ららです。
2019年8月現在、このブログのテーマは「JIN」です。
ず~~っと何年も賢威ユーザーでしたが、JINのデザインに一目惚れして変えちゃいました。
サポート体制とか情報の多さとか、手に入るデザインの多さやSEOの知識など、
賢威のメリットはた~~くさんあるんですが、
たった1つ「デザインが好き!」ってだけでいきなり変えてしまうのも、
まぁ私の媒体なんだし、アリかな~なんて思ってます。
長年付き合った、3高で(古い?)親も認めた文句なしの彼氏がいるのに、
見た目が好みってだけで相談もなしに乗り換えてしまった、何とも破天荒な女のイメージではありますが、
デザインに惚れていると更新したくなるという思わぬメリットも確実にありますのでね、
もしあなたが、ブログの更新が苦痛だな~と思っているなら、テーマを変えてみるのもおすすめです。
…というわけで、
この記事ではその「JIN」の基本の設定方法をご紹介します。
ただ単に上から淡々と解説するんじゃ~、
(`Д´)y-~~だったらJINのマニュアル見るからいいよ!
って話になりますので、
ららのこのブログと同じ設定にするにはどうしたらいいか?という観点で、解説いたします。
(・∀・) ららのブログみたいにしたい!
と、もしあなたが思っているのであれば、この通りにしていただければ、ららブログになることができますよ♪
「破天荒な女」はまたも彼氏を乗り換えまして、現在のテーマはSWELLになっています。スミマセン。
でも、JINの時とあまりデザインは変えていないので、この記事の通りに設定すれば、このブログのような雰囲気にはなるかと思います。
こちらがJINのデフォルト画面。

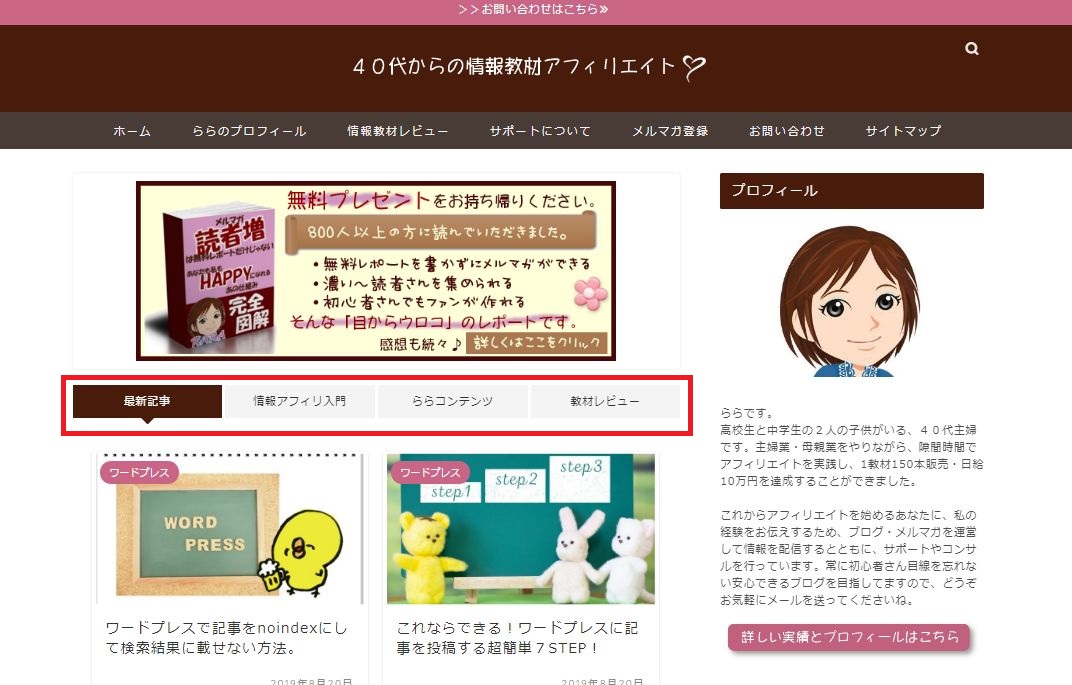
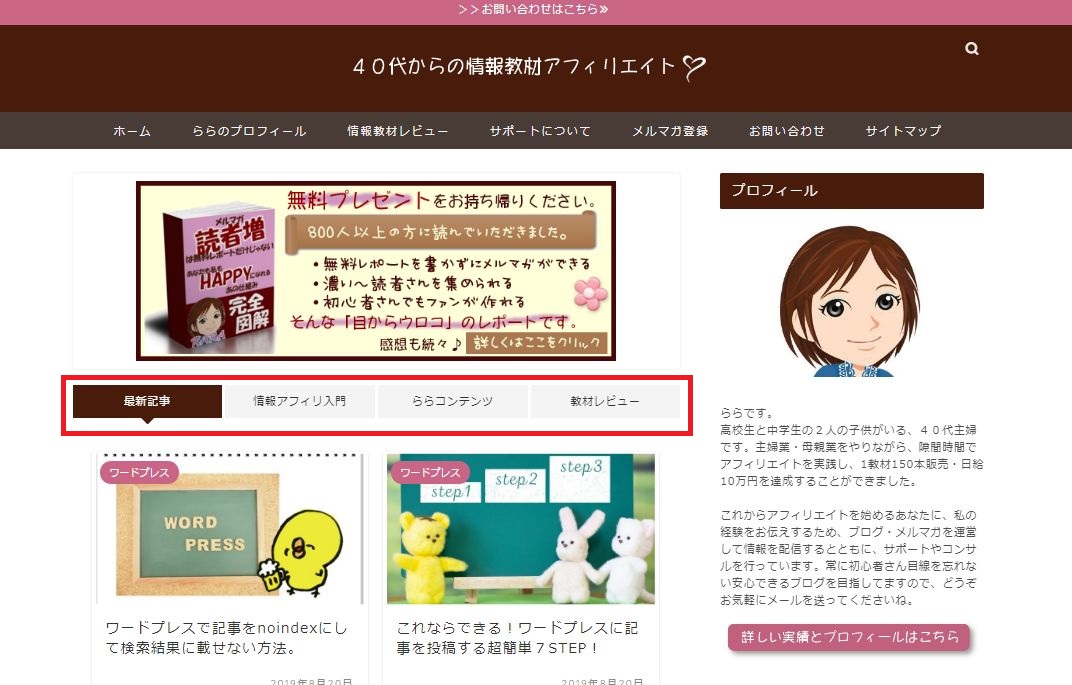
こちらがJINの時の私のブログのTOP画面。JINの設定で、こんなふうなブログに変身させてみます。

JINのインストール方法
JINのインストール方法については、こちらの記事で、手取り足取り解説しておりますのでご覧ください。

あ、それから、ワードプレスの基本設定やプラグインの設定も先に済ませておいてくださいね。
こちらでざっくり解説してます。


サンプル記事を必ず入れてください。
テーマの設定をする際、記事がどのように表示されるか?も大きな注目点です。
でも、肝心の記事が入ってなければ、デザインを確認することができませんので、
ブログデザイン用の「とりあえず」のサンプル記事を最低1記事入れておいてください。
本格的な記事じゃなくてかまいません。
見出しや画像、アイキャッチなど、最低限のパーツがあればいいです。文章はちゃんとしてなくてOKです。

記事の投稿の仕方がまだよくわからない!
と思うのであれば、こちらの記事で、最低限の記事投稿手順を解説しましたので、ぜひご覧ください。


記事が書けない?ならプレゼントしちゃう!



