ららです。
このページでは、お問い合わせフォームのカスタマイズ方法をご紹介します。
お問い合わせフォームって、ブログをやっている以上とても大事なページですよね。
読者さんと自分とをつなぐ唯一の方法なわけで、特に情報アフィリのブログの場合は、お問い合わせをいただいた方がそのまま購入者様になったりするので、手を抜かずに作りたいですものです。
私はcontactform7というプラグインを使用してお問い合わせフォームを作っているのですが、

デフォルトで設定される項目だけでは物足りないな…
と感じた経験があります。
今日は、そんな私の経験から、「お問い合わせフォームに項目を増やす方法」をご紹介します。



いや、その前に、そもそもお問い合わせフォームの作り方が良くわからないのよね
という場合は、
こちらのページで詳しく解説していますのでぜひご覧ください。


私がお問い合わせフォームの項目を増やそうと思ったきっかけ
お問い合わせフォームと言うのは、最低限、
- 返信するためのメールアドレス
- お名前(もしくはハンドルネーム)
- お問い合わせの内容
があれば事足ります。
Contact Form 7でお問い合わせフォームを作った時も、これらの項目はデフォルトで設置されますし、
それ以上の項目はいらないように思えますよね。
でも、ららが、お問い合わせフォームに項目を増やそうと思ったきっかけは、
ご相談メールの返信に、困ったことがあったからでした。
返信メールを書くときに、


相手の方が男性なのか女性なのか、
年代は?
アフィリエイトは初心者?
それによって、書く内容が変わってきますよね。
口調とか、共感ポイントとか、
あとは、初心者さんだったら基本部分の説明とか。
お名前があれば性別くらいはわかりますが、
でもハンドルネームだとそれさえ区別もつかないですしね。
手間のかからない範囲で、あらかじめ入力していただこうと思ったんです。
そのための「項目追加」でした。
私が増やした項目
私が増やした項目は以下の4項目です。
- 性別
- 年代
- アフィリエイト歴
- 実践している教材
他にも聞きたいことはたくさんありますが、あまり多いとユーザービリティが下がりますので厳選しました。
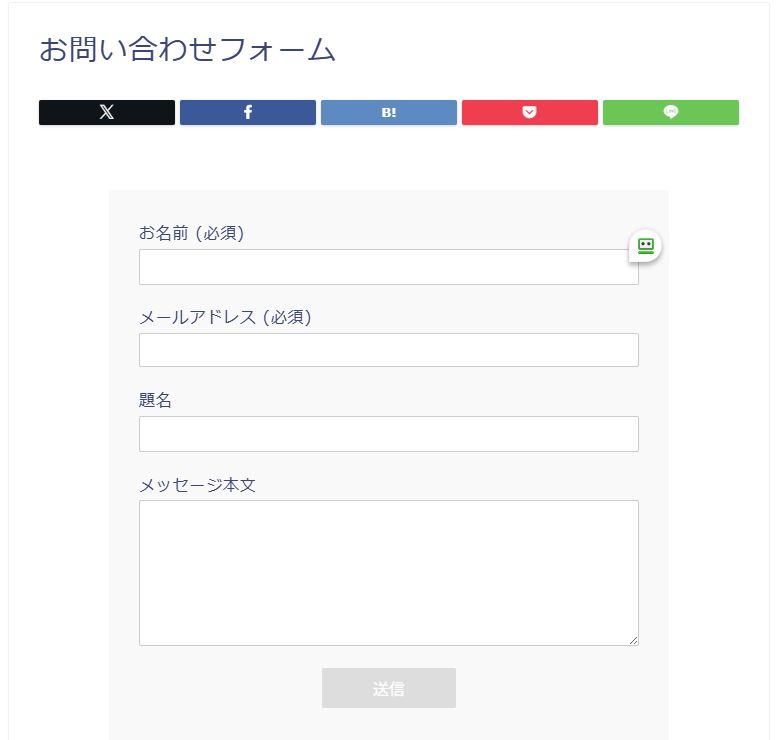
具体的には、
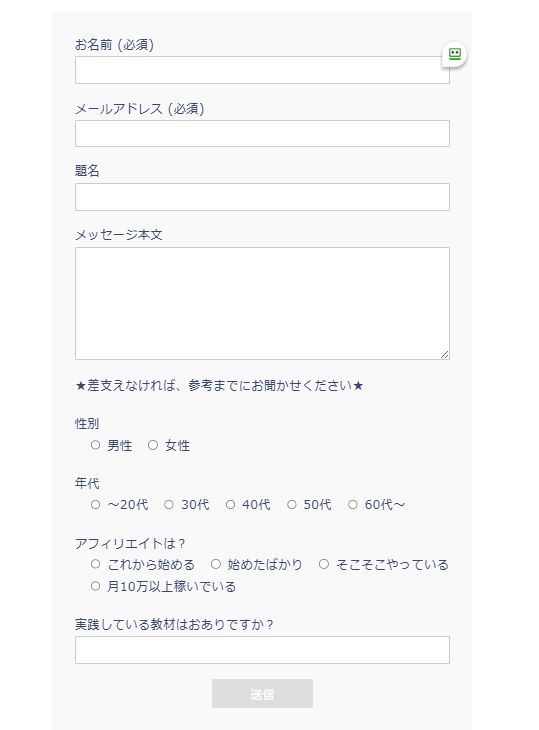
このような平凡なお問い合わせフォームに、


