ららです。
ブログを上位表示させるため、少しでも「ユーザーのためになるブログ」に近づけたいと思っているのは、あなたも私も同じだと思います。
いいブログにするためにはいろんな要素があるのですが、
その中の1つが、ブログの表示速度です。
ブログが表示されるまでに時間がかかり過ぎちゃうと、ユーザーとしてはイライラして他のサイトを見にいってしまいますよね。
そうすると「離脱率」が高いということになって、
Google先生からは「役に立たないブログ」とみなされてしまうわけです。
なので、
- 今の自分のブログの表示速度はどのくらいなのか?
- もし遅いんだとすれば、どうしたら速くなるのか?
そこが気になるところ。
今回私は、自分の所有するいくつかのブログを実験台にしていろいろやってみて、その結果、効果のあった方法をご紹介しますね。
ぜひあなたもマネしてみてください。
自分のブログの表示速度を測る方法
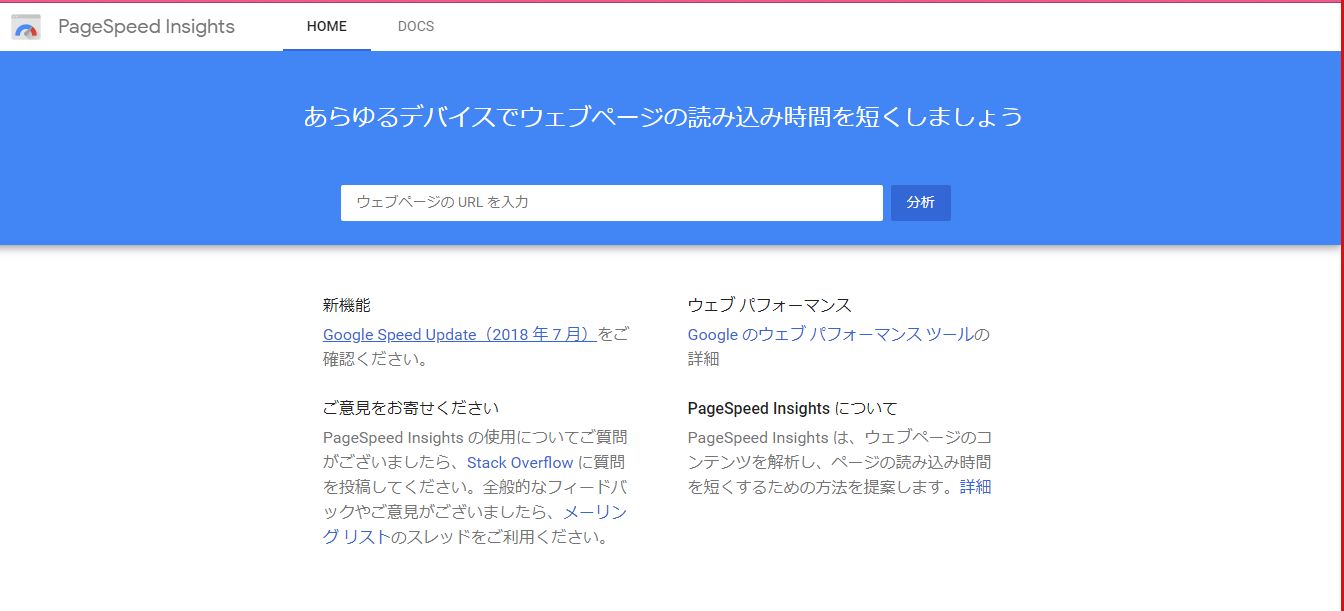
PageSpeed Insightsを使って測る
PageSpeed Insightsというサイトを利用する方法です。
ここに自分のブログのURLを入れて送信するだけ。
モバイルとパソコンで、それぞれどのくらいのスピードで表示されているかを判定してくれます。
これは私のメルマガバックナンバーブログの点数。悲惨です^^;