手順は分かったけど、どうしても記事が書けないんだ…
こちらからダウンロードしてください。
>>記事プレゼント
- ダウンロードしたファイルは圧縮されていますので解凍してください。
- 「はじめにお読みください」というファイルが入っていますので、その記載に従ってください。
- 記事はあくまでもサンプル記事なので、必ずnoindexで投稿して、不要になったら削除してください。
記事をnoindexにする方法はこちらで解説しています。


JINの基本設定の概要
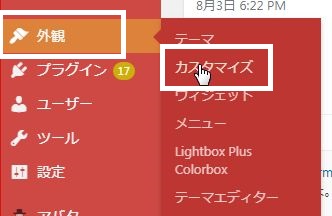
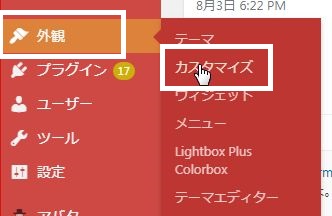
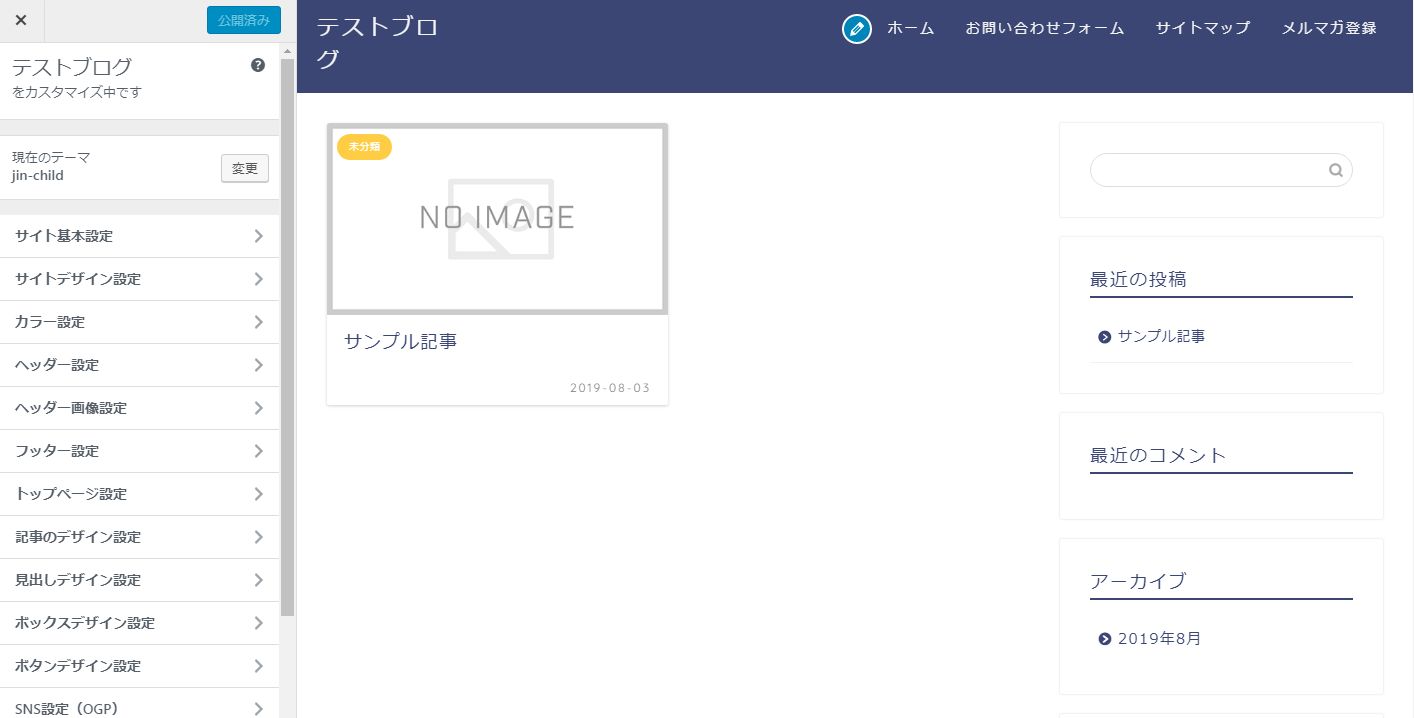
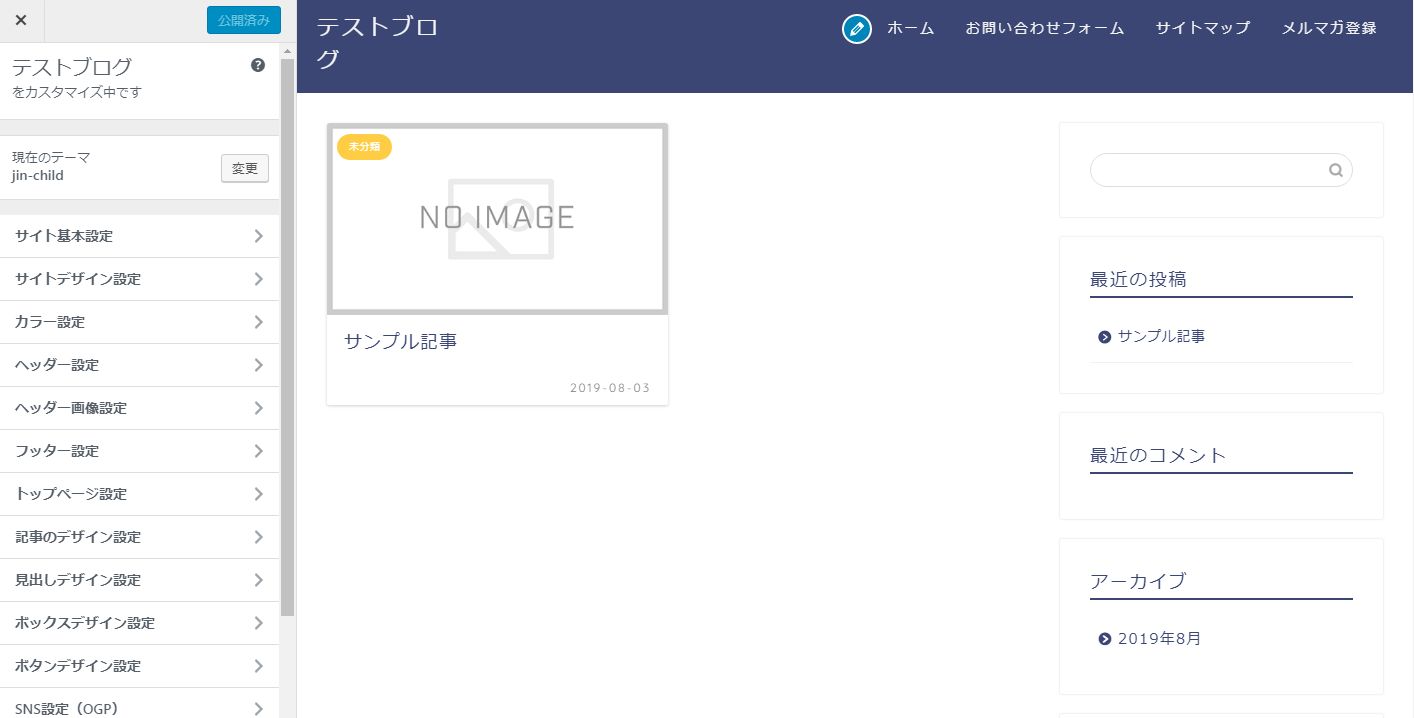
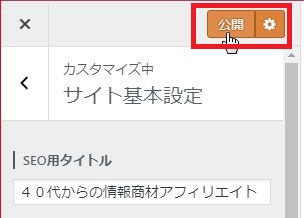
JINの基本設定は、ここから行います。


左側のメニューで設定を行い、右側のプレビューにタイムリーに設定が反映される形になっています。


メニューを1つ開いて設定したら、ここをクリックするとメニュー一覧に戻るようになっています。ESCキーを押しても元に戻ります。


公開ボタンを押すと保存されます。定期的に保存するようにしてください。隣の×印をクリックすると、すべてが終了して元に戻ります。


以上が基本的な扱い方になります。
ではここからは、1つずつ設定を見て行きたいと思います。
なお、すべての設定箇所を解説することはしません。
「あ、この設定飛ばされたな」と思ったら、「デフォルトのままなんだな」とご理解ください。
サイト基本設定
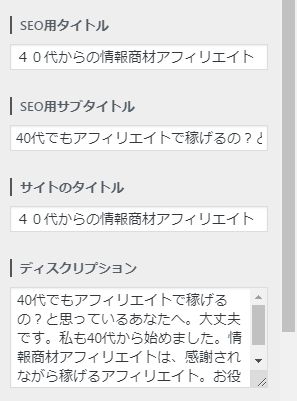
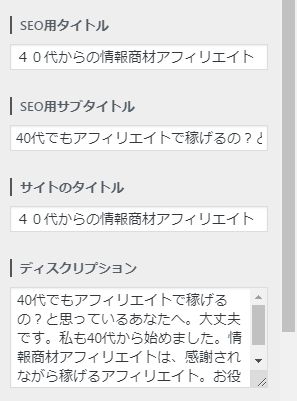
タイトル
SEO用のタイトルと実際に表示するタイトルを分けられるようになっています。
「SEO用の方にはキーワードをモリモリ入れて、サイトタイトルはめっちゃキャッチーにしよう♪」
という考え方もできますが、私は今のところは同じにしています。
あまり大きく意味を違えるのは、SEO上マイナスになる可能性がありますので気を付けてくださいね。