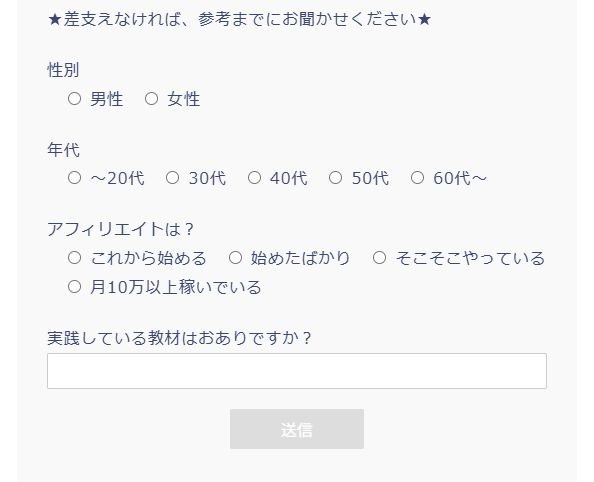
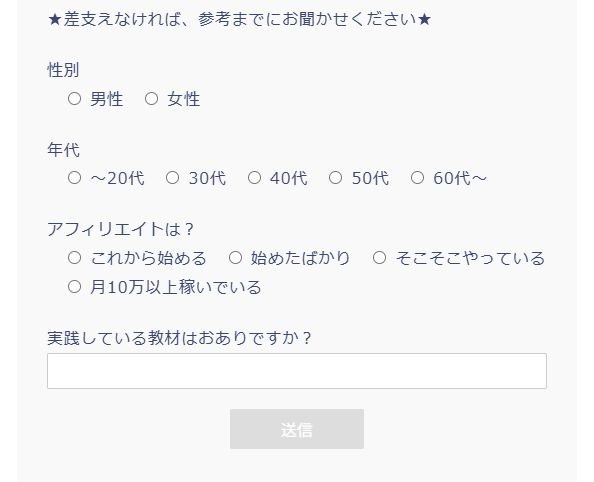
この4項目をプラスしました。


最初の3項目は「ラジオボタン」と呼ばれるパーツを使用しています。
最後の項目だけは、テキスト入力になっています。
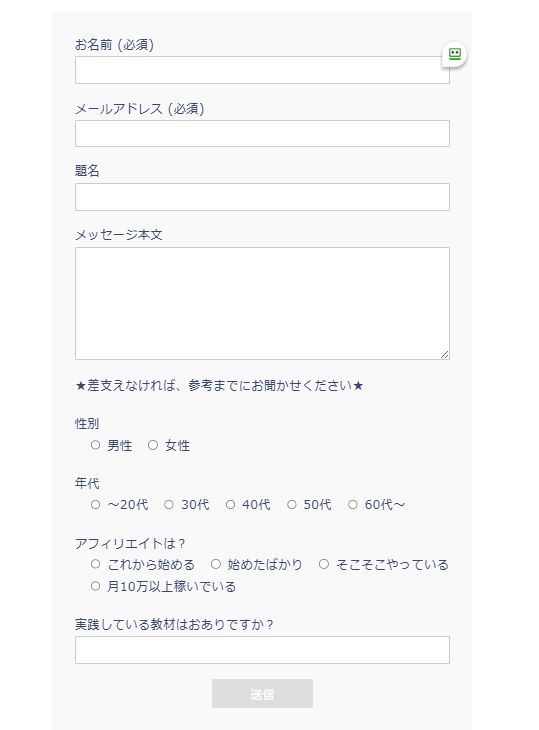
全体としてはこのようなお問い合わせフォームになりました。ちょっと長いです^^;


では、この、増やした4項目の追加手順を図解していきます。
Contact Form 7で項目を増やす手順
お問い合わせフォームの編集画面を開く
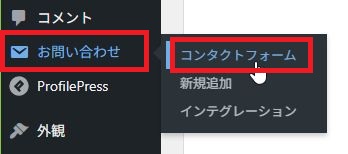
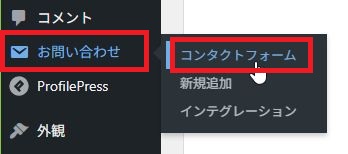
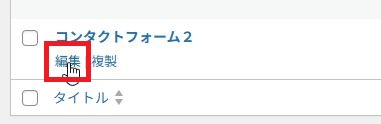
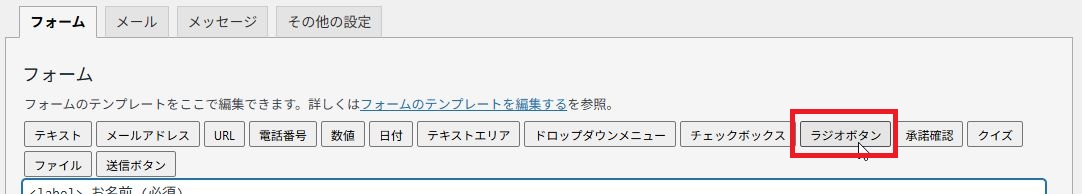
ブログの管理画面のここをクリックします。


