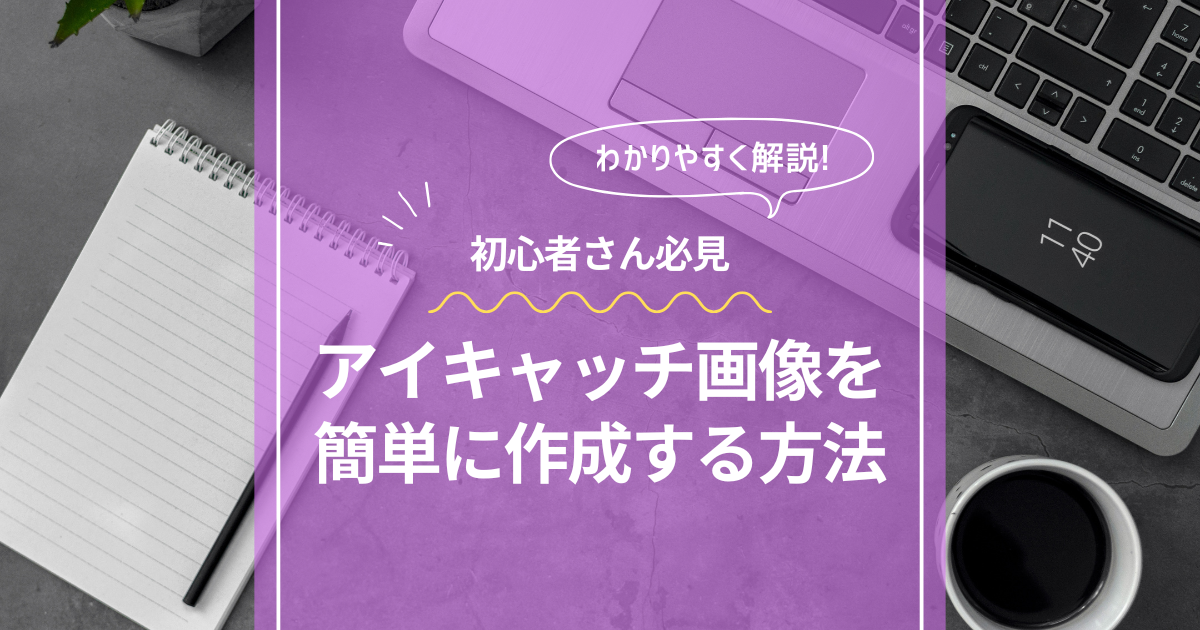
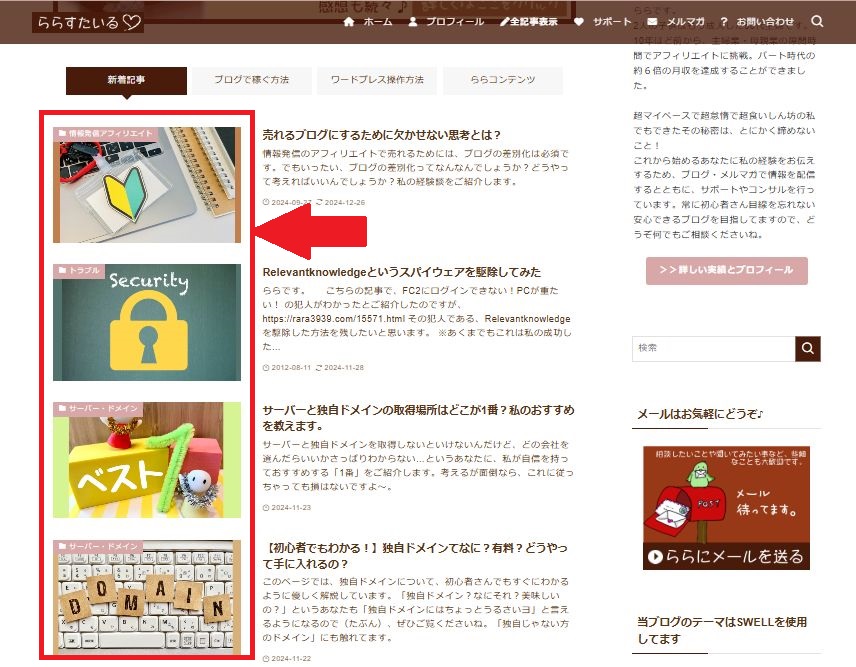
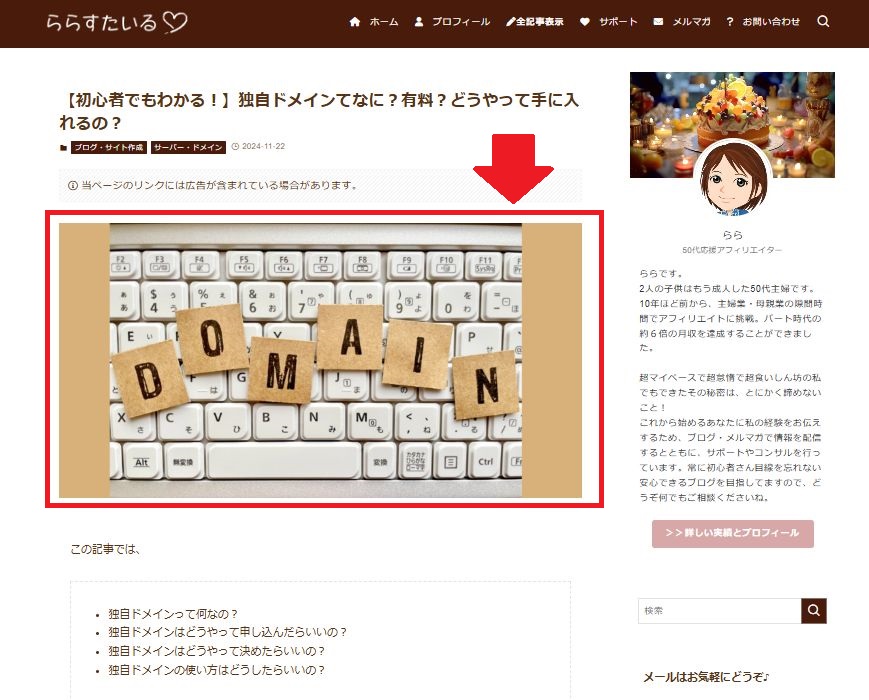
アイキャッチ画像。
ブログのこういうところに表示される画像ですが、




これ、いちいち用意するの面倒じゃないですか?

記事を書くだけでも時間がかかって大変なのに、アイキャッチ画像にまた時間と労力をかけるなんて、とんでもないわ!
ですよね。
正直、私もず~っとそう思ってました。
それに、画像って、苦手意識持ってる方が非常に多いので、あなたも



ほんとまじ憂鬱…
となっているかもしれませんね。
このページでは、そんなあなたでも、すご~~く簡単にキレイなアイキャッチ画像が作れてしまう方法をご紹介します。
私もこの方法を知ってから、アイキャッチ画像の作成が憂鬱じゃなくなったんですよ。
それどころか、今まで以上にキレイな画像が用意できて、むしろ楽しくなりました。
ぜひ、あなたも、この方法をマネして、記事を書く時間をぐ~~っと短縮させちゃってくださいね。
使用するツール
このページでは、canva(キャンバ)というサイトを使用して画像を作成します。
canvaは、ダウンロードしてインストールするタイプのソフトではなくて、サイトです。
ブラウザから「canva」と検索すると出てきます。


canvaは、無料版と有料版がありますが、無料版でも十分使えます。今回も無料版で作成します。
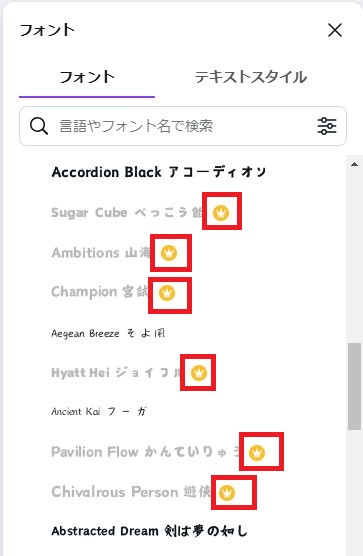
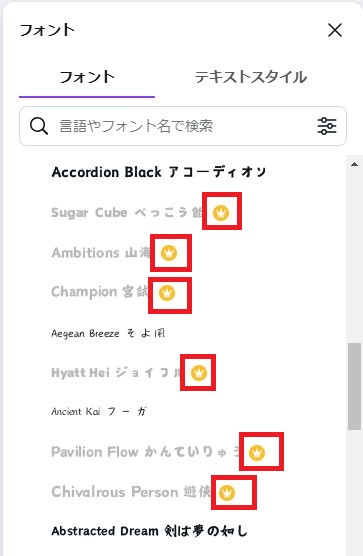
無料版の制限としては、下のような黄色い冠マークがついているアイテムは、有料版でしか使えず、無料版では選べません。まずはそこだけ知っておけばOKです。







ちなみに有料版の料金は月にして1000~1500円。何となく入ったHULUを解約すれば入れる料金なので、私は有料版を使用してます。全部のアイテムが使えるようになるとめっちゃ楽しいです♪
用意するもの
canva以外に用にするものは、1つだけです。
- 好きな画像1枚
画像を手に入れる場所
画像は、フリー素材を使用すると便利です。
著作権を気にせずに使用できる無料の画像は、ネット上のいろいろなサイトからダウンロードすることができます。


画像のサイズ
画像はどんなものでも大丈夫です。サイズを気にする必要はありません。
ただ、あまり小さいものは、引き延ばした時に画質が悪くなってしまうので、アイキャッチのサイズと同じくらいか大きめのものを選ぶ方が綺麗に仕上がります。












画像の内容
車の記事なのに犬のアイキャッチだとおかしいですよね。
使用する画像は、できるだけ記事の内容を表すような画像にした方が自然です。
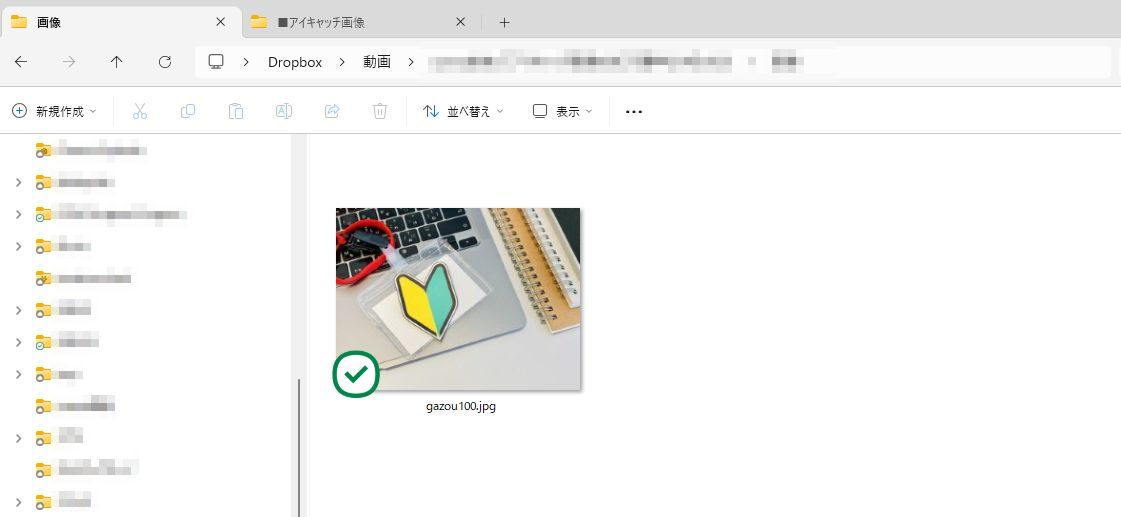
このページでは、「記事が初心者さん向けの記事」という設定で、このような画像を用意しました。


canvaでも画像は手に入る
なお、canvaの中にも同じようなフリー画像が用意されています。
画像の検索は以下の手順で行えます。
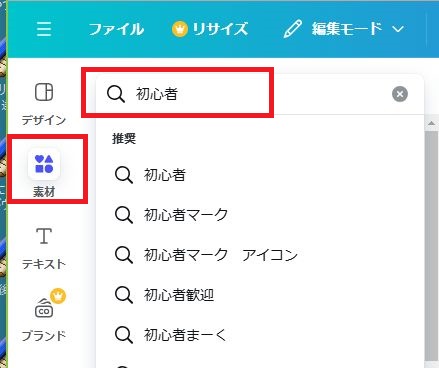
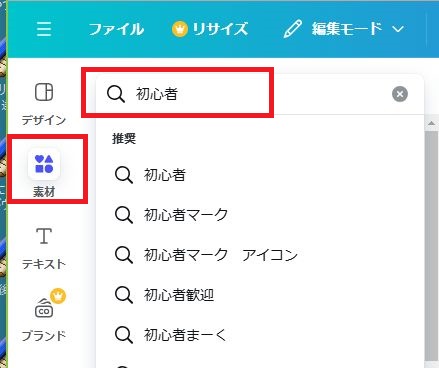
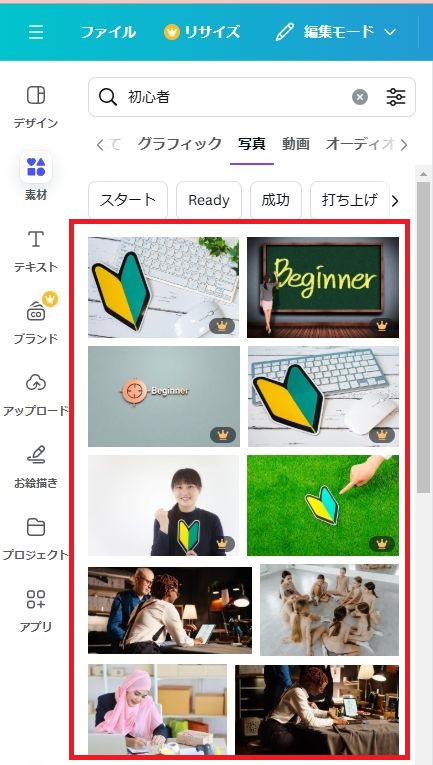
左のメニューの「素材」をクリックしたのち、キーワードを入力してENTERキーで検索します。


