ららです。
この記事では、ブログやサイトですぐに使える、影付きの素敵なボタンを、無料で簡単に作る方法を、文章と動画でご紹介します。
具体的に言うとこんなボタンになります。
3番目の茶色いボタンは、このブログのテーマである「SWELL」の標準機能で作ったボタンで、
1番目と2番目のピンクのボタンが、今回自作したボタンになります。
今はこのように、テーマの標準機能でボタンを作成できるようになりましたが、
- 思い通りの色にしたい!
- ボタンの形にもう少しこだわりたい!
- 文字のフォントを工夫したい!
というような場合は、ボタンが自作できると楽しいですよね。
でもお金がかかったり難しかったりすると、ちょっとそれは…となります。
このページでは、そんなあなたのために、「無料」で「簡単」にボタンが自作できるそんな方法をご紹介します。ぜひ参考になさってみてください。
使用するソフト
ソフトは、高機能な無料ソフトである「GIMP(ギンプ)」を使います。

GIMPは高機能な無料ソフトなのですが、その高機能が故にメニューがすごく多く、どう使っていいのかわかりづらいんですよね。
なので、

GIMP?
あ~、なんか聞いたことあるけど、難しそうなやつでしょ
↑という方も多いかと思います
わかります。私も最初はそうでした。
でも、昔と違って今は、ネット上にGIMPの使い方をやさしく解説している情報が増えてきましたし、
実際に使ってみると、いろんなことができるのでけっこう楽しいんですよ。
人気のcanvaでは有料機能の「背景透過」もGIMPなら無料でできちゃいますし、
今回無料で作る「影付き」のボタンも、canvaだと有料機能です。
なので、ぜひ、GIMPも試してみて欲しいな~と思います。
GIMP


インストール方法については割愛します。すみません。
動画解説
文章だけだとよくわからないあなたのために、このページの内容を動画でも解説してみました。
よろしければご覧ください。
影付きのボタンを無料で簡単に作る方法
では、ここからは、実際にボタンを作っていきたいと思います。
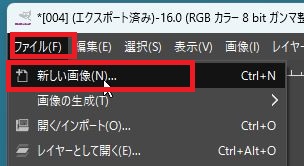
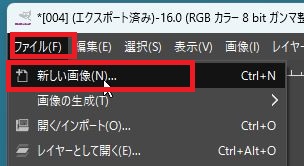
新しい画像を開く
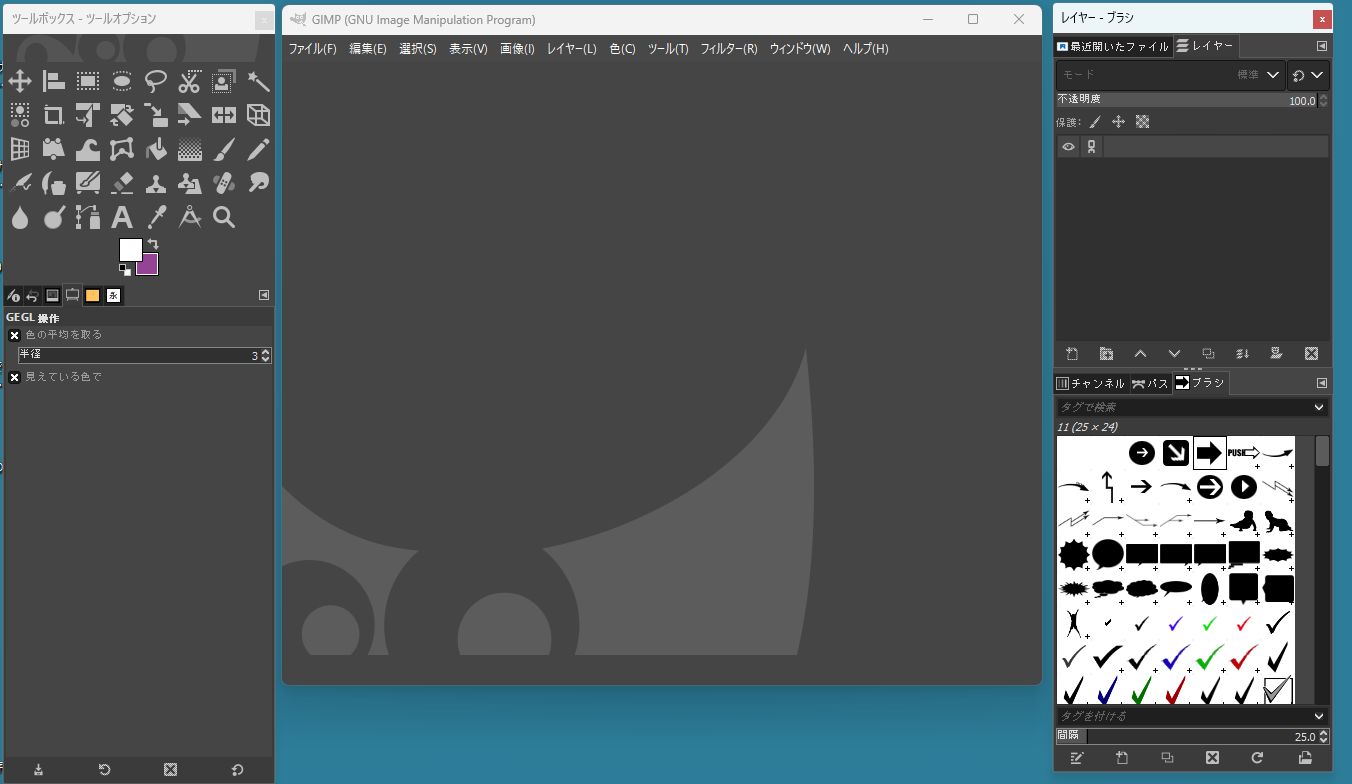
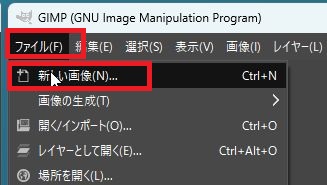
こちらのメニューから、新しい画像を開きます。


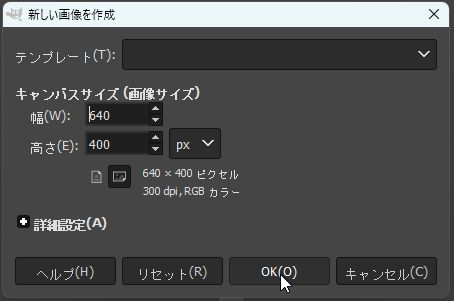
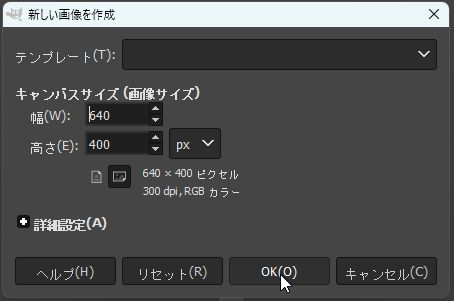
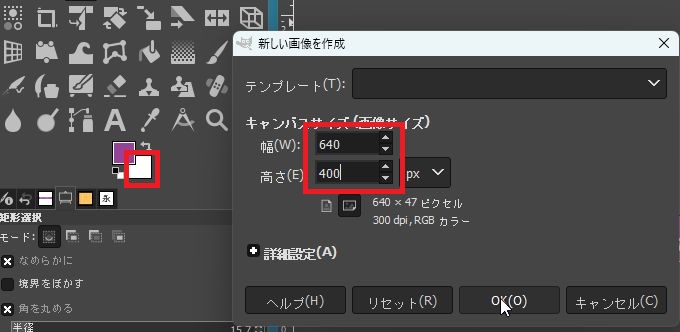
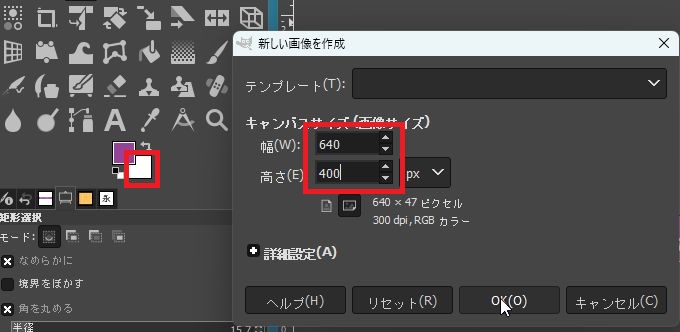
大きさは、適当でOKです。あとでボタンサイズに切り取りますので、大きめのキャンバスを用意してください。
今回は640×400のキャンバスにしてみます。


