ららです。
SSL化が必須になってきて、
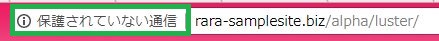
7月末頃からchromeではこんな表示がされるようになりましたね。

この表示、ずっと前から表示されてはいたんですが、
常に表示されているわけではなく、何かを入力する時だけ限定だったんですよね。
ブログ内検索に文字を入力する時とか。
だから「まぁいいや」と気にしてませんでした^^;
だけどそれが、
常にいつでも表示されるようになっちゃったんですよね。
ブログを表示しても、レビューを表示しても、
あれを表示してもこれを表示しても、毎回毎回、
『 保 護 さ れ て い ま せ~~ん 』
ウルサイわ━━ヾ(`Д´#)ノ━━ッ!!!
…というわけで、とうとう仕方なくSSL化に踏み出すことにしたわけです。
私が気になるということは、
きっと訪問者さんも不安に思ってるでしょうしね。
私たちは、別に何でもないことがわかってるからいいですけど、
何も知らない普通のユーザーさんは、「保護されてない」って聞いたら
何が保護されてないのか、当然不安になりますよね。
普通に考えて「このサイトはやめとこう」と思われても仕方ありません。
ぜひあなたも、重い腰を上げて着手してみてくださいね。
え?面倒?
失敗したら怖い?
ん~、わかりますよ~。
私もずっとそう思ってやってこなかったから(笑)
「SSL化 手順」でググってみても、けっこう小難しいことばかり書いてありますしね~。
でもね、
今回思い切ってやってみたら、案外そうでもないことがわかったんです。
意外と面倒じゃないし、意外と怖くない。
知ってますか?
別に完璧にやらなくっても大丈夫なんですよ?
とりあえず「保護されてません」を消すだけでもいいんです。
まずは「保護されていない通信」を消して落ち着いてから、
順番にSSL化を完成させていけばいいんですよ。
だから大丈夫。
この記事を見ながら手を動かしてみてくださいね^^
エックスサーバーでSSL化の設定をする
まずは、ドメイン・サブドメイン単位で、
エックスサーバーからSSL設定を発行してもらいます。
やり方はこちらの記事をご覧ください。

ワードプレスの一般設定を変更する
1時間ほどして、上記のSSL設定が完了してから次に進みます。
次は、ワードプレスの一般設定で、URLを変更します。
やり方はこちらの記事をご覧ください。
>>ワードプレス側でURLを変更する
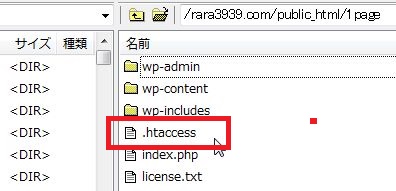
.htaccessを編集する
次は、「.htaccess」というファイルを編集します。
これは何をしているかと言いますと、
「http://aaa.com」を指定された時に、
「https://aaa.com」に自動的に転送する設定をしているんです。
コレをしておかないと、
うっかり「http://aaa.com」を指定してしまった時には
また「保護されてませ~ん」が出てしまうんですよ。
まずはルートドメインのファイルを編集
たとえば、「aaa.com」というドメインだった場合、
「aaa.com」のすぐ下にあるファイルを編集します。
やり方は、こちらの記事をご覧ください。
>>.htaccessファイルを変更する
直接ファイルに触らなくていいので、初心者さんには安心な方法です。
これで、「aaa.com」というブログは、転送が設定されました。
サブドメインやサブディレクトリにもブログがある場合
「aaa.com」だけじゃなく、
「xxx.aaa.com(サブドメイン)」や「aaa.com/bbb/(サブディレクトリ)」にもブログがある場合は、
まだ作業があります。
たとえば「aaa.com/bbb」の場合は、aaa.comの中のbbbフォルダを開けたところに、
.htaccessファイルがありますので、これを編集してやらないとダメなんです。

