ららです。
アクセス解析、大事ですよね?
せっかく作ったブログに、
どのくらいの人が来てくれているのか、わからないまま運営しているんじゃ~、
稼げるチャンスも逃しちゃうってもんです^^
だけど、
アクセス解析につきものなのが、
タグをブログに貼ってくださいね!
という恐怖の時間ですよね。
タグって言うのは、ほら、変な英語みたいなアルファベットがズラ~っと並んだ文章です。
あれをブログのどっかにコピペしろって言うんですけど、いったいどこに貼り付けたらいいか、悩んでいませんか?
ららも初心者の頃、



文章を貼るって言ったら、やっぱり記事の中でしょ
と思って、記事の中に貼ってみたものの、「絶対に違うな…」と思ってやめた経験があります。
そうなんです。
この作業が、思った以上に難しいんですよね。


もぅ数ヶ月も貼り付けられないまま、
四苦八苦しています・・・
という方もいらっしゃるようです。
アクセス解析側の説明では、
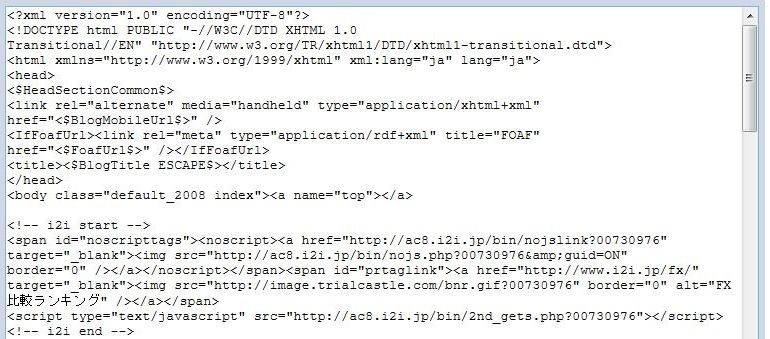
このタグを、<body> と </body> の間に貼りつけてください。と書かれています。
<body>っていったいなんなんでしょう?
急にそんなこと言われたって、わかんないですよね。
<body>というのは、
ブログを構成している、プログラムのようなものの一部です。
こんな形をしています。


頭が痛くなりそうな外見ですよね~。
これが延々と続くんですよ。
パソコン初心者さんが理解できないのも当然です^^
ここに例の意味不明な文章を貼り付けるらしいんですが、
どこにどうやって貼ったらいいかなんて、さっぱりわからないですよね。


そこで
こんなレポートを作ってみました。


タグの貼り場所というのは、
無料レポートによって、ちょっとずつ違います。
そのたびに悩んでいては、
あなたの貴重な時間がもったいない…(;∀;)
このレポートが、完全図解しましたので、
あなたは、
- 眠い目をこすりながらヘルプを読むことも
- わからなくイライラすることも
- お腹を空かせたお子さんを待たせることも
- 観たかったドラマの前半を見逃すことも
もうありません^^
しかもこのレポートは
どんどん勝手に進化します。
すでにもう、3回生まれ変わっています^^
あなたが知りたい無料ブログが載っていなければ、
迷わず専用フォームからリクエストしてください。
すぐにレポートを進化させて、配布いたします。
無料オファーの特典にもしていただけますので、
使い方はアイデア次第ですよ^^
このレポートは、
グループアナライザー(Group-Analyzer)の
購入特典として差し上げています。
2025年5月追記
せっかく作った特典レポートですし、10年たった今でも「興味ある!」と思ってくださる方がおられるのであれば、ぜひお持ち帰りいただきたいと思い、無料で配布しています。
詳細については、詳細ページを作りましたので、こちらのボタンから飛んでください。












コメント