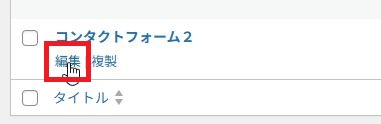
使っているコンタクトフォームの「編集」をクリックします。


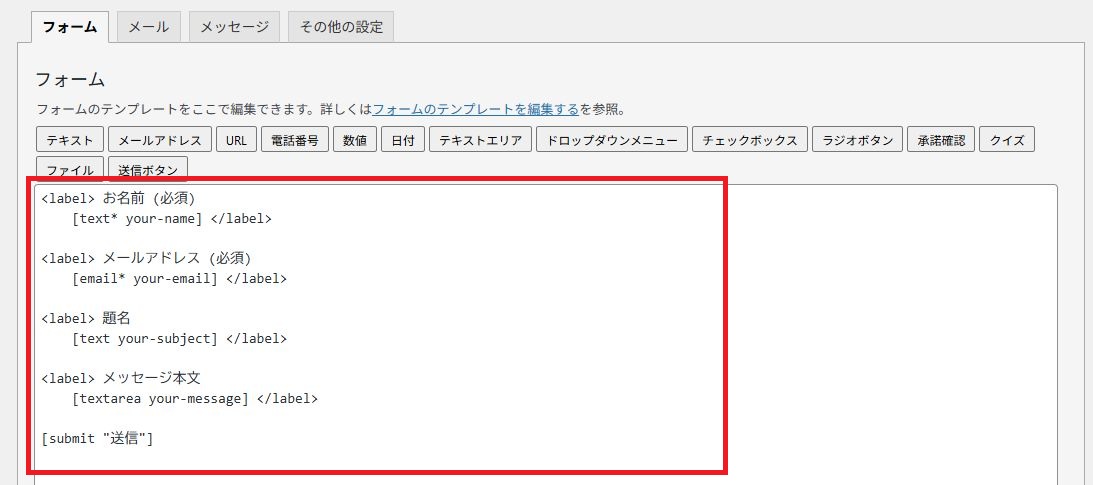
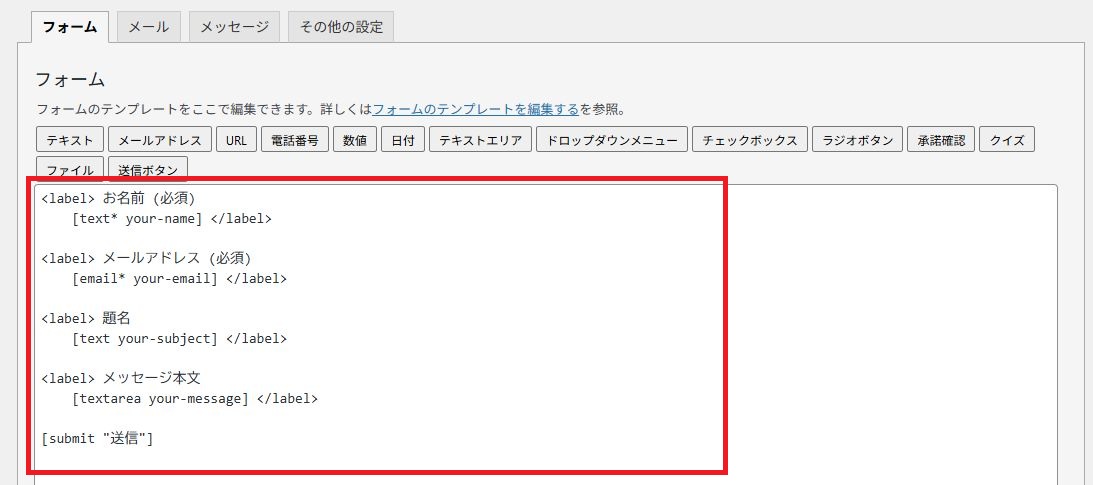
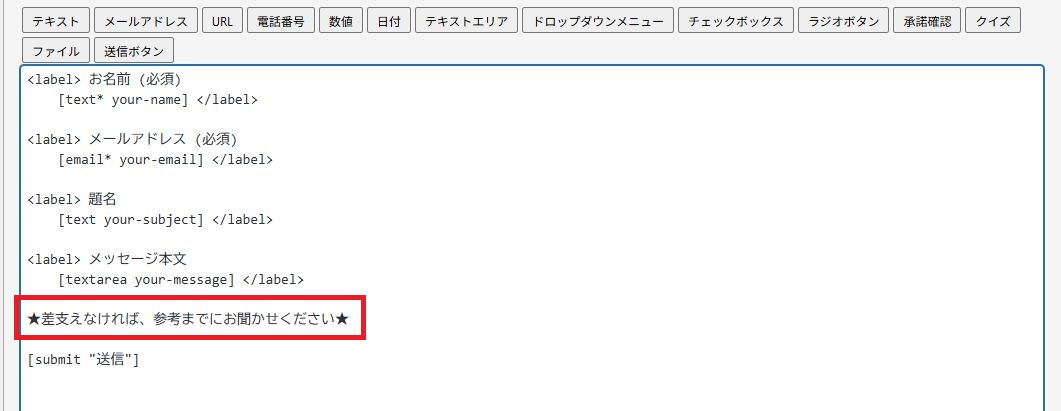
このような画面が開きます。赤枠の部分を編集していきます。


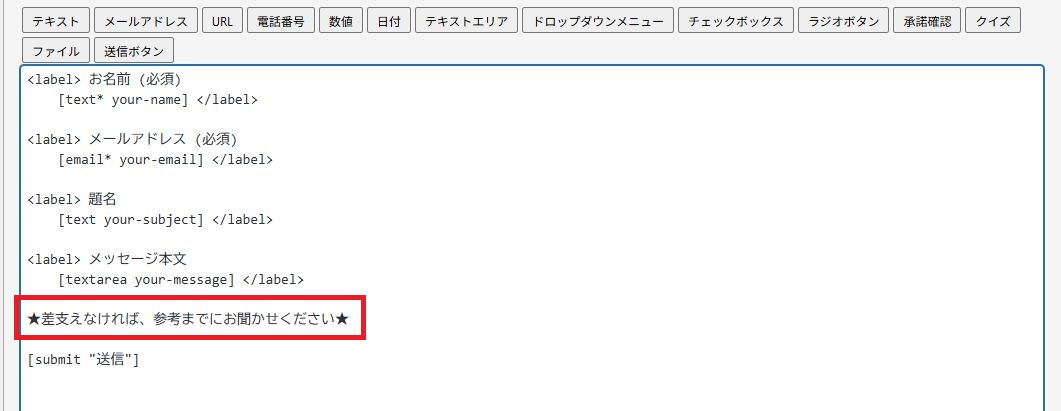
最初のメッセージを追加
★差支えなければ、参考までにお聞かせください★
という文言を最初に置きたいと思います。
下の画像の場所に、直接書き込んでください。


「性別」を追加
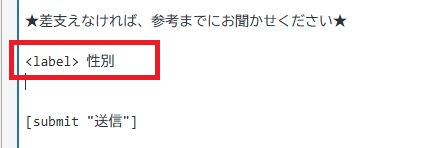
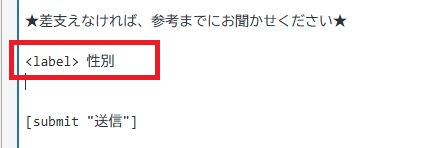
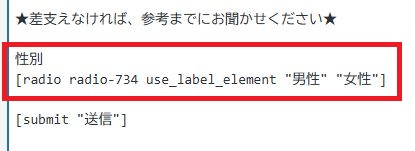
「★差支えなければ、参考までにお聞かせください★」の最後で改行して、「性別」のタイトルを挿入します。
タイトルは、この部分をコピペして、タイトル部分を書き換えるようにしてください。


