ららです。
こちらの記事では、
ブログ記事の中で、画像のサイズを変更する方法をご紹介しました。

今日は、
実際に、画像のサイズを調整する方法をご紹介します。
たとえば、
横800PXのヘッダー画像を、
900PXに大きくするような場合に使えます。
けっこうよく使う機能なので、
覚えちゃってくださいね^^

まずはこちらから、JTrimをいうフリーソフトをダウンロードしてください。
>>JTrim
インストール方法は、割愛します。
このJTrimを利用する方法です。
1.
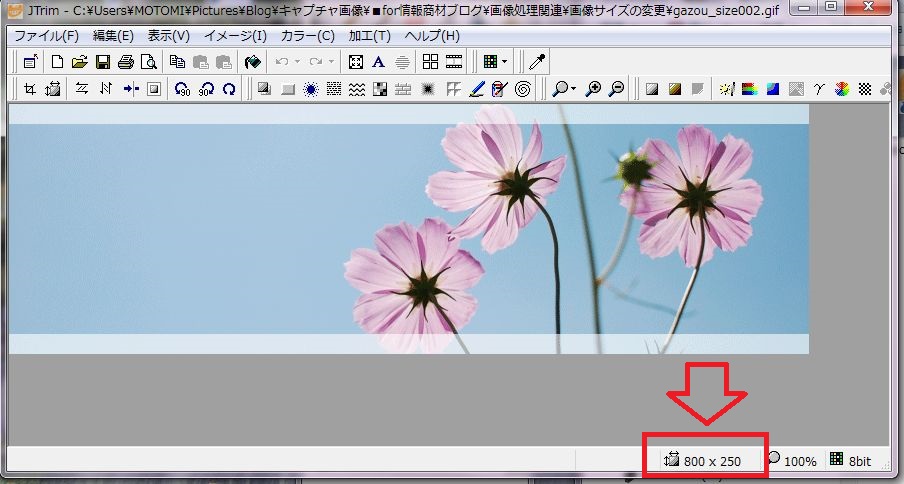
JTrimを起動して、サイズを変更したい画像を、
ドラッグ&ドロップで、表示させてください。
右下に、画像のサイズが表示されます。
この場合、800×250の画像ですね。

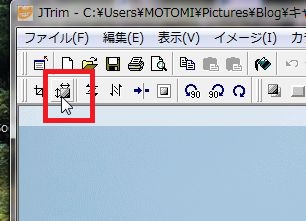
2.
このボタンをクリックします。
このボタンが、サイズ変更のボタンになります。

3.
この画面で、サイズを指定します。
縦横の比率を保持するにチェックを入れると、
縦か横、どちらかのサイズを入力するだけで、
もう片方が、自動計算されるようになります。
この場合、横を800PXから900PXにしたいので、
横サイズに900と入力しています。

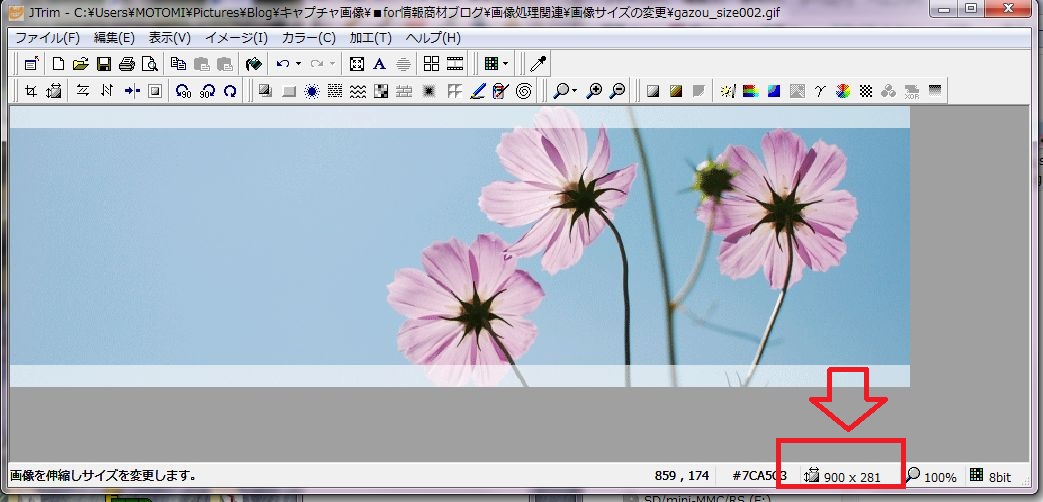
4.
OKをクリックすると、画像のサイズが変更されます。
この場合、横サイズが900になりました。
縦サイズは、自動計算されているので、自然な感じで大きくなりました。

以上で画像のサイズ変更は完了です。
簡単すぎて拍子抜けでしたか?
ぜひ、使ってみてくださいね^^














コメント
コメント一覧 (8件)
とっても分かりやすいです!!
ららさんこんにちは。
大路薫といいます。
悩んでいたとこだったので、
大変参考になりました。
ありがとうございます~(-^〇^-)
応援させてもらいますね♪
ポチ♪
私は今スマホアフィリに興味があって、
ブログに綴っていますのでよかったらこちらにも遊びに来てくださいね(^.^)
よいアフィリ友達になれるといいですね♪
大路薫 さん
はじめまして。ご訪問ありがとうございます。
お役に立てて良かったです。
スマホアフィリ、私も興味あります~^^
これからもよろしくお願いいたします。
応援ありがとうございました。
ららさん
こんにちは
はじめまして
オオタと申します
画像をあつかってる
アフィリエイトブログを探してたら
ららさんのブログに
たどりつきました
フリーでも色々なやくにたつ
アプリがあるんですね!
勉強になりました
ありがとうございます
自分でも色々調べてみようと思います。
オオタさん
はじめまして。ご訪問ありがとうございます。
そうですね。けっこう無料のソフトは、使えるものが多いですよね。
これからもよろしくお願いいたします。
ららさん
こんちは
初めまして
ブログランキングから来ました。
画像付きでとても分かりやすですし
とても楽しい雰囲気のするブログですよね
応援ポチしていきますね
朝田さん
はじめまして。ご訪問ありがとうございます。
楽しい雰囲気ですか。ありがとうございます^^
これからもよろしくお願いいたします。
応援ありがとうございました。
ららさん
初めまして
仁政(ヨシマサ)と申します。
ブログランキングより来ました。
ブログに来てくださった方にプレゼントを出すなんて思い付きも
しませんでした。
思わずプレゼント請求してしまいました。
また、プレゼントする方法のレポートまでDLしてしまいました。
私、スマホ・携帯アフィリのブログを開設しています。
もし宜しければ、私のブログに遊びに来て頂けると嬉しいです。
まだワードプレスで改変中ですが。(^_^;)
ららさんの記事を参考にさせて頂きながら改変していきます。
応援でホチっとさせて頂きます。
仁政 さん
はじめまして。ご訪問ありがとうございます。
プレゼントのご請求に、レポートDLまでしていただいたんですね。
ありがとうございました^^
仁政さんのお役に立てれば幸いです。
スマホ・携帯アフィリをなさっているんですね。
私もすごく興味がるんですけど、なかなか手が回りません^^;
これからも、よろしくお願いいたします。
応援ありがとうございました。