点数の下には、改善点などのデータが並んでいます。

ここの読み取り方法は、1つ1つ解説すると長くなるのでここでは触れません。
要は、スコアが改善されればいいわけですよね。
この記事では、私のブログのスコアが改善された方法をご紹介いたしますので、解説は必要な箇所のみとなっています。
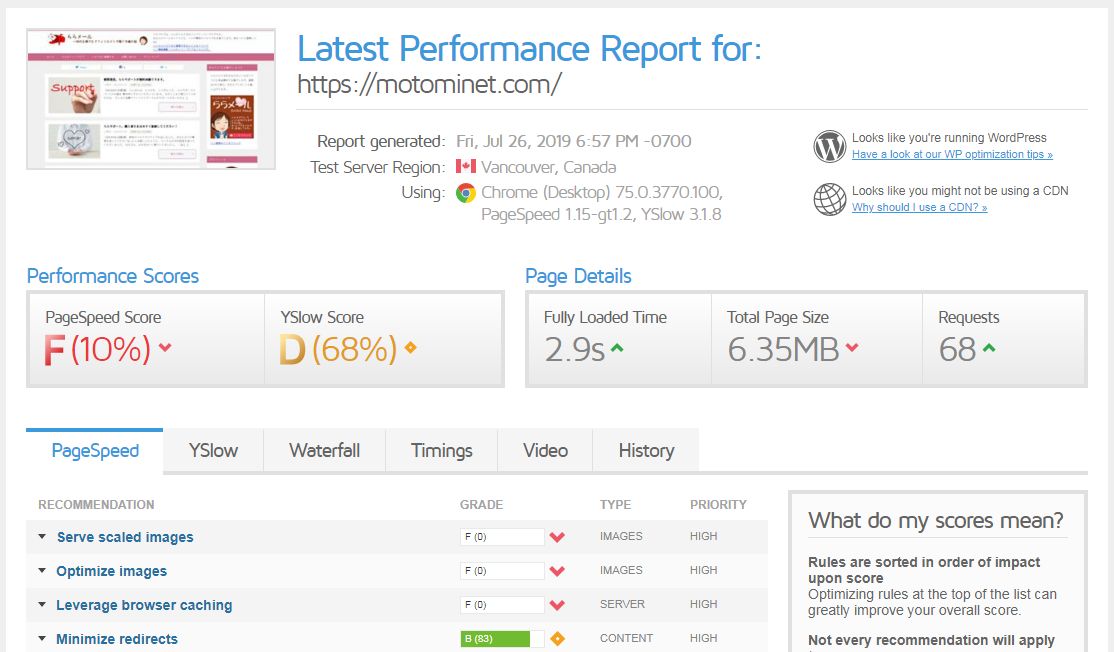
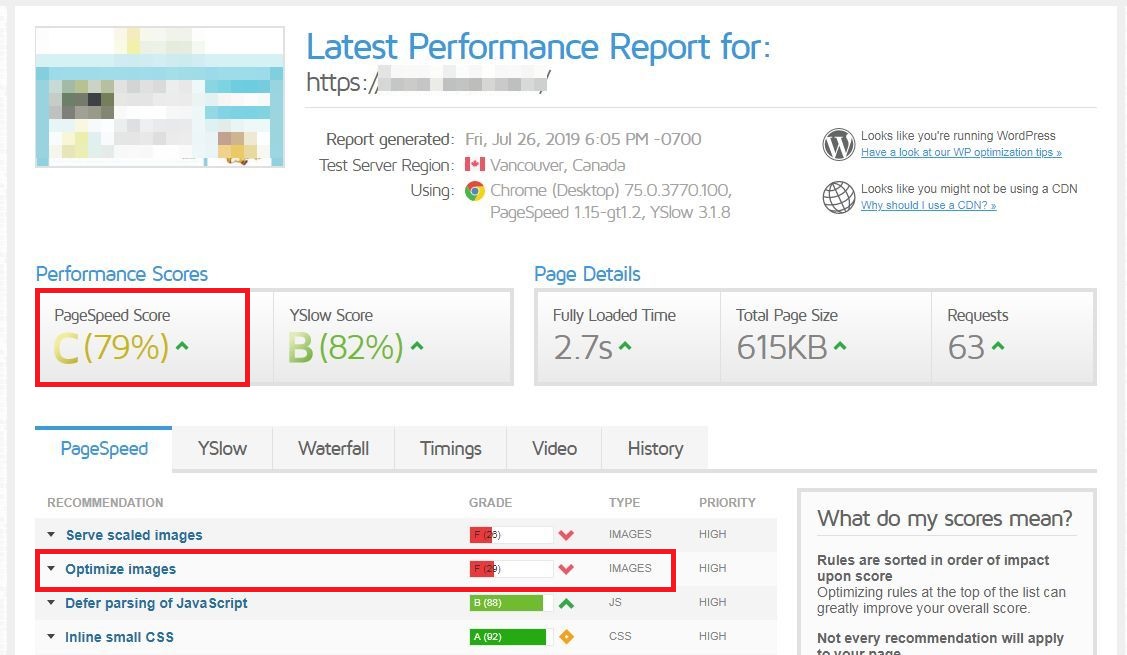
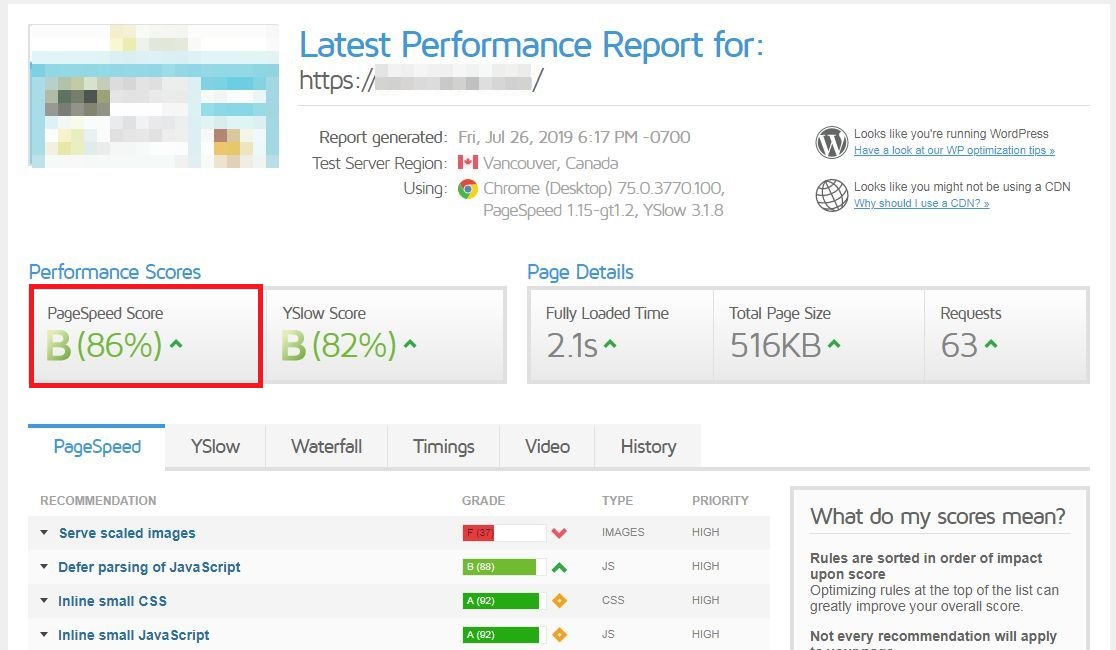