最初の1個の設定だけで、
そのドメインにまつわるURLはみ~んな転送してくれればいいのに。ね。
編集のやり方
FTPソフトで.htaccessファイルを探して、PCのデスクトップにダウンロードします。
そのファイルをメモ帳などで開いて、冒頭にこのコードを追加して上書きアップロード。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]これを、サブドメイン・サブディレクトリの数だけ繰り返します。
いっぱいブログがあると、気が狂いそうになりますが、
ここはグッと我慢して終わらせてしまいましょう^^
ここまでで、「とりあえず」のSSL化は完了
ここまでやれば、とりあえず「保護されてません」は表示されなくなります。
まだ完全なSSL化ではありませんが、まずはホッと一安心ですね。
この段階でしばらく放置しても、特に問題はないので、
もし疲れちゃったら、作業は明日以降に回しても大丈夫ですよ~^^
完全なSSL化
緑のカギのマークがついている(chromeの場合)

不完全なSSL化
「i」のマークがついている(chromeの場合)
iをクリックすると、警告が出ます!

おそらくまだこの段階だとこっちだと思います。
各ページ単位で表示されるので、TOPページは良くても別のページはダメってこともあります。
ほとんどの場合、「http://」にリンクを張っているのが原因です。
imgタグの画像ファイルもこれに当たります。
ブログ内部のURLを一斉に置換
ここからは、すべてのページの完全なSSL化を目指して、少しずつ修正してくわけですが、
まずはブログ記事の中の内部リンクを、全部「https」に変えてしまいましょう。
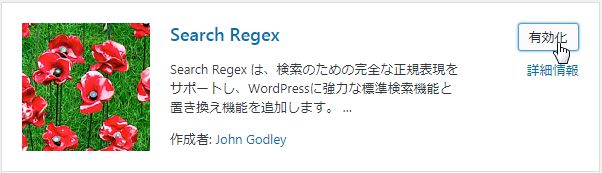
そのための便利なプラグインがあります。
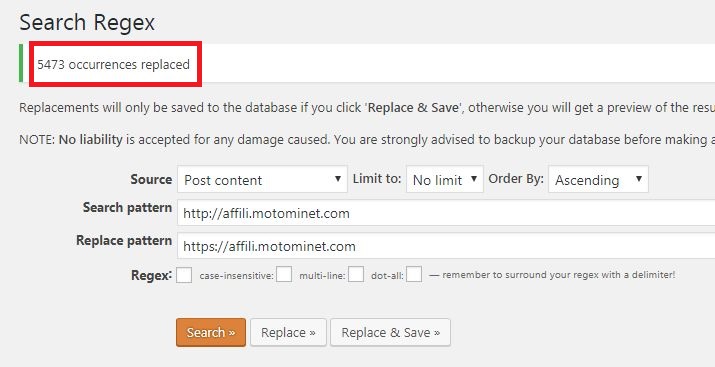
「Search Regex」。これを新規でインストールして有効化します。

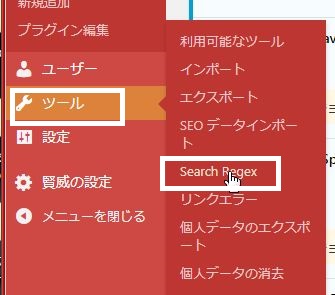
ここをクリックして設定します。

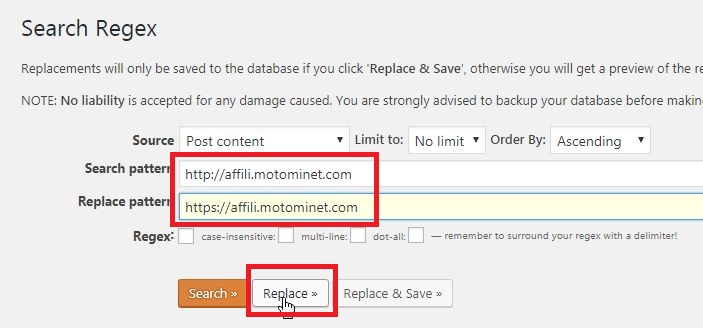
ここに、httpのドメイン名と、httpsのドメイン名を入力して「Replace」をクリック。