こんなふうになります。


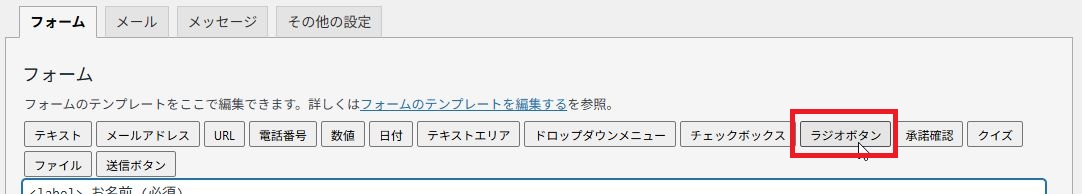
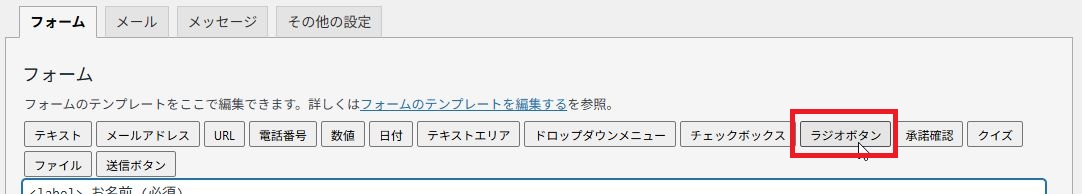
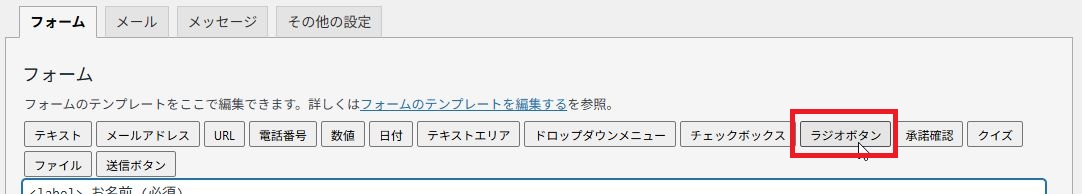
「性別」の最後で改行して、その場所にカーソルを置いた状態で、ここをクリックします。