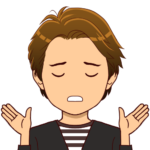
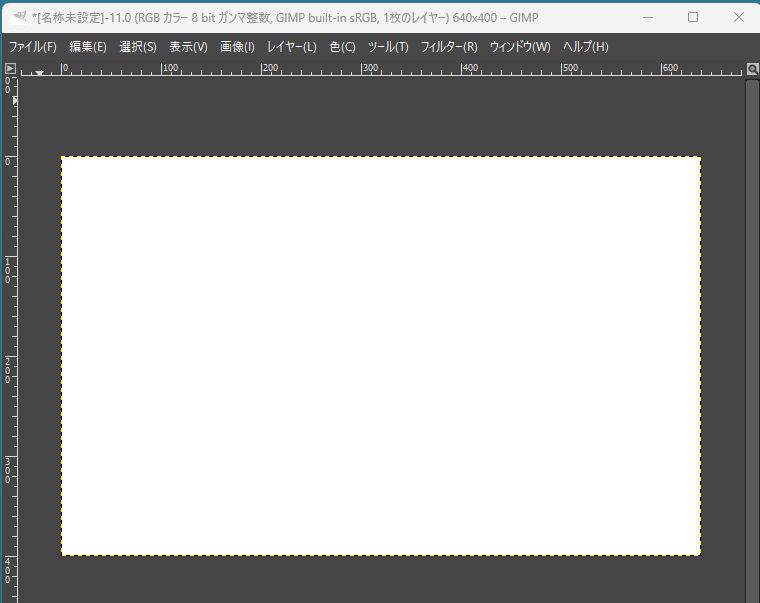
こんな白いキャンバスができました。


ボタンの色でキャンバスを塗る
次は、真っ白なキャンバスをボタンの色でベタ塗りします。
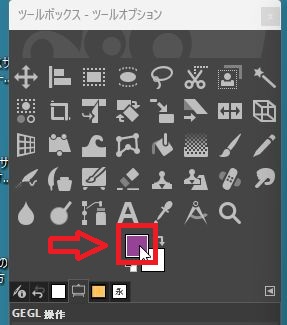
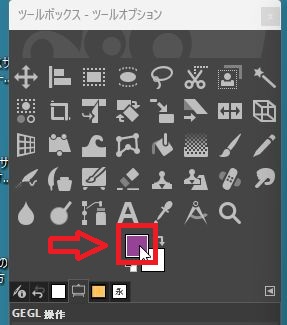
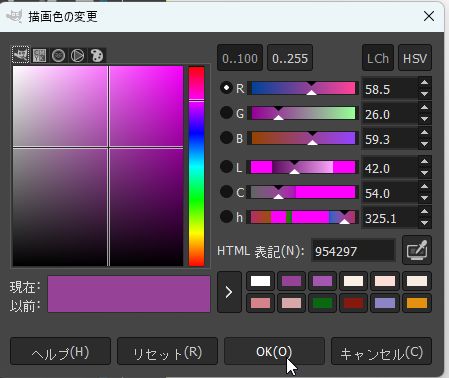
まずは、ここをクリックして、描画色を設定します。


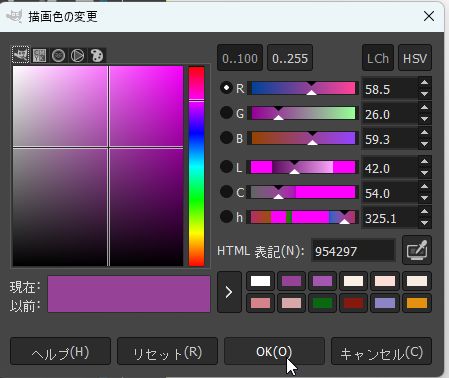
色の設定のウィンドウで、ボタンの色を設定します。
ボタンの色は何でもお好みでいいんですが、文字は白にしたいので濃い目の色がいいですね。


今回は、むらさきがかったピンクにしてみました。
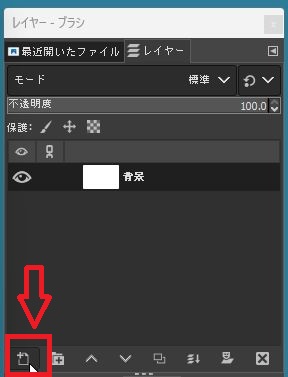
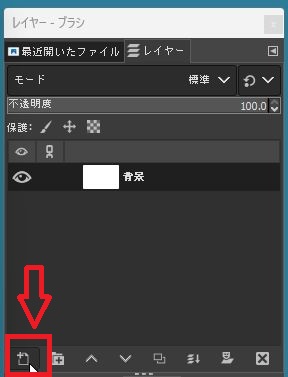
色を塗る前にレイヤーを作ります。
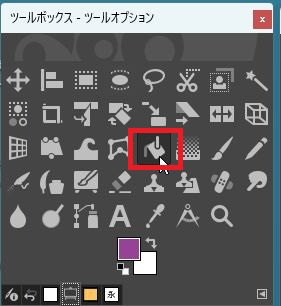
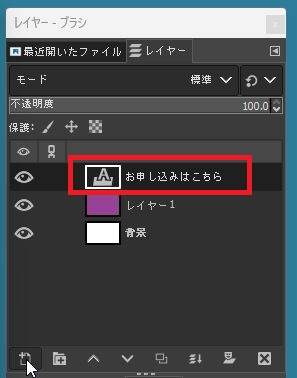
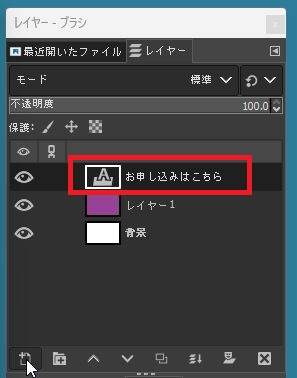
このマークをクリックして、


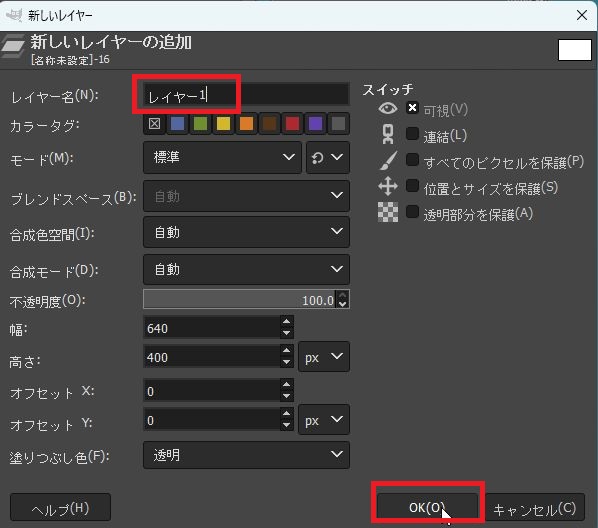
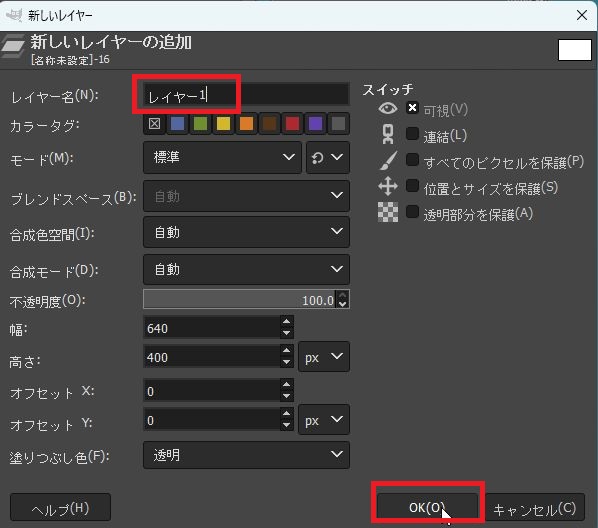
レイヤー名だけ指定して「OK」を押します。
レイヤー名は深く考えることはなく、「レイヤー1、レイヤー2、…」で全然OKです。


