ららです。
HTMLの中で、
まっ先に覚えるタグの1つがaタグですよね。
ご存知の通り、リンクを張るタグになります。
ブログをやってれば、まず知らないことはないと思います。
でも
ページの途中に飛ばす方法って、知ってます?
普通のaタグは、ページの先頭に飛びますよね?
先頭じゃなくって、記事の途中に飛ばす方法です。
これもaタグの一種なんですよ^^
私はずーっと知りませんでした^^;
だけどとうとう知ってしまったんです。
ほら、こんなふうに、
記事の終わりの方の見出しに飛ばすことができます。
>>ここをクリックしてね
※この記事の最後の見出しに飛びます。また戻ってきてくださいね。
お~~っ!って思いました?(笑)
あ、もちろん、記事の外からも記事の途中に飛ばすこともできますよ。
これのやり方をご紹介します。
記事の途中にリンクを張る方法
飛び先に手を加える
飛び先(今回の場合だと最後の見出しの直前)にこのようなラベルをつけます。
<a id="douga"></a>赤字の部分は、好きな文字にしてください。
これが「ラベル」になります。
このラベルを指定して、aタグで飛ばすことになります。
記事の中から飛ばす場合
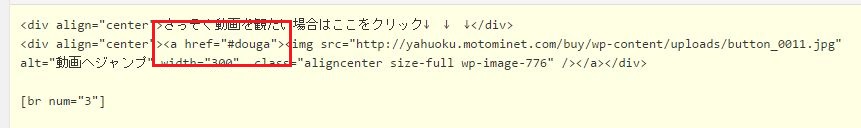
飛ばす起点になる部分(上の場合だとボタン)にaタグを記述しますが、
このとき、aタグの飛び先を、さきほどのラベルにします。
ラベルの前に「#」をつけます。
記事の外から飛ばす場合
aタグの飛び先を、<記事のURL>+<ラベル>にします。
これだけです。簡単ですよね?
わかってみれば簡単なんですが、説明だけ見ると小難しそうですか?
とにかくやってみて、わからなかったら、問い合わせフォームから連絡してくださいね^^
このページの最後です。
aタグで記事の途中に飛ばすテスト用にこのセクションを作りました。
ここは記事の一番最後なので、途中から飛んできた場合には、お手数ですがスクロールして戻ってくださいね~^^;










コメント
コメント一覧 (0件)
はじめまして!
記事の途中に飛ぶ方法、知りたかったんです!
ありがとうございます。
タグなかなか覚えられないけど、少しずつ覚えていきます。
またご訪問させていただきます。
ゆいさん
ご訪問ありがとうございます。
そうですか。ちょうど知りたかったところなんですか。
それは嬉しいですね~^^
これからも、喜んでいただける記事を増やしていきたいと思ってます。
らら