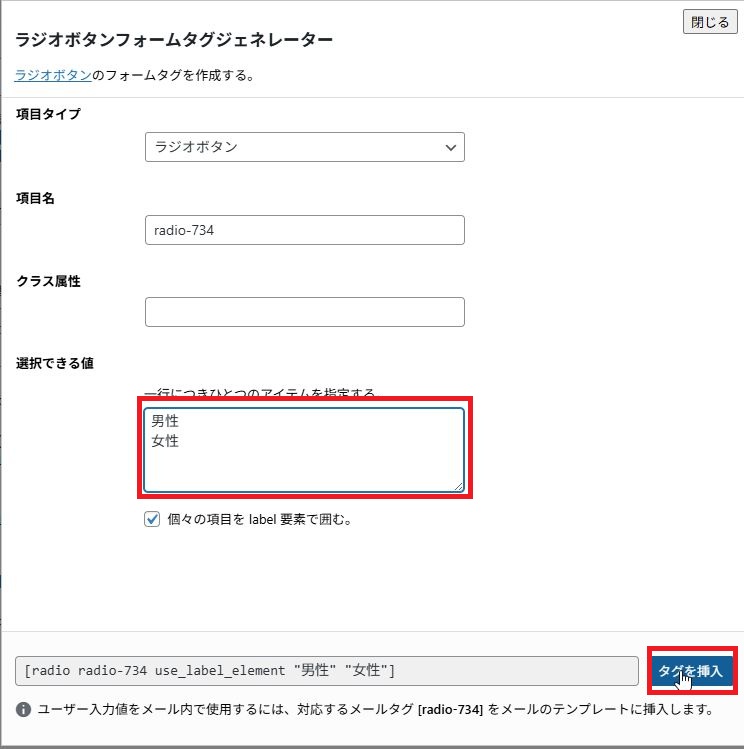
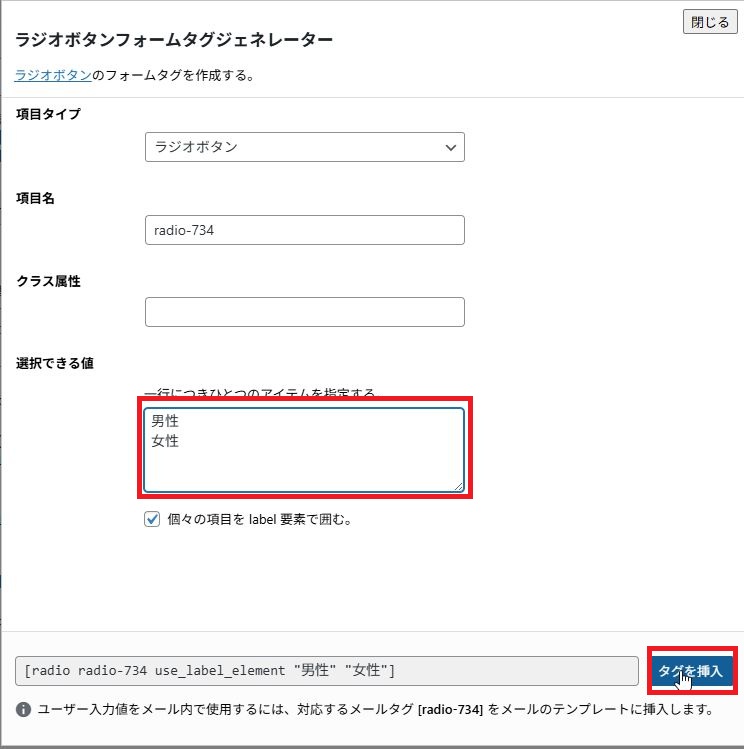
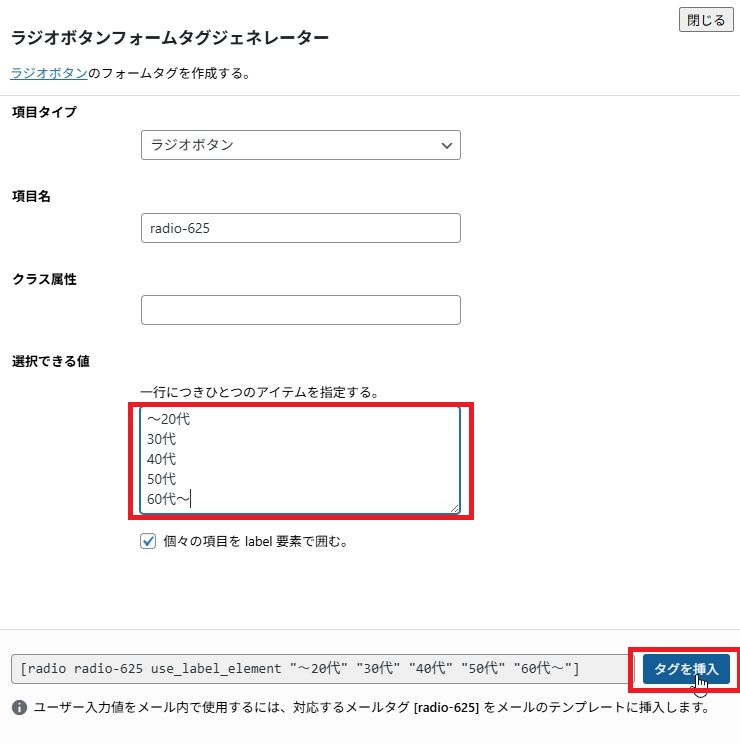
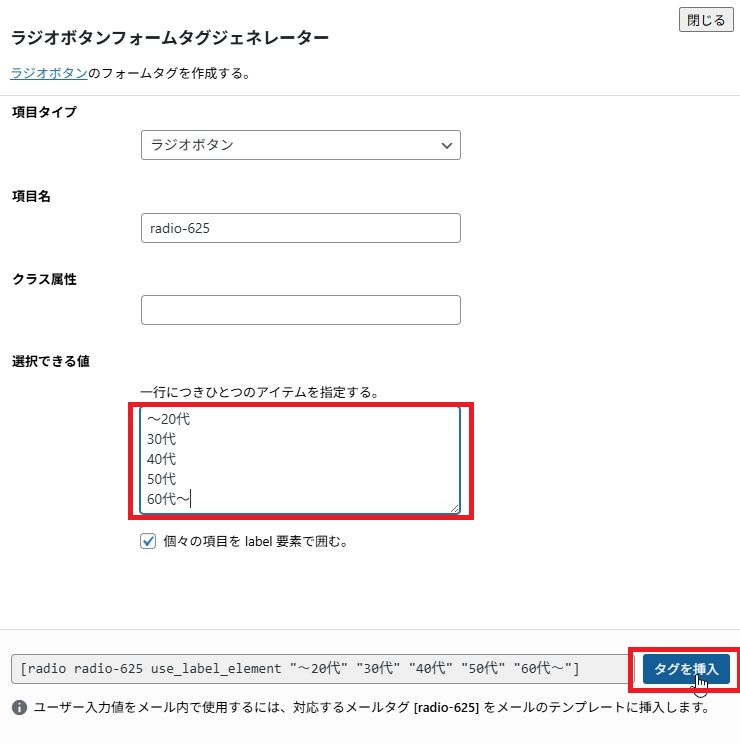
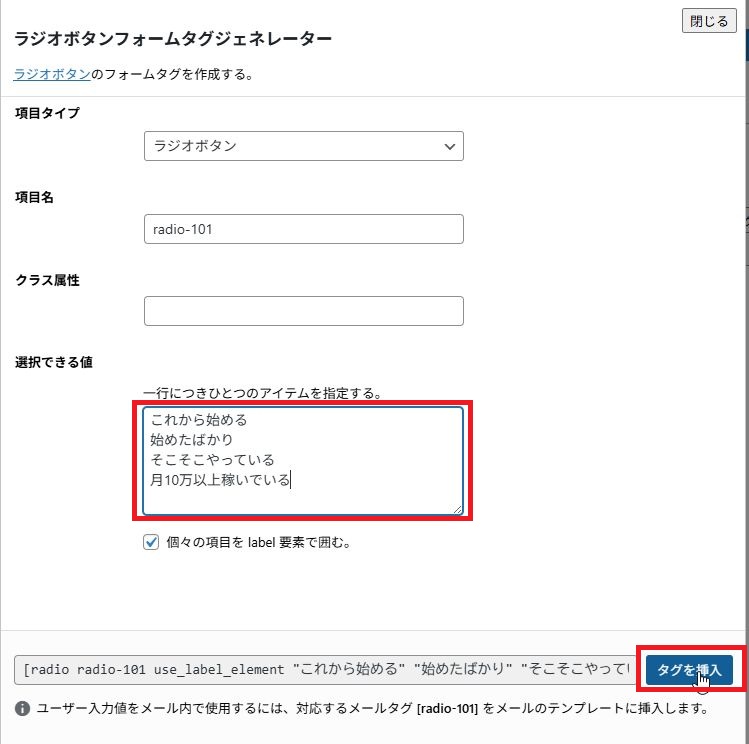
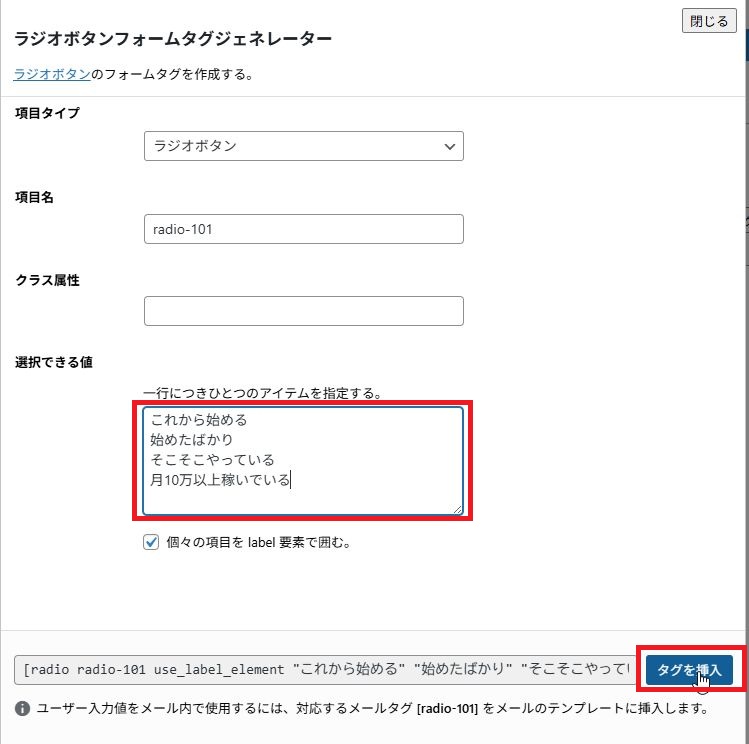
そうすると、このような画面が出ますので、赤枠の値を書き換えて、挿入ボタンを押します。
それ以外はすべてデフォルトのままでOKです。