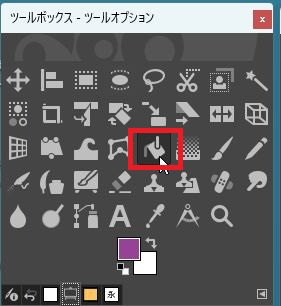
そして、この「塗りつぶしツール」を選択し、


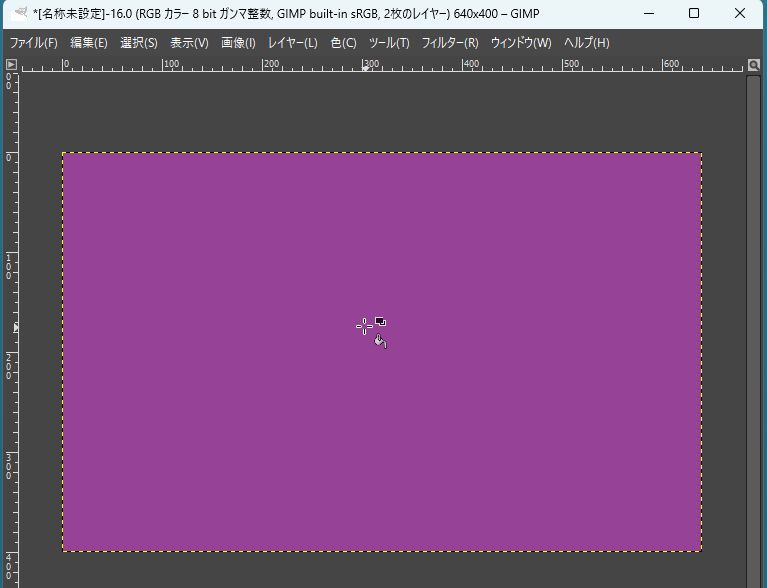
白いキャンバスの上でクリックすると、描画色で全体が塗りつぶされます。


ボタンの文字を書く
次は、ピンクになったキャンバスにボタンの文字を白字で書いていきます。
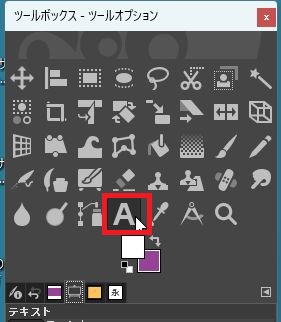
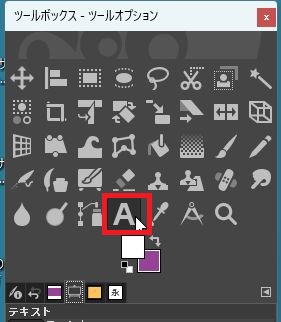
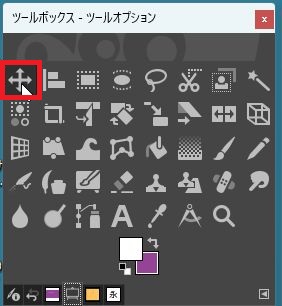
ツールボックスからは、こちらの「テキストツール」を選択して、


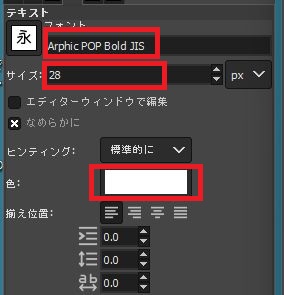
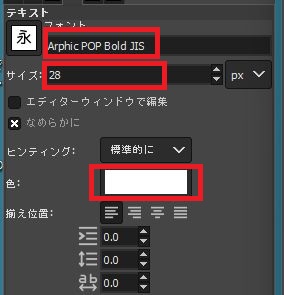
こちらの画面で文字の
- フォント
- サイズ
- 色
を設定します。


これらは、文字を書いたあとから変更することも可能です。
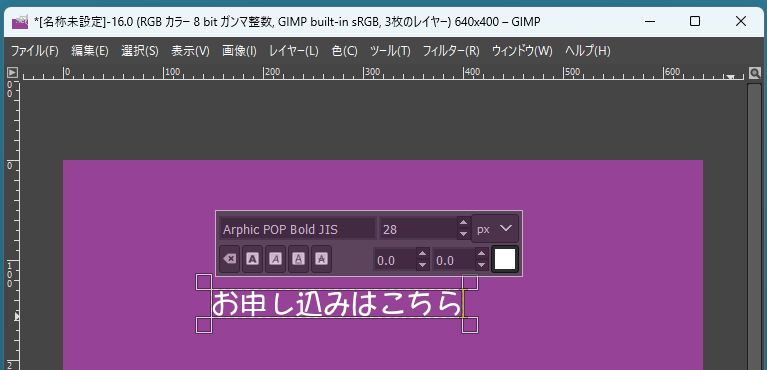
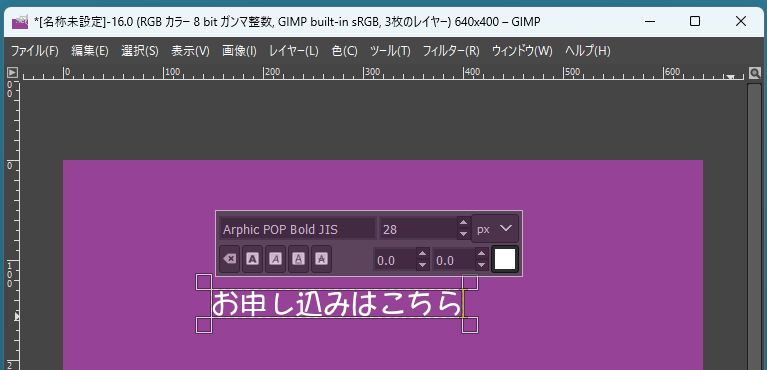
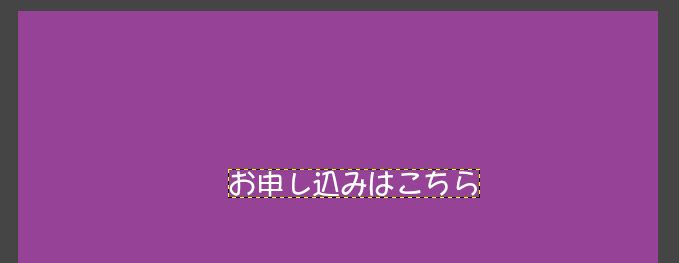
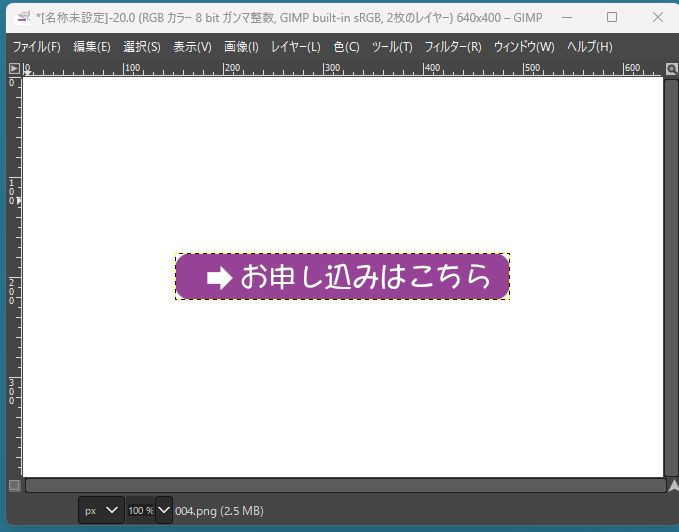
そして、キャンバスの上で文字を書きます。
あとから切り取るので好きな場所に書いてOKです。