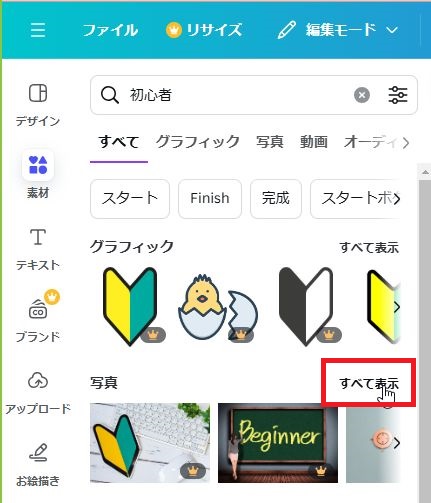
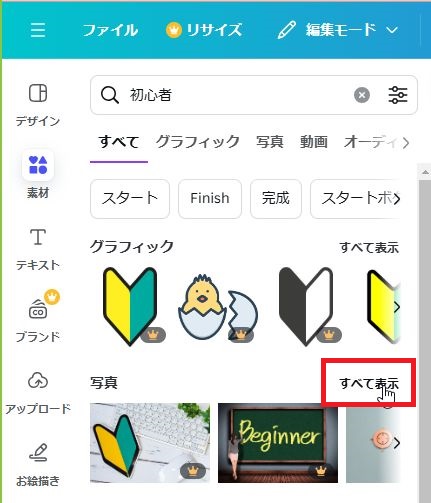
検索で出てきた写真(もしくはグラフィック)の「すべて表示」をクリックします。


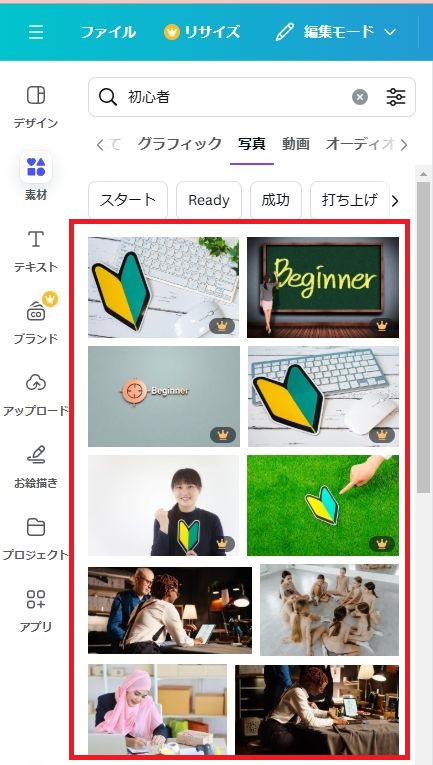
表示されたリストの中から好きなものを選択すると、キャンバスに画像が表示されます。





でも、無料版だと使えるものが少なくて悔しい思いばかりをするので、ほかのサイトから持ってきた方がいいと私は思います。
また、有料版で使える画像は、単体でダウンロードすることができません(無料版の画像は可)。
このページのやり方は単体でのダウンロードに相当するため、有料版であってもcanvaの画像の使用はできません。
動画解説
文字だといまいちわかりにくいあなたのために、動画でも解説してみました。よろしければご覧ください。
STEP1.サイズを決める
まずは、アイキャッチ画像のサイズを決めます。
その辺のフリー画像を適当にアイキャッチに使った場合は、サイズがまちまちになるので、ブログ上でうまく表示されない事態が起こりますが、最初からバチっとサイズを決めてから取り掛かると、どんな画像を使ったとしてもブログ上でキレイに収まります。
アイキャッチ画像のサイズはテーマによる
アイキャッチ画像のサイズは、ワードプレスのテーマによって「推奨サイズ」というものがありますので、それをし使用します。
推奨サイズは、「cocoon アイキャッチ 推奨サイズ」のようにググってみれば情報を得ることができます。
たとえば、私が主に使用しているテーマの推奨サイズは以下のようになっています。
- SWELL:1200×630
- JINR:760×428
- cocoon:1200×630
このページで使用するサイズ
このページでは、cocoonやSWELLで推奨されている「1200×630」というサイズを使用します。
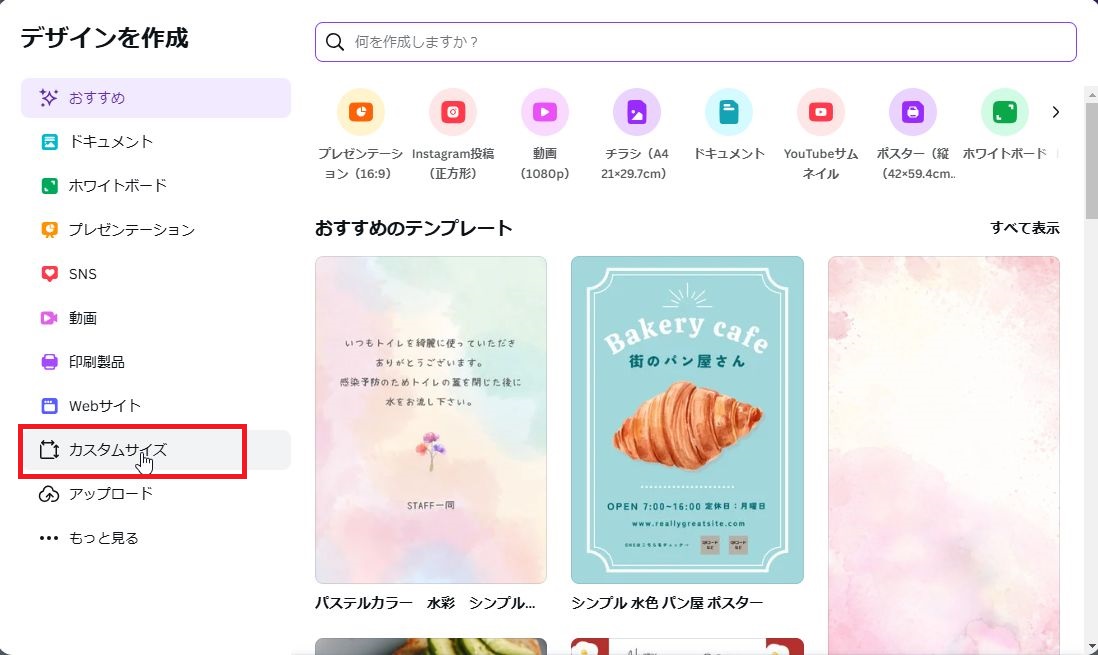
canvaで画像のサイズを決める方法
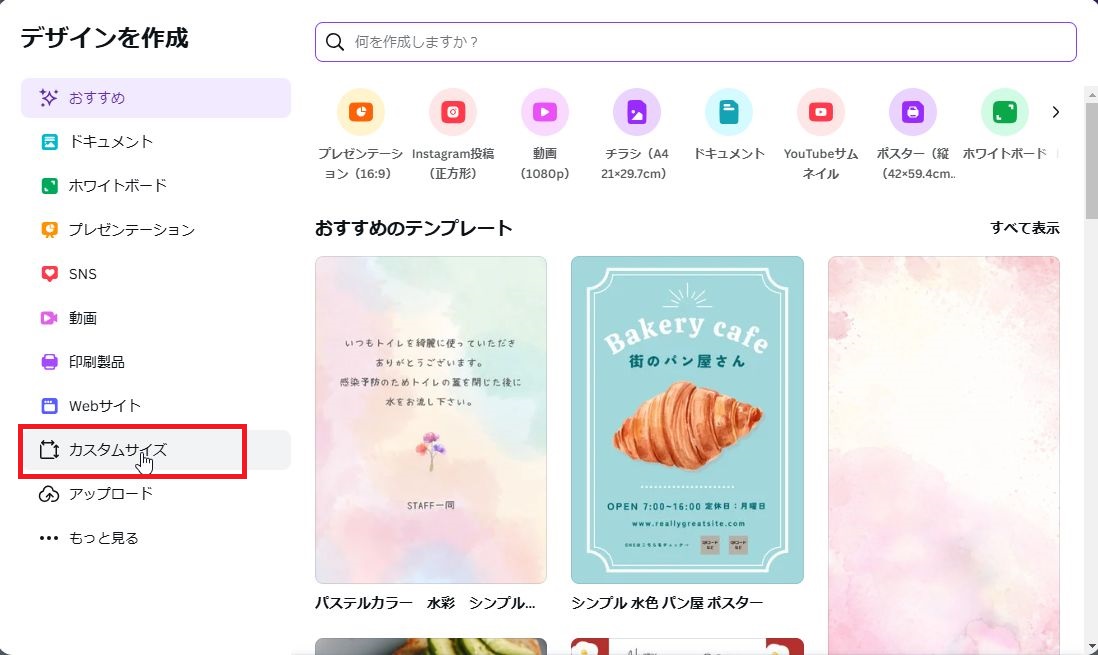
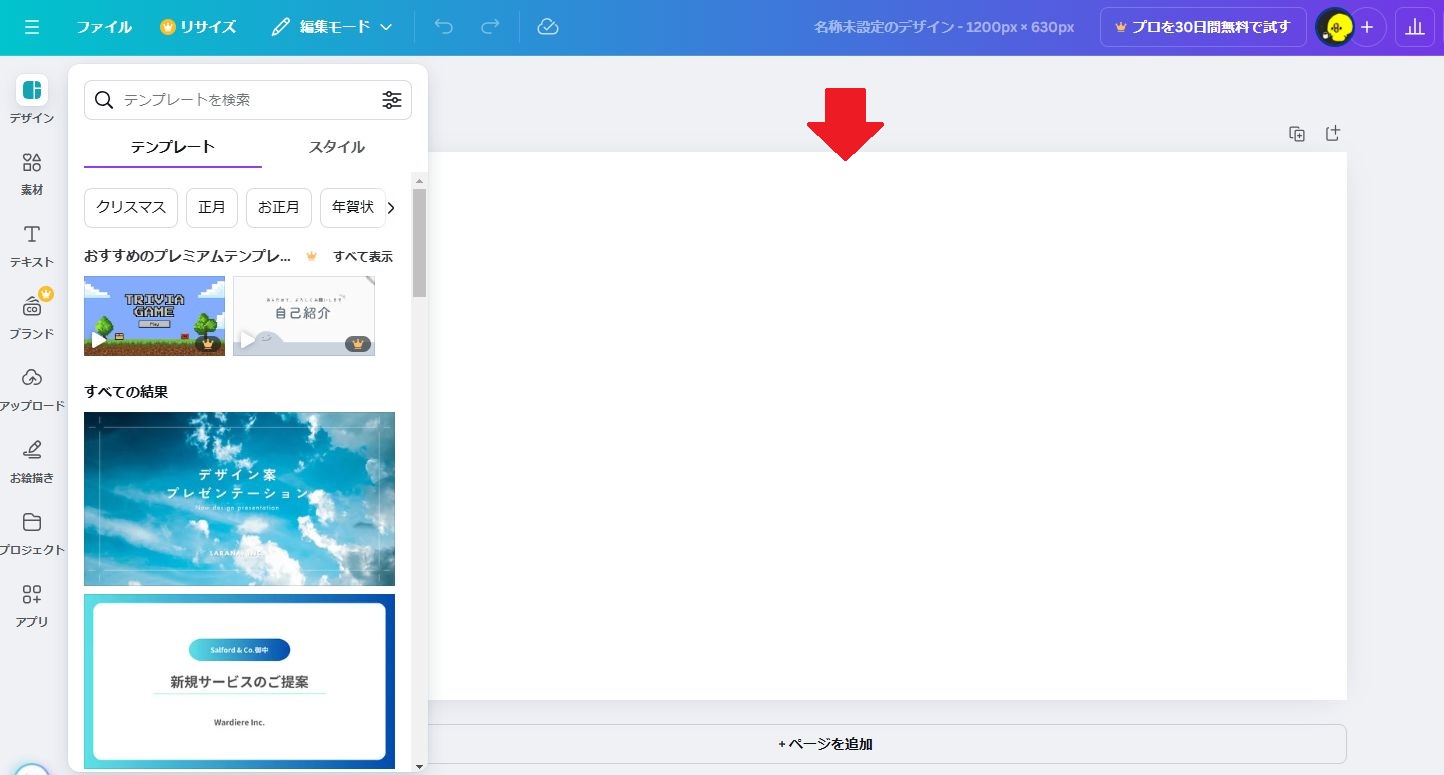
左上のこのボタンを押します。