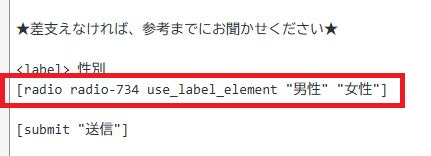
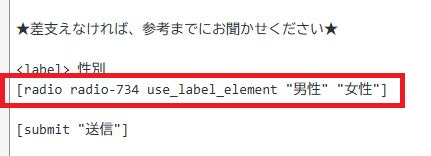
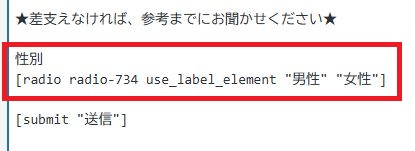
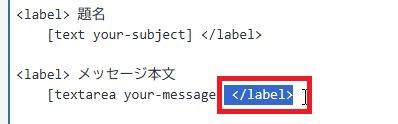
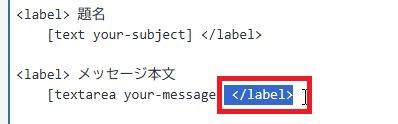
このようなコードが自動で挿入されます。


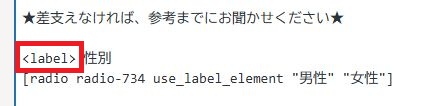
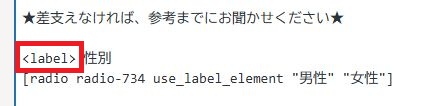
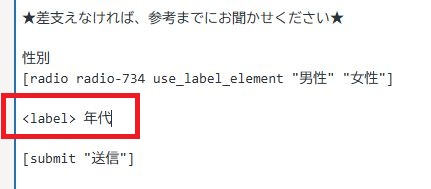
このラベルタグはいらないので削除します。


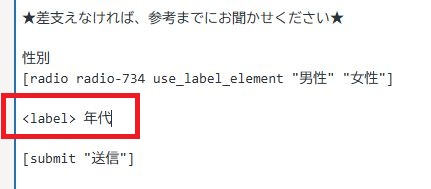
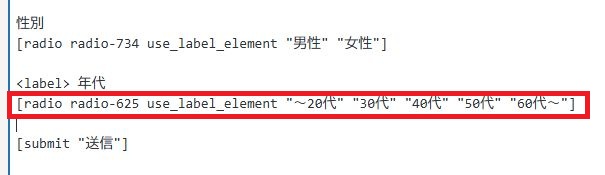
このようになりました。これで「性別」の項目は完成です。


「年代」を追加
「性別」の時と同様、ここにタイトルを入れます。
性別の項目からは1行空けてくださいね。


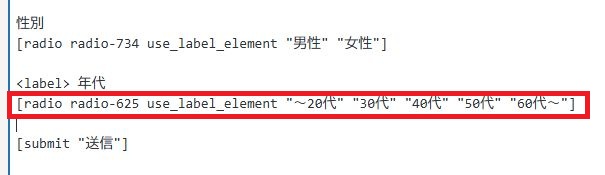
タイトルの最後で改行して、その場所にカーソルを置いた状態で、ここをクリックします。


そうすると、このような画面が出ますので、赤枠の値を書き換えて、挿入ボタンを押します。
それ以外はすべてデフォルトのままでOKです。


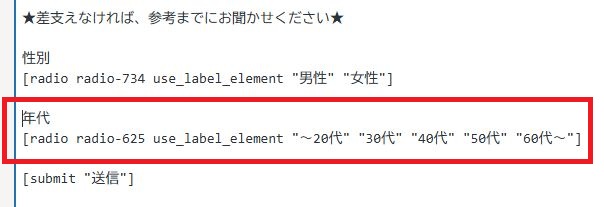
このようなコードが自動で挿入されます。


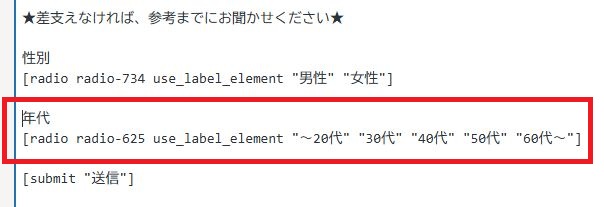
ラベルタグはいらないので削除します。
このようになりました。これで「年代」の項目は完成です。