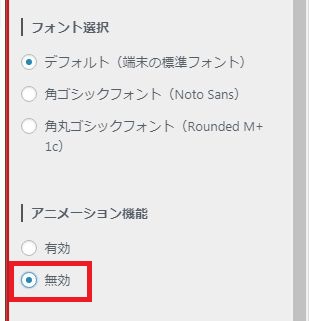
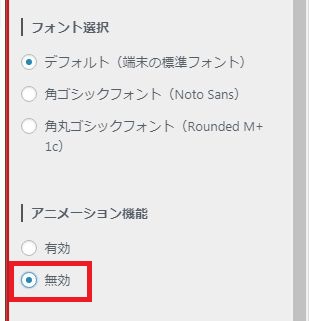
フォント選択・アニメーション機能
アニメーション機能は無効にしています。この方がブログの表示速度が速くなるからです。
アニメーションというのは、画面が表示される時にふわっとする感じですが、無効にしても体感的にはほとんど変わらない印象です。


サイトアイコン
サイトアイコンてなに?
サイトアイコンとは、ファビコンとも言いますが、ここのマークのことです。


設定しなくてもまったく問題ないんですが、
ふだん作業をしている時も、たくさんあるタブの中でどれが自分のブログなのかが一目でわかるので、設定した方が便利です。
画像は512PX四方の正方形が推奨されていますが、
もっと小さい正方形でも、また完全な正方形じゃなくても正しく表示されまし、
全然大きな写真を指定したとしても、その中の1部を切り抜くことができるので
深く考えずに好きな画像を使ってしまって大丈夫です。
もし自分で作るのであれば、ららの「ら」など、一文字の画像がわかりやすくておすすめです。
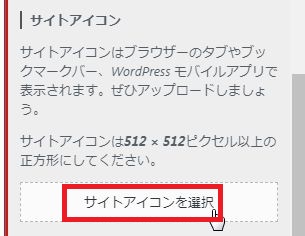
サイトアイコンを設定する方法
設定するときにはここをクリックして


画像をアップロードして選択。


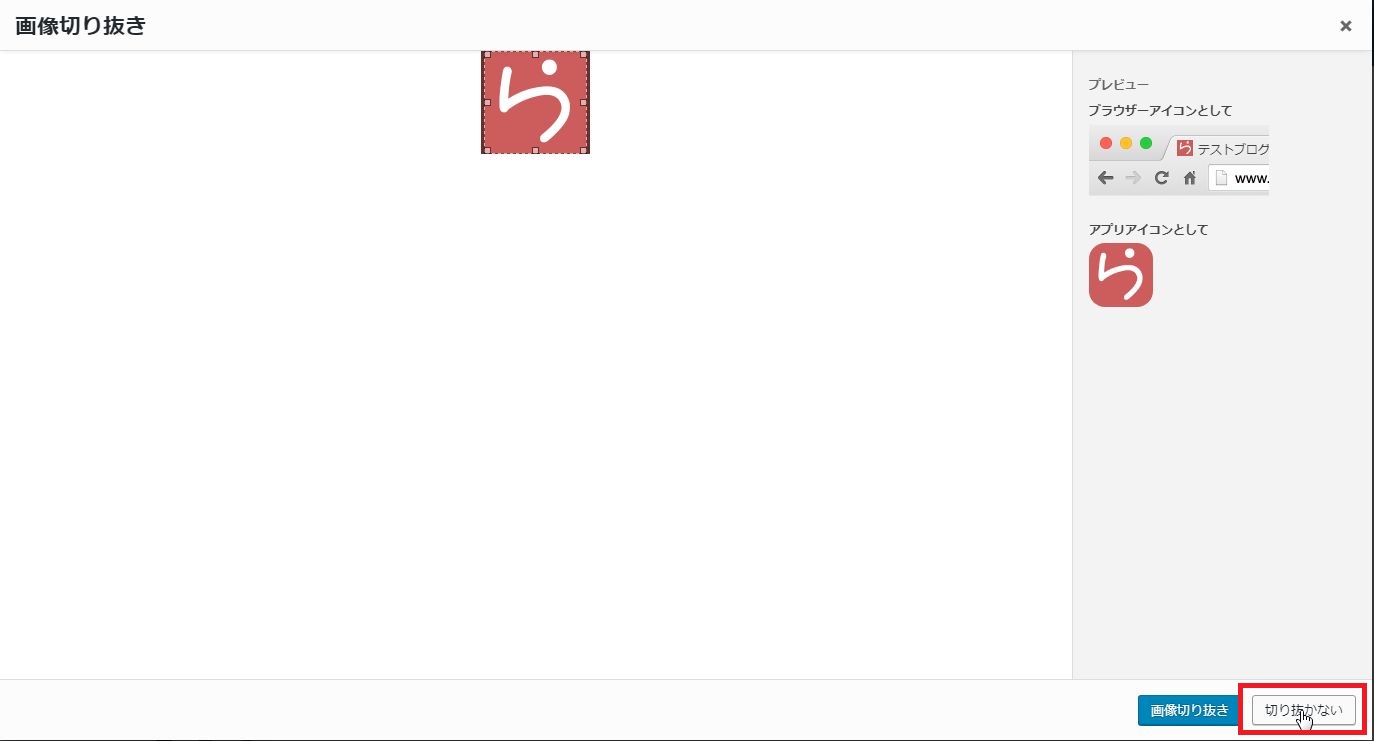
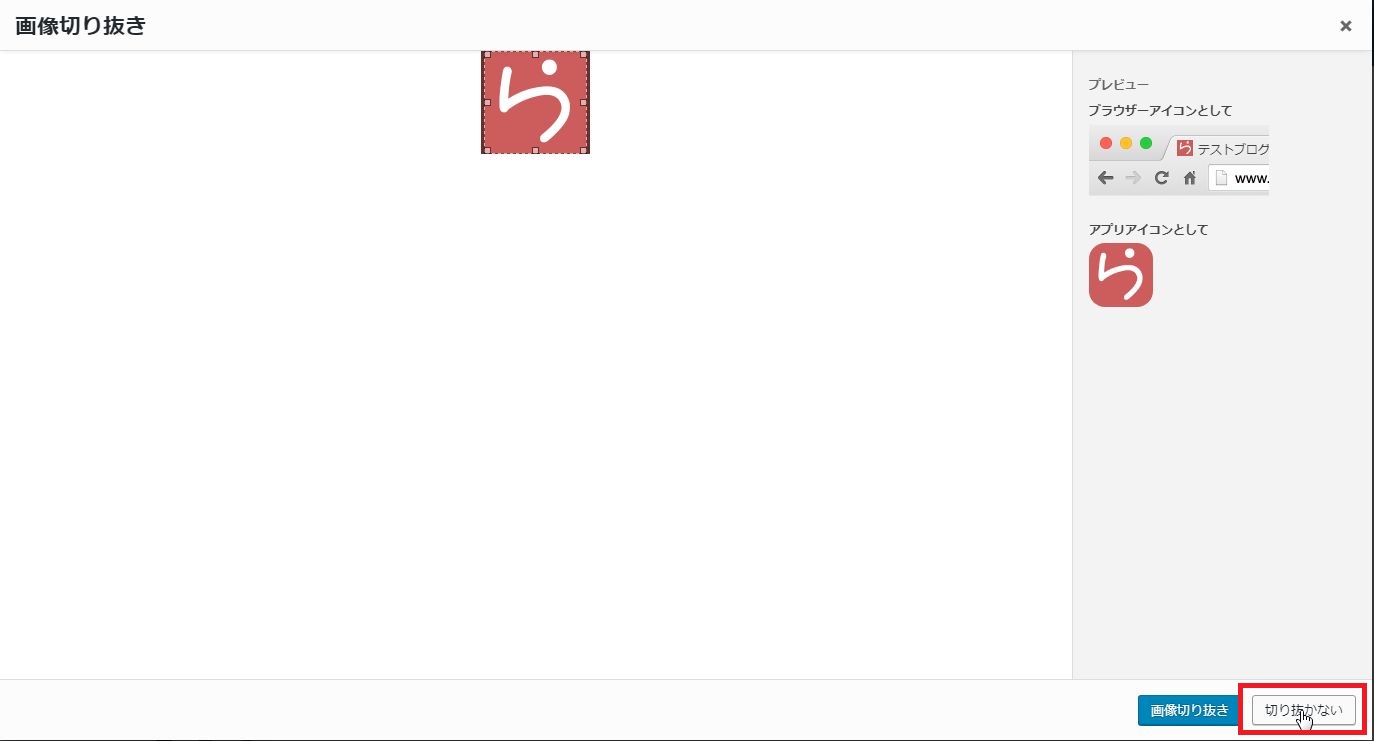
大きなサイズの画像だったらここで切り抜きを行って