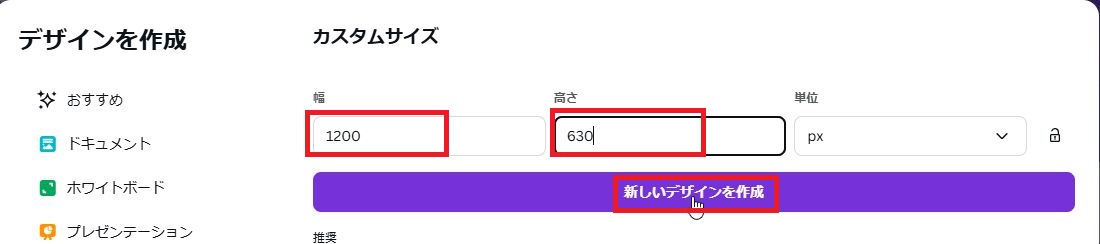
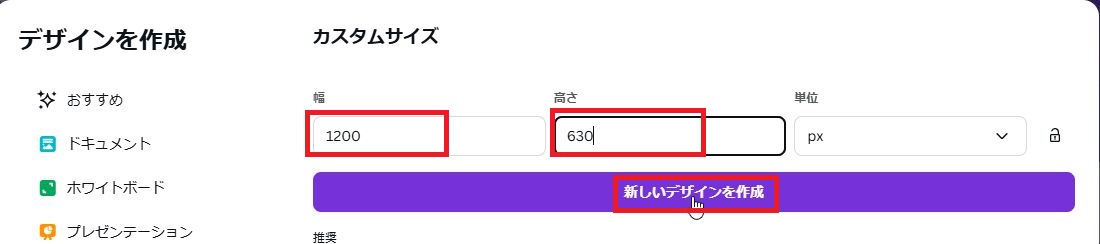
ここを押して、


数字を入力してボタンを押します。


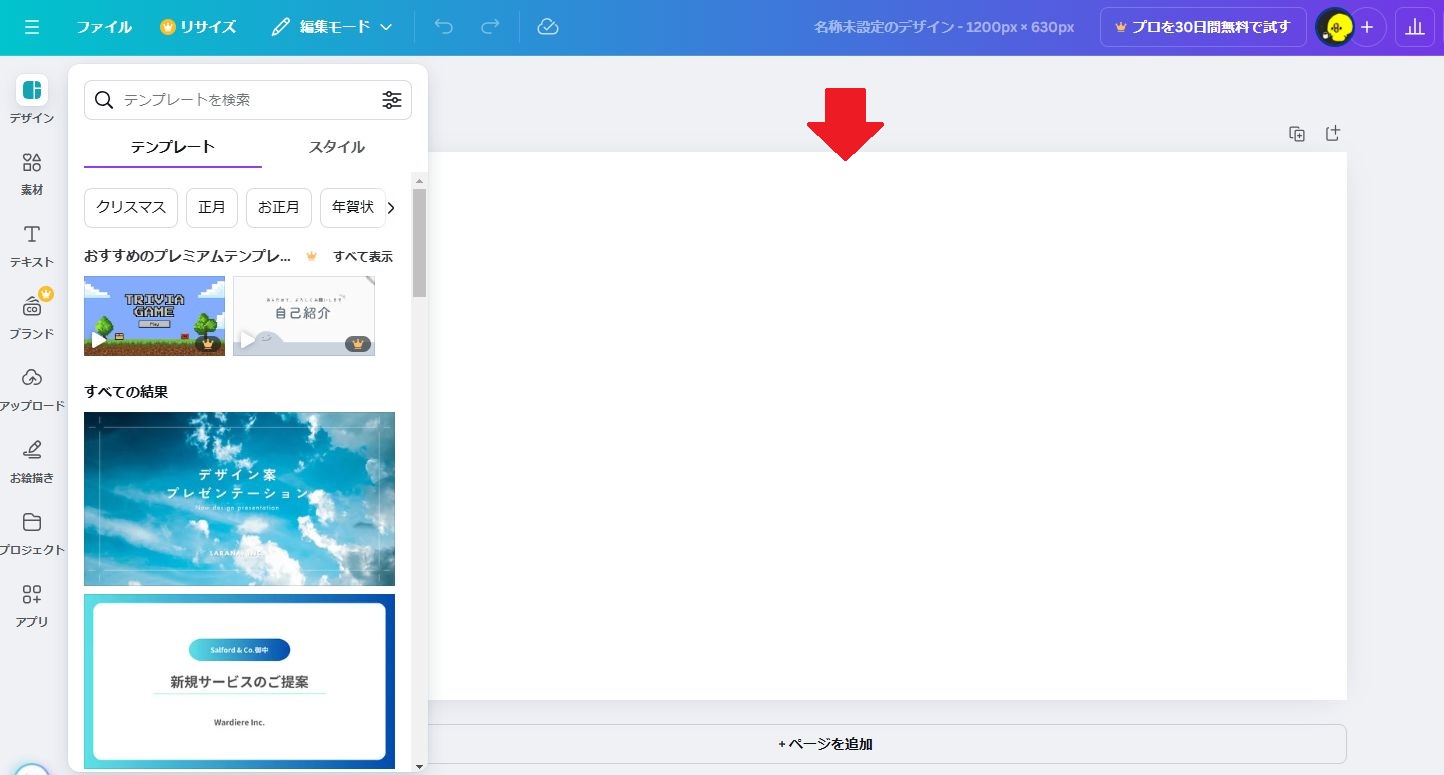
指定したサイズのキャンバスが現れます。ここをデザインしていきます。


STEP2.用意した画像を置いて引き伸ばす
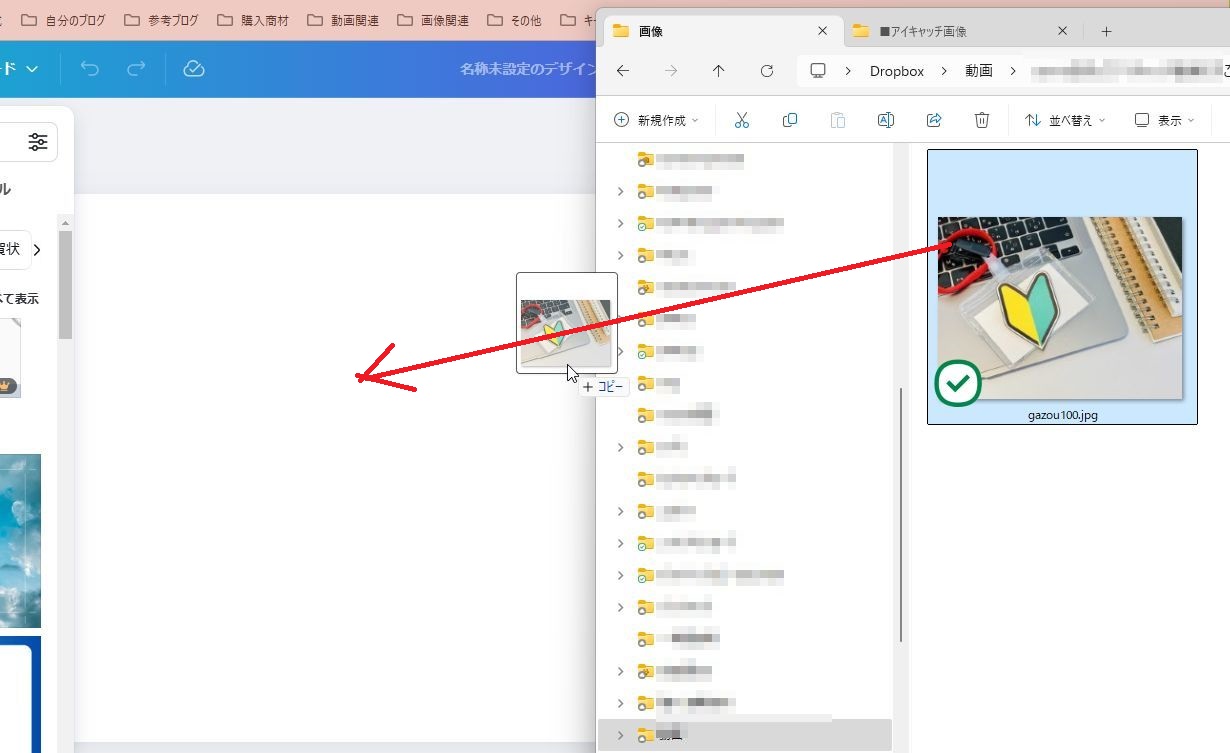
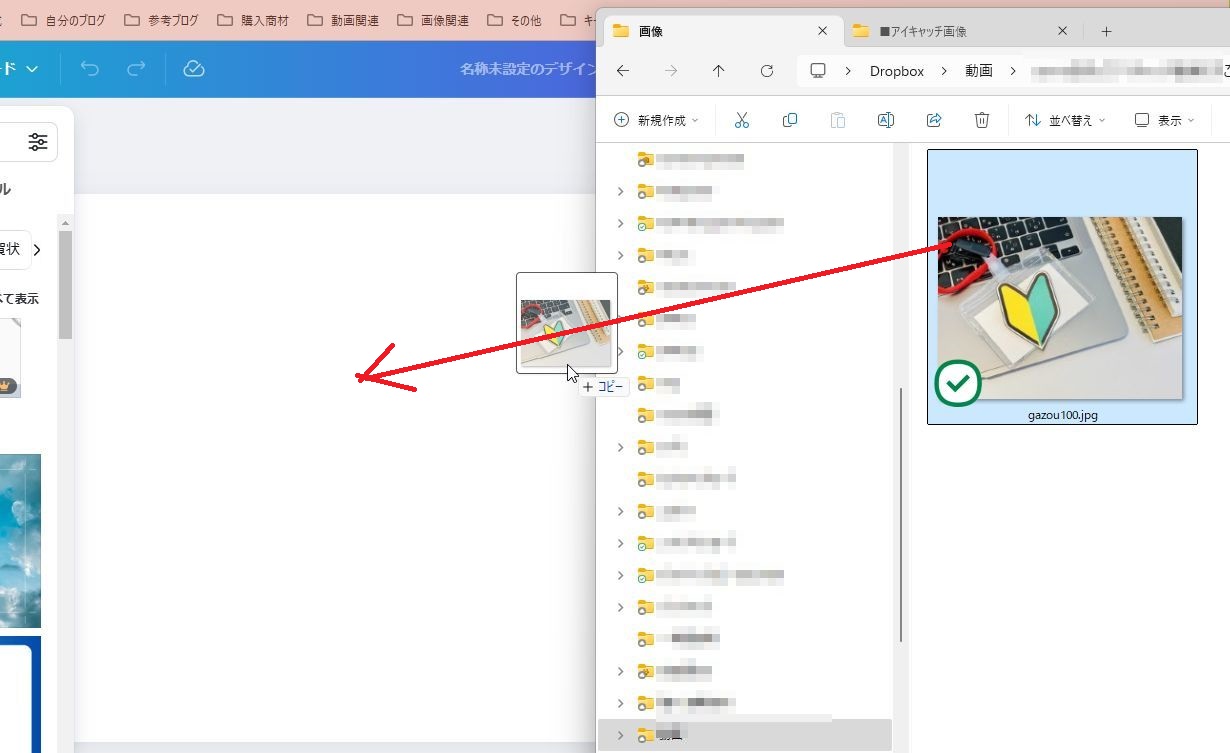
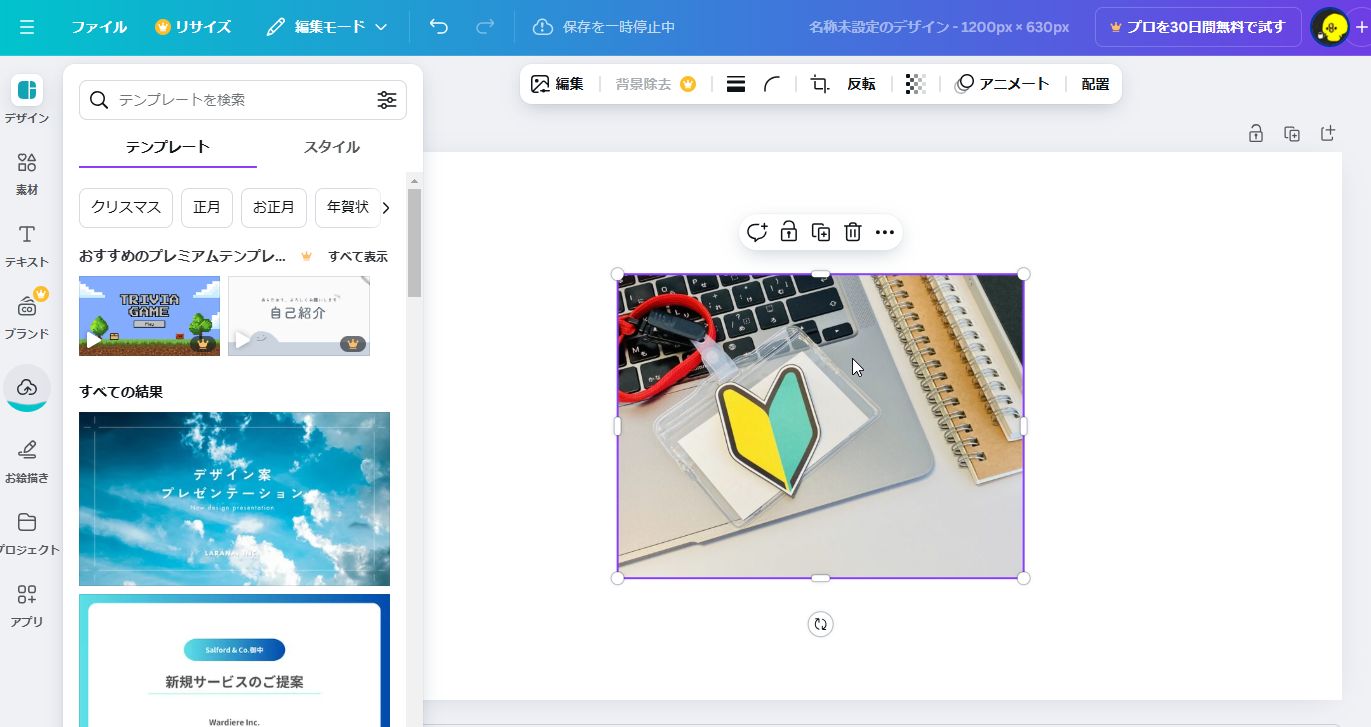
step1で作った白いキャンバスの上に、用意した画像を、ドラッグ&ドロップで置きます。