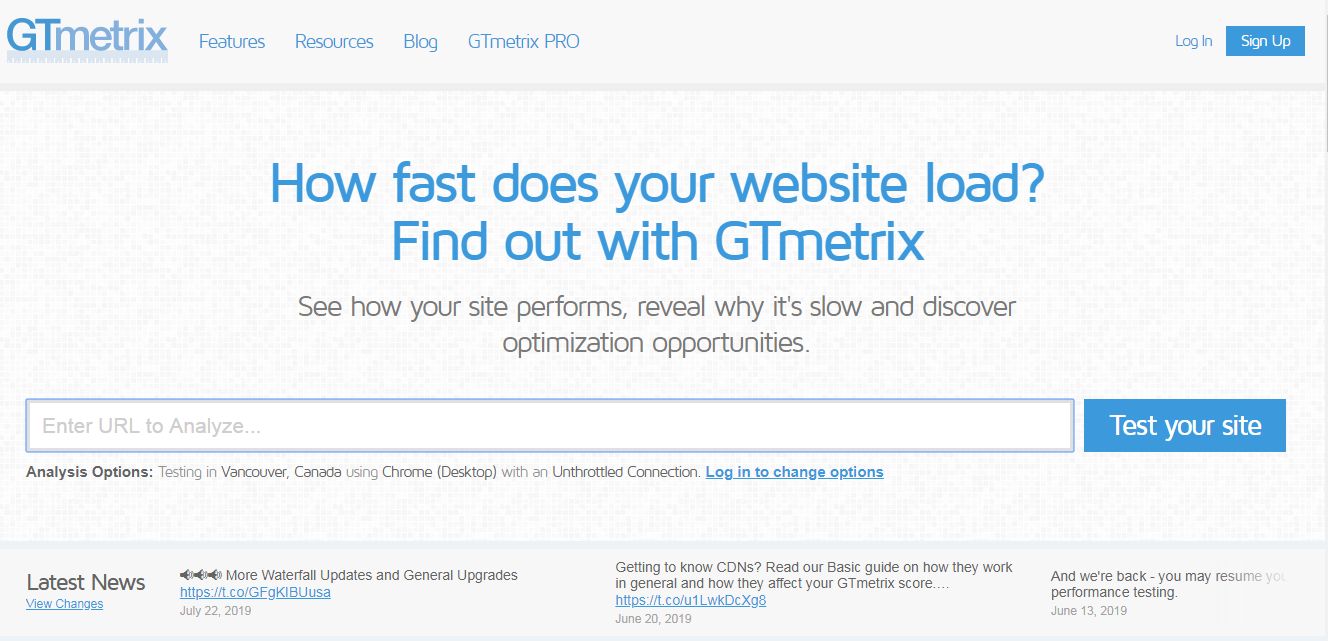
GTmetrixで測る
GTmetrixというサイトを利用する方法です。
これも、自分のブログのURLを送信するだけで、色々な角度から判定してくれます。
判定はA判定~F判定で行われます。
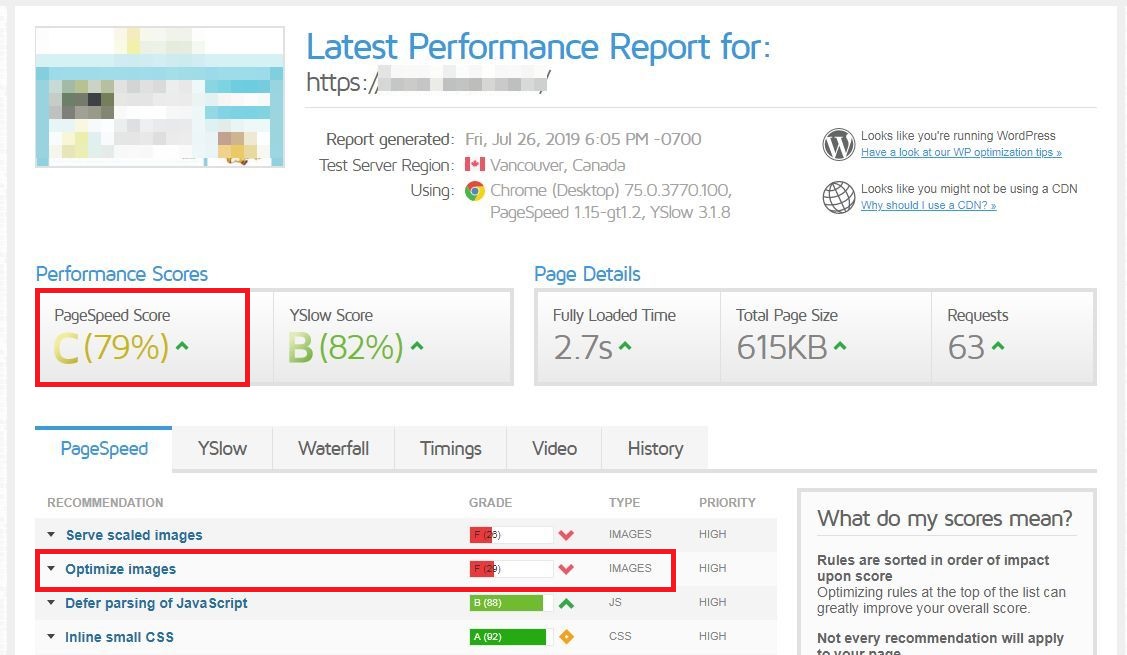
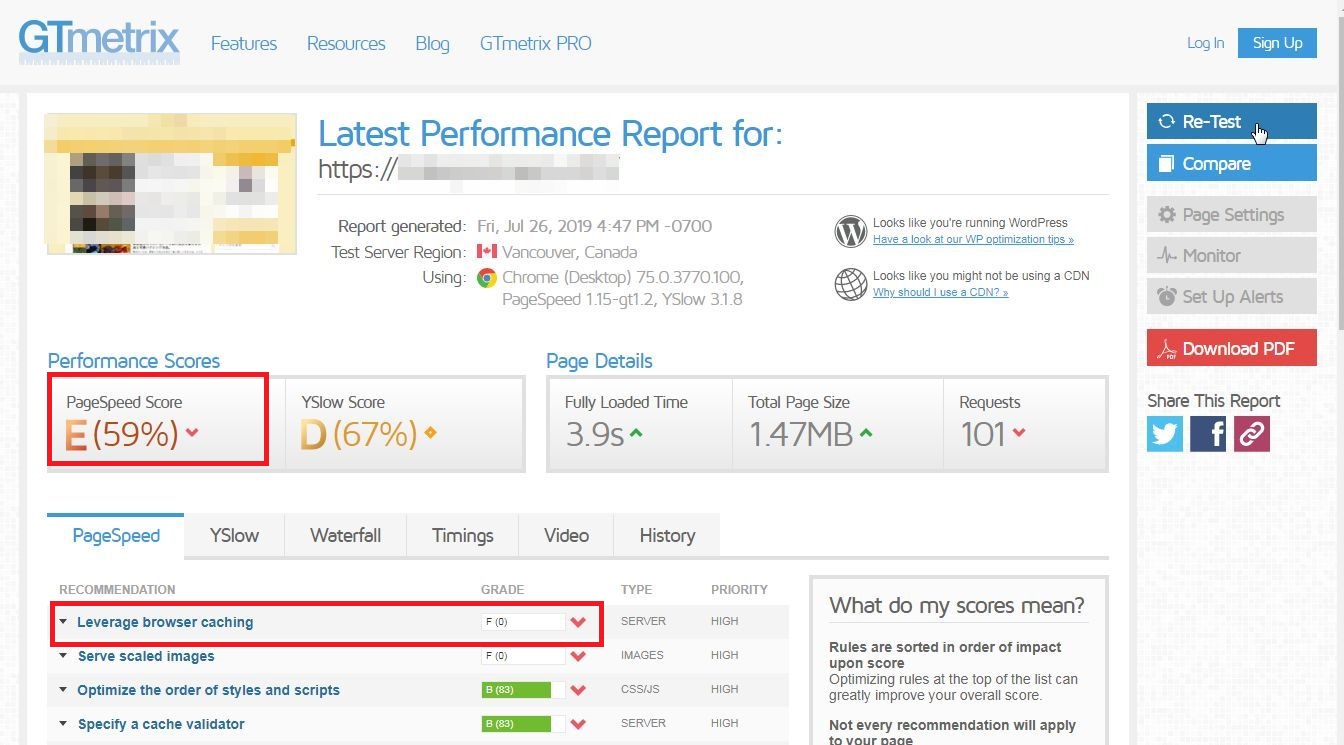
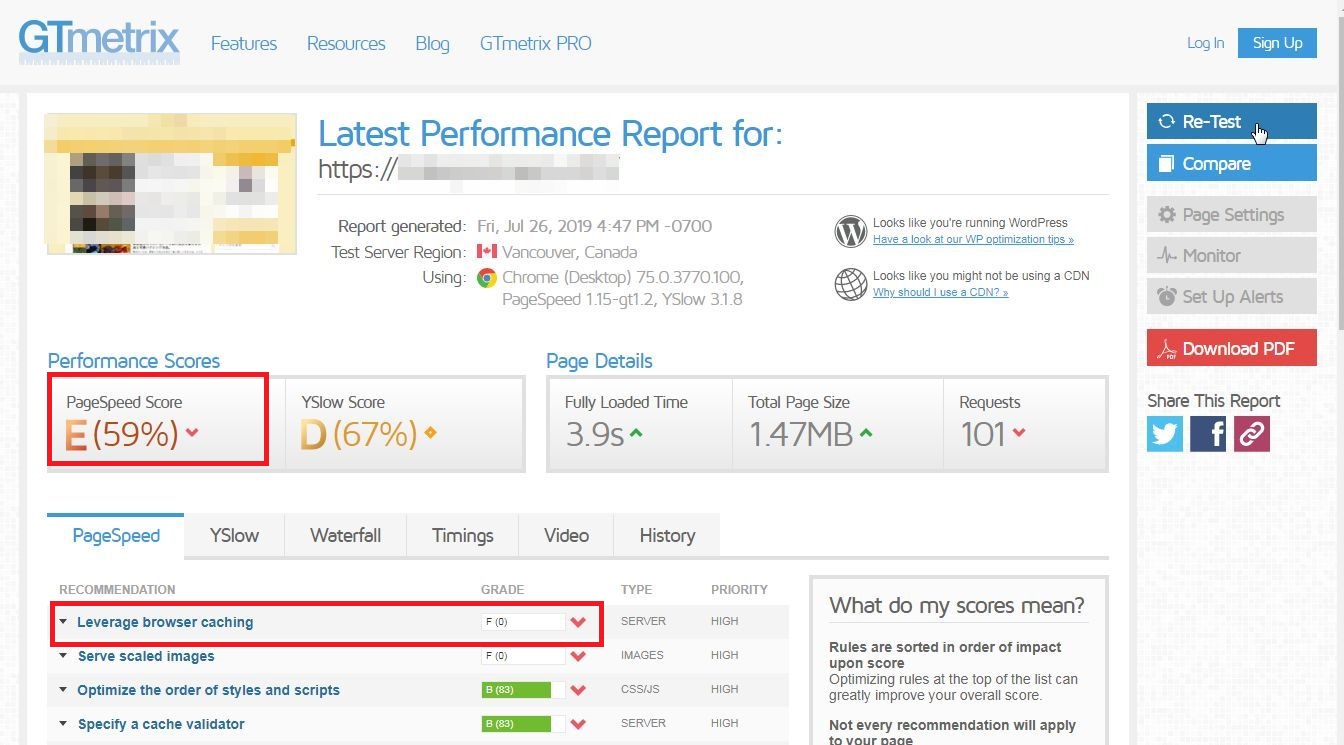