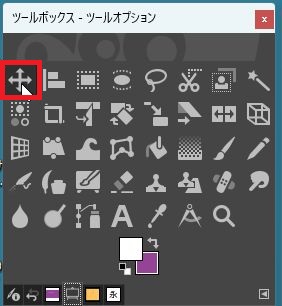
書いた文字を動かしたい時は、この「移動ツール」を選択して、


「お申し込みはこちら」と書いてあるレイヤーを選択した状態で、


文字の上を上手に掴んで動かしてください。


矢印を付ける
次に文字の先頭の矢印をつけます。
ここは「>>」や「→」など、普通の文字を使ってもいいのですが、GIMPの機能である「ブラシ」を使っていきたいと思います。
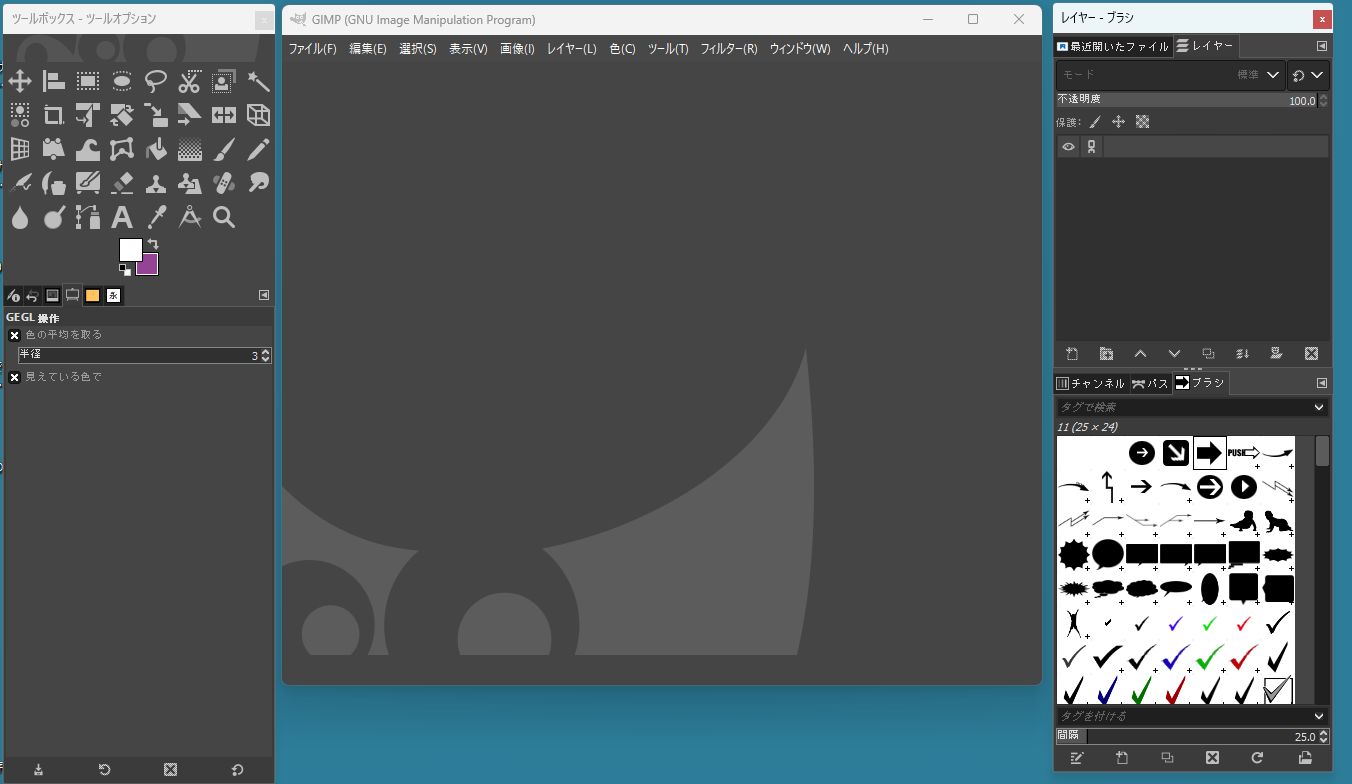
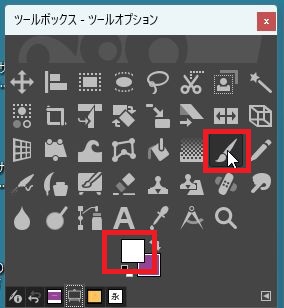
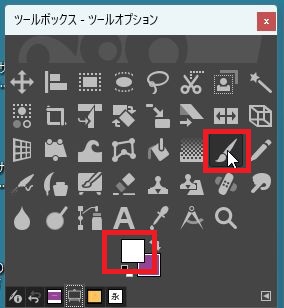
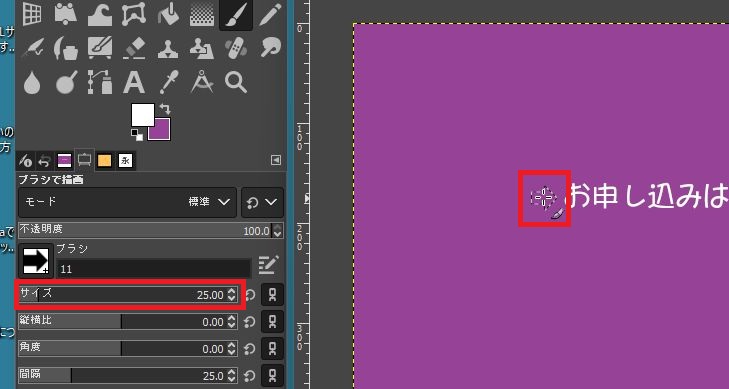
ブラシのウィンドウの中から矢印のブラシを選択します。


ツールボックスからは、「ブラシで描画ツール」を選択してください。
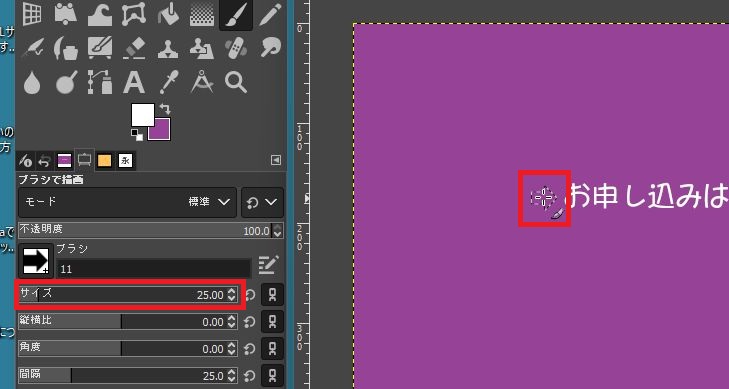
描画色は白を指定します。


キャンバスの上にカーソルを持っていくと、矢印の形のプレビューがうっすら見れます。
それを見ながら、サイズのゲージでサイズを調整してください。


「これでよし」となったら、スタンプを押すように矢印マークをつけてください。


ボタンの形に切り取る
次は、書いた文字を中心に、ボタンの形に切り取っていきます。
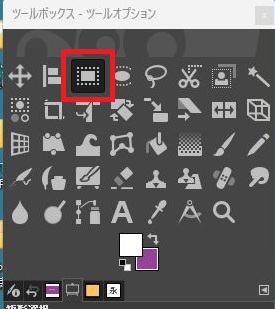
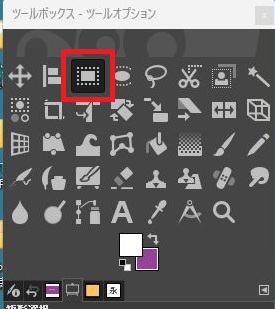
切り取る時は、こちらの「矩形選択ツール」を選択して、


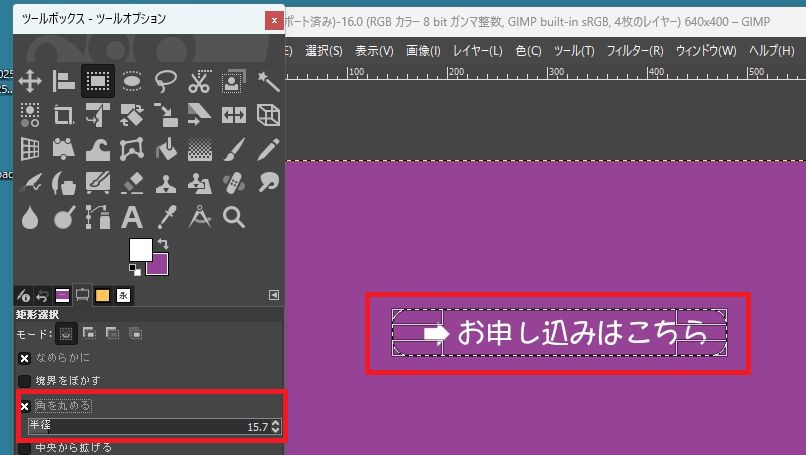
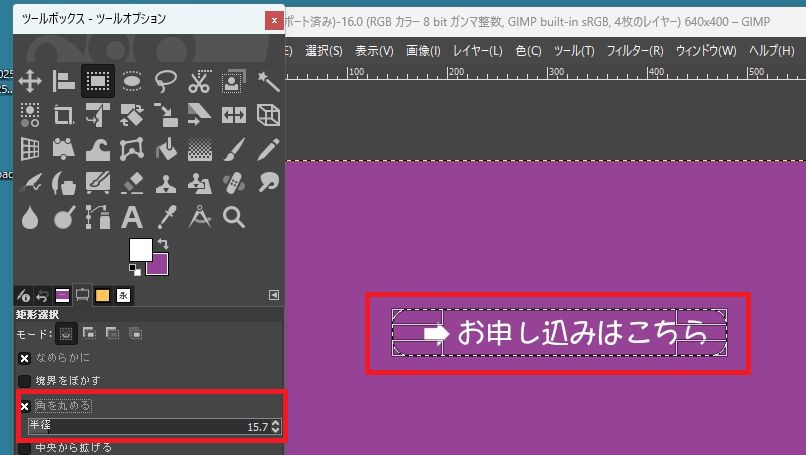
文字の回りをボタンのサイズで囲います。
この時、角を少し丸めたいので、「角を丸める」にチェックを入れ、丸め具合を表す「半径」を、プレビューを見ながら調節してください。


