もうほとんど出来上がりです。
最後に、移行できなかった部分を手動で設定していきます。
ブログを表示させてみる
ここで一度、ブログを表示させてみましょう。
デザインが違うのはOK
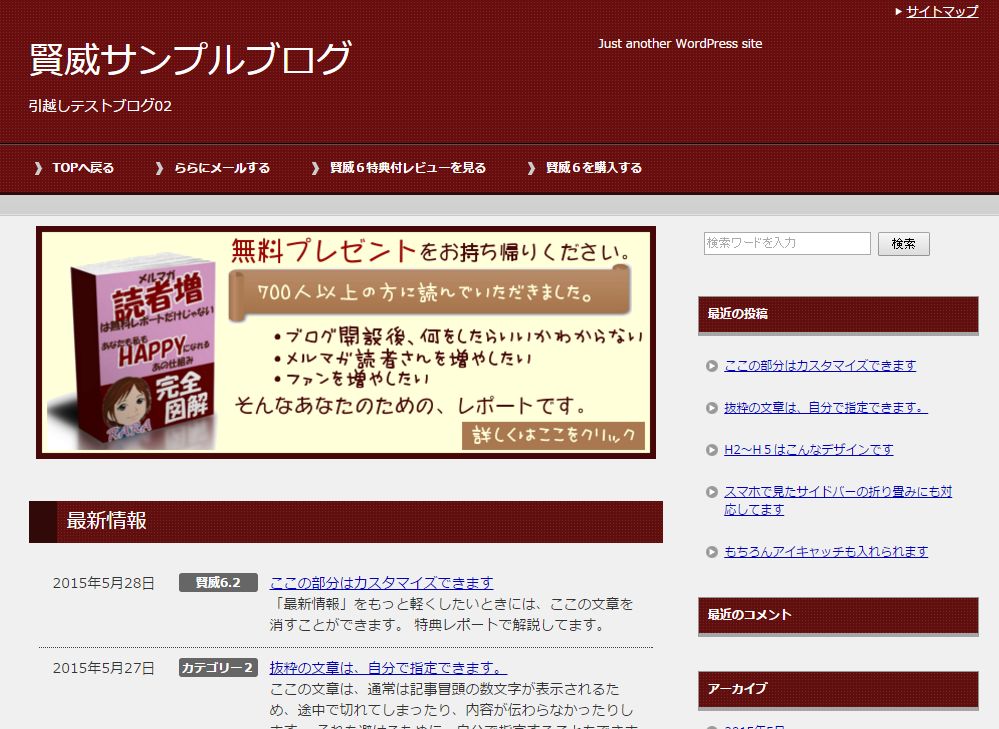
私の場合、こんなふうに表示されました。

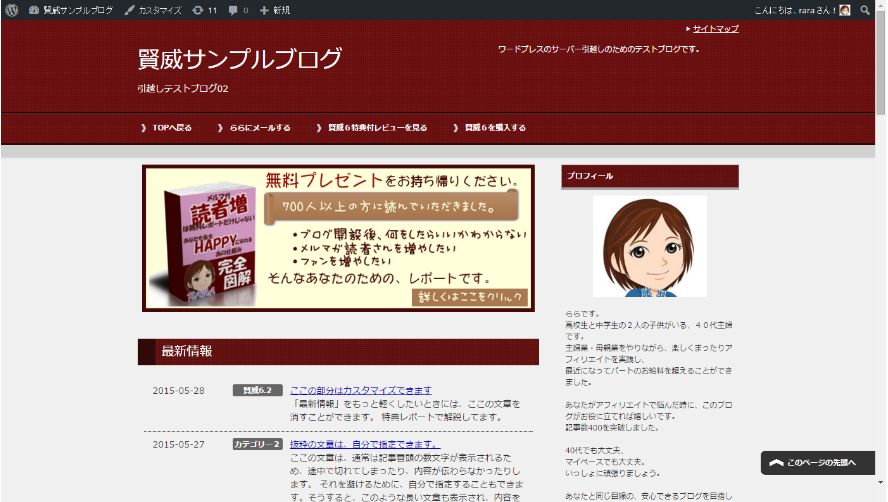
もともとのブログは、こんなデザインでした。

ずいぶん違うようですが、
これは、テンプレートを適用して、サイドバーなどを設定することで、元通りになります。
全記事表示されますか
「最近の投稿」などのリンクをクリックして、各記事が表示されるかチェックしてみてください。
ここで「404エラー」になったりしたら失敗です。
・どこかの手順で間違えたか
・この方法ではうまくいかないケースなのか
どちらかだと考えられます。
問題なく記事が表示されるようなら、次へ進んでください。
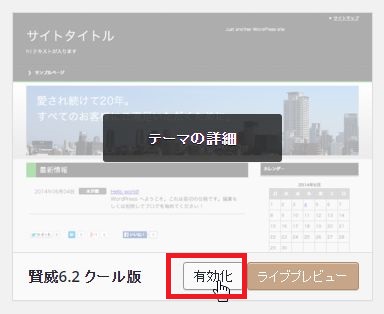
テンプレートの有効化
テンプレートはすべて移行されていますが、
有効化だけは自分でしないといけない状況です。
ワードプレスの管理画面に入って、外観→テーマとクリックし、テンプレートを有効化してください。