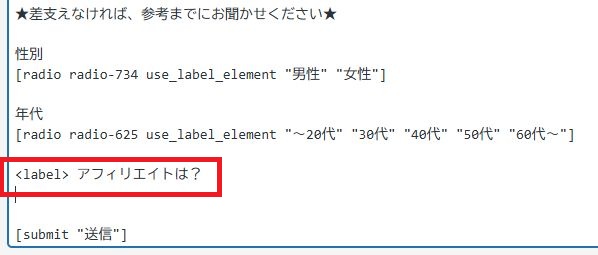
「アフィリエイト歴」を追加
タイトルを入力します。


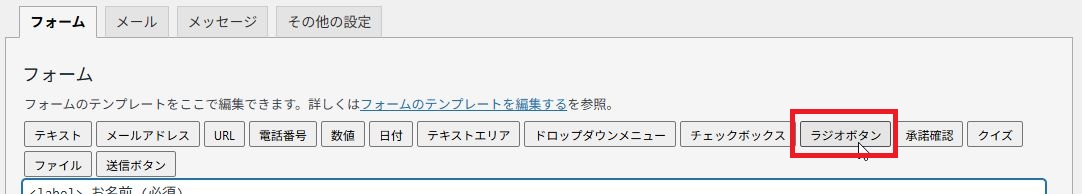
ここをクリックします。


赤枠の値を書き換えて、挿入ボタンを押します。それ以外はすべてデフォルトのままでOKです。


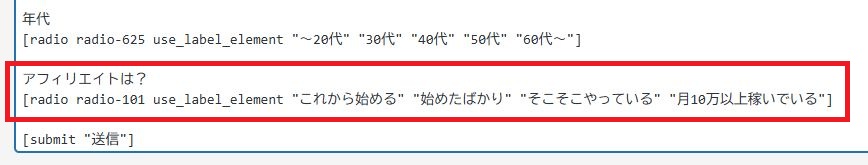
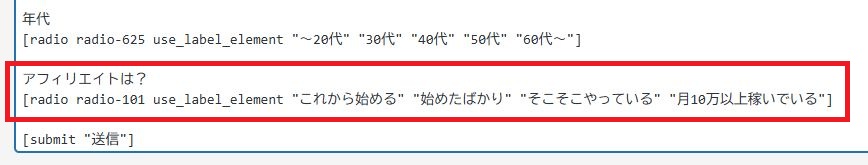
コードが自動で挿入されます。ラベルタグはいらないので削除します。
このようになりました。これで「アフィリエイト歴」の項目は完成です。


「実践教材」の追加
タイトルを入力します。


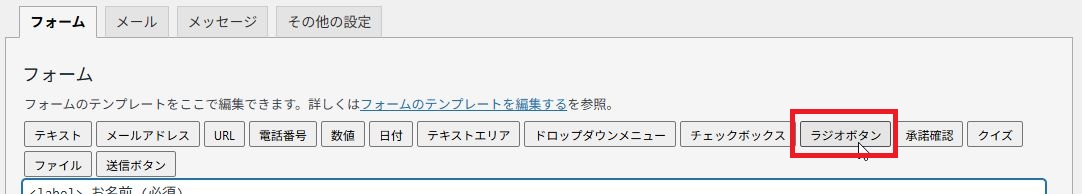
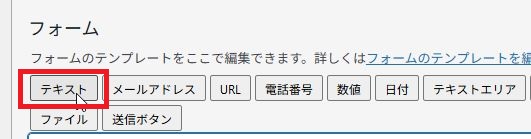
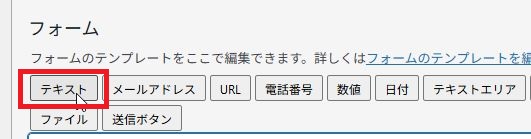
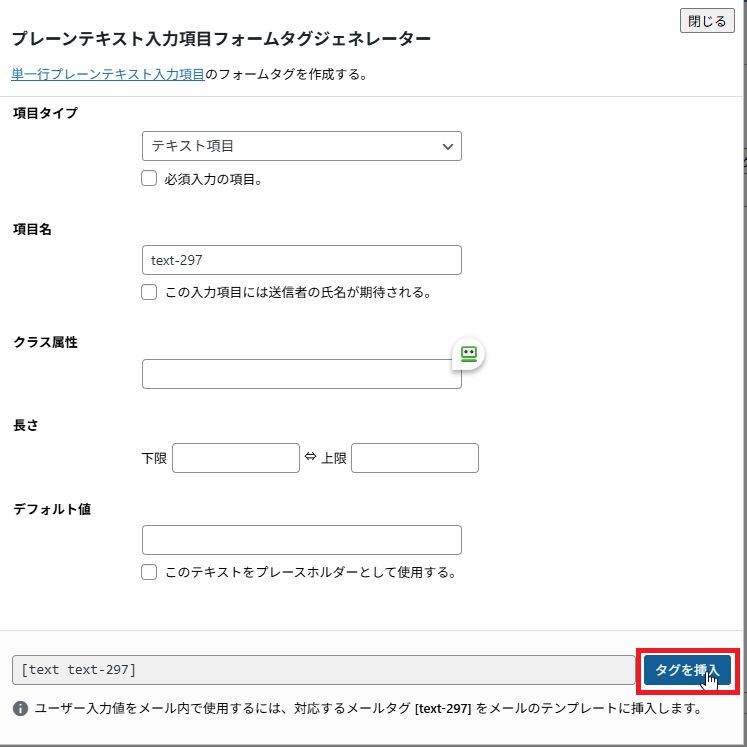
ここをクリックします。