これで設定は完了です。


ここのマークが変わったことがわかりますでしょうか。


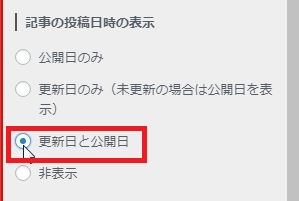
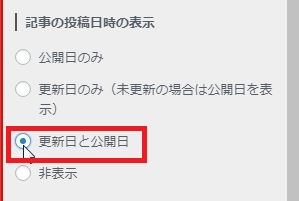
記事の投稿日時の表示
ここは私は更新日と公開日両方を表示させています。
公開日だけだと、記事が古くなった場合に、いくら更新しても古い記事だと思われてしまいますので、必ず更新日は表示してください。
じゃあ更新日だけでいいんじゃない?とも思いますが、私は今のところ、正直にすべてを公開した上で、読者さんに判断をゆだねたいので両方を表示しています。


サイトデザイン設定
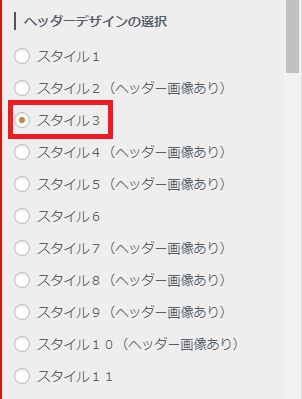
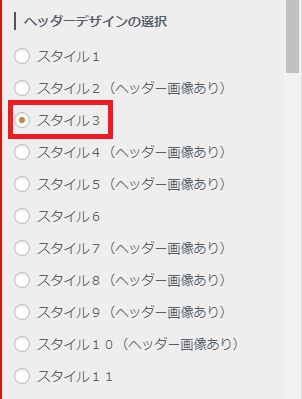
ヘッダーデザインの選択
ここは、ヘッダー部分のデザインをクリックひとつで変えられる設定になります。
ららのブログは、スタイル3を選択しています。


スタイル3にすることで、ヘッダーのデザインが変わります。


グローバルメニューがなくなった!!と思うかもしれませんが、
これはグローバルメニューの文字色が白いので見えなくなっただけです。
あとでちゃんと設定しますのでご安心ください^^
他にもいろんなスタイルがあります。
クリック1つで右のプレビューが自在に変わりますので、試してみてくださいね。
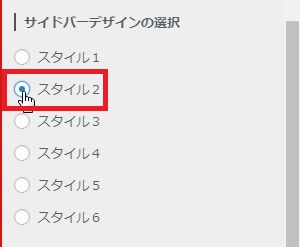
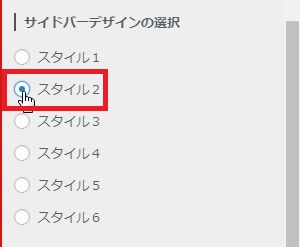
サイドバーデザインの選択
ここは、サイドバーのデザインを選択できる場所になります。
ららのブログはスタイル2を選択しています。


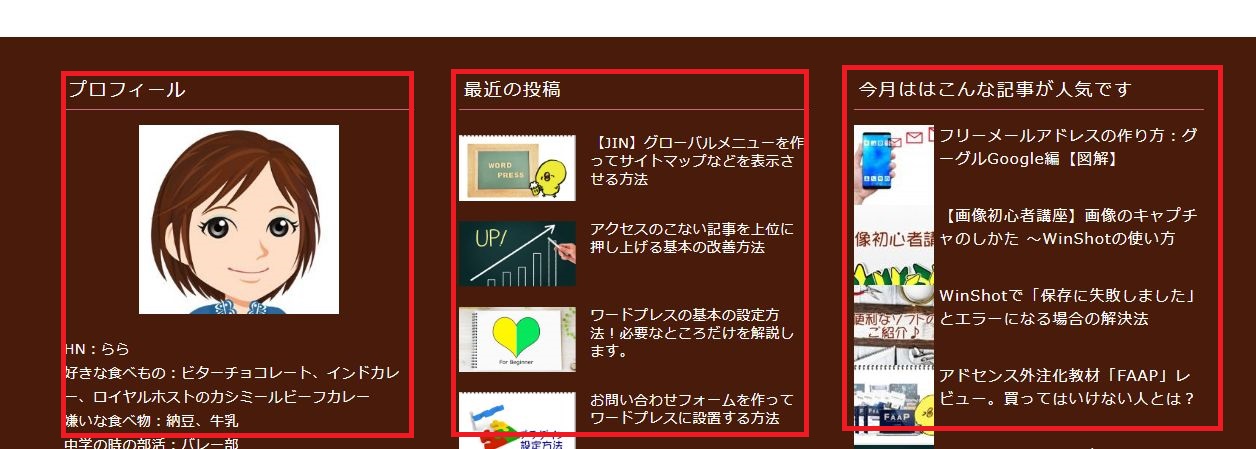
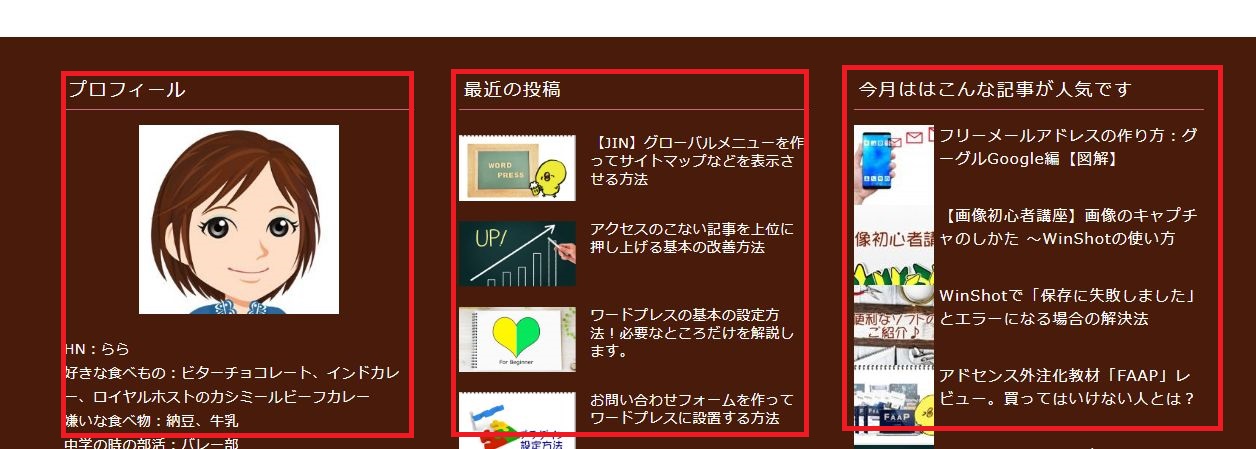
スタイル2にすることで、サイドバーのデザインが変わります。


他にもいろんなスタイルがあります。
クリック1つで右のプレビューが自在に変わりますので、試してみてくださいね。
フッターのカラム選択
フッターカラムは3カラムを選択しています。


フッターのカラムって何?と思うと思いますが、フッターを何列で使用するかということです。
ららのブログはこんな感じになっています(3列です)。


カラー設定
はい、いよいよブログのカラー(色)を設定していきます。
このカラーであなたのブログのイメージが決定しますのでね、大いに悩んでくださいね~。
JINのデフォルトの色はこんな感じになっています。


ららのブログはこうです。


上の2つ「テーマカラー」と「アクセントカラー」でブログのだいたいのカラーが決まる感じですよね。



この画像だと、肝心の「テーマカラー」と「アクセントカラー」が良く見えないぞ!



大丈夫。このあとじっくり解説しますよ~。
では順番に変えていきたいと思います。
好みのカラーのコードを調べる方法
と、その前に…。


これから順に、1つずつ好みのカラーに変更していくわけですが、
このようなカラーピッカーで好きな色を指定する方法以外に、
(・∀・) この人のこのブログのこの色がいい!
という感じで、希望の色は決まってるんだけどカラーコードがわからない…という場合もありますよね。
そんな時にはこちらのツールを使ってください。私もいつも使ってます。


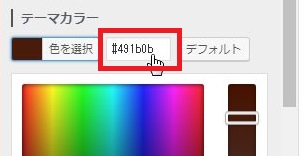
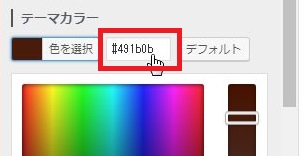
テーマカラー
ららのブログのテーマカラーは茶色(#491b0b)です。


ここを変更すると、
サイドバーの見出しやマーク、


記事の見出しの色なんかが変わります。


この他にも、テーマカラーなので細かいところがこの色に変更されます。
アクセントカラー
テーマカラーに挿し色で使うアクセントカラーの設定です。
ららのブログはピンク(#cb6586)です。