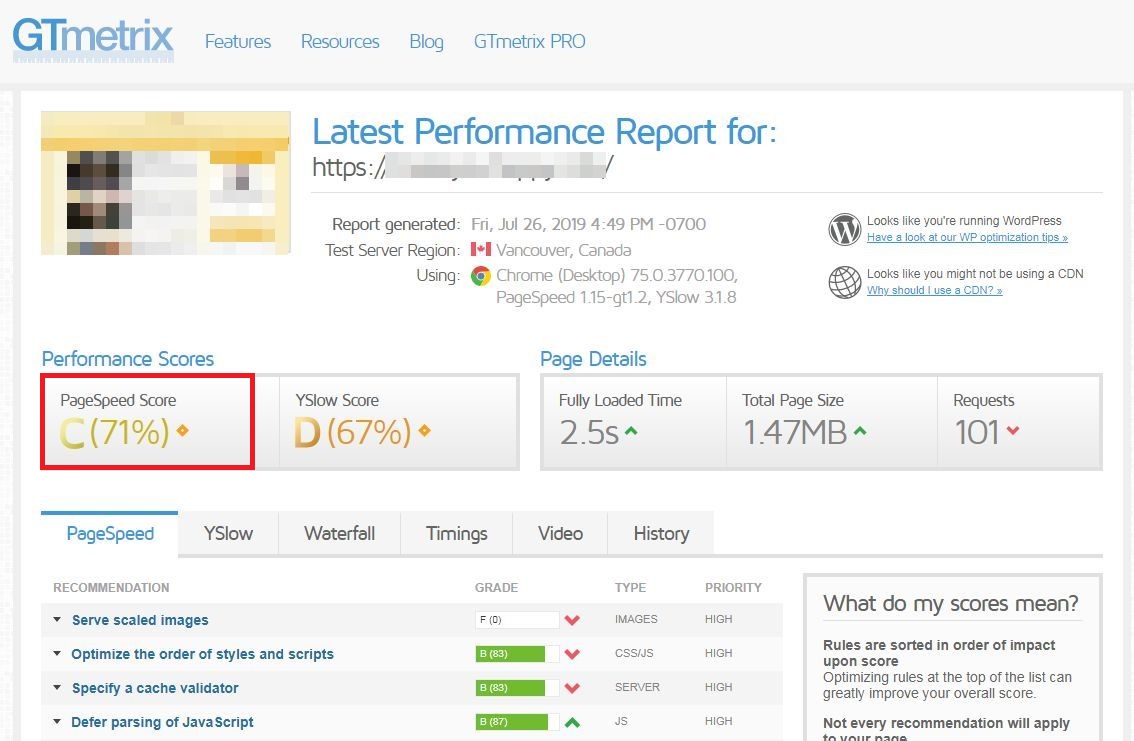
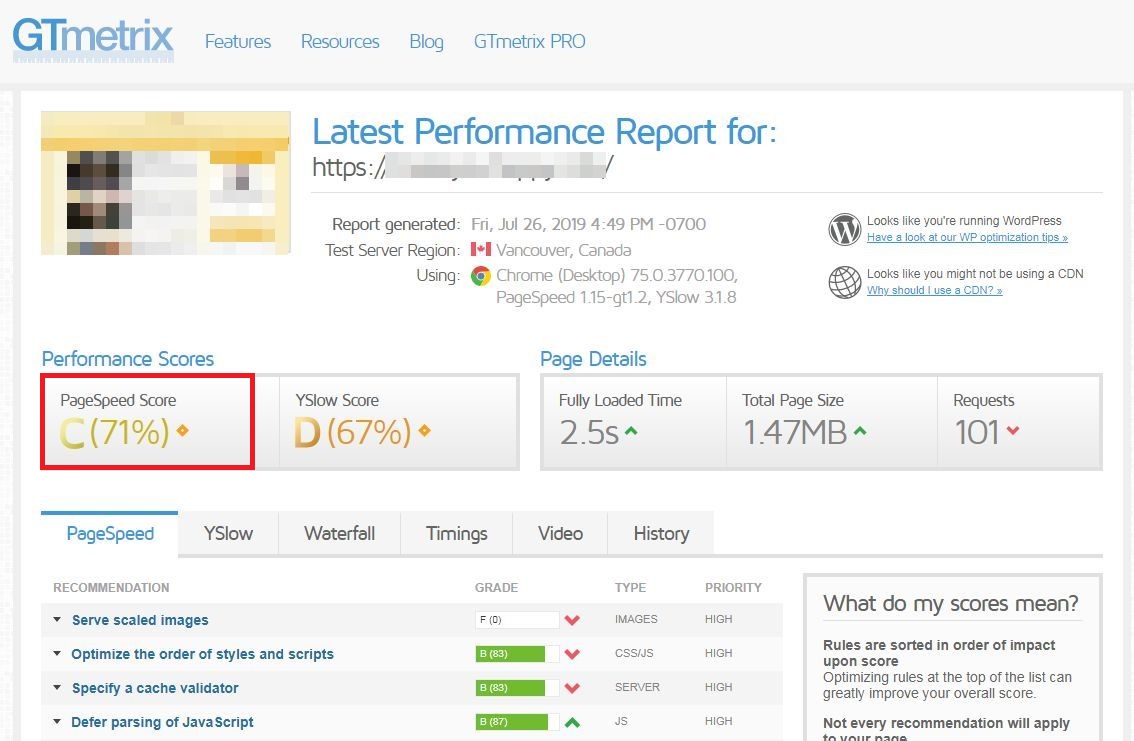
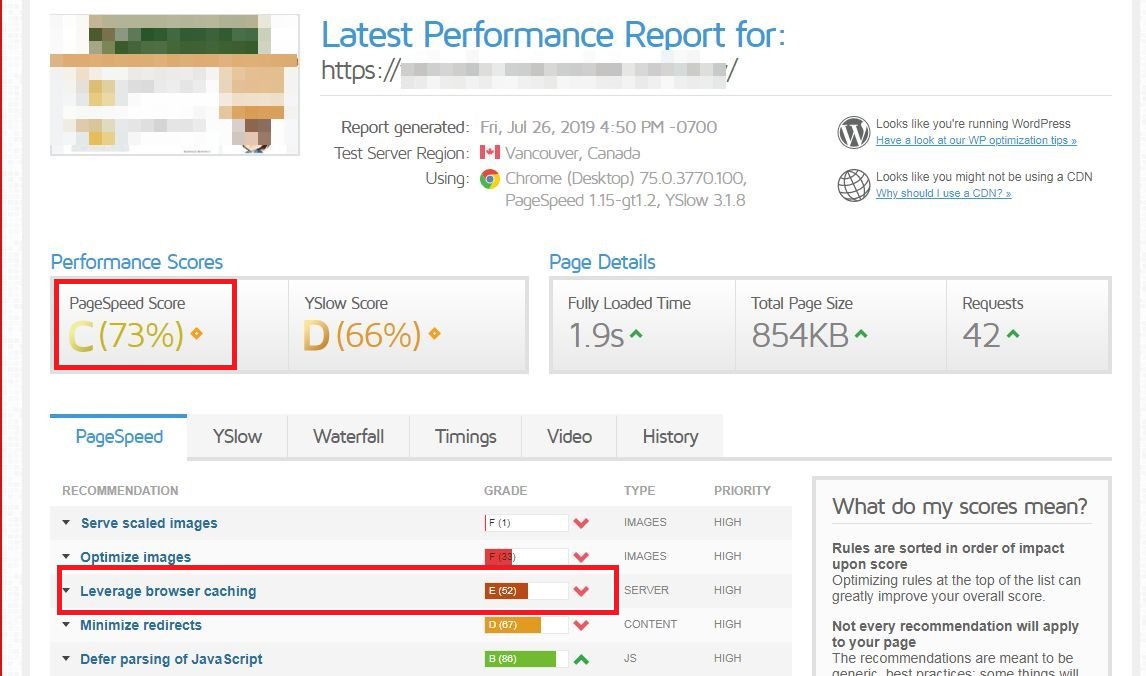
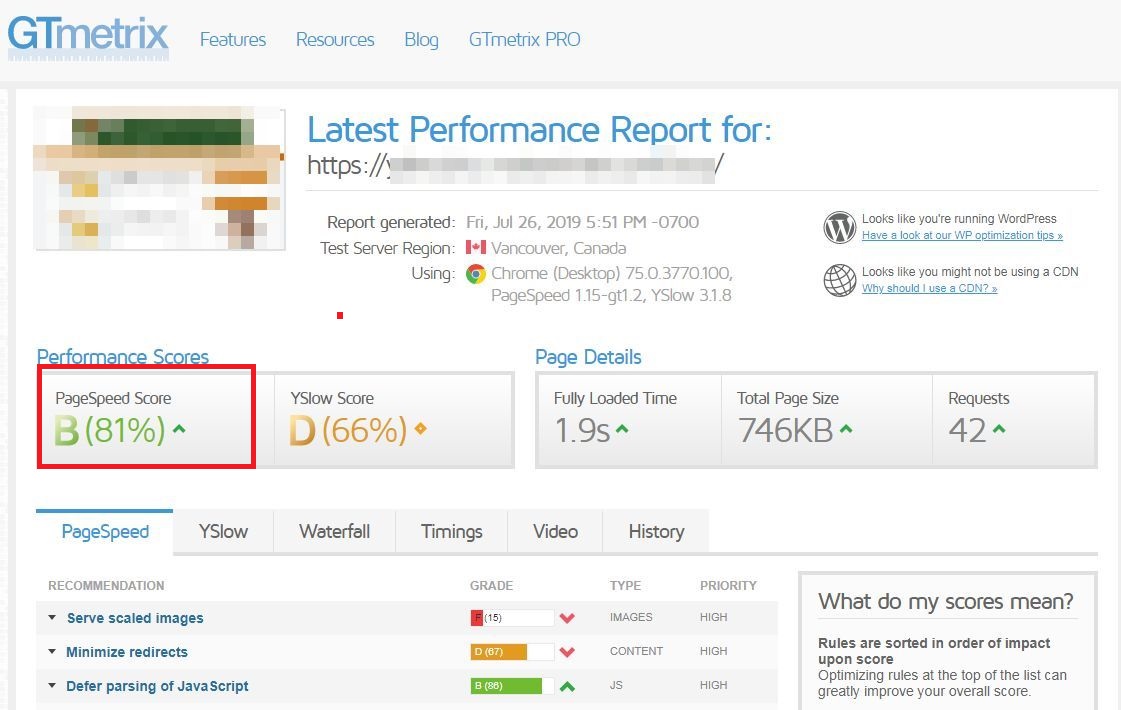
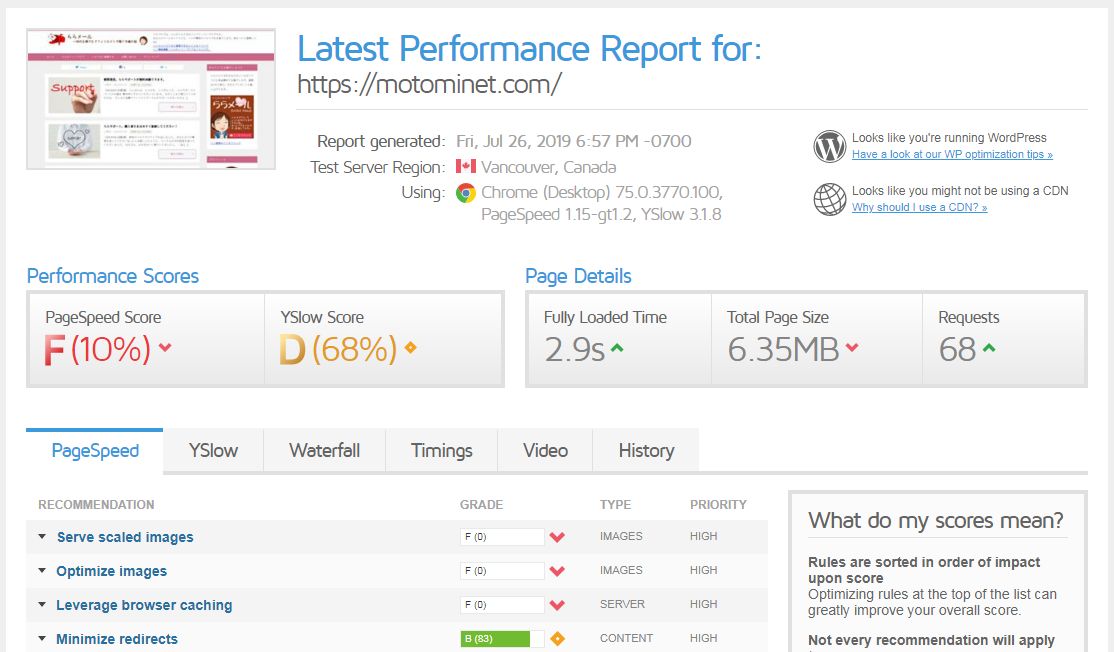
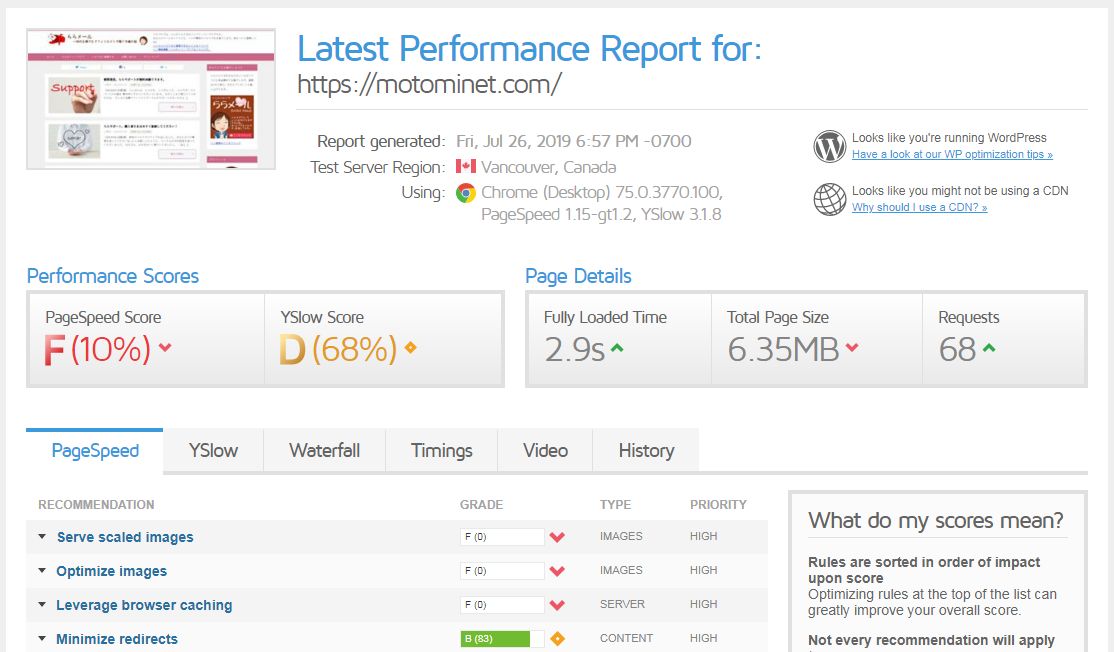
これは悲惨な私のメルマガバックナンバーブログの結果。最低ランク。泣きそうです^^;