丸め具合はお好みです。このページのサンプルボタンは、「半径5.7」で作成しています。
ボタンの形が決まったら、実際に切り取っていきます。
まずは、「選択」→「選択範囲の反転」をクリックします。


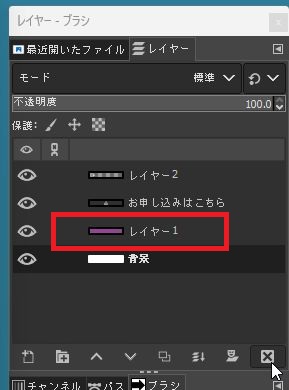
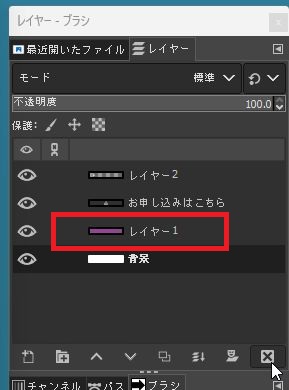
そして、このピンクの「レイヤー1」(一番最初に作ったレイヤーです)を選択状態にして、


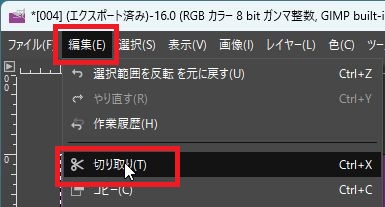
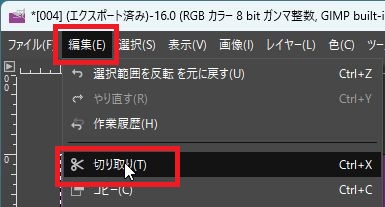
「編集」→「切り取り」をクリックしてください。


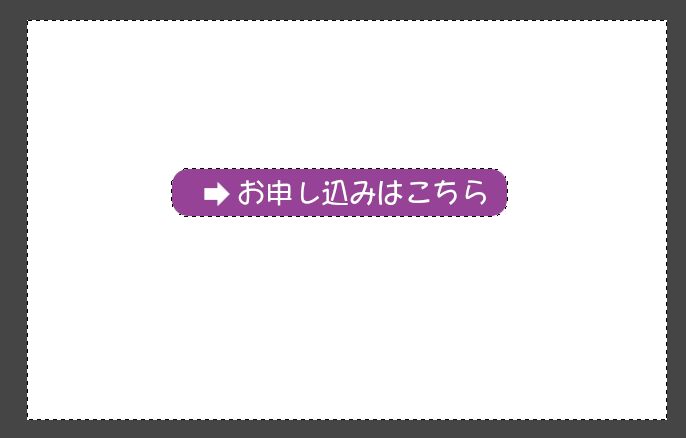
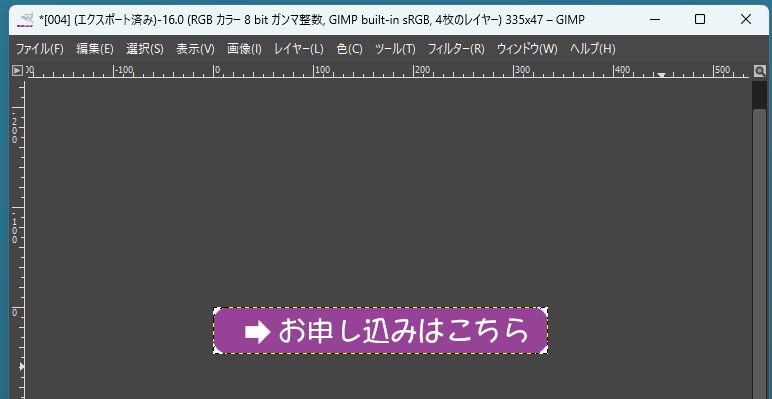
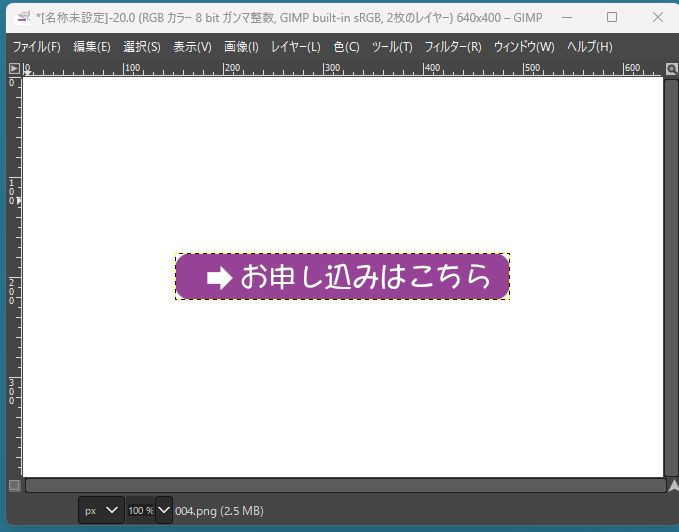
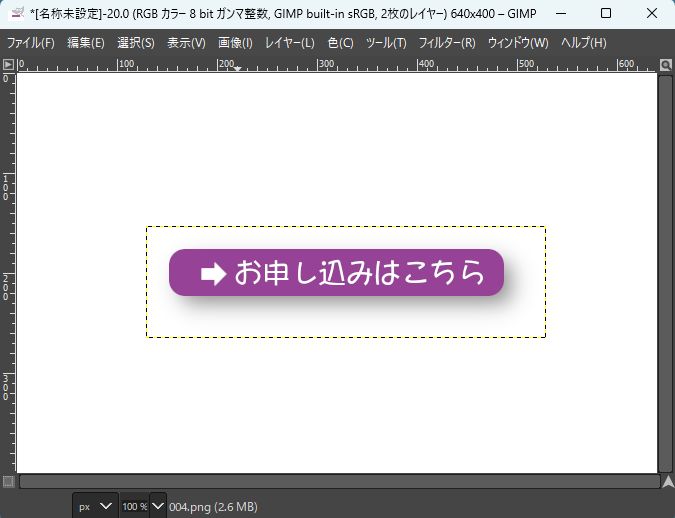
そうすると、このようにピンクの部分だけが切り取られました。


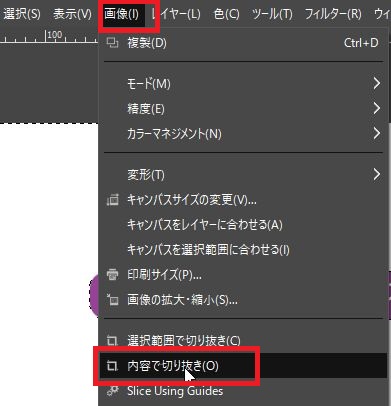
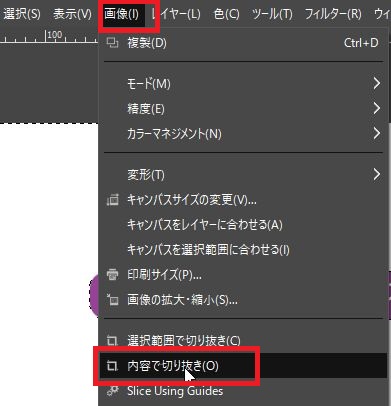
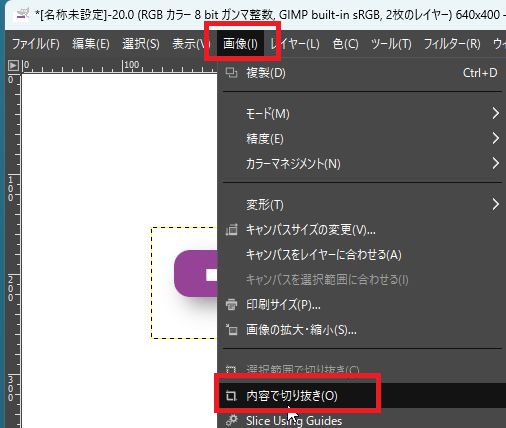
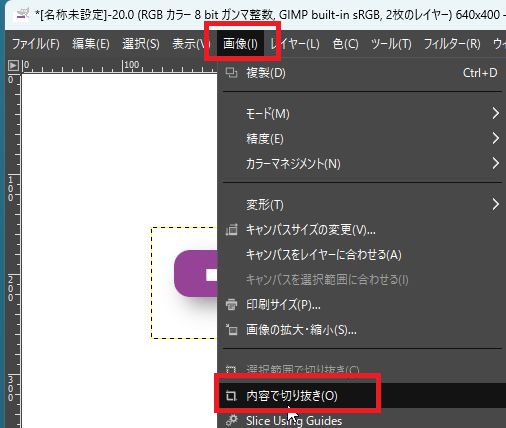
そして、「画像」→「内容で切り抜き」をクリックすると、