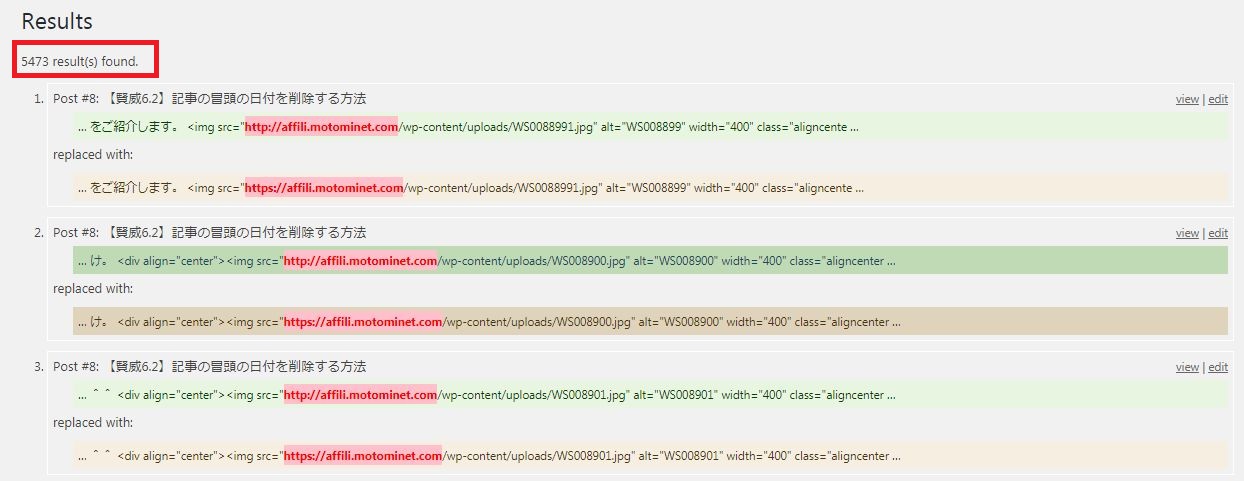
まだ書き換えはされなくて、このように一覧が表示されます。

これを全部目視でチェックしろってことなんですが、私のブログの場合、5400ヶ所もありました orz
まぁ万が一の場合はエックスサーバーに昨日のバックアップを10,000円で発注することにして、
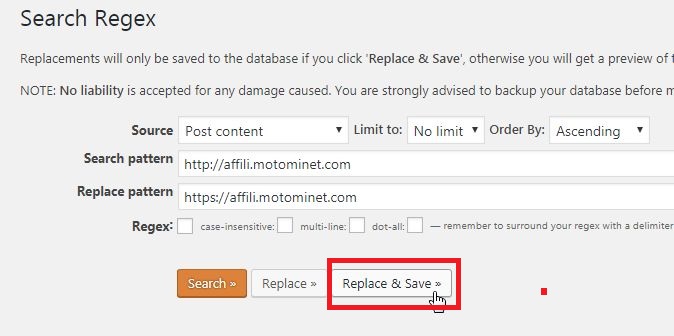
ここは何事もないように祈りながら実行ボタンを押します。

5400もあるのに3秒くらいで終了します。

変わってるかな?と思いながらブログを表示しますが、当然ながらまだ不完全のままです^^;

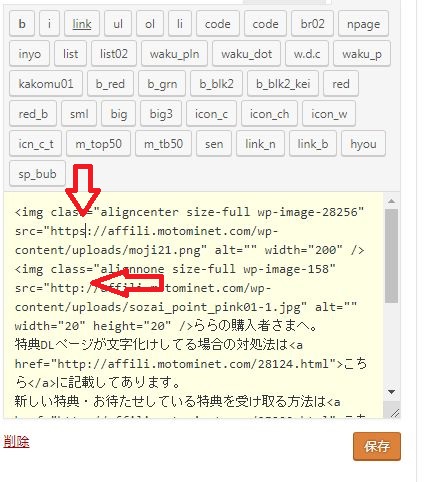
ウィジェットのコードを手動で直します
今の5400個の中には、サイドバーなどのウィジェットは含まれていません。
なので手動で1個ずつ修正します。