★マメ知識★
ブログを表示させている状態から管理画面に入るには、
URLのうしろに「/wp-admin/」とつけてEnterすると、管理画面になります。
たとえば、URLが「rara3939.xyz」であれば、「rara3939.xyz/wp-admin/」とやればOKです。
この時点でのブログの状態
テンプレートを有効化した直後のブログの状態は、私の場合はこんな感じ。

■テンプレートをそのままコピーしてきているので、以前にほどこしたカスタマイズはすべて反映されています(バナーが表示されています)。
■アイキャッチ画像、記事内の画像など、画像はすべて表示されています。
■グローバルメニュー・フッターメニューも正しく表示されています。
■記事も表示されるし、リンクも正常です。
一見、完成のように見えますが、実はもう少しなんです。
■ウィジェットの設定が初期化されています
■プラグインの導入がまだなので、お問い合わせフォームやサイトマップがきちんと表示されません
これらを手作業で修正していきます。
サイドバー(ウィジェット)の設定
サイドバーを元通りに復元します。
このとき、あらかじめコピーを取ったテキストファイルをコピペすると楽です。
せっかくだから、
いらないウィジェットは見直してもいいですよね。
プラグインを入れる
ここまでの状態では、プラグインはまだ何も入れていない状態です。
(ワードプレスに初めから入っているプラグインは入ってます)
下記のいずれかの方法で、必要なプラグインを入れてください。
プラグインを新規追加する方法
プラグインの新規追加より

プラグインの名前を入力してエンター(名前の一部でも可)

該当のプラグインを見つけたら、「いますぐインストール」をクリック

インストールが成功したら、有効化をクリック

以上でプラグインのインストールは完了です。
あとは、必要に応じてプラグインの設定を行います。
設定の内容はプラグインによって異なるので、ここでは割愛します。
各プラグインの解説ページをググってください。
バックアップからコピーする方法
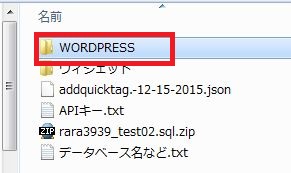
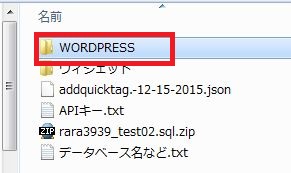
バックアップしてあったワードプレスデータの中の

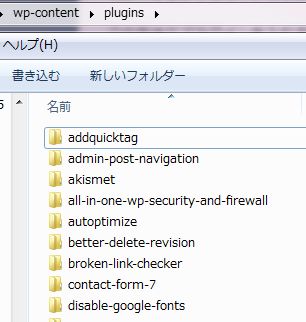
wp-contentフォルダの中のpluginsフォルダの中に、
以前のブログで使用していたプラグインがすべてバックアップされています。
なので、
このpluginsフォルダの中身をそのままアップロードすれば
前のブログで使っていたプラグインがすべてインストールされることになります。
この方が圧倒的にラクですね!
でも。油断は禁物。
中には旧サーバーのデータが残っているプラグインもあるそうです。
判別できるようならいいですが、そうでないなら1からインストールし直した方が安全です。
この方法でプラグインを入れるのであれば、自己責任でお願いしますm(_ _)m
ちなみに私はコピーしちゃいますけどね(笑)
ららのケースでは、pluginsフォルダのバックアップに非常に時間がかかったので、
無条件でアップロードするよりも、厳選してアップロードした方がいいと思います。
アップロードしたあとは、管理画面の「インストール済プラグイン」画面で、有効化を行ってください。
どんなプラグインを入れていたか、わからなくなった場合
プラグインをインストールすると言っても、何を入れたらいいかわからなくなった!
という場合には、
バックアップしてあったワードプレスデータの中の

wp-contentフォルダの中のpluginsフォルダの中に、
以前のブログで使用していたプラグインがすべてバックアップされています。

これを見れば、使っていたプラグインがわかりますね。
どんな働きをするプラグインなのか?については、ググってください。
代表的なプラグイン
以前のブログでも使っていたという前提でご紹介します。
よく使われているプラグインには、以下のものがあります。
ContactForm7
お問い合わせフォームに使われるプラグインです。
これを有効化することで、お問い合わせフォームが正常に動きます。
ps-auto-sitemap
サイトマップに使われるプラグインです。
これを有効化して、設定画面で、サイトマップページの番号を入力することで、サイトマップが表示されるようになります。
AddQuickTag
記事投稿画面で使うプラグインです(テキストエディタの場合)。
これを有効化して、エクスポートしてあったデータをインポートすることで、正常に表示されるようになります。
Akismet
スパムコメントをブロックしてくれるプラグインです。
これを有効化して、メモしてあったAPIキーを入力することで、正常に動き出します。
その他足りない部分を修正
その他に、足りない部分があれば修正します。
ららのケースでは、もう足りない部分は見当たりませんでした。
「こんなものが足りなかったよ!」というのがありましたら、ぜひご連絡ください。
当サイトで反映させていただきます。
>>ご連絡はこちらから
※サーバー引越しサイトの件とご明記ください。
メールはお気軽に

下のメールフォームよりご連絡ください。
個別の返信はお約束できませんが、必要に応じて、サイト内で回答させていただきます。
>>お問い合わせフォーム