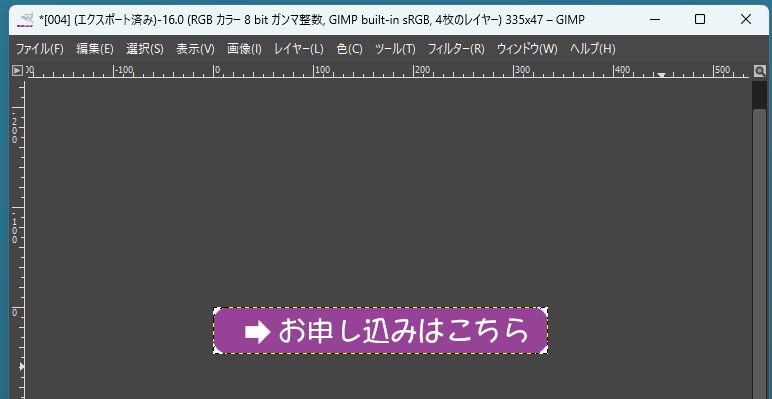
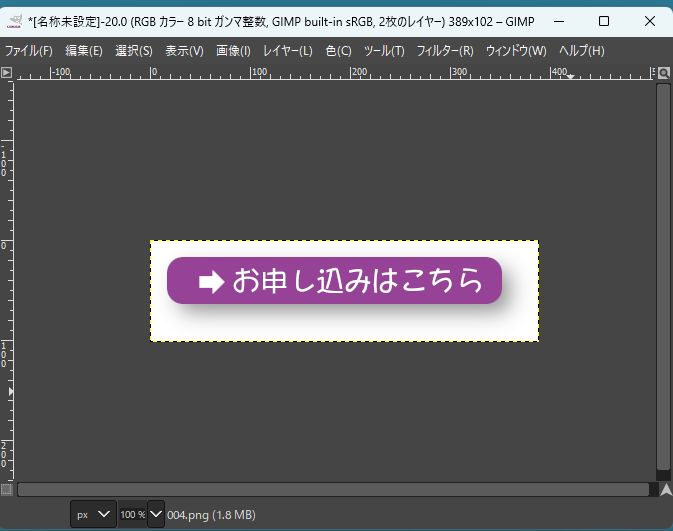
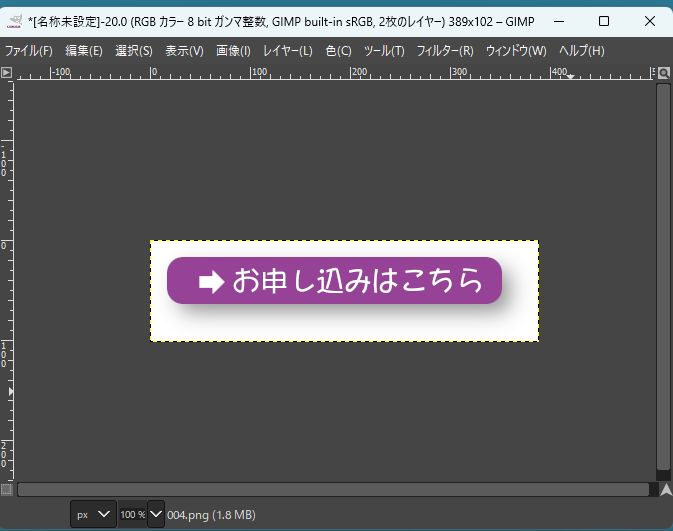
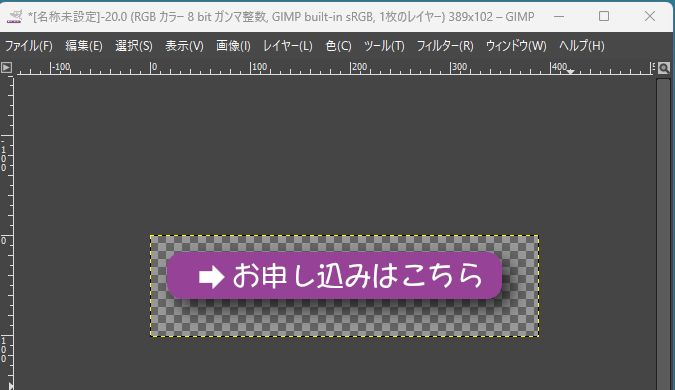
このように、ボタンが切り取られました。


でもこれだとまだ、背景が白く、角の丸いところに違和感があります。
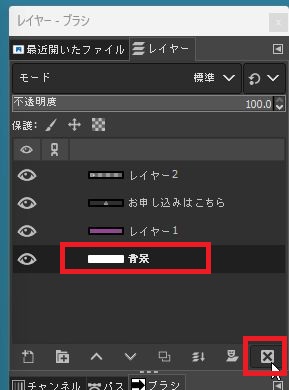
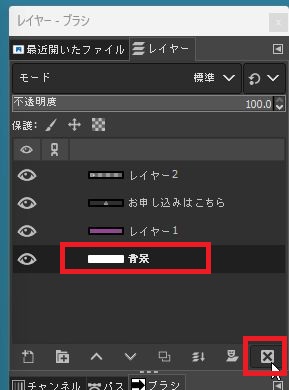
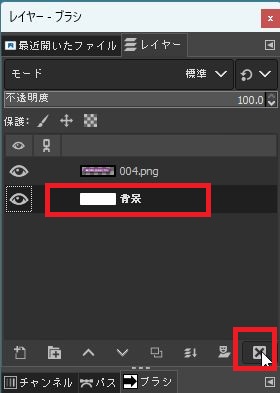
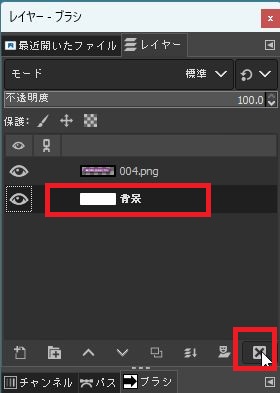
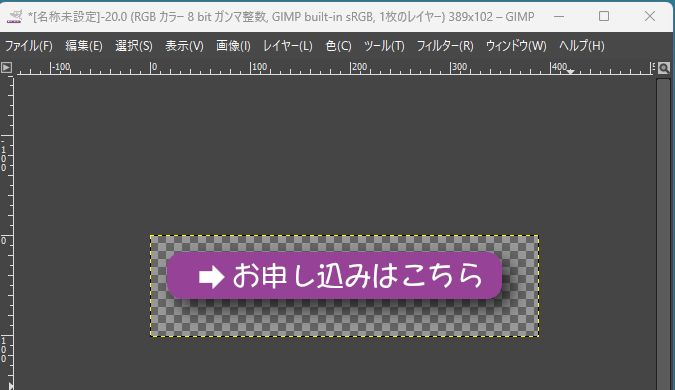
背景の白い部分は透明にしたいので、背景のレイヤーを選択した状態で削除マークをクリックして消してください。