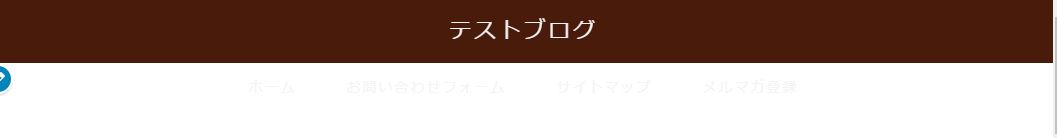
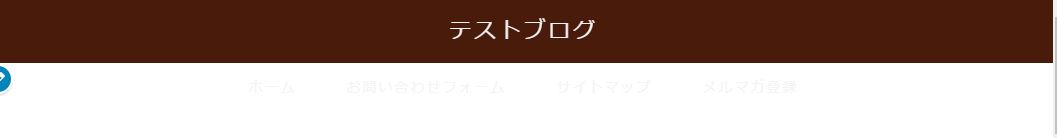
ここを変更すると、
TOPページの記事一覧のカテゴリーの色や


記事の冒頭に表示されるカテゴリーの色なんかが変わります。


ここで変更される面積は小さいのですが、このアクセントカラーを他の場所にも意識して使うことで、アクセントカラーとのバランスを調整することができます。
ヘッダーの背景色
ヘッダーの背景色も、私はテーマカラーを同じ茶色(#491b0b)にしています。


ここを変えるとヘッダーがこんなふうになります。





ここでもまだ、ヘッダーの下が真っ白ですが、大丈夫ですからね。
もしここで、薄めのカラーを設定して、文字色が目立たないようでしたら、タイトルの文字色を変更してください。


メニューの背景色
ここでやっとグローバルメニューのカラーを設定します。
私は、メインカラーの茶色と同じ系統で色味を押さえた色、つまり、カラーピッカーの右側のゲージを少し下げた色を使用しています。カラーコードは#493b35です。


ここを変更することでヘッダーがこのようになりました。





やっと、ヘッダーの下が真っ白じゃなくなりましたね。
ここにアクセントカラーを使うのはやり過ぎですし、かといってメインカラーと同じにするのはつまらないので、メインカラーと同系色の色で違和感のないようにしています。
私はそのように考えていますが、あなたのセンスで3つ目のカラーを入れてみても素敵かもしれないですね。
もしここで、薄めのカラーを設定して、文字色が目立たないようでしたら、メニューの文字色を変更してください。


フッターの背景色
フッターの色も、私はメインカラーと同じ茶色(#491b0b)にしています。ブログ全体のバランスから言って、フッターはヘッダーと同じ色がいいですよね。


ここを変更することでフッターの色が変わります。


まだ今は細いフッターですが、ここにウィジェットで項目を入れる事で太いヘッダーになっていきます。
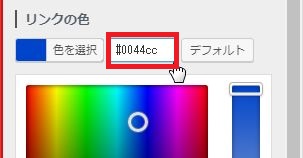
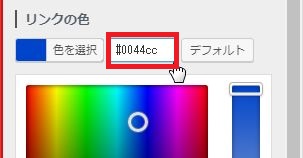
リンクの色
リンクの色は「青」が一般的ですが、ここでは好みの色に変更できます。
私はいつも、カラーコード#0044CCの青に設定しています。


なぜこの色なのか?はこちらの記事で解説していますのでご覧ください。


サイト内の文字色
JINのデフォルトだと、サイト内の文字色は、テーマカラーと同じ紫色になっています。
私はやはり黒系の文字の方が落ち着くので、濃い目のグレー(#333333)にしています。


真っ黒にしない理由は、グレーの方が目に優しい感じがするからです。
JINは特殊でデフォルトの文字色が紫ですけど、大半のテンプレートはグレーを文字色にしていますよね。
パキッとした真っ黒がお好みの場合には、#000000を指定してください。
インフォメーションバーの背景色
インフォメーションバーとは何ぞや?と思いますよね。
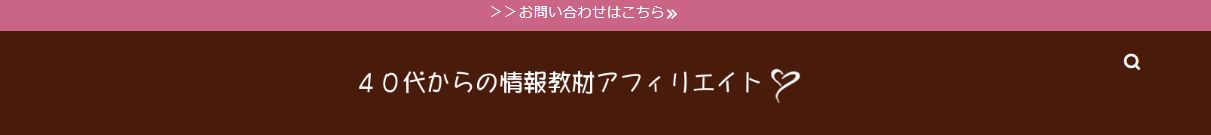
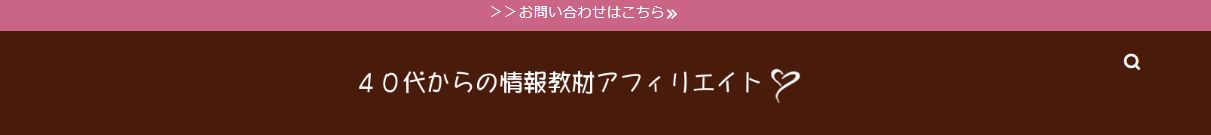
デフォルトの画面には登場していませんが、インフォメーションバーとはここのことです。好きな文章を入れられます。


ここは、アクセントカラーと同じピンク(#cb6586)にしています。


インフォメーションバーの表示は自由です。
このあと設定画面が出てきます。
以上がカラー設定になります。
ヘッダー設定
ここではヘッダーの設定を行います。
私のブログのヘッダーは、
- 「40代からの~」の文字は画像になっていて、
- ヘッダーの右側には検索マークがあって
- インフォメーションバーにお問い合わせへのリンクがあります。


サイトロゴ
ここにロゴ画像をアップすると、ヘッダーに表示されていたブログタイトルが消えて、画像が表示されるようになります。
私の場合は、このような文字だけの画像を作っています。





画像の作り方は割愛します。画像が作れない場合には、通常通りブログタイトルを表示させるということで、このサイトロゴ設定はスキップしてください。
画像をここからアップロードします。


アップロード直後のプレビューがこちら。かなり画像が大きく表示されてしまっています。


「ロゴとフレーズの文字サイズ調整」が160になっているので「40」に変更します。


そうすると、このように画像が小さくなりました。


でもまだちょっとバランスが悪いので、「ロゴとフレーズの上下の余白」を30に変更します。


これでいい感じになりました。


検索ボックスの表示選択
ここを表示にすることで、ヘッダーに検索マークが表示されます。


最初は「こんなものいる?」と思って表示させたのですが、
これが意外や意外、めっちゃ利用頻度が高いです。


インフォバーに表示する文字とURL
ここに文字とURLを表示させることで、インフォメーションバーが現れます。


以上でヘッダー設定が終了です。
フッター設定
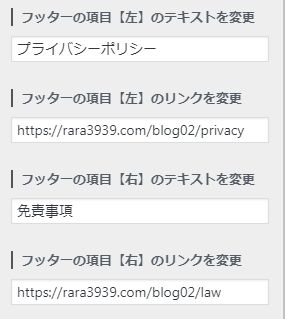
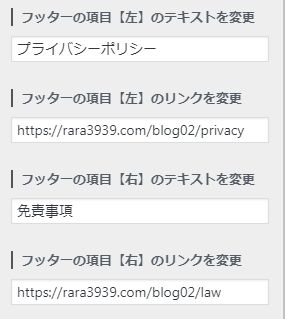
フッター設定では、ここにすでにデフォルトでこんな感じの文字が入っています。


これはどこの設定かというと、ここです。


「プライバシーポリシー」と「免責事項」というリンクがすでに設定されていて、クリックしてみるとサンプルページが表示されます。


こんなページが表示されるのはカッコ悪いので、それぞれに相当するページができるまでは、リンクを空白にするか、


もしくはここを「コピーライトのみ」にしておいてください。


ちなみに私のブログはこんなページにリンクしています。
>>プライバシーポリシー
>>免責事項
これらのページはオリジナリティを求められるページではありませんしnoindexなので、コピペしてくださってもOKですよ。
ただし、固有名詞などは変更してくださいね。
トップページ設定
ここはほぼデフォルトですが、1カ所、私もすごく気に入っているJIN特有の機能の設定があります。
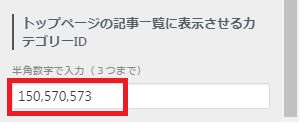
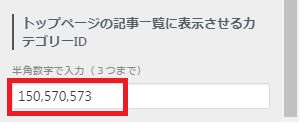
トップページの記事一覧に表示させるカテゴリーID
ここを設定すると、