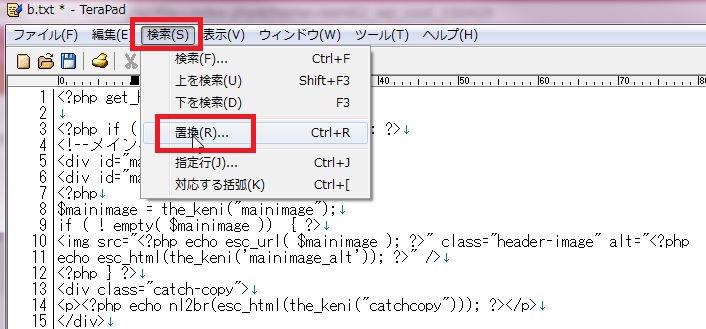
よ~く見ながら「s」を追加していきます。TeraPadなどの置換機能を利用してもいいですね。

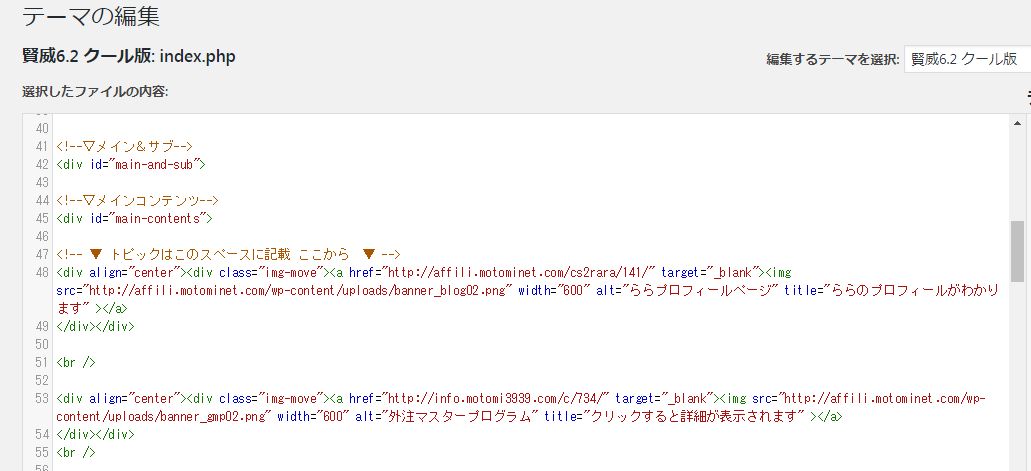
テーマのコードを修正
さきほどの5400個の中には、「index.php」などのテーマのコードも含まれてません。
なのでコレも手動で1個ずつ直していきます。

