ららです。
ブログのカテゴリー欄は大事
ブログのカテゴリ表示欄、
サイドバーに置いていますか?
(・o・) あ~、置くの忘れた~
(・o・) 置いてるけど、カテゴリーはテキトーだよ~
な~んていうあなた、
カテゴリの表示は、大事ですよ~。
どうしてかというと、
カテゴリーはブログの目次の役目をするから
です。
思い出してください。
あなたが他の人のブログに訪問したときのこと。

読みたい記事を、どうやって探しましたか?
カテゴリから探しませんでしたか?
ね?だいじでしょ?
カテゴリーの順番の並び方
そんな大事なカテゴリですが、
表示の順番を気にしたことありますか?
ららはちょっと気になったので、
順番を変えられないか、調べてみました。
だって、これを見てください。
これはららのブログで初めてカテゴリーを設定した時のものなのですが、「その他」が一番上って、どうかと思いません?

きっとブログを訪問してくれた人も

センスないな~
と思っているに違いないです(泣


ぴえん
調べてみたところ、
どうやらね、デフォルトのカテゴリ表示は、カテゴリ名が五十音順に並ぶんだそうですよ。
ひらがな → カタカナ → 漢字の順。
だから「その他」が一番上だったんですね~。うん、納得です。
でも、この順番、好きな順番に並び替えたりはできないんでしょうか??
カテゴリーの並び順を思い通りに変更する方法
この順番を思い通りに変更するには、
Category Order and Taxonomy Terms Order というプラグインを使います。
目次の役割をするカテゴリーですから、
ここにしっかり手を加えることで、ページビューのアップにもつながります。
ぜひ利用したいところですよね。
Category Order and Taxonomy Terms Order のインストール
通常のプラグイン検索からは出てきません。
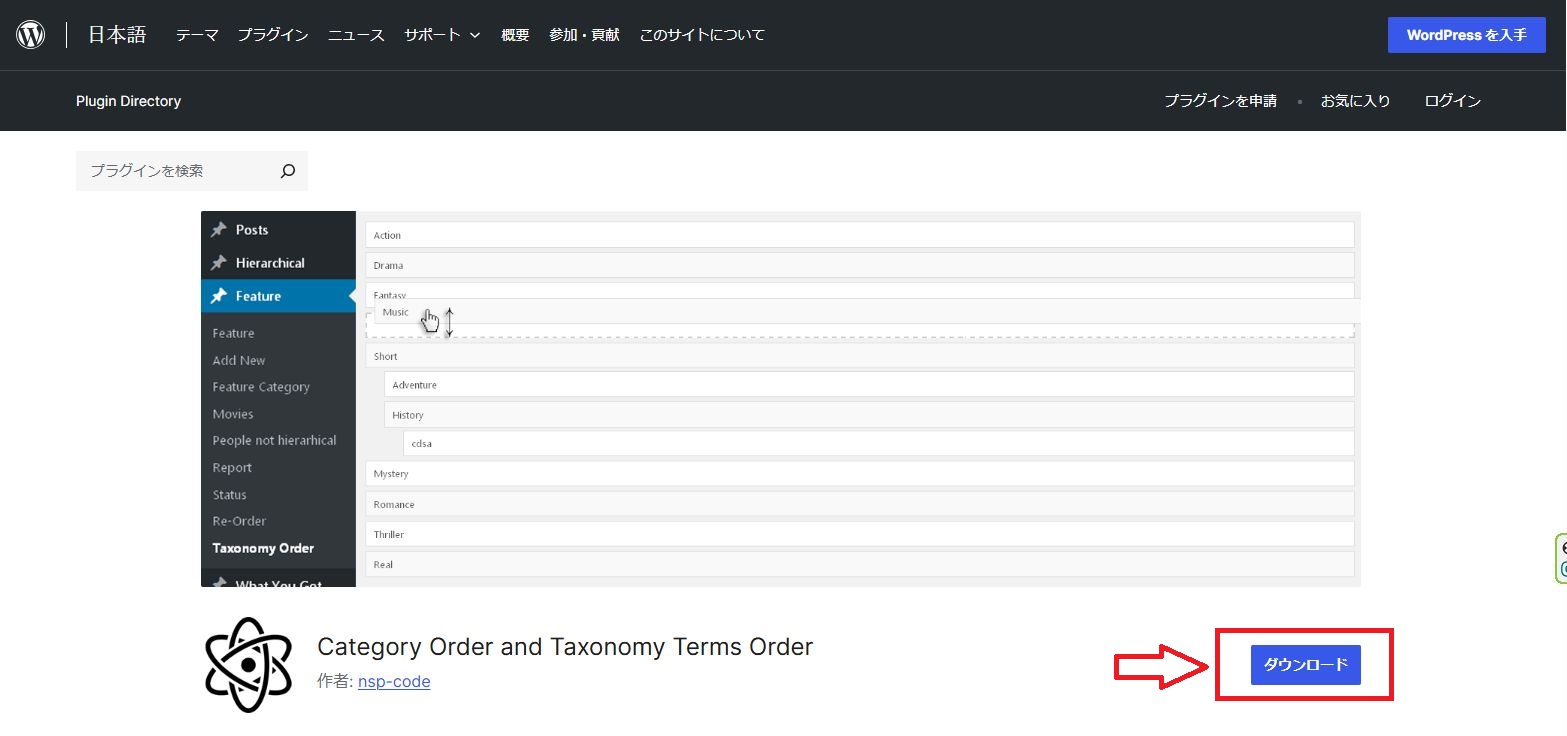
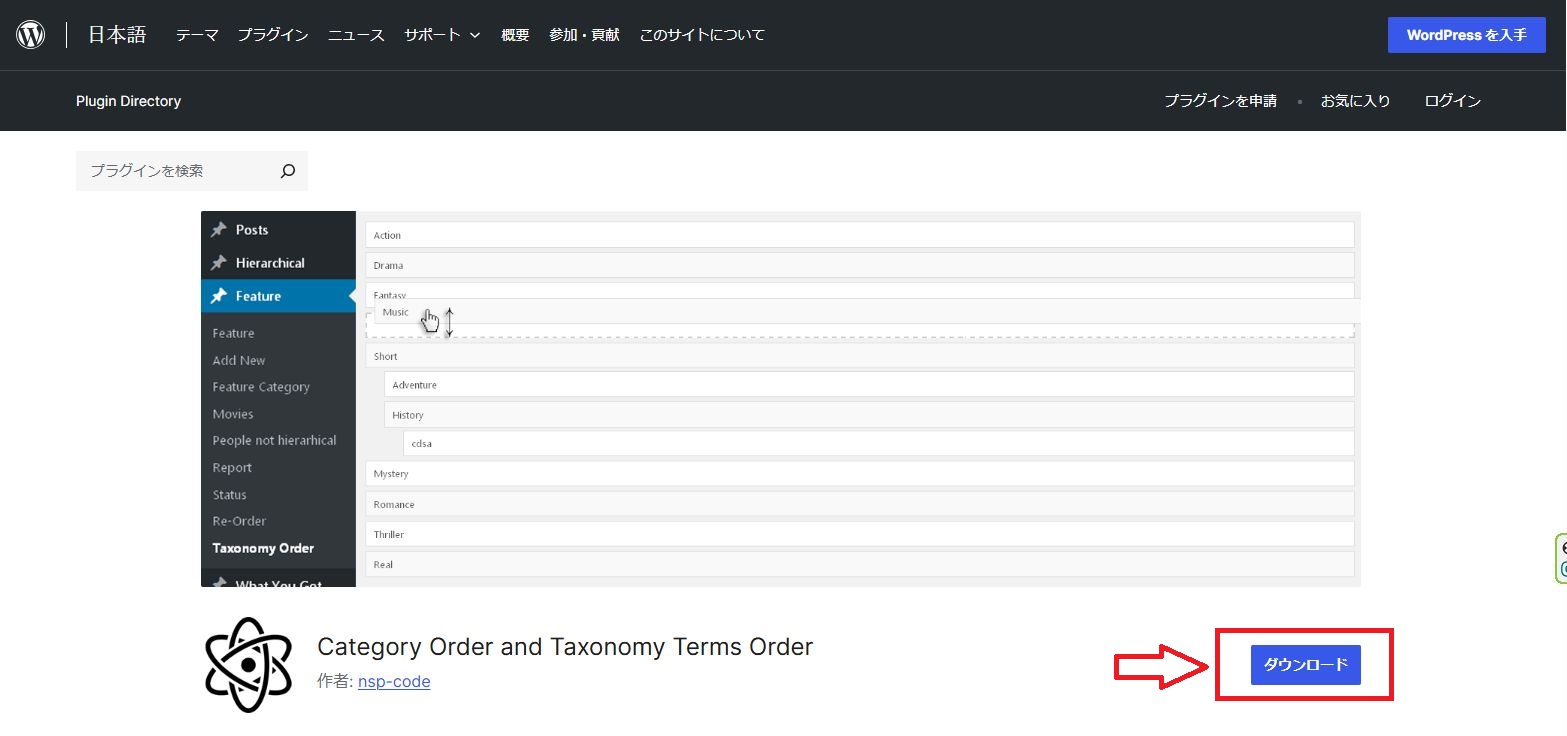
こちらの公式サイトからダウンロードしてください。
>>Category Order and Taxonomy Terms Order公式サイト