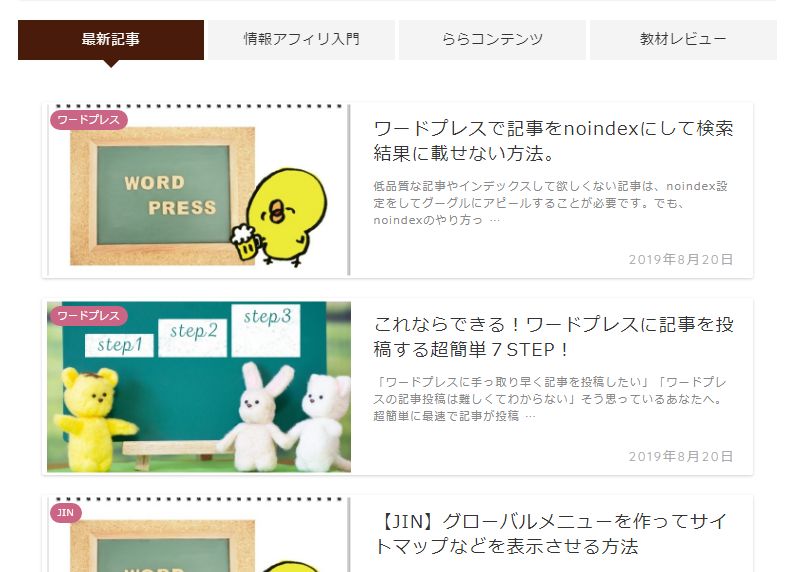
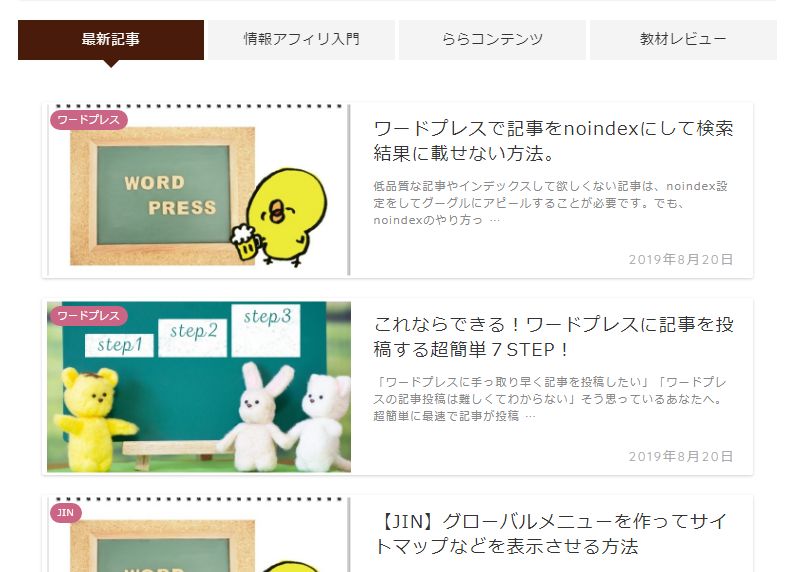
TOPページの記事一覧に、「新着記事」以外に3つのカテゴリーを表示させることができます。


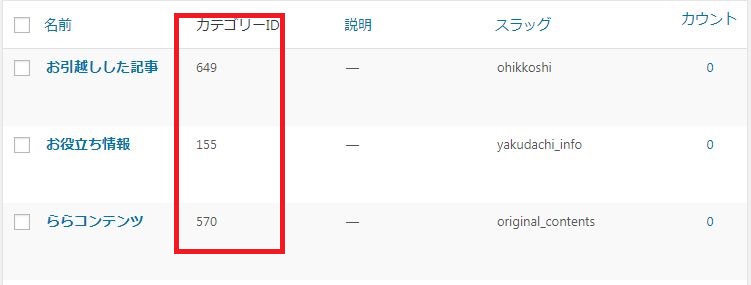
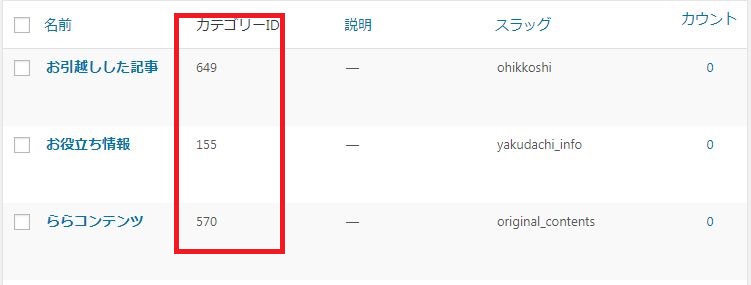
1枚目の画像の通り番号で指定しているのですが、この番号をどこから持ってくるかと言いますと、投稿→カテゴリーの画面の


カテゴリーIDです。


これを、カンマで区切って3つ入力することで実現します。
トップページの記事一覧デザイン
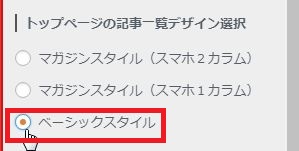
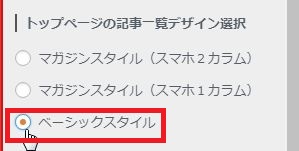
ちなみに、トップページに記事一覧を、今の私のブログのようなマガジン型ではなく、通常のこんな形にしたい場合には


ここを変更してください。


記事のデザイン設定
CTAの背景色と文字色
ここでは、CTAのカラーを設定しています。


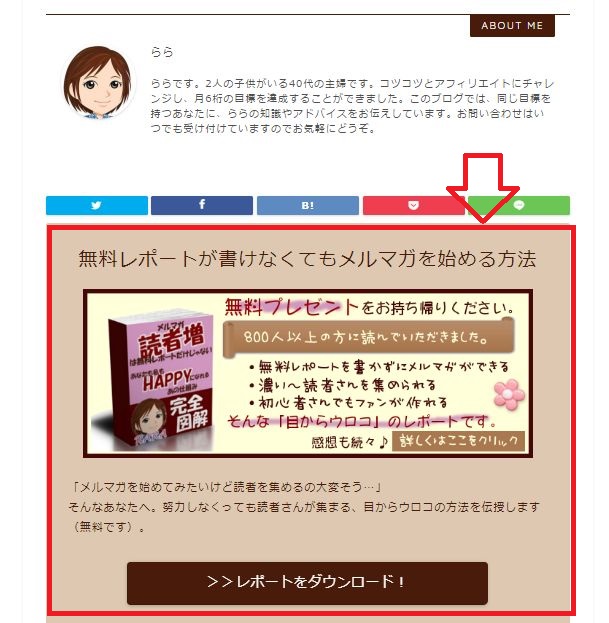
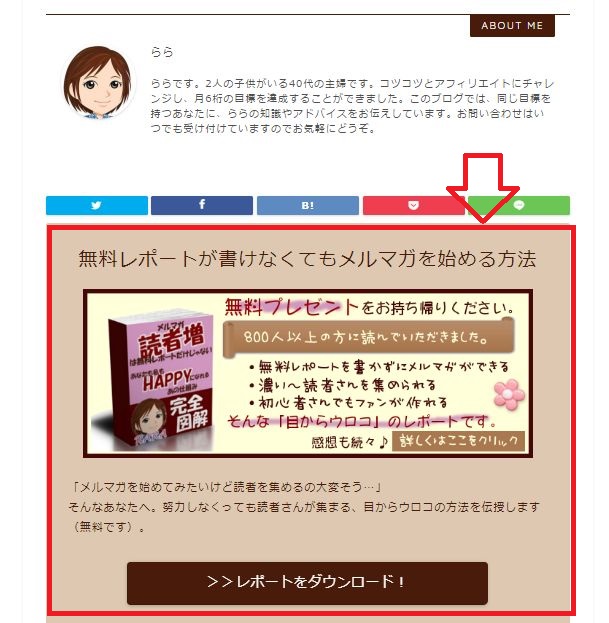
CTAというのは何かと言いますと、記事の最後のこの部分のことです。


ここで無料レポートを配ったり自社の商品の宣伝をしたりできます。
ここの内容は別の場所で設定するのですが、ここでは色を設定します。
私は、全体色にカフェオレのような茶色(#dec8b1)、文字色にテーマカラーの茶色(#491b0b)を指定しています。
関連記事の見出し
JINでは、プラグインで関連記事を挿入しなくても、テンプレートの機能として関連記事が挿入できます。
ここでは関連記事のタイトルを設定します。


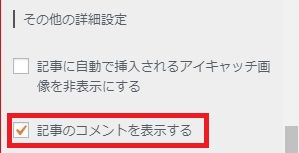
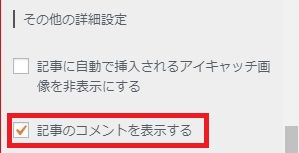
その他の詳細設定
ここでは、コメントを表示するところにだけチェックを入れています。