判定の下には、特に悪かった要因が並んでいます。悪い順に並ぶので、上の数個を改善すればいいってことになります。
上の例の場合は、さすが最低のF判定だけあって、ゼロ点の項目が3つも並んでます。
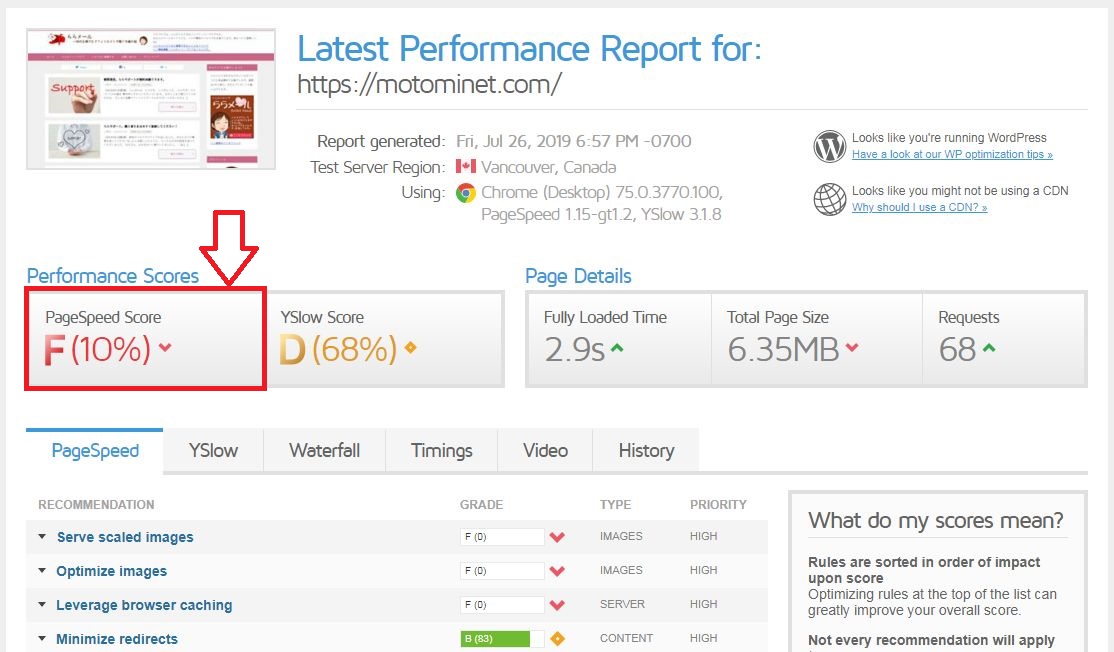
今回のチャレンジの目標
今回は、GTmetrixで測定した時のここの数値を改善することを目標にします。