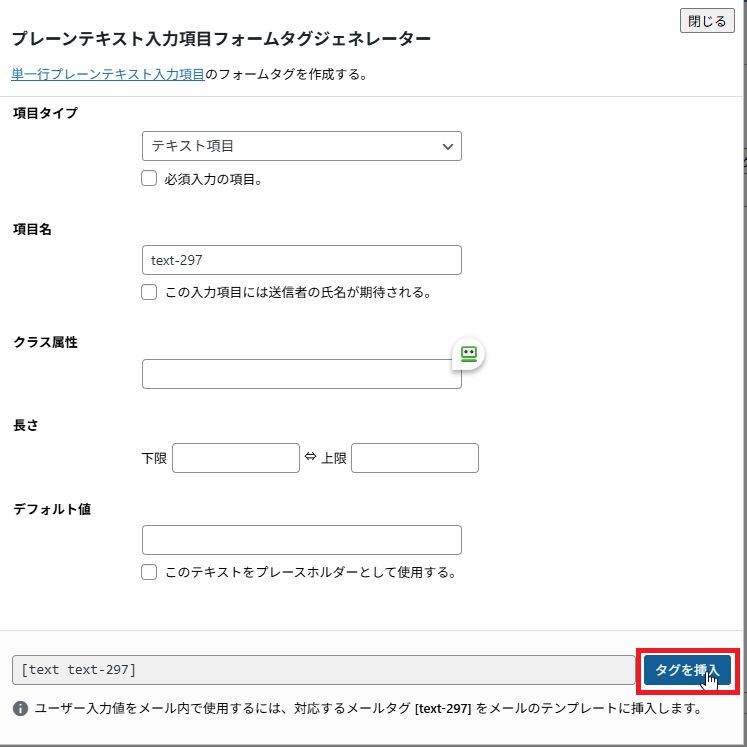
このような画面が出ますが、すべてデフォルトのままで挿入ボタンを押してください。


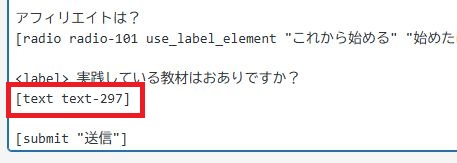
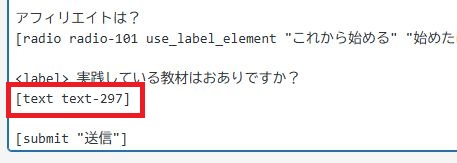
このようなコードが自動で挿入されます。


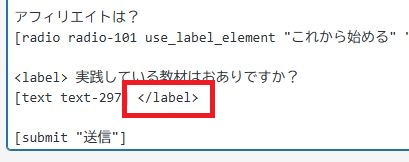
ここまでの項目は、ここでラベルタグを消していましたが、この項目だけはラベルタグが必要になります。
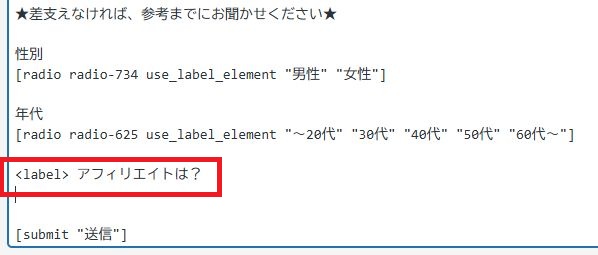
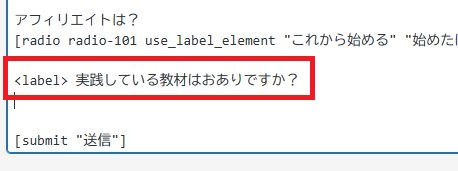
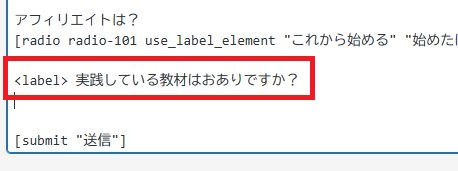
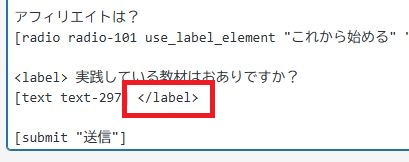
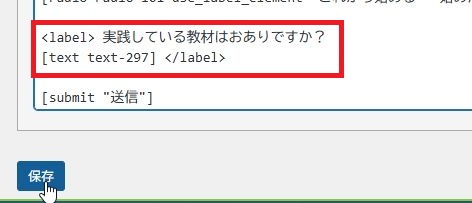
コードの最後に、このようなタグを入力してください。


上の方の項目からコピペしてくると確実です。


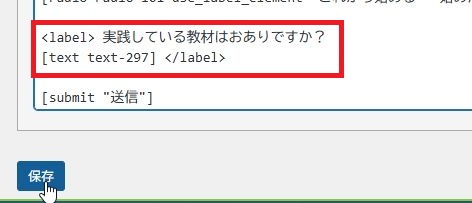
このようになりました。これで「実践教材」の項目は完成です。


以上で4項目の追加は終了です。最後は必ず保存ボタンを押してください。
確認
お問い合わせフォームを表示させてみて、ちゃんと項目が追加されていれば成功です。
自分で項目を入力して送信してみて、きちんと機能するかを確認してください。
もしきちんと動かなかったら、どこかが間違っています。
最初に戻って確認してみてください。
まとめ
以上が、contactform7を使ったお問い合わせフォームで項目を追加する方法の解説でした。
ちょっとややこしかったかもしれませんね。
contactform7は、お問い合わせフォームを作るプラグインとして非常~に有名なので、
どこの記事を見ても「必須プラグイン」として挙げられていることが多いです。
私も最初はそのように習ったので、お問い合わせフォームにはcontactform7を頑張って使っていましたが、
確かに少し、設定方法がわかりにくいんです。
私個人としては、お問い合わせフォームは、外部のメールフォームを使用した方が簡単だと思っています。
無料で使えるメールフォームについては、こちらのページで触れていますのでご覧ください。


私がイチオシのメールフォームの使い方はこちらで解説しています。
















コメント