ららです。
長いページを下の方までスクロールしたあと、また一番上まで戻るのって、
マウスをクリクリやったり、スクロールバーを持ち上げたりして、地味に面倒ですよね。
この「面倒」を楽にしてくれるボタンのことを「ページトップボタン」と言います。
テーマによってはデフォルトで、ページトップボタンがついているものもありますが、
ついてないテーマだと、

↑となります。
このページでは、私が使っている、ページトップボタンをつけるプラグインの使い方をご紹介します。
ページのTOPへ戻るボタンをつけるプラグイン

私が使っている、ページのTOPへ戻るボタンをつけるプラグインは「WPFront Scroll Top」というプラグインです。
2025年7月現在、ワードプレスのプラグインの画面から普通に検索すれば出てきます。
設定方法
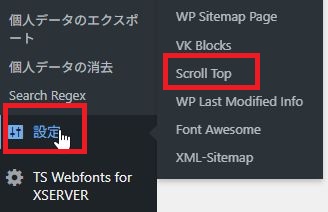
このプラグインの設定は、ワードプレスの「設定」メニューの中の「Scroll Top」というメニューから行います。

ほぼデフォルトのままで使用できますが、1つ忘れちゃいけないのがココです。「有効」にチェックを入れないと表示されません。

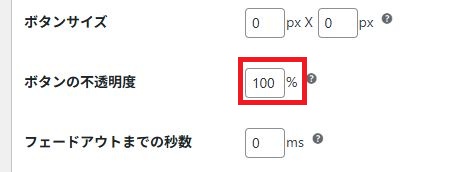
たくさん設定項目がありますが、最初のうちはこの2つを覚えておけば大丈夫です。

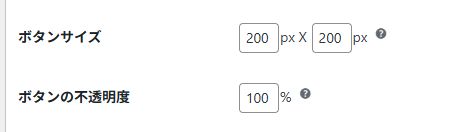
- ボタンサイズ:数字を入れることでボタンのサイズを変更できます。2つともゼロにすると画像のサイズそのままで表示されます。デフォルトはゼロになっています。
- ボタンの不透明度:数字が小さくなるとボタンが透明に近づきます。デフォルトは80です。
最後は必ず保存を忘れずに。

デフォルトのボタンを使用する場合
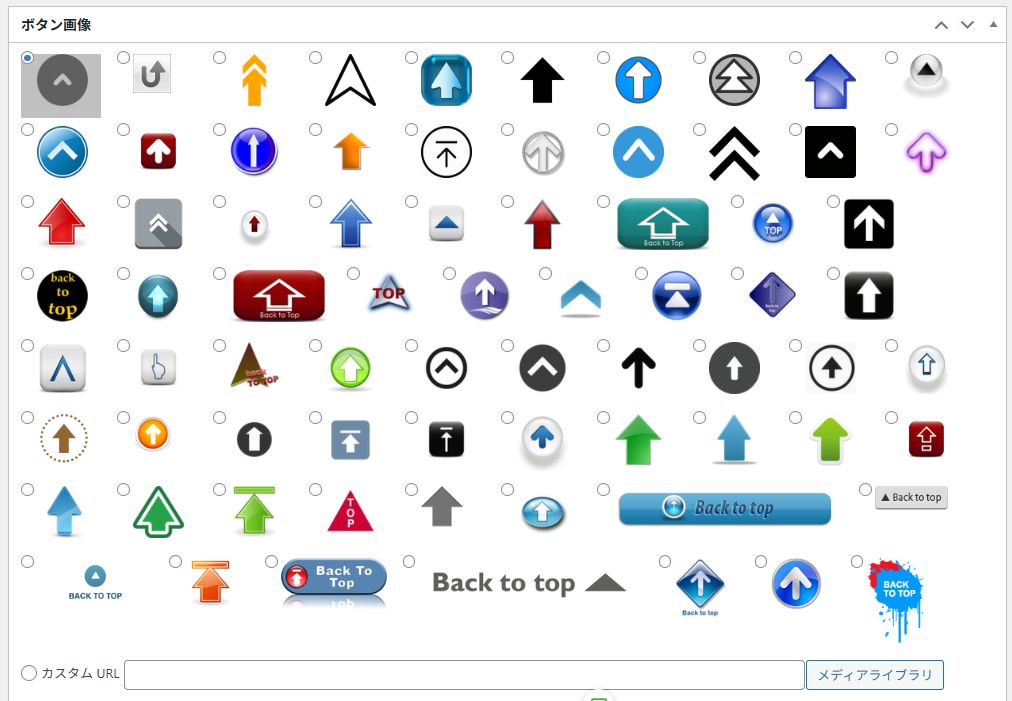
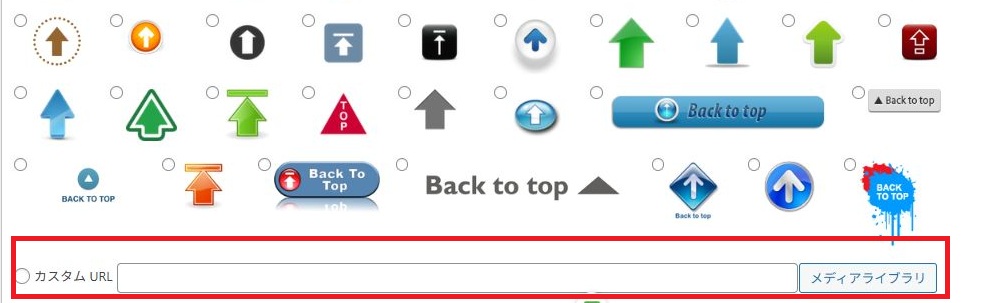
設定画面の下の方に、このようにたくさんのボタンが用意されているので、この中から好きなものを選んでください。