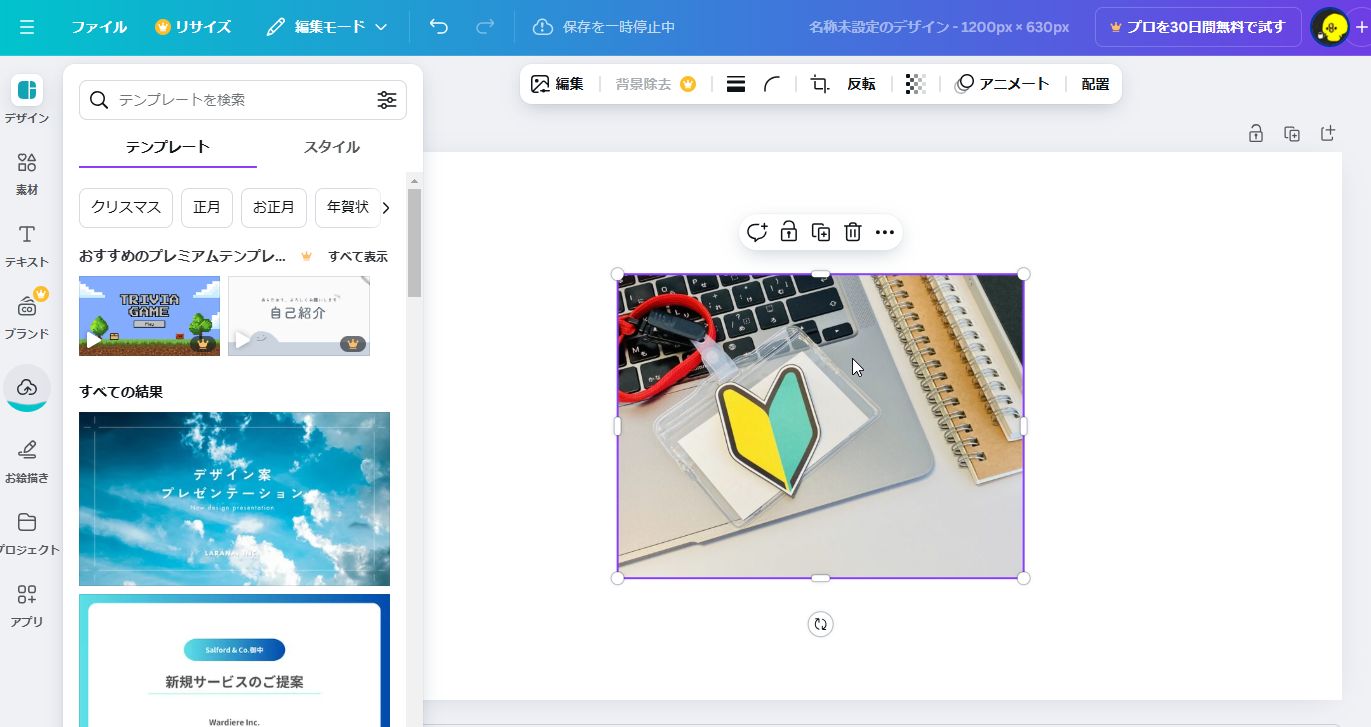
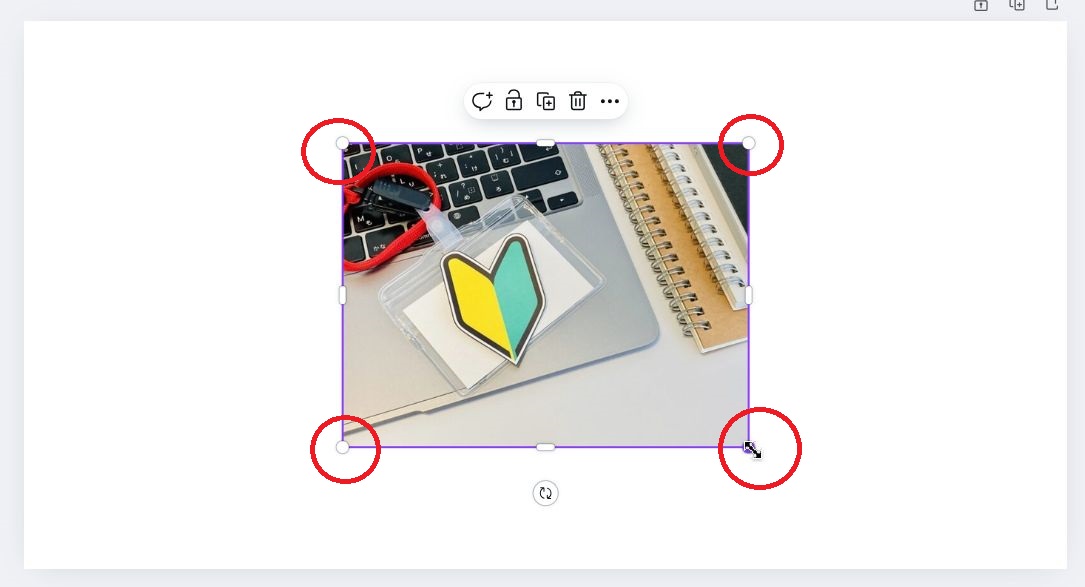
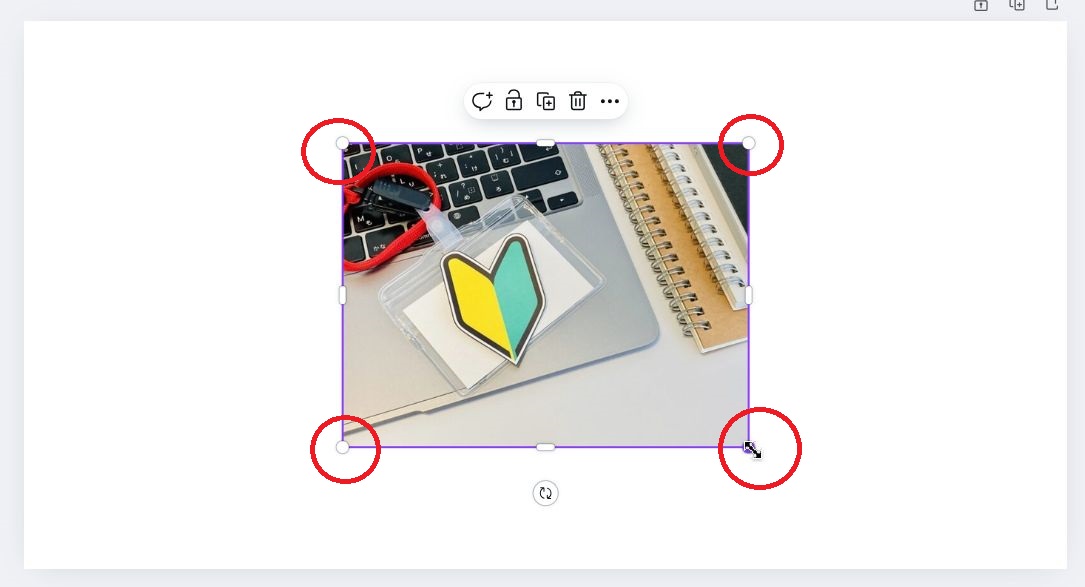
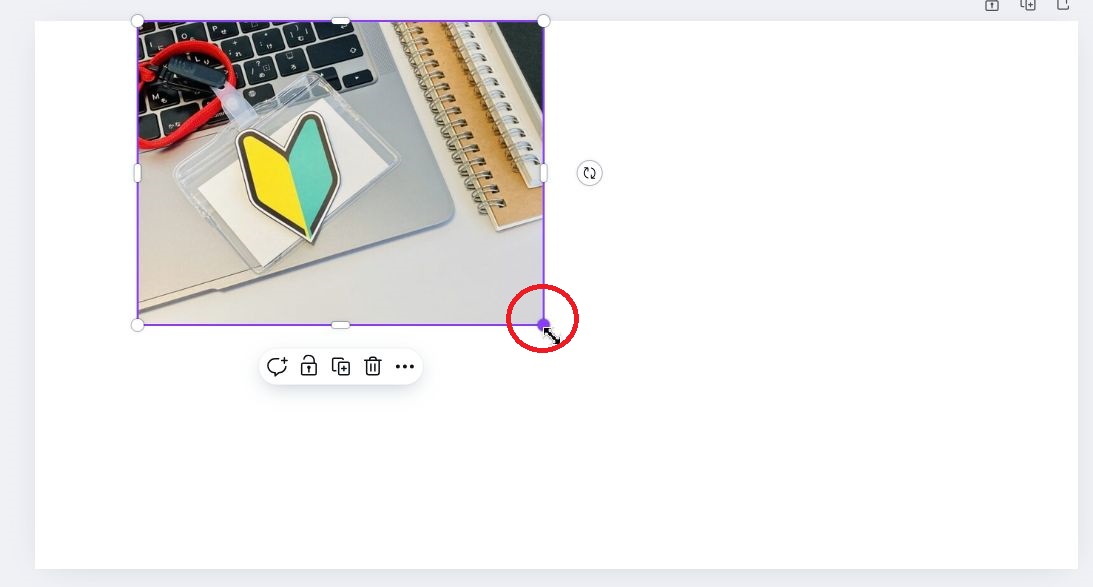
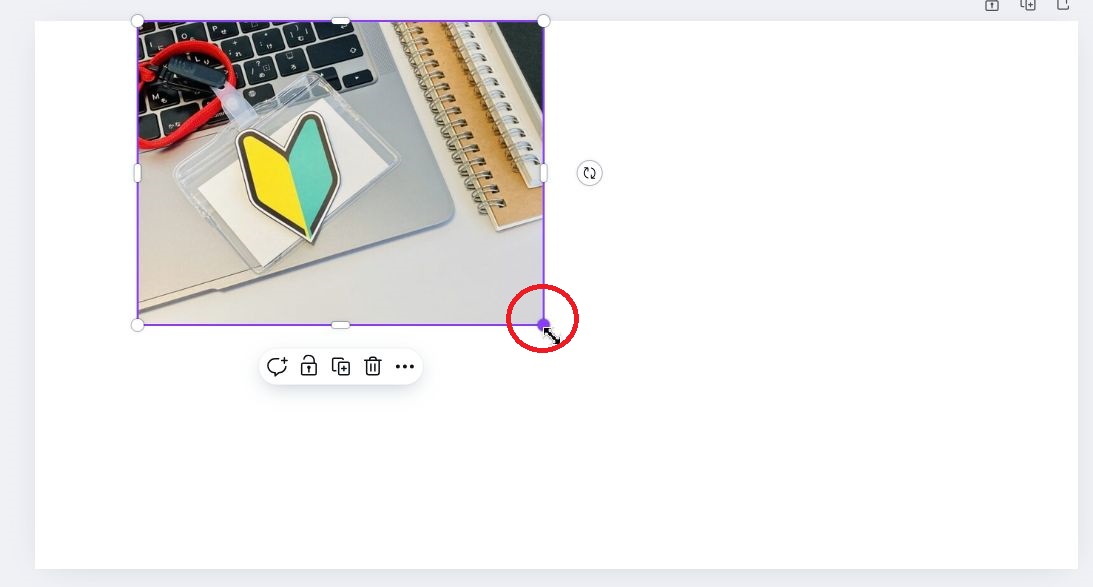
四隅の丸いところを引っ張ると画像が大きくなりますので、