見出しデザイン設定
ここでは、右側のプレビューで記事を表示させて、見出しのデザインがどう変わるのかを見ながら設定してください。


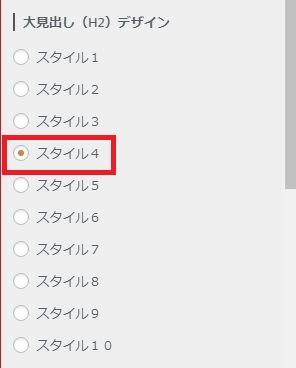
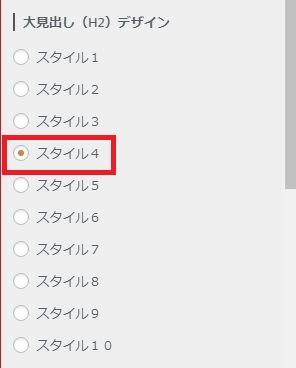
大見出し(H2)デザイン
ここではスタイル4を設定しています。


スタイル4では、見出し2がこのようなデザインになります。


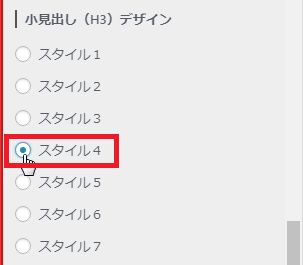
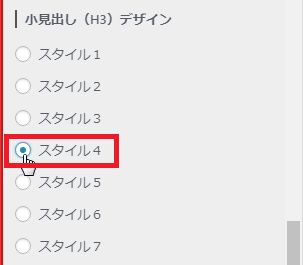
小見出し(H3)デザイン
ここではスタイル4を設定しています。


スタイル4では、見出し3がこのようなデザインになります。


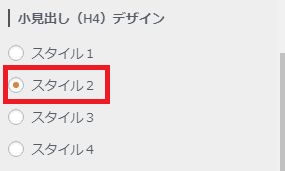
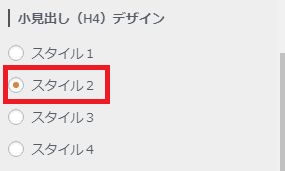
小見出し(H4)デザイン
ここではスタイル2を設定しています。


ボックスデザイン設定
ここではこんなふうにカラフルにボックスのカラーが設定されています。


このボックスとは何か?と言いますと、記事投稿画面を開いていただいて、下の方にスクロールすると、このような欄があります。


この画像では数種類ですが、JINではもっとたくさんのボックスが用意されていて、用途に合わせて修飾することができます。
これのカラーを1つ1つ設定できるわけです。
これは本当にセンスが問われますよね。
カラフルなボックスも楽しくていいんですが、あまりに色が多いと落ち着かない感じになってしまいます。
私はほとんどのボックスをアクセントカラーのピンクで統一し、「ピンクじゃうるさいかな~」と思う場合には、テーマカラーの茶色を使っています。
ブログのデザインをする時に、色の使い方は大きなウェイトを占めますが、デザイナーさんのようなセンスがない場合には、メインの色を2色か3色に留めると、誰がやってもそれなりのデザインに落ち着きますのでやってみてくださいね。
参考までに私の配色をここに書いておきますね。
太枠線ボックスの色:#e293b7
太点線ボックスの色:#e293b7
2重線ボックスの色:#e293b7
細枠背景色ボックスの色:#e293b7
細点線背景色ボックスの色:#a0a0a0(グレー)
背景色ボックスの色:#e293b7
太枠背景色ボックスの色:#e293b7
左線ボックスの色:#e293b7
端折れボックスの色:#e293b7
タイトル付きボックスの色:#491b0b(茶色)
枠ありタイトル付きボックスの色:デフォルト
タブ付きボックスの色:#491b0b(茶色)
小さいタイトル付きボックスの色:デフォルト
あわせて読みたいボックスの色:#491b0b(茶色)
以降すべてデフォルト
ここで設定したボックスのの色は、ブログ全体に影響します。
つまり、最初に赤で設定して赤のボックスを使っていても、あとから青に変更したら、赤だったボックスもすべて青になるということです。
なので、しばらくは暫定のカラーで様子を見て、「やっぱり違う色がいいな」と思った時点で変更すれば、すべての記事の色を一斉に変えてくれるというわけです。なのであまり考えすぎずに設定してください。
ボタンデザイン設定
色ボタン1と2
JINではいくつかのボタンデザインが、すぐに使えるように用意されているんですが、ここでは基本形のボタンのカラーを指定します。私はテーマカラーとアクセントカラーで設定しています。


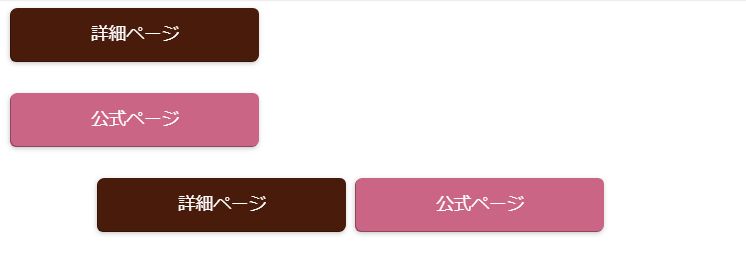
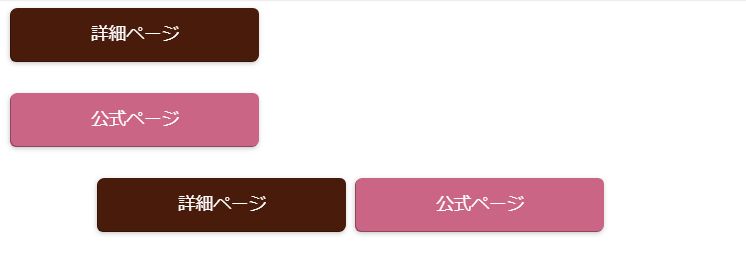
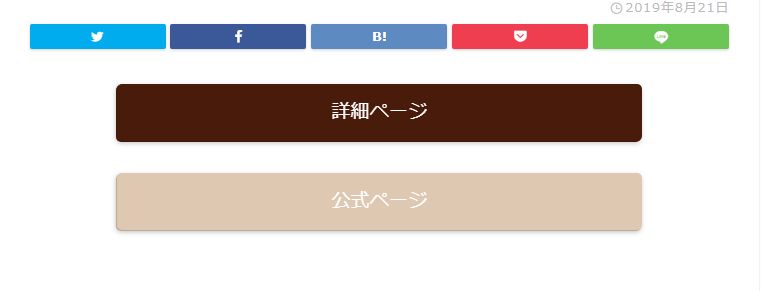
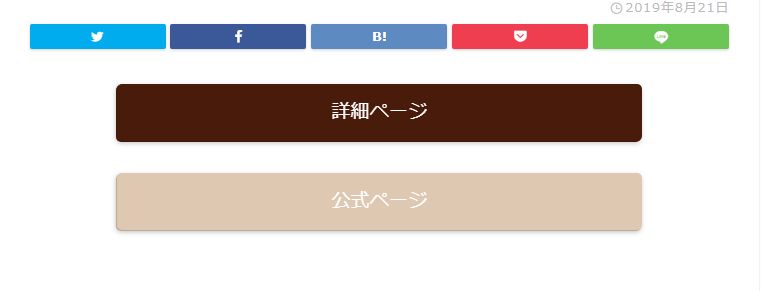
ちなみにこんな形のボタンになっています。


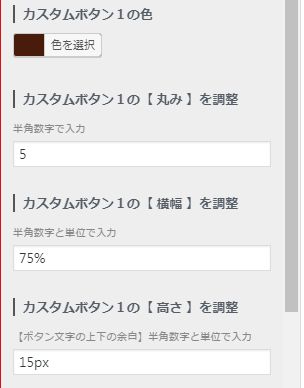
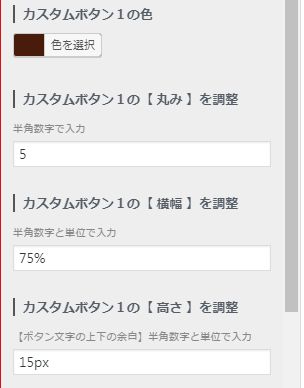
カスタムボタン1と2
カスタムボタンというのは、自分でサイズや丸みを指定できるボタンです。私は少し長めのボタンを設定しています。


設定はこのようになっています(マネしてください)。


カラーは、メインカラーの茶色(#491b0b)と、CTAでも設定したカフェオレカラー(#dec8b1)です。
その他設定
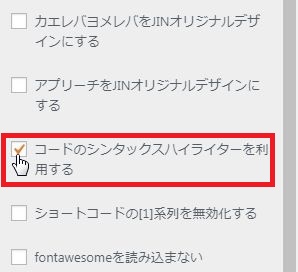
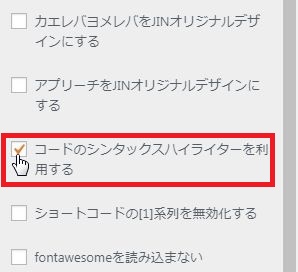
ここでは「コードのシンタックスハイライターを利用する」だけにチェックを入れています。
これは、記事の中にHTMLなどのコードを簡単に表示させられる機能です。