圧縮されているファイルがダウンロードされました。これは解凍せずに使います。


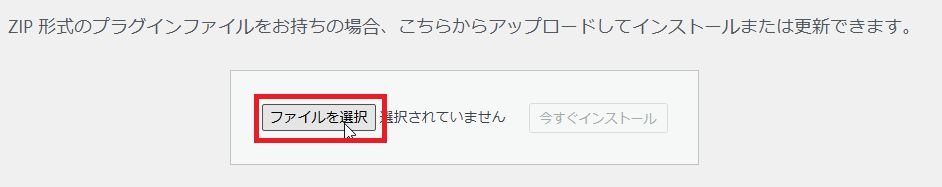
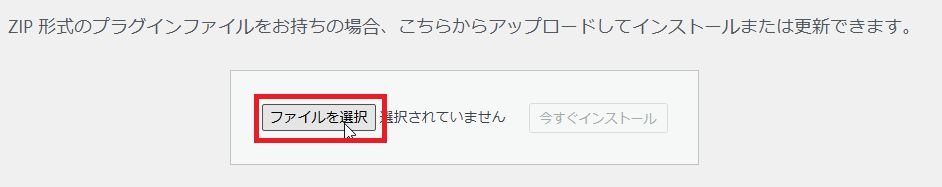
プラグインの「新規プラグインを追加」「プラグインのアップロード」の順にクリック




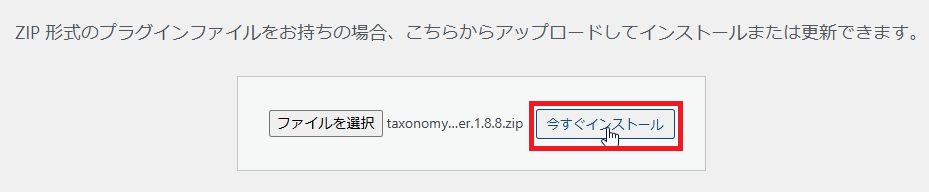
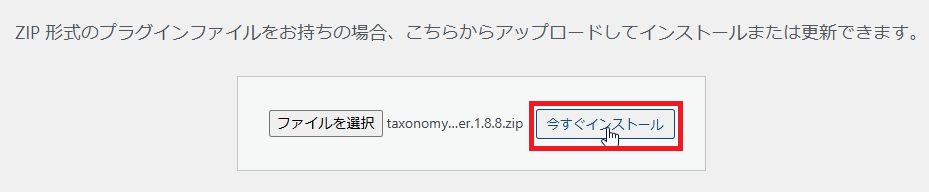
先ほどダウンロードした圧縮ファイルを選択して、「今すぐインストール」をクリックします。