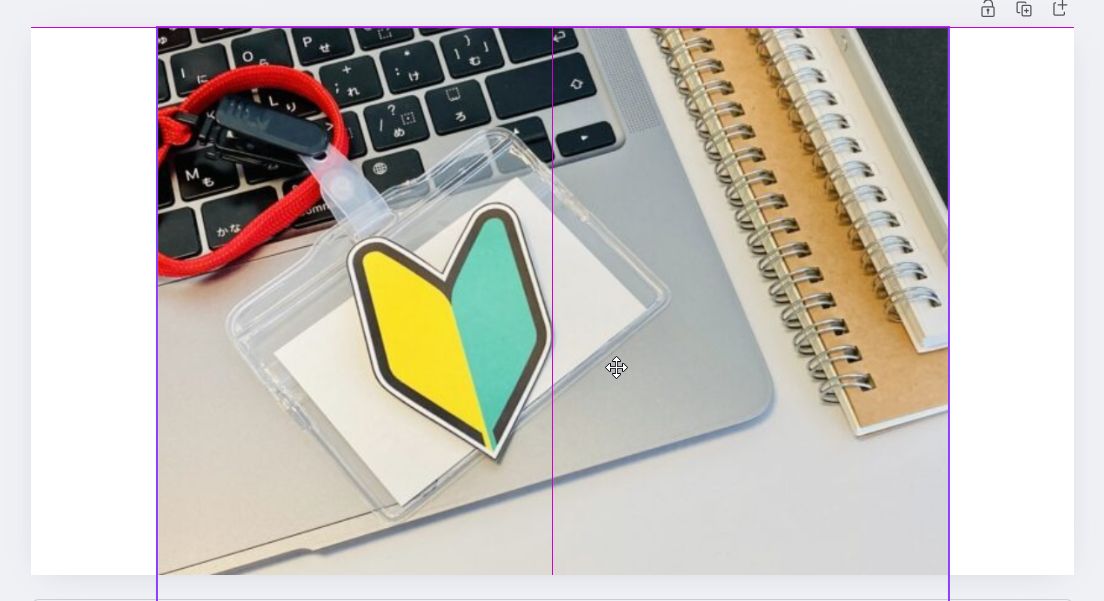
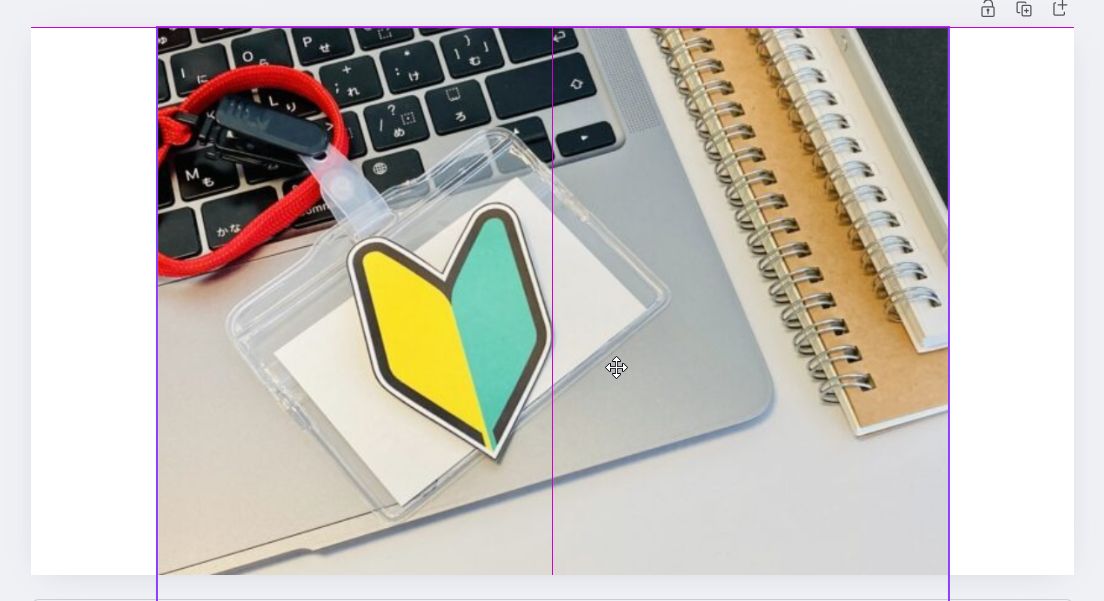
この辺に画像を動かしてから、ぐ~っと引っ張って大きくします。


ちょうど真ん中にするとピンクの線が出ますので、それを参考にしながらちょうどいい場所にセットしてください。


STEP3.背景を塗りつぶす
最後に背景を塗りつぶします。
背景が白いままだと、ブログに置いた時にサイズがバラバラに見えるからです。
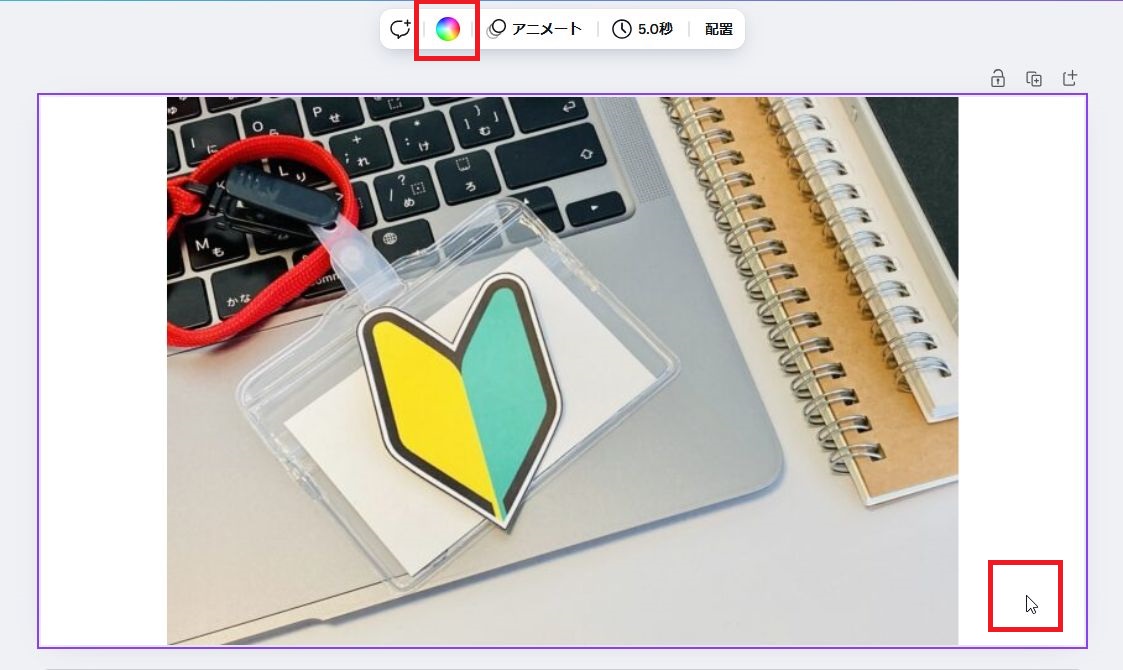
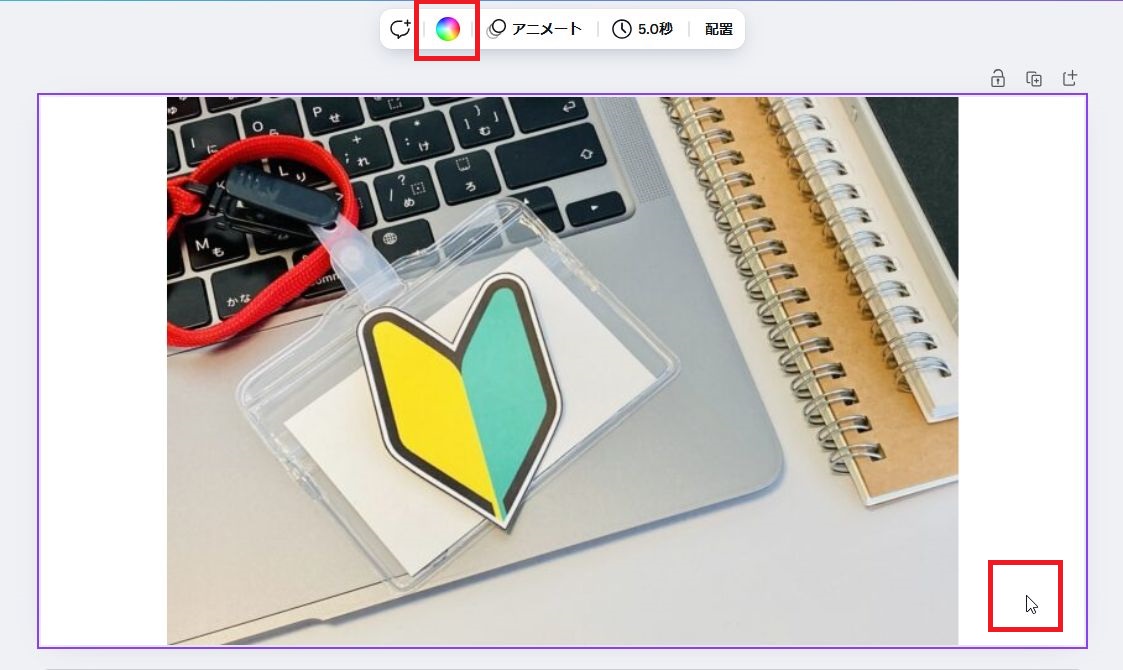
画像が置いていない白いところをクリックすると、上にメニューが出ますので、赤く囲った「背景色」メニューをクリックします。


