ららです。
記事の中で、こんなふうに文章を囲みたい!とします。
ググってサンプルを元にCSSを書くんだけど、
paddingとmarginの違いが、いつまでたってもわからんのです (;´Д`)
ここにちゃんと書いとこうと思います。
paddingはここだ!
まずは、paddingの場所を特定してみようと思います。
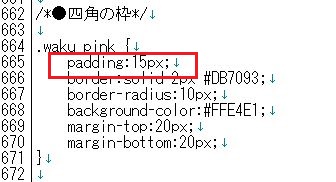
paddingが15pxの場合
↓ ↓ ↓
えっ、どこが15pxなの??
paddingの場所、よくわかりませんね。
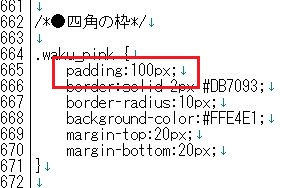
paddingを100pxにしてみた
上の例だ、paddingの場所がよくわからなかったので、今度は思い切り大きく、100pxにしてみました。
これならわかるはず。
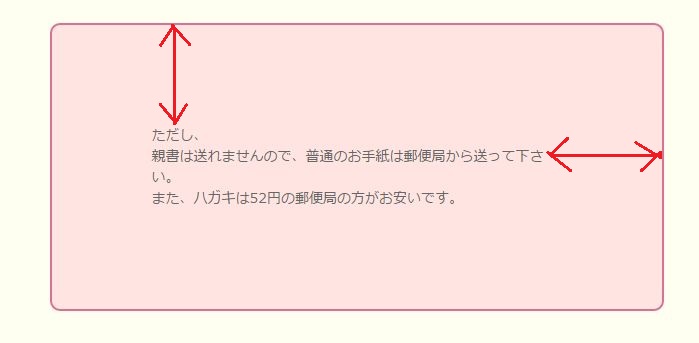
↓ ↓ ↓
ここだった~~~(・∀・)
赤い矢印の部分が100pxに広がりました。
今度はどこが「padding」か、よくわかりましたね。
marginはここだっ
次はmarginの場所を特定します。
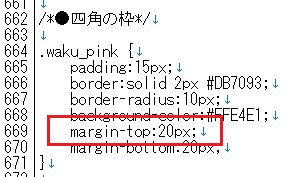
marginが20pxの場合
↓ ↓ ↓
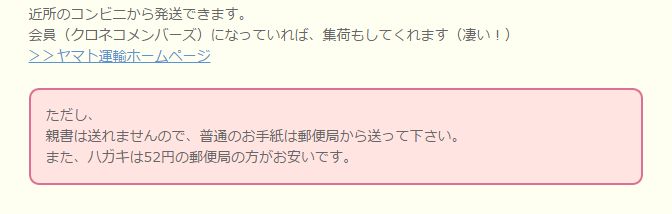
えっえっ?どのへんが20px?
今度もmarginの場所がよくわかりませんでした。
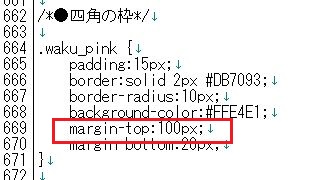
marginを100pxにしてみた
上の例だとmarginの場所が全然わからなかったので、またまた思い切り大きく、100pxにしてみました。
これならわかるはず。
↓ ↓ ↓
ここだった~~(# ゚Д゚)
赤い矢印の部分が100pxに広がりました。
今度はどこが「margin」か、よくわかりましたね。
まとめ
以上、文字を四角く囲む時のpaddingとmarginの場所が、視覚的にわかっていただけたかと思います。
な~~んとなくの理解じゃ~、どこがpaddingとmarginなのかわからず、ちゃんとしたCSSが書けませんよね。
私も何かとここを見返そうと思います^^;















コメント