PageSpeed InsightsもGoogleの用意した判定ツールなのですが、GTmetrixのこの部分も、Googleの判定なんだそうです。
なので今回はここの改善を目標にします。
チャレンジに参加してくれたブログたち
1つのブログだけだと「たまたまでしょ」ということになるので、いくつものブログで検証しました。
メインブログ
今ご覧になっているこのブログです。

メルマガブログ
さっき悲惨だった、メルマガバックナンバーブログです。

その他アドセンスブログたち
運営歴1年から5年のさまざまなブログたちにも、今回参加してもらいました。
みんな、SEOなんかまったく気にしないで伸び伸びと育った子供たちです。

GTmetrixで測定した時に引っかかる3つの要因と改善方法
今回、全部で7つのブログをGTmetrixにかけましたが、すべてに共通するダメポイントがありました。
それがこの3つ。
- 「Optimize images」(画像を最適化する)
- 「Leverage browser caching」(ブラウザのキャッシュを利用する)
- 「Serve scaled images」(拡大縮小した画像を配信する)
それぞれの改善方法をご紹介します。
Optimize images の改善方法
「Optimize images」(画像を最適化する)というのは、画像のサイズを小さくしてね!ってことです。

大きなサイズの画像ばかりをアップロードしてると、画像の表示に時間がかかっちゃうでしょ!
ってことです。
これを改善するには、プラグインで既存の画像をガガ~~っと圧縮してあげればOKです。
プラグインには「EWWW Image Optimizer」を使用します。
EWWW Image Optimizerで画像を圧縮する方法については、こちらの記事をご覧ください。


「Optimize images」で赤点を取っていたこちらの「ブログB」は、




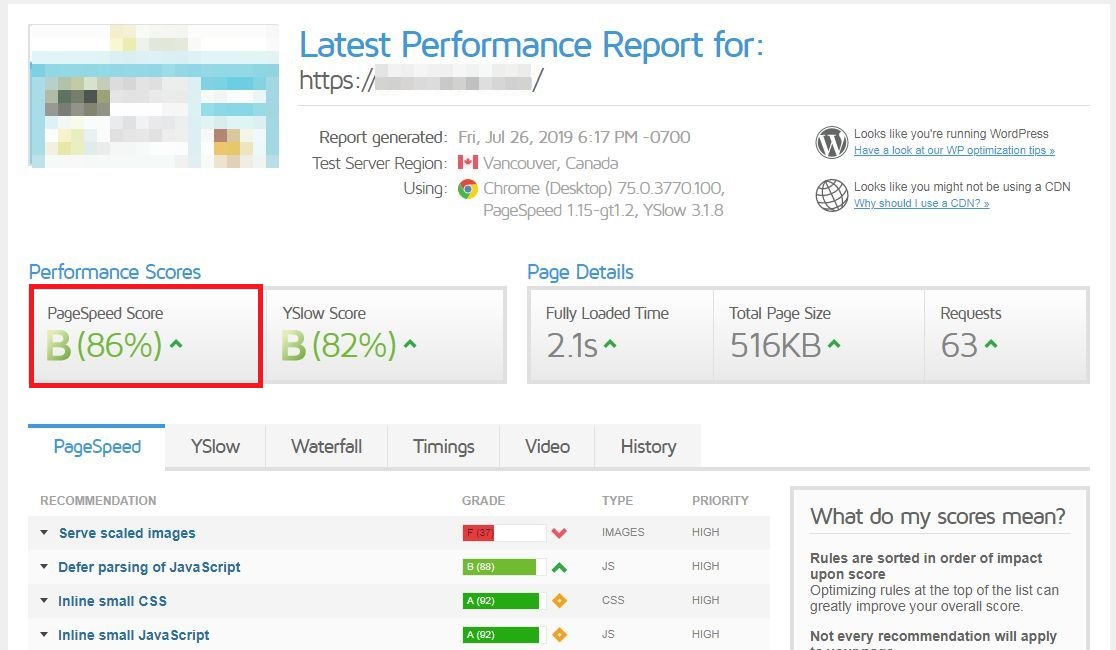
EWWW Image Optimizerで画像の一括最適化をやったところ、B判定に上がることができました。


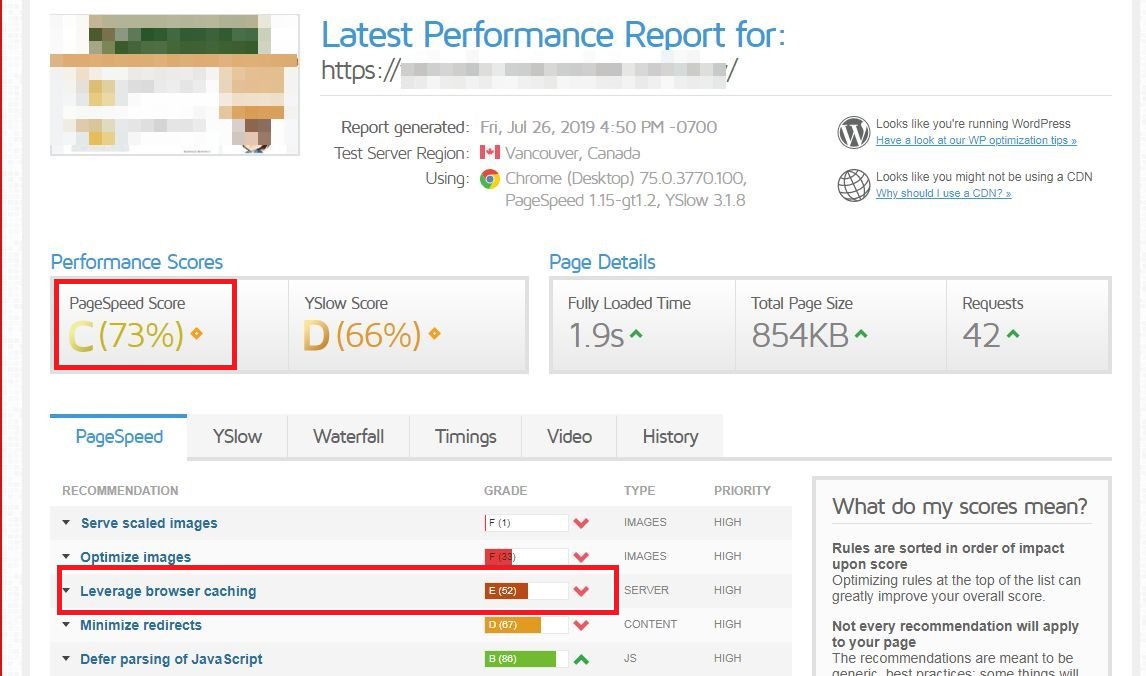
Leverage browser caching の改善方法
この「Leverage browser caching」(ブラウザのキャッシュを利用する)というのは、ちょっと意味がわかりづらいですよね。
ブラウザのキャッシュはすでに利用しているはずなのに、いったい何が悪いと言うんでしょうか。
ググってみたところ、こちらのサイトに解決方法が書かれていました。
>> GTmetrixのLeverage browser cachingの改善方法
.htaccessファイルってどう編集するの?と思うと思いますが、それに関してはこちらの記事をご覧くださいね。