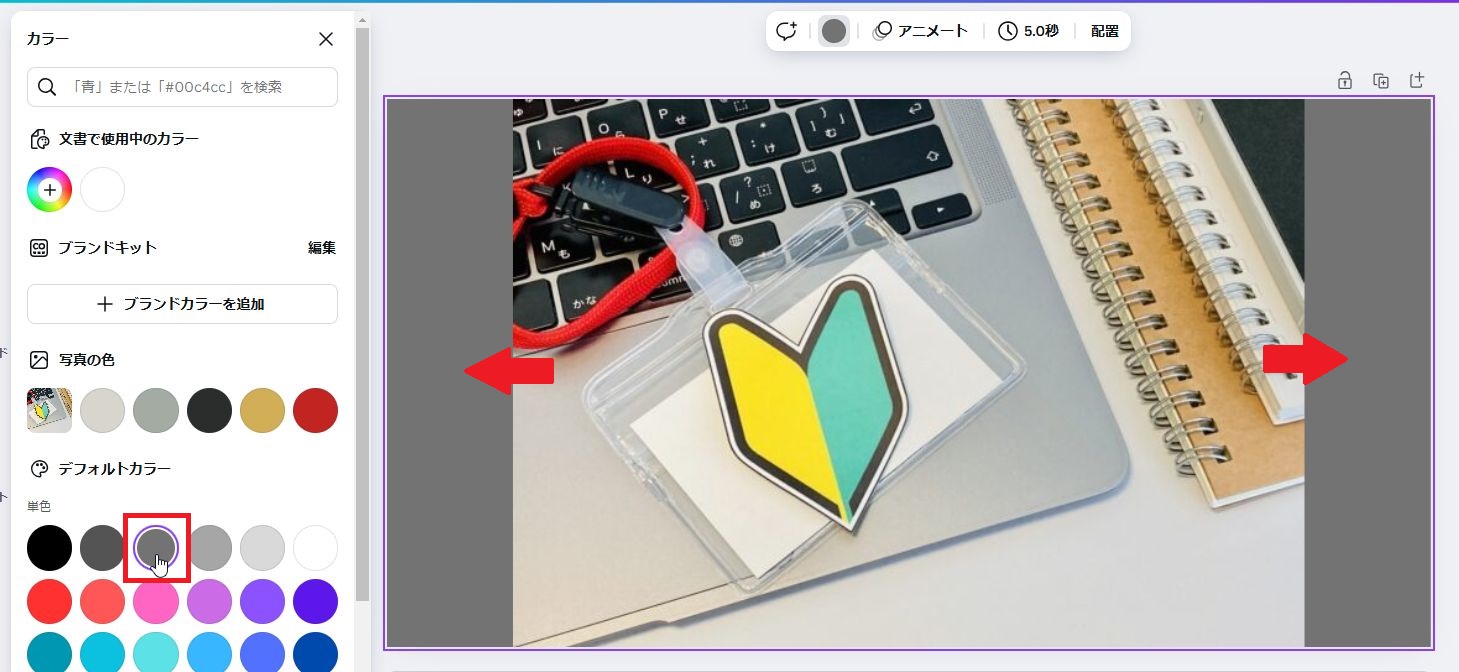
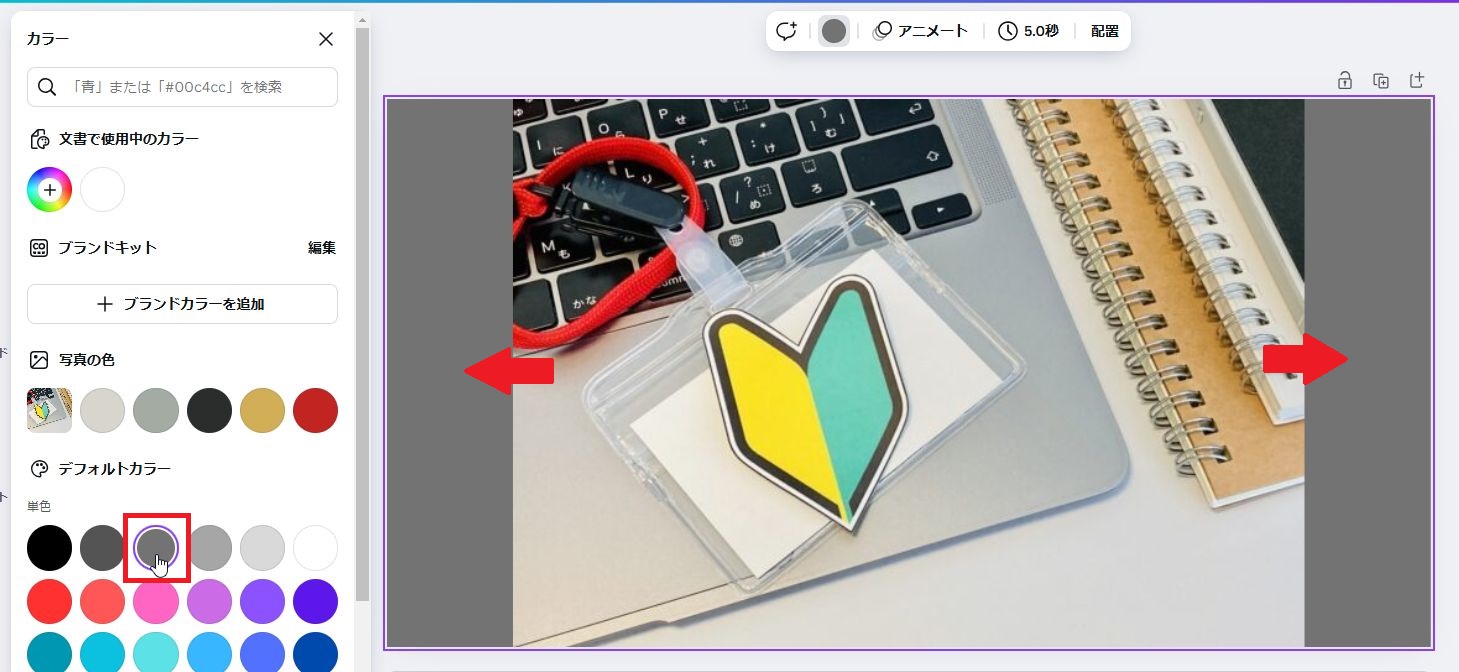
左にカラーのパレットが出ますので、そこから好きな色を選択すると、アイキャッチの背景が塗りつぶされます。


よくあるトラブル
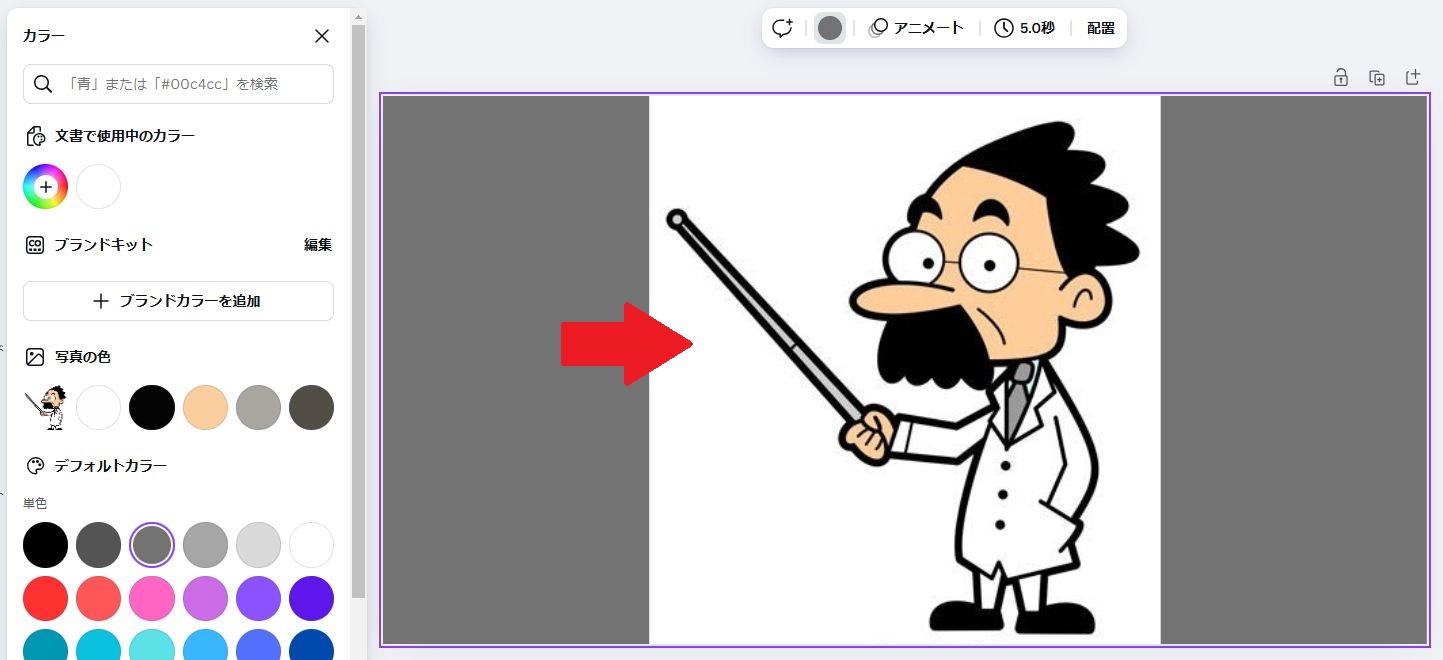
背景色を塗りつぶした時に、こんなふうに、画像の周りだけ白くなってしまうことがあります。


これは、最初に選んだ画像の背景が白いために起こるトラブルです。
そんな場合は、最初に選んだ画像の背景を、白から透明に変更してから使ってください。
背景を透明にすることを「透過(とうか)」と言います。
透過の方法は、こちらの記事でご紹介していますので参考にしてください。


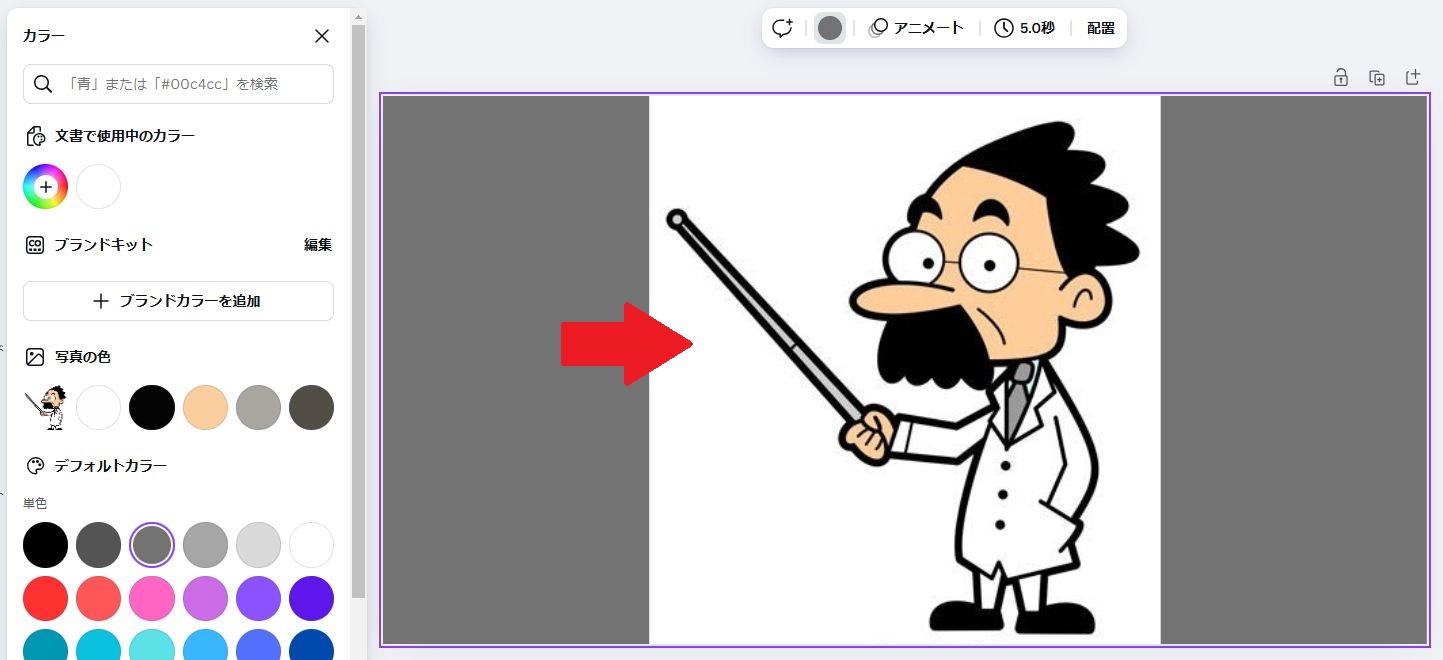
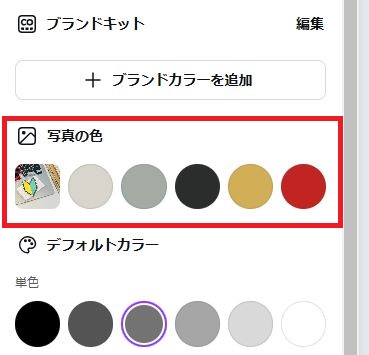
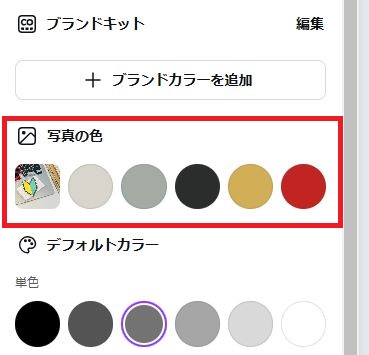
ちょうどいい色を選ぶコツ1
ここでは、画像で使われているカラーが抽出されます。この中から選択すると、しっくり来る背景色が選べます。