これでボタンが完成しました。
影はまだついていませんが、これからつけていきます。
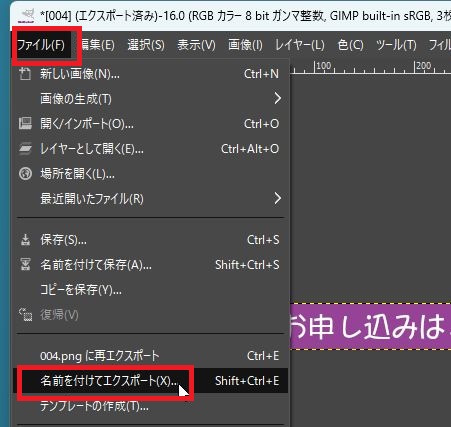
ボタンをエクスポート
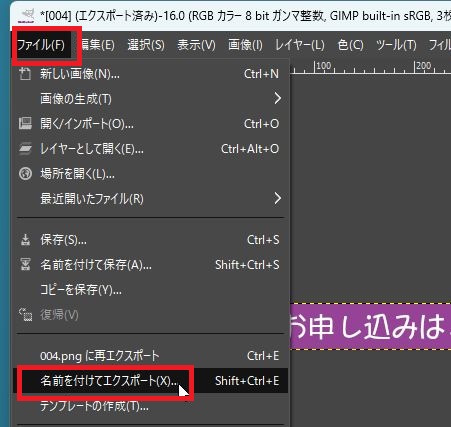
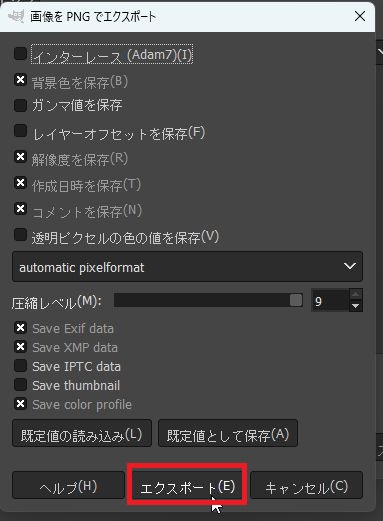
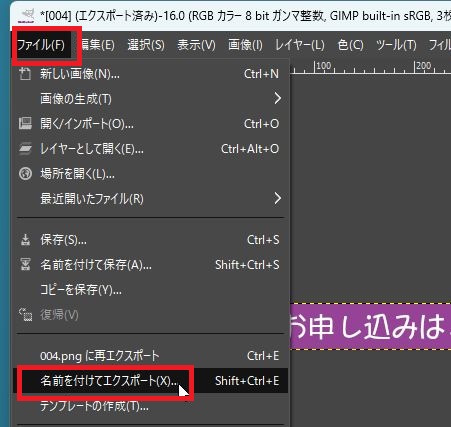
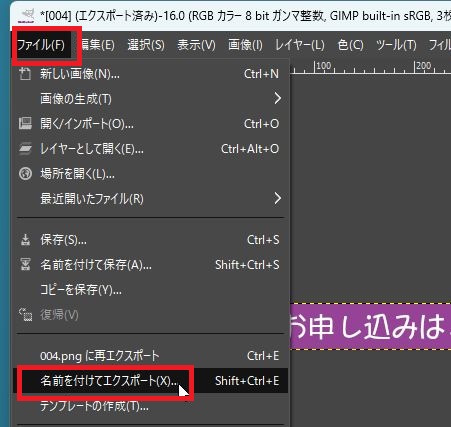
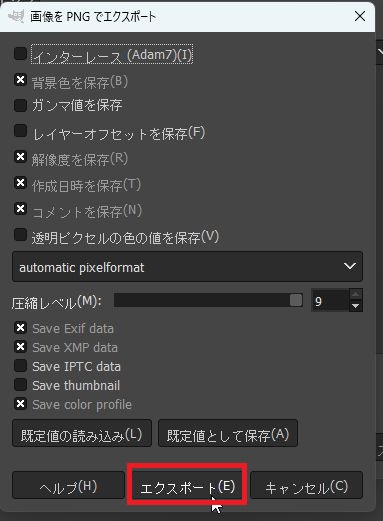
出来上がったボタンをエクスポートします。




ボタンに影が不要な場合はこれで完成ですのでこのボタンを使用してください。
影が必要な場合は、これから影をつけていきますので、いったんエクスポートしてわかりやすい場所(デスクトップなど)に保存してください。
ボタンに影をつける
新規でキャンバスを開きます。


サイズは先ほどと同じ、適当なサイズでOKです。また、背景色が白になるようにしてから決定してください。


白いキャンバスが作成されますので、そこに、先ほどエクスポートしたボタンを、ドラッグ&ドロップでアップしてください。


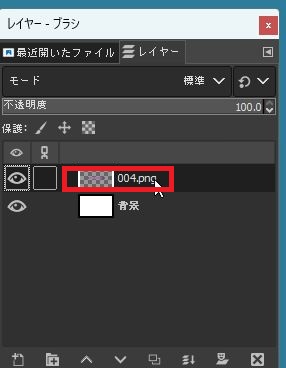
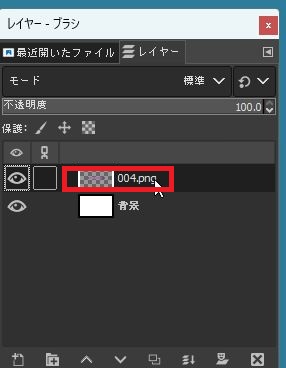
レイヤーは、ボタン画像が選択されるようにしてください。


では影をつけていきます。
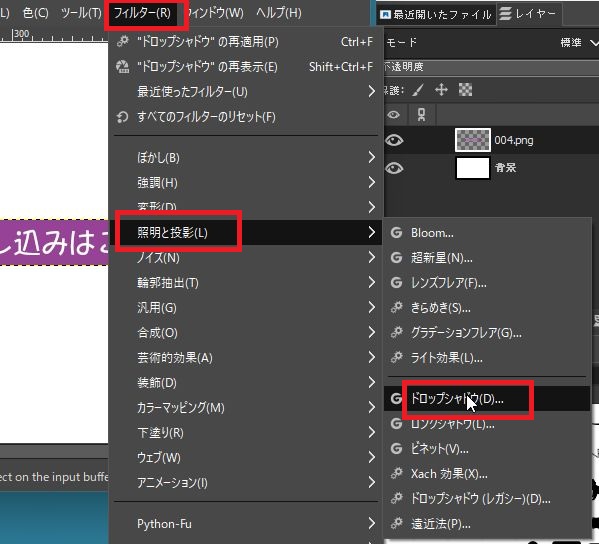
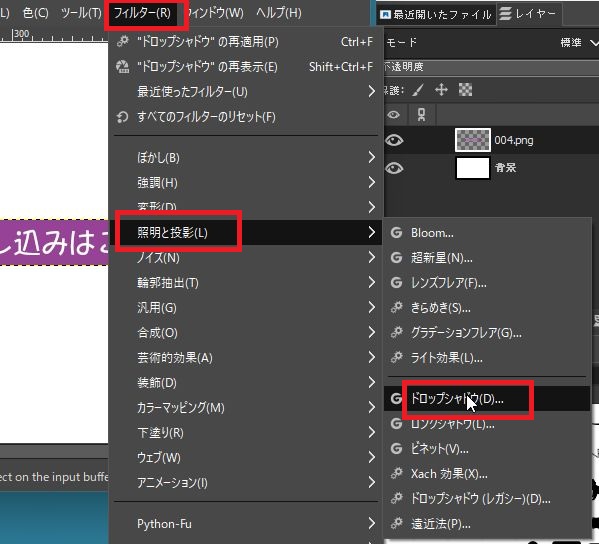
「フィルター」→「照明と投影」→「ドロップシャドウ」の順にクリックしてください。