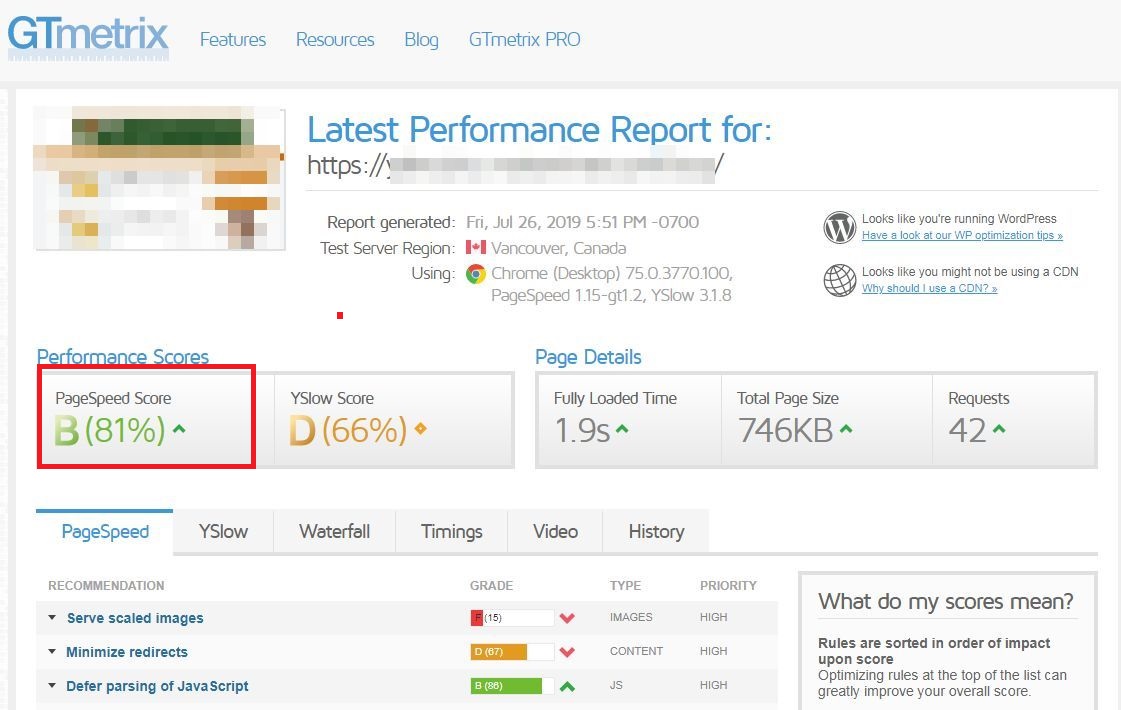
で、その通りにやったところ、
「Leverage browser caching」で赤点を取っていたこちらの「ブログA」は




「Leverage browser caching」が及第点になり、2ランクアップすることができました。


また、こちらの「ブログE」も「Leverage browser caching」で赤点を取っていたのですが、




.htaccessを編集することで、Bランクにアップしました。


また、こちらのブログDは、A判定になることができました(beforeの写真を撮り忘れました。ごめんなさい)。


Serve scaled images の改善方法
さて。
最後に「Serve scaled images」(拡大縮小した画像を配信する)に関してなんですが、
今回、1つのブログを除いてすべてのブログでゼロ点がつきました。それだけ、表示速度改善には大きなカギを握る要素になります。
ググってみたところ、要は、画像をCSSで縮小してるからダメってことのようです。
同じ画像の問題でも、先ほどのEWWWで画像を圧縮するのとは違います。画像の「サイズ」の問題です。



小さい画像を使いたいなら、大きい画像をアップロードしてCSSで小さく表示させるのではなく、最初っから小さい画像をアップロードしなさいよね
ってことらしいんですよね。
ちょっとそれは面倒臭いですね^^;
これをあっという間に自動でクリアできる方法がないかと探してみたのですが、見当たりませんでした。
これからアップロードするものに関しては、あらかじめリサイズした画像をアップロードすればいいんですが、すでにアップロードされている数千数万の画像に関しての解決方法は、どうやらないようなんです。
ここはちょっともう、今のところお手上げですね。
とりあえず、B判定やC判定になることができているので、よしとしましょう。
今後また、有効な改善方法が見つかったらシェアします。
意外すぎる!スコアが改善されたもう1つのポイントとは?
実は、上記の方法で改善されたブログもありますが、改善されなかったブログもあるんです。
それが、冒頭から出てきている私のメルマガバックナンバーブログです。