たとえばコレを選んだとします。

こんな感じになります。

バックがブルーなのでぼんやりしています。「もうちょっとパキっとさせたいな」と思ったら、ボタンの不透明度を上げて「100」にしてみます。

少しハッキリしましたね。

オリジナルのボタンにする場合
用意されているボタン画像の中には好きなものがない!という場合には、自分で用意した好きな画像をボタンにすることができます。
こんな画像をボタンにしてみます。

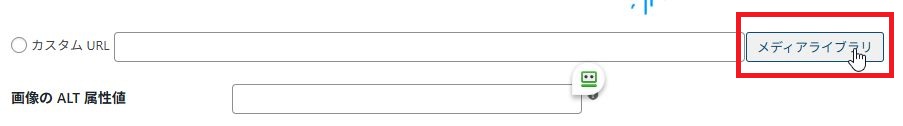
設定画面の中の、ボタンがたくさん表示されている場所の一番下に、このような箇所があります。

「メディアライブラリ」をクリックして

画像をドラッグ&ドロップするか、選択します。

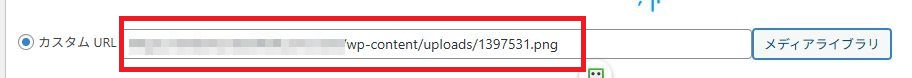
このように、画像のファイル名が入力されました。もちろん、直接入力してもOKです。

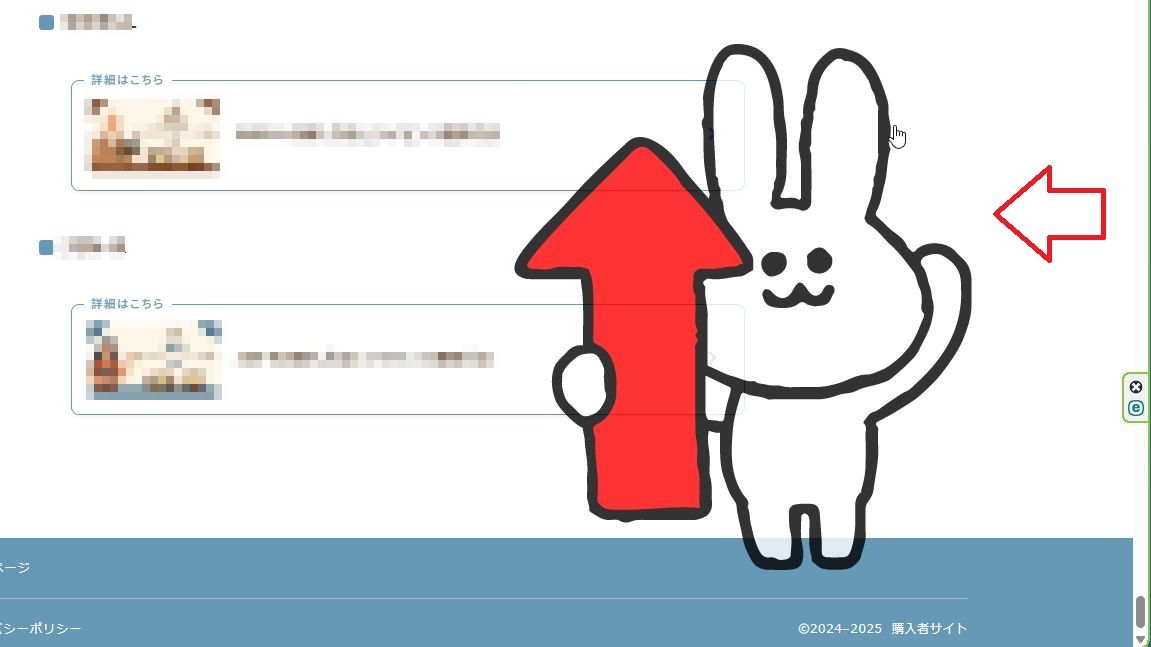
保存をしてブログを見てみると、このように大きなボタンになってしまいました。デフォルトの状態だと、画像の大きさがそのまま表示されるんです。

設定画面に戻ってサイズと不透明度を調整します。

ちょうどいい感じになりました。

まとめ
このように、「WPFront Scroll Top」を使用すると、簡単にページトップボタンを設置することができました。
ボタンもデザインのうちですので、気に入らないボタンは置きたくないですよね。
そういう意味でも「WPFront Scroll Top」はよくできていますし、
テーマ標準機能のページトップボタンのデザインが気に入らない場合も活用することができます。
あってもあまり目立たないけど、ないと意外と不便なページトップボタン。
ぜひ、このプラグインを活用してみてくださいね。








コメント