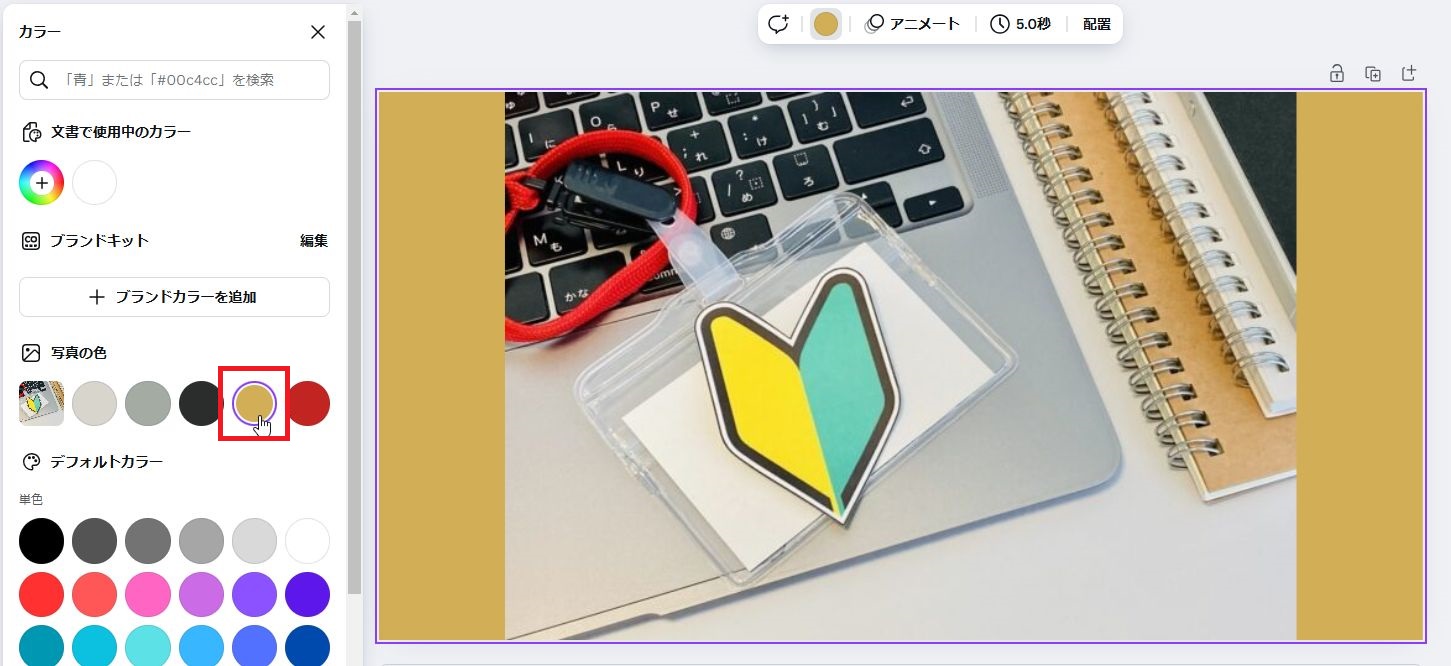
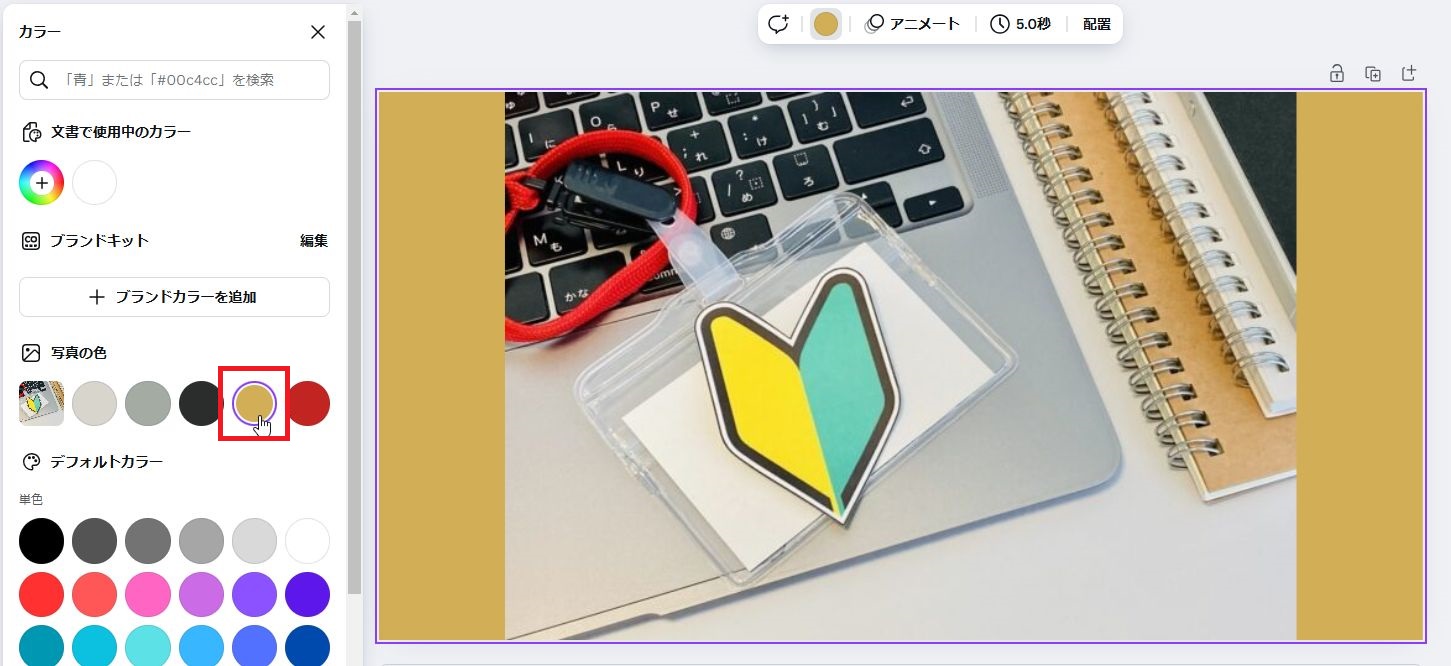
今回は、この中からこの色を選ぼうと思います。


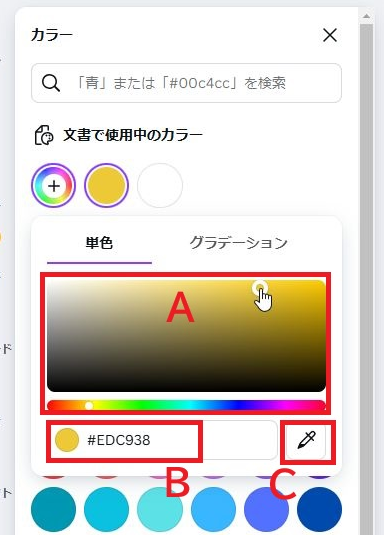
ちょうどいい色を選ぶコツ2
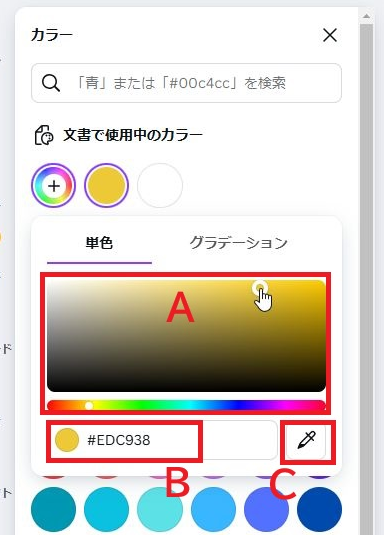
表示されているカラーは原色すぎていまいち…と思ったら、ここをクリックすることで色を自在に変えることができます。


A:この中から無限に色を選択することができます。
B:直接カラーコードを入力することもできます。
C:このマークをクリックしてから別の場所をクリックすると、その場所と同じ色にすることができます。


完成!
- サイズを決める
- 画像を置いて引き伸ばす
- 背景を塗りつぶす
この3STEPで、アイキャッチ画像が完成しました。簡単でしたよね!