特に変わった運営方法もしていないのに、この8つのブログの中では最低のFランクをいただきまして、


EWWWで画像を圧縮しても、.htaccessの編集をしても、他のブログのように改善されることがなかったんです。
どうしてなのかはいまだに謎です。



このブログだけ、なんでなんだろう??
考えて見ると、1つだけ気になる点がありました。
今回の8つのブログのうち、このメルマガブログと「ブログF」が同じテーマを使用しており、ともにスコアが悪かったんです。
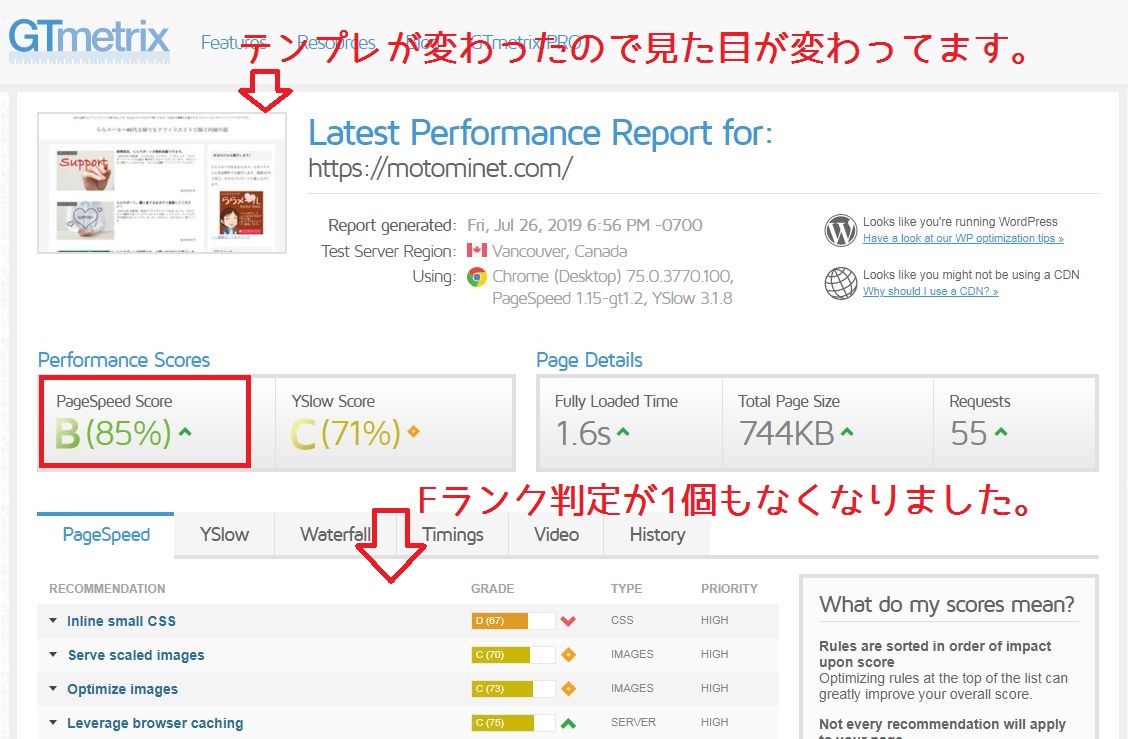
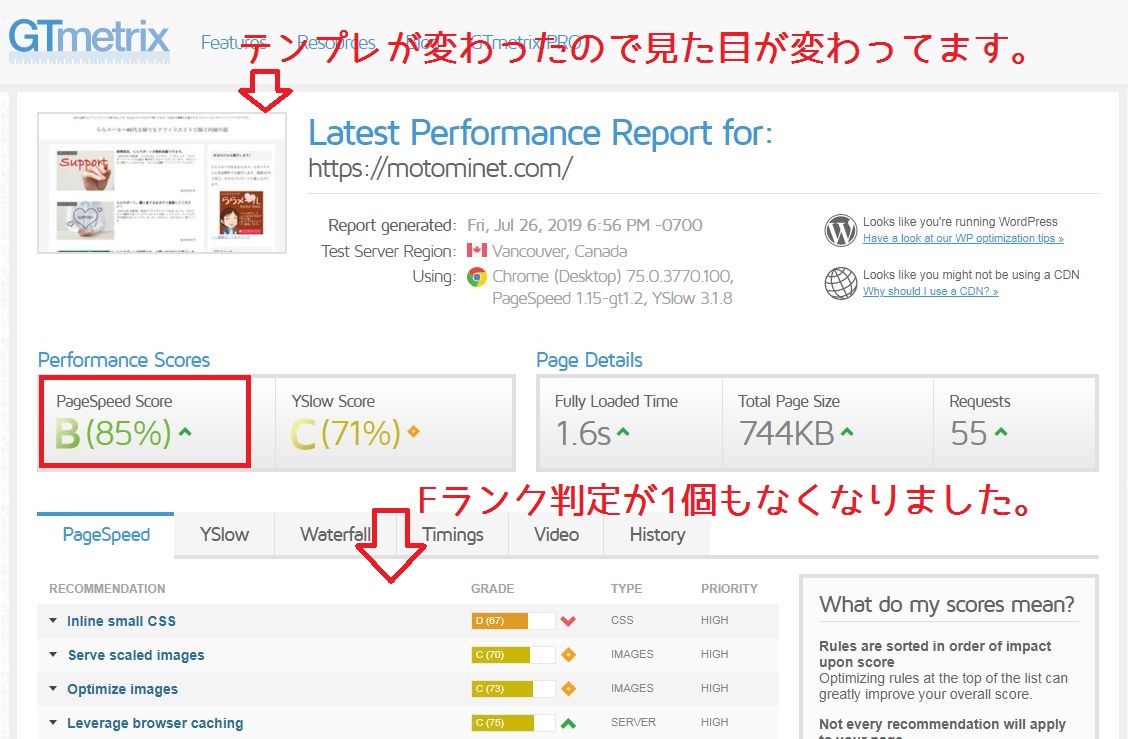
「まさかね」と思いながらも、この劣等生ブログのテーマを、他の改善されたブログと同じテーマに変更してみました。
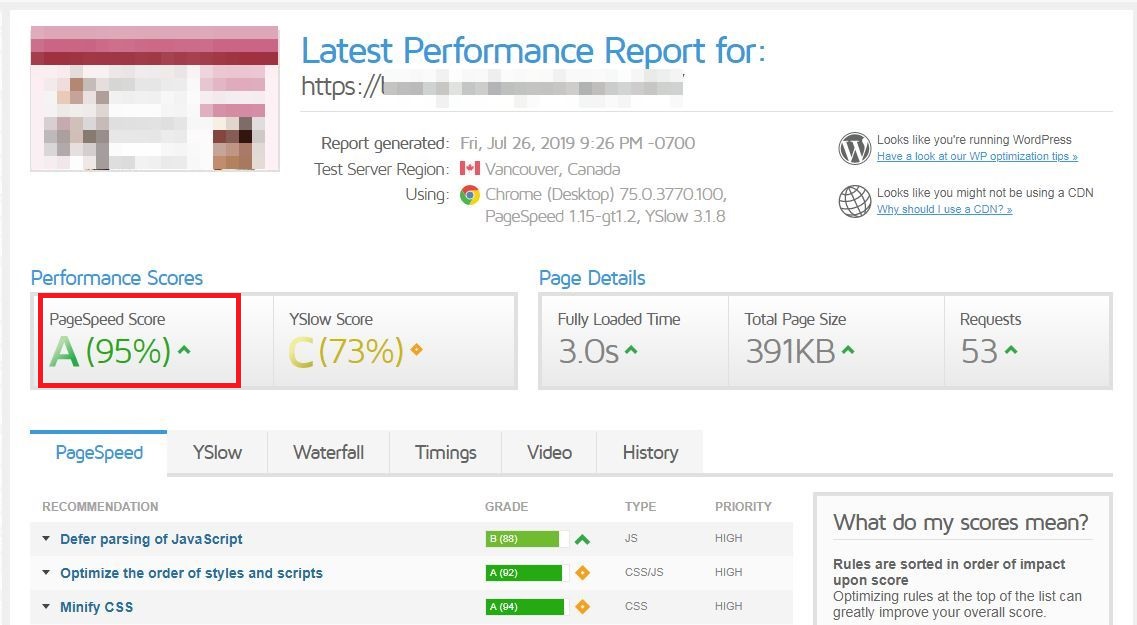
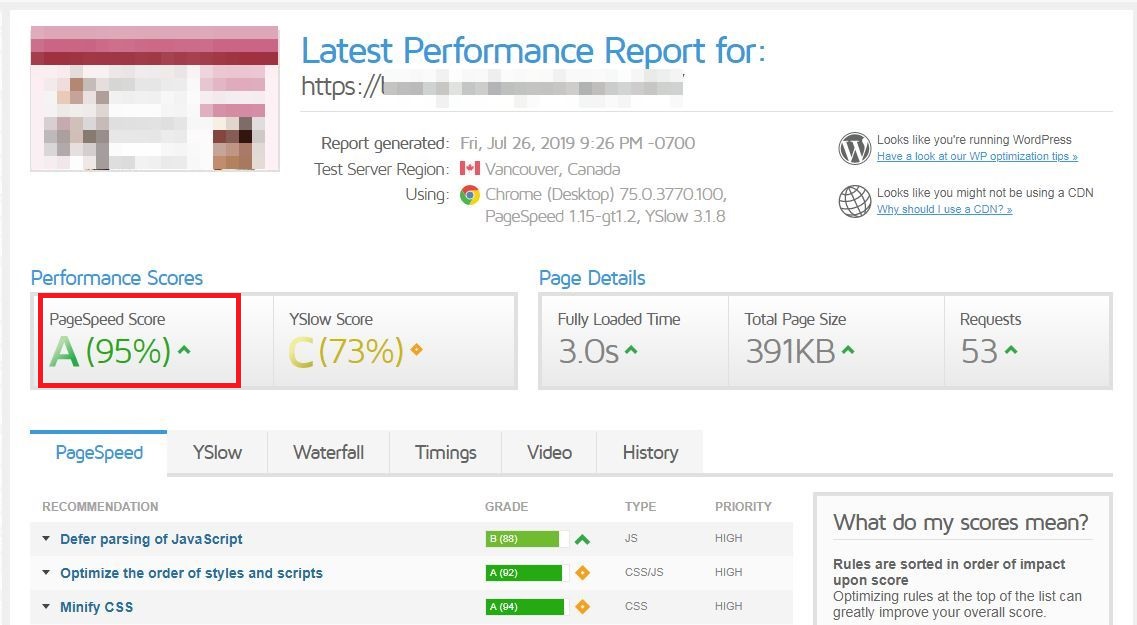
その結果がこちら。




どうですか?びっくりじゃないですか?
テーマを変えただけですよ。もちろん、設定とかは一切なしでデフォルトの状態です。
もう1つの「ブログF」も、最初は他よりもダメな結果だったのですが、テーマを変えただけでランクがポンと上がりました。
細かい理由はわかりません。
そのテーマが悪いってことでもないはずです。
でも、事実としてこのようなことがありましたので、もしあなたも、打つ手がなくて困っていたら、テーマを変えるという選択肢も試してみてください。
どのテーマをどのテーマに変えたのか?
はい、そこが気になりますよね。
これは私、アフィリエイターとしては本当は絶対に言いたくないことなんです(笑)
でもれっきとした事実なのでお伝えいたしますね。
Fランク判定をもらっていたテーマは「賢威」、
そこからポ~ンとBランク判定になったテーマは「cocoon」です。
cocoon(コクーン)は、無料なのでぜひ試してみてくださいね。
すごく使い勝手もいいしデザインもシンプルで、私は好きなテーマです。
まとめ
ブログの表示速度を上げることは、Googleからのブログの評価を上げるためには欠かせません。
まずは自分の表示速度を判定し、悪いようなら1つずつ改善を試してみてください。
私が8個のブログで試した結果、全部を通して3つの改善点だけが激悪でしたので、おそらくその3つが悪くなりやすいポイントなんだと思います。
もし違う要素でF判定をもらったとしても、ググればきっと解決策が見つかりますので、根気強く改善していってみてください。


















コメント