たとえば、テンプレートのカスタマイズ記事を書いた場合、
「このコードにこのコードを上書きしてくださいね」なんていうシーンは普通にありますよね。
そんな時に、HTMLコードを直接記事に書きこむと、ブログが崩れる原因になってしまいます。
なので、それを防ぐために、ほとんどの人はプラグインで対応しているのですが、JINではこの機能を搭載しているわけです。
「コードのシンタックスハイライターを利用する」にチェックを入れると、
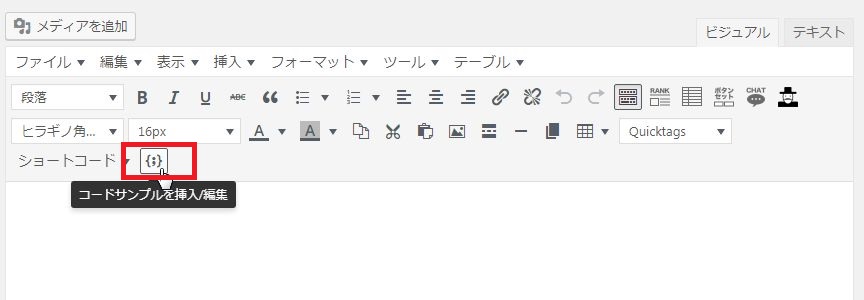
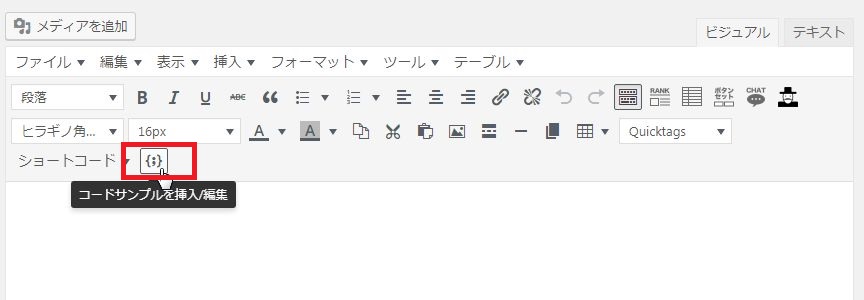
ビジュアルモードにこのようなメニューが増えます。


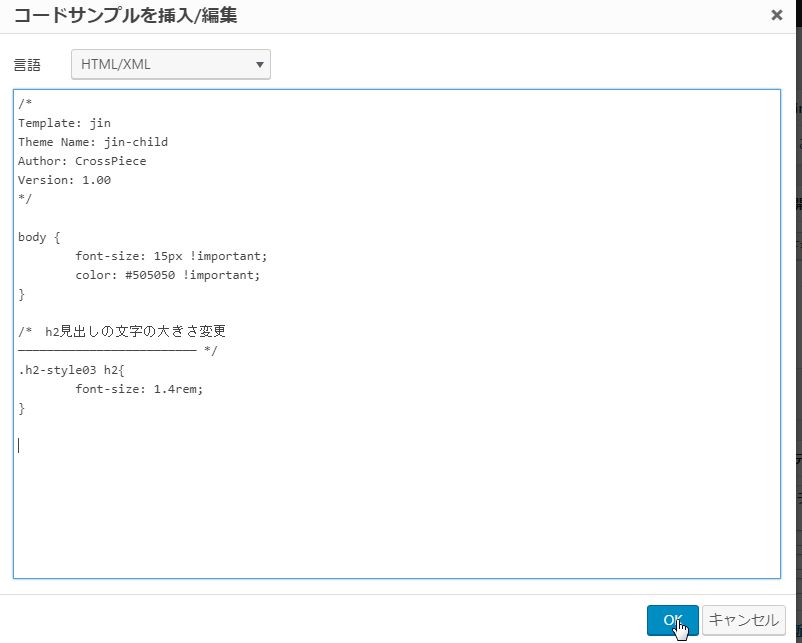
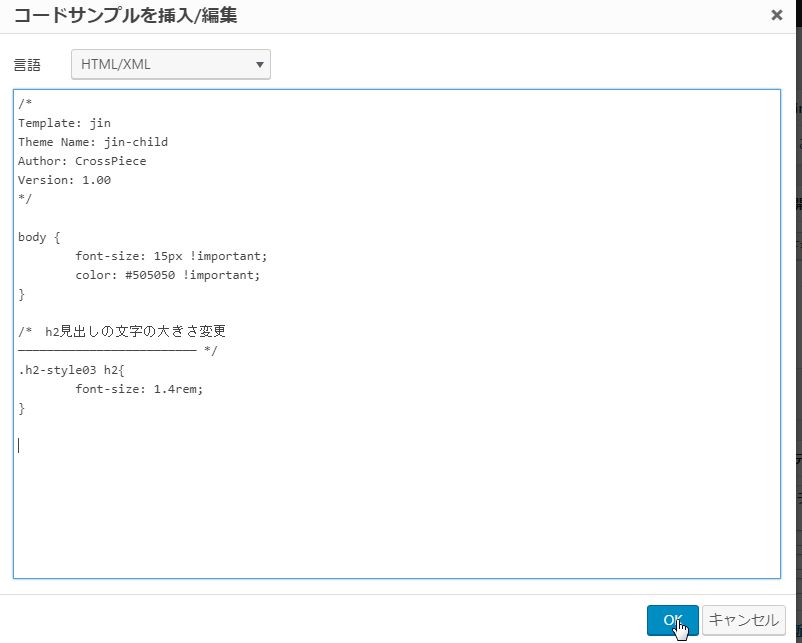
ここをクリックすると、コードを入力する画面になり、


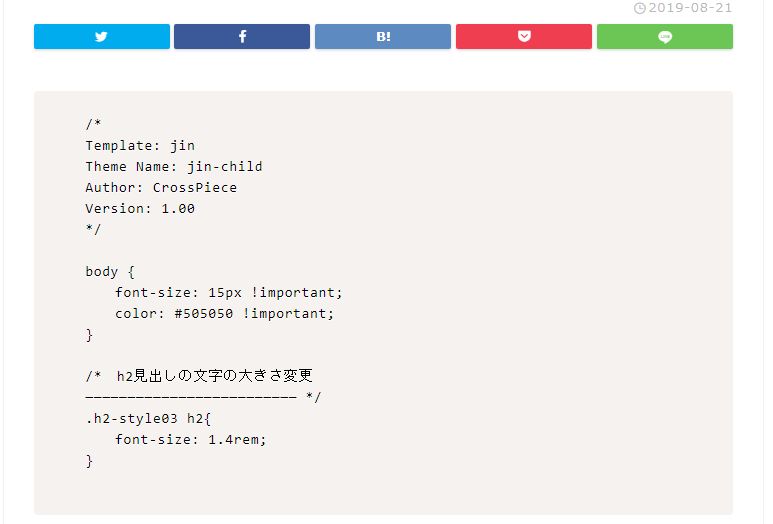
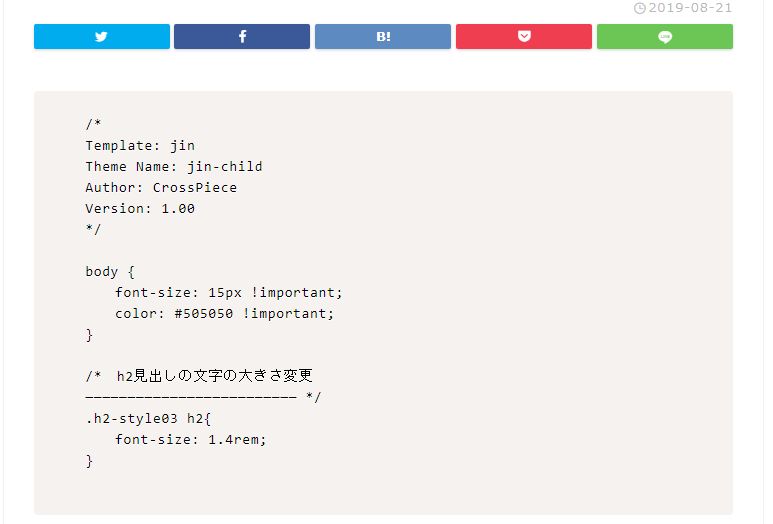
このように綺麗に記事にコードを表示してくれます。


まとめ
以上がJINの基本設定になります。
難しいことは何もしていないのに、どんどんブログの雰囲気が変わっていって、すごく楽しいですよね。
ららのブログで設定しているところは飛ばしましたので、もしもっと知りたい場合にはJINのマニュアルをご覧ください。
>>JINの公式マニュアルはこちらです。









コメント