私もこの方法を覚えてから、アイキャッチ画像を作るのが面倒じゃなくなりました!
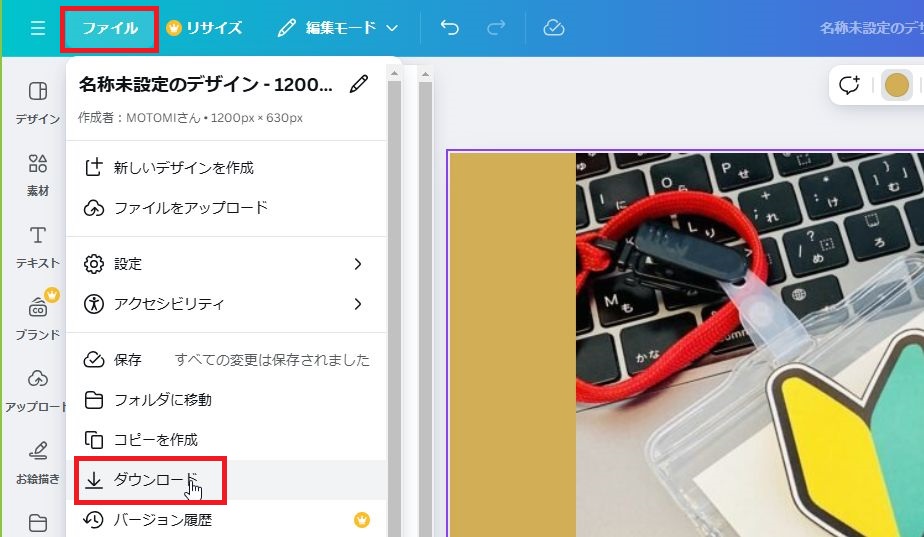
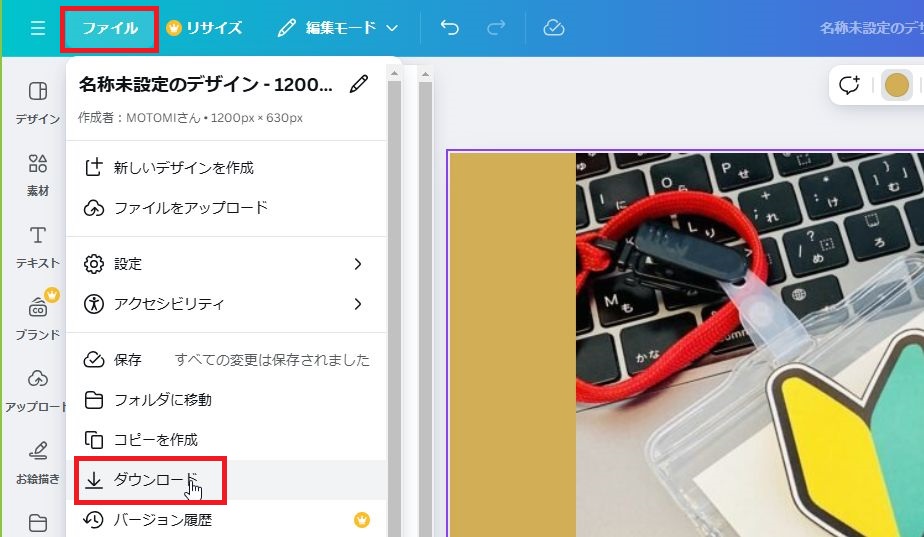
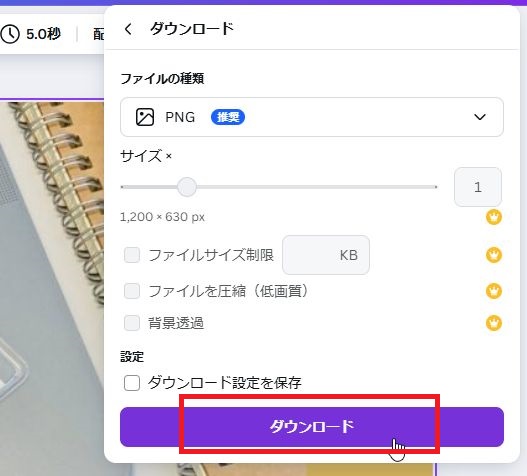
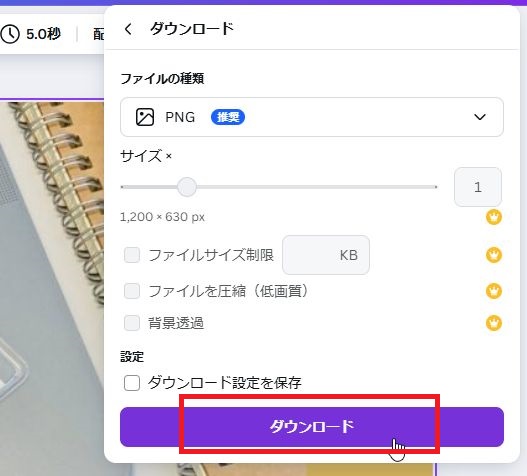
ダウンロード
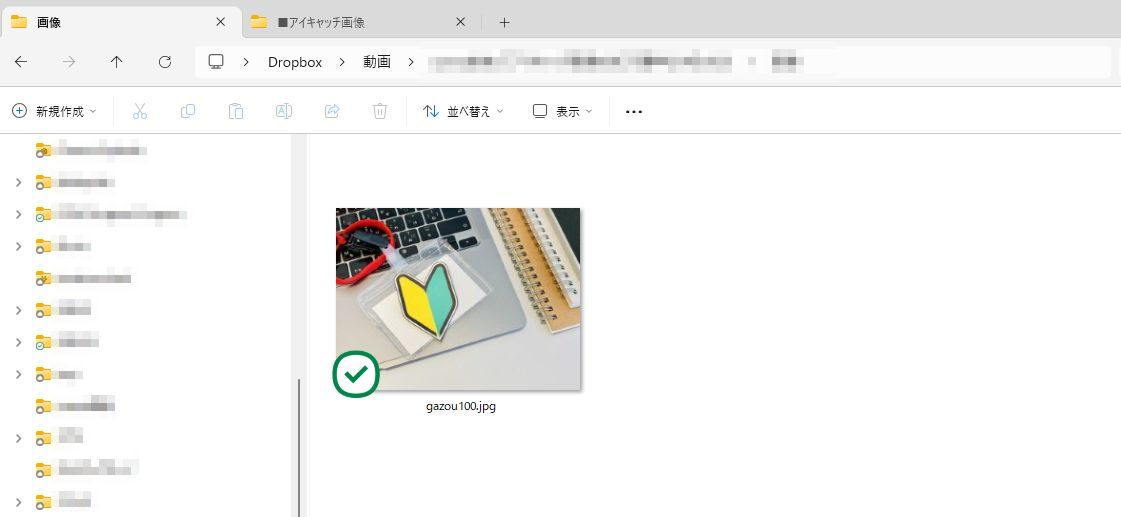
canvaで作成した画像は、canvaの中に自動保存されていますが、自分のPCで使用する場合は、以下のようにダウンロードを行います。




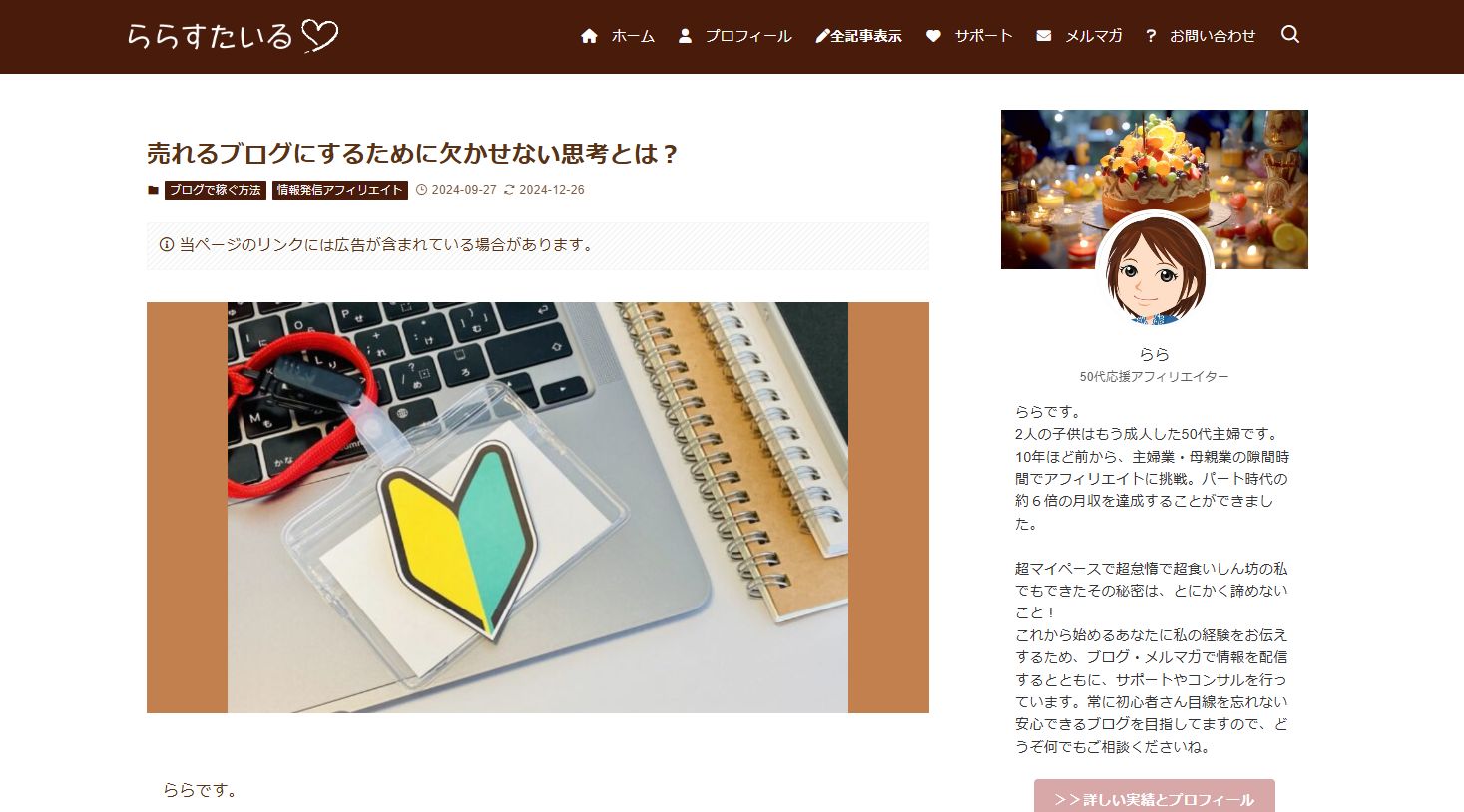
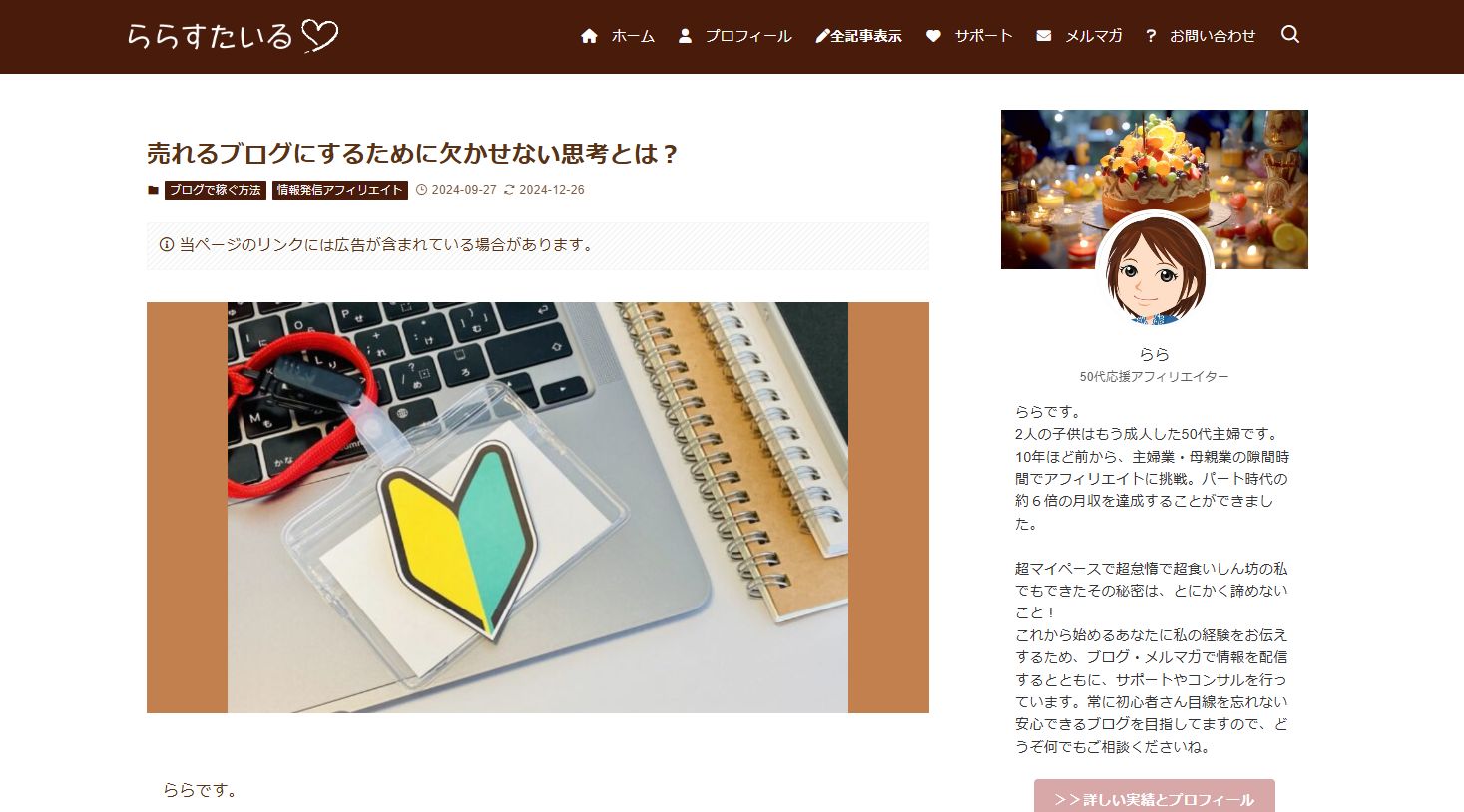
ブログに入れてみるとこんな感じです(ブログはSWELLです)。





ちょっと背景色が違いますが…。
まとめ
ブログのアイキャッチ画像は、いまや必須の画像となりました。
でも、アイキャッチ画像を記事を書くたび用意するのはすごく面倒…。
サイズを指定通りに合わせるのもどうやったらいいかわからない…。
でもこの方法なら、たった3STEPで、初心者さんでも簡単にアイキャッチ画像を作成することができます。
今回使用したcanvaでは、無料版であっても、もっとクオリティの高い画像を作成することも可能ですが、そこにこだわり出すと、肝心の記事作成がおろそかになったり、また面倒になったりしてしまいます。
ぜひ、この簡単な方法で、ちゃっちゃとアイキャッチ画像を量産して、楽~に記事更新してくださいね。