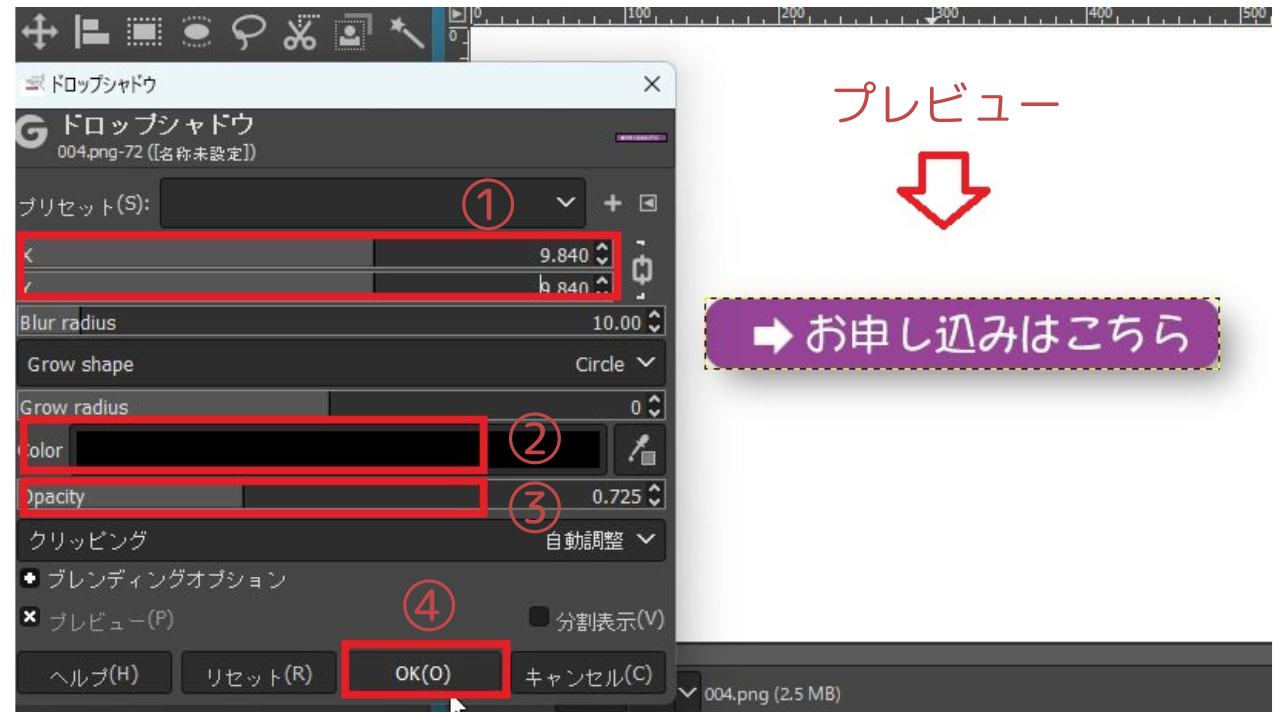
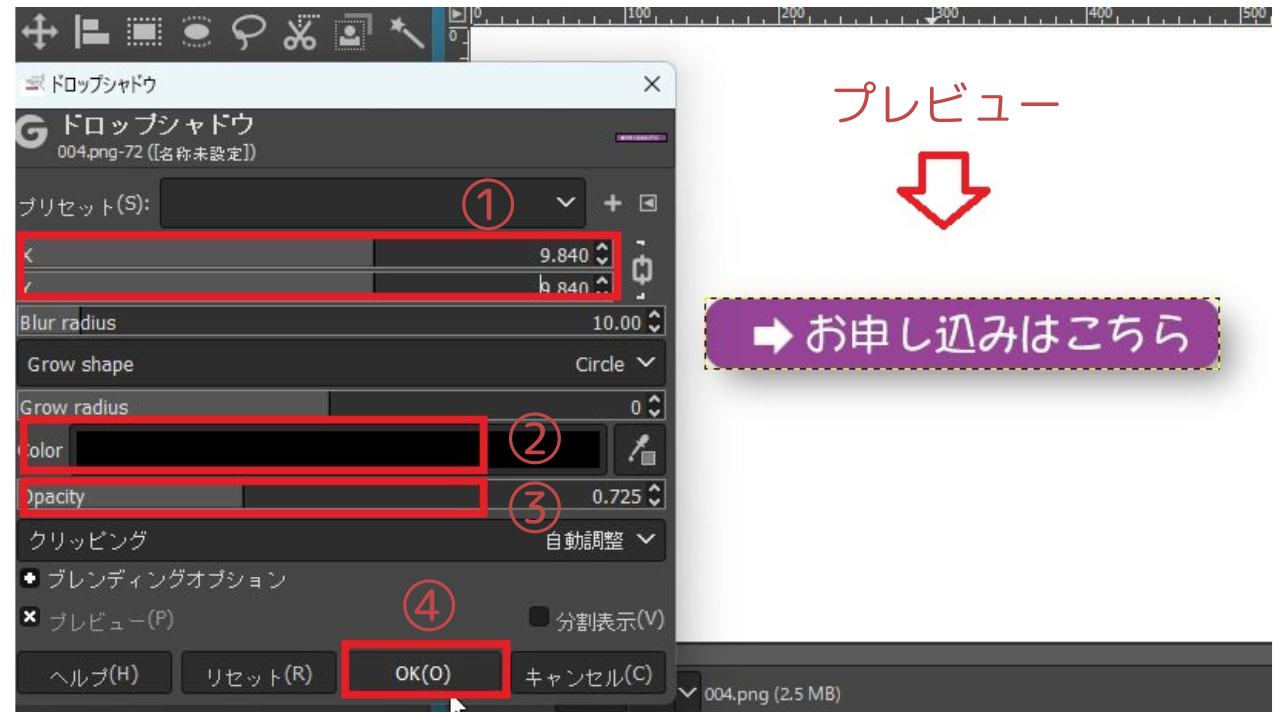
ドロップシャドウのウィンドウが出現します。
右側のボタン画像はプレビュー画面になっているので、いい具合に影を調整して、最後にOKボタンを押してください。


- ここの数値が大きくなると影が遠くなります
- カラーはデフォルトが黒ですが、グレーなどに変更してもいいと思います。
- このゲージは影の濃さが変化します
- 最後はOKボタンを押してください
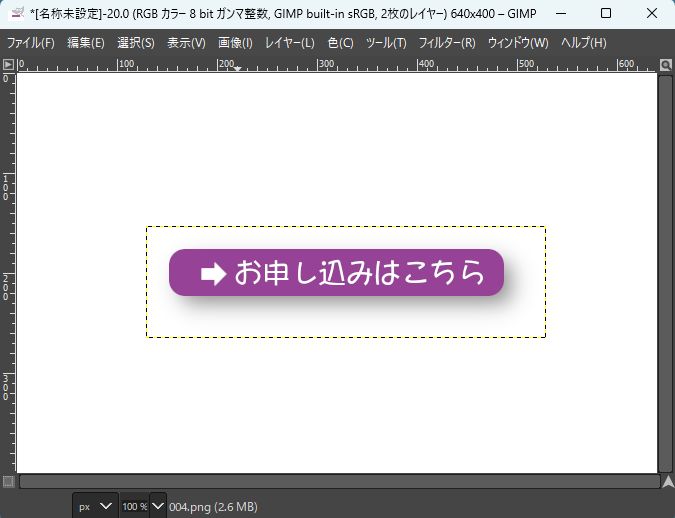
このように影が付きました。


影付きのボタン画像を切り取る
まずは、「画像」→「内容で切り抜き」をクリックします。


このように切り抜かれました。


でもまだ背景が白いままなので、背景レイヤーを削除します。


背景が透明になって出来上がりです。


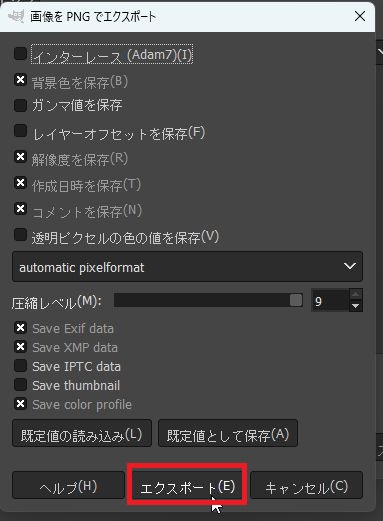
影付きのボタン画像をエクスポート
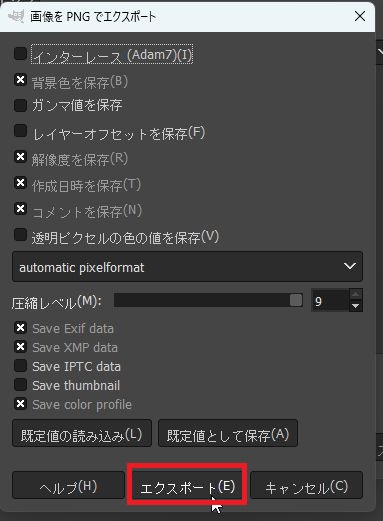
出来上がった影付きのボタンをエクスポートして終了です。




作った2つのボタンをブログで使用
影付きと影無し、2つのボタンを作成しましたが、これをブログで使用するとこんな感じになります。飛び先はこのブログのTOPページです。
ボタンがピコっと動く方法
上のボタンをこんなふうにしてみました。
飛び先は同じですが、カーソルをあてるとピコっとボタンが動きます。
これのやり方は、こちらの記事で解説していますので、よろしければご覧ください。


まとめ
いまや「ボタンを自作したい」という要望は少ないかもしれません。
でも、ららのブログでは「画像編集講座」に力を入れている関係上、GIMPなどを使用して画像を編集するネタを積極的に投稿しています。
なぜなら、画像編集の技術は、少しでもマスターすると楽しいからです。
実は私は、このブログをスタートした時には、画像編集の「が」の字も知らないド素人でした。
でも、他の人のブログを見て「こんなふうに素敵なブログにしたい!」という思いから、画像編集を猛勉強し、今では少しは人に教えられるくらいにまでなりましたし、何よりも思った通りのイメージの画像が作れるのが非常に嬉しくて、ブログの記事投稿も楽しくなりました。
きっとあなたも、昔の私のように「画像、できたらいいな~」と思っていると思うんです。
最初は確かに面倒ですが、やってみると案外楽しいですので、ぜひ参考になさってみてくださいね。

















コメント