ここはさすがに置換機能を使いましょう。

ブログによっては、もうこの段階でカギマークがつきます。

その他のチェックポイント
その他、こんなところに注目してください。
フッター
賢威の場合、「賢威の設定」のフッターで、httpの画像を指定していることがあります。
グローバルメニュー
ワードプレスのメニューでグローバルメニューを作っている場合、設定がまだhttpの場合があります。
アクセス解析
アクセス解析のタグが、httpの場合があります。
私の経験上、httpに設置してあるアクセス解析は、httpsのブログの解析はできません。
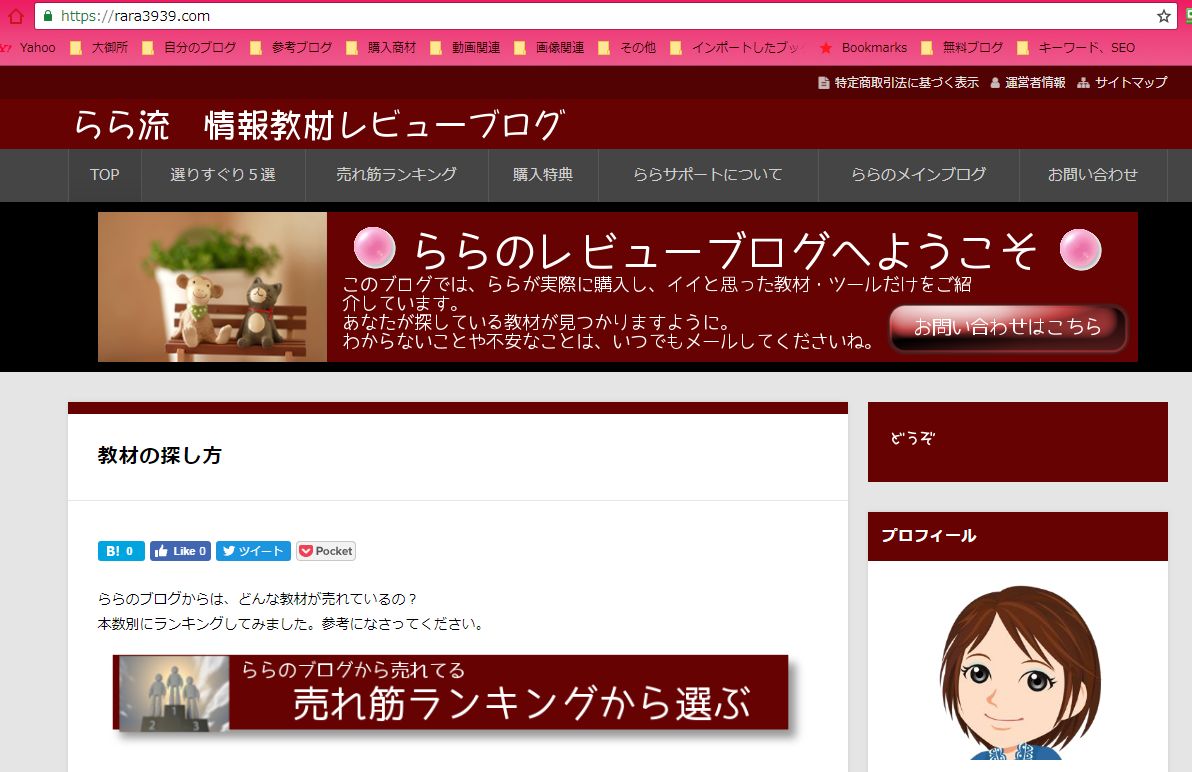
TOP画像
賢威やALPHAなど、独自の設定でTOP画面に画像を設定している場合、その設定がhttpのままかもしれません。
CSSも注意
テーマの編集で、phpファイルばかりに気を取られていませんか?
CSSでもhttpの画像を指定している場合があります。
デベロッパーモード
それでも原因が分からない場合、chromeの場合だとF12キーを押すことで「デベロッパーモード」になり、
どこが怪しいかが英語で表示されます。
完全に意味がわからなくても、ヒントにはなります。
私のこのブログの場合、どうしてもTOPにカギがつかなくて困ったのですが、
デベロッパーモードで見てみたら「グループアナライザー」と「はてなブックマーク」が怪しいという結論になりました。
グループアナライザー(アクセス解析のツール)は外してしまえばいいのですが、
はてなブックマークのボタンに関しては、ちょっと難解です…。
古いテンプレートは苦労するかも。賢威6.2も?
以上、SSL化のやり方でした。
やってみれば難しいことは1つもありませんでしたよ。
ただ、何をやってもカギマークがつかないときには、心が折れそうになりますね。
特に、テンプレートが古いと、もう私にはどうしようもない部分があるのかな?という印象を持ちました。
賢威6.2も怪しいかもしれません。
このブログではなくて別のブログで、やはりカギマークがつかなくて困っていたのですが、
賢威6.2を賢威8に変えたら、すぐに鍵マークがつきました。
これはやっぱりテンプレートの問題ということですよね。
なので「テンプレートを変えてみる」というのも方法の1つだと思っています。
ブログやサイト、ドメインがたくさんあればあるほど、SSL化は面倒臭いんですが、
一気に終わらせてしまった方が効率がいいので、集中してやってしまうのがいいと思います^^











コメント
コメント一覧 (1件)
Manohiroと申します。
ブログランキングから訪問させて頂きました。
>SSL化
これは、大変ですね。
コツコツやるしか無いんですなあ。