これでインストールは終了です。最後にプラグインを有効化してくださいね。
Category Order and Taxonomy Terms Order カテゴリーの順番の変更
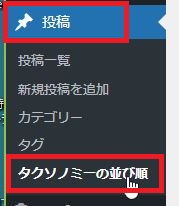
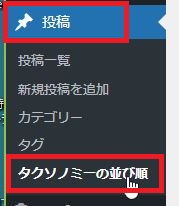
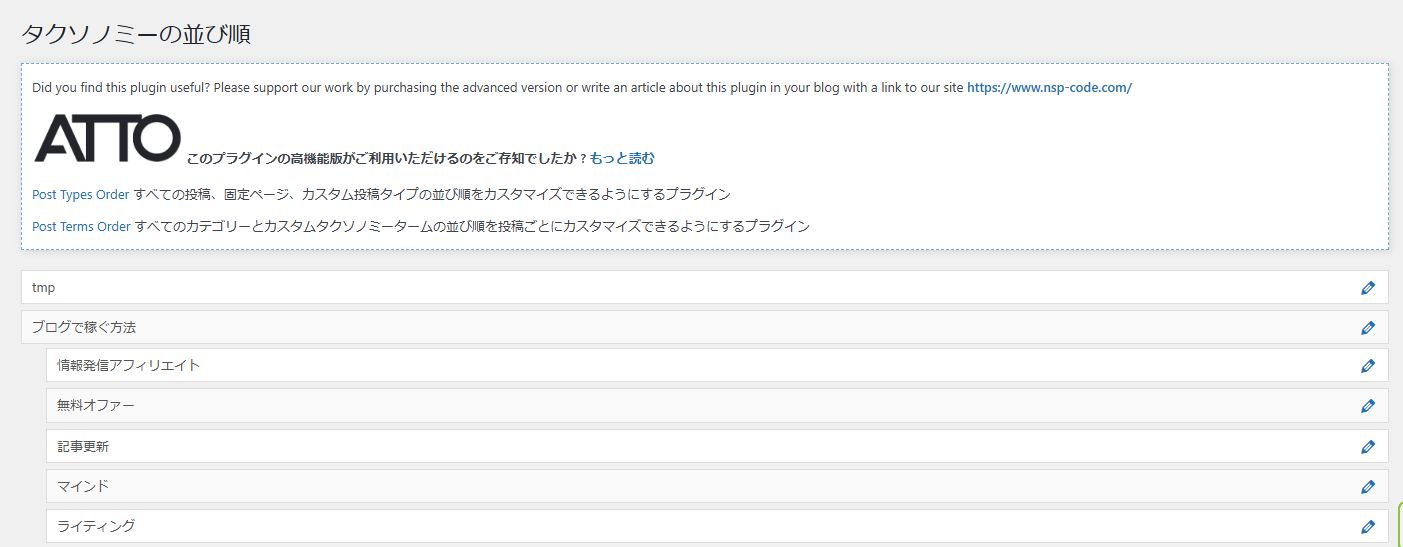
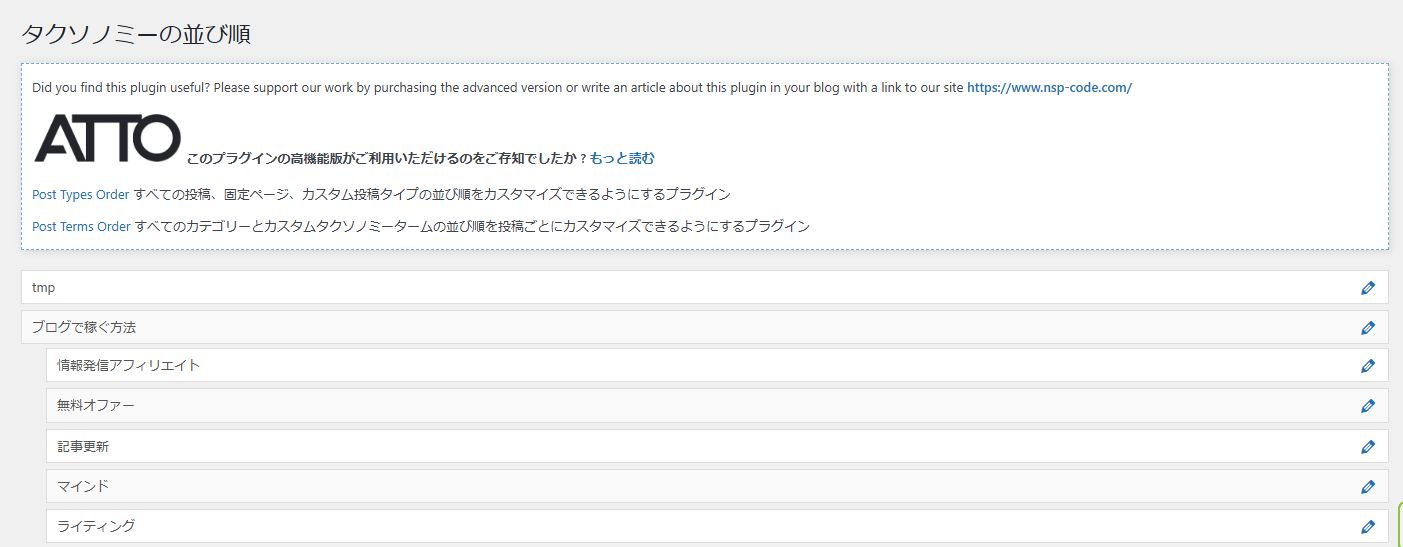
管理画面を見ると、こういう項目が追加されてます。
ここをクリックします。


この画面で、順番を変更することができます。カテゴリ名を直接つかんで動かします。


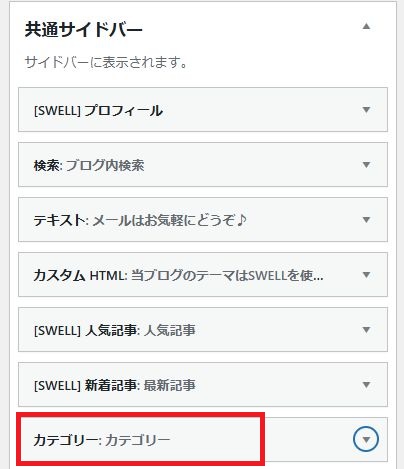
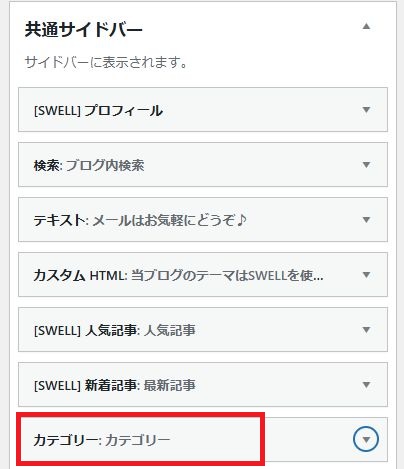
ウィジェットでは、普通に「カテゴリー」を好きな場所に設置すればOKです。


まとめ
これで、思い通りの順番で、カテゴリーを表示させることができるようになりました。


もう「その他」が一番上なんてことはなくなりました。
カテゴリーは目次の役割をしますので、多くページを割いているカテゴリーほど上にあった方がわかりやすいですし、並ぶ順番によって目的の記事の見つけやすさも変わってきます。
SEO上は、少しでも長い時間、そして少しでも多くのページを訪問者さんに読んでもらうことが重要ですので、このようにカテゴリーを工夫することも重要な要素になると考えています。
ぜひ参考になさってください。















コメント
コメント一覧 (4件)
ららさんへ
いつもワードプレスのためになる記事
感謝です!
カテゴリの順番気になっていました!
My Category Order おおって思いましたよ。
私もららさんと同じく、投稿数はあった方が
いいですねぇ~。改良されればすぐにでも
使いたいですねーー^^
応援★です
キョウコさん
ご訪問&コメントありがとうございます。
やっぱりそうですよね。
投稿数はあったほうがいいですね。
ほかにも似たようなプラグインがあればいいですね。
応援ありがとうございました。
ららさん、はじめまして。。
同じく40代なんですが、コツコツ頑張っています。
私は、数日前に初めてワードプレスを使ってみたんですが、このカテゴリの並び順。。とても気になっていました。。
My Category Orderを入れえてみたんですが、まだ上手くできません。
もう一度 頑張ってみます!
凄く参考になりましたので、これからも応援させてもらいます。
k-tarouさん
はじめまして。ご訪問ありがとうございます。
40代ですか。年が近いと嬉しいですね^^
カテゴリーは、目次の代わりにもなりますから、
ちょっとこだわりたいですよね。
これからも参考になれれば幸いです。
応援ありがとうございました。