ららです。
ビジネス用のブログであっても趣味のブログであっても、お問い合わせフォームはブログには欠かせません。
ビジネスであればお客様からのお問い合わせは何よりも欲しいものでしょうし、
趣味であっても、応援のメッセージや仲間からのコメント、興味を持った人からのコンタクトなど、お問い合わせフォームで世界が広がります。
ワードプレスでは、contact form7というプラグインを入れることでお問い合わせフォームを設置することができます。
プラグインを入れない場合には、外部のメールフォームにリンクを張ることになりますが、この記事では、プラグインを使用した方法をご紹介します。
お問い合わせフォームの完成形
contact form7を使ってお問い合わせフォームを作ると、こんな形のシンプルなお問い合わせフォームが出来上がります。

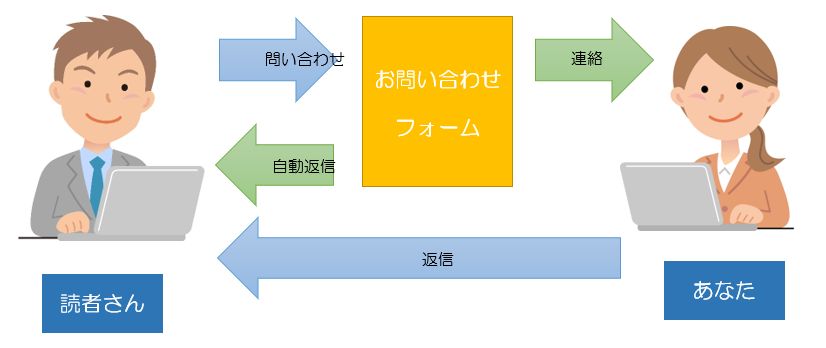
このお問い合わせフォームから読者さんがメッセージを送信すると、送信されたことがあなたにメールで知らされ、さらにあなたからの自動返信メールがユーザーに届く仕組みです。

ContactForm7のインストール方法
まずはContactForm7をインストールします。
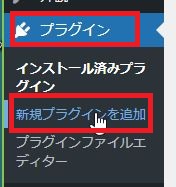
contact form7インストール方法
管理画面のこのメニューをクリックします。

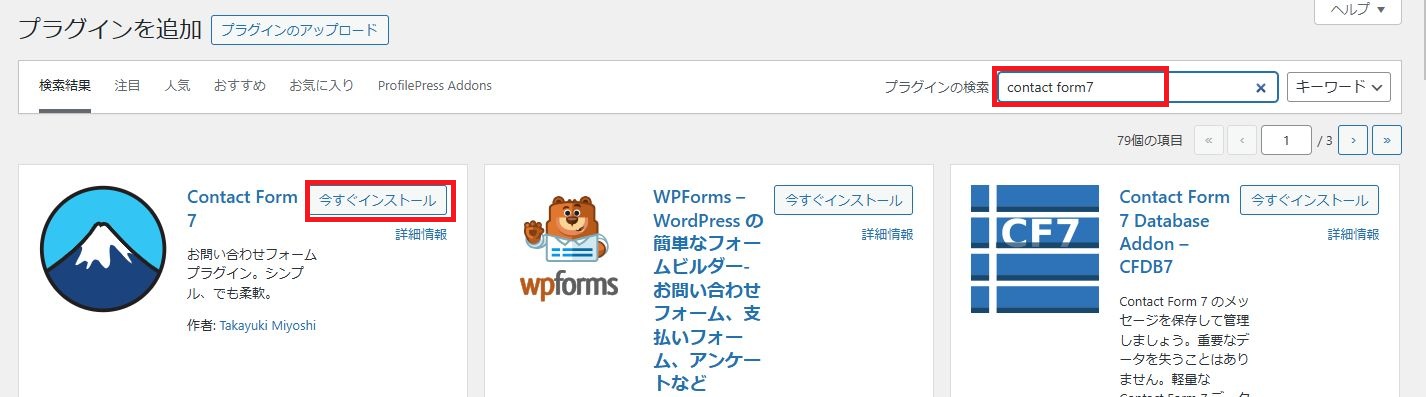
検索窓に「contact form7」と入力してプラグインを検索し、「今すぐインストール」ボタンを押してインストールします。

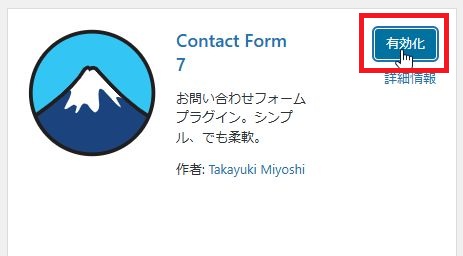
ここを押して有効化してください。

以上で、contact form7のインストールは完了です。
contact form7の設定方法
contact form7は高機能です。
設定する場所がたくさんあって、お問い合わせフォームに色々な要素を加えることが可能です。
が、すべてを理解する必要もありませんので、この記事では、私が使用しているお問い合わせフォームの作り方に限定して、設定方法をご紹介します。
ステップとしては、大きく3つです。
- お問い合わせフォームを固定ページで作成する
- お問い合わせフォームの見た目の設定をする
- 自動返信メールの設定をする
これを順番に解説していきます。
お問い合わせフォームを固定ページで作成する
まず、ワードプレス管理画面のここをクリックしてください。

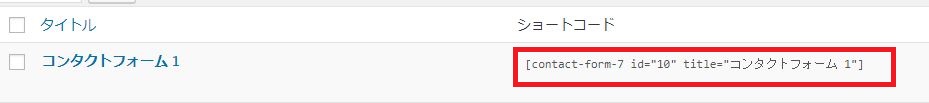
このような画面になりますので、赤枠の文章をコピーしてください。

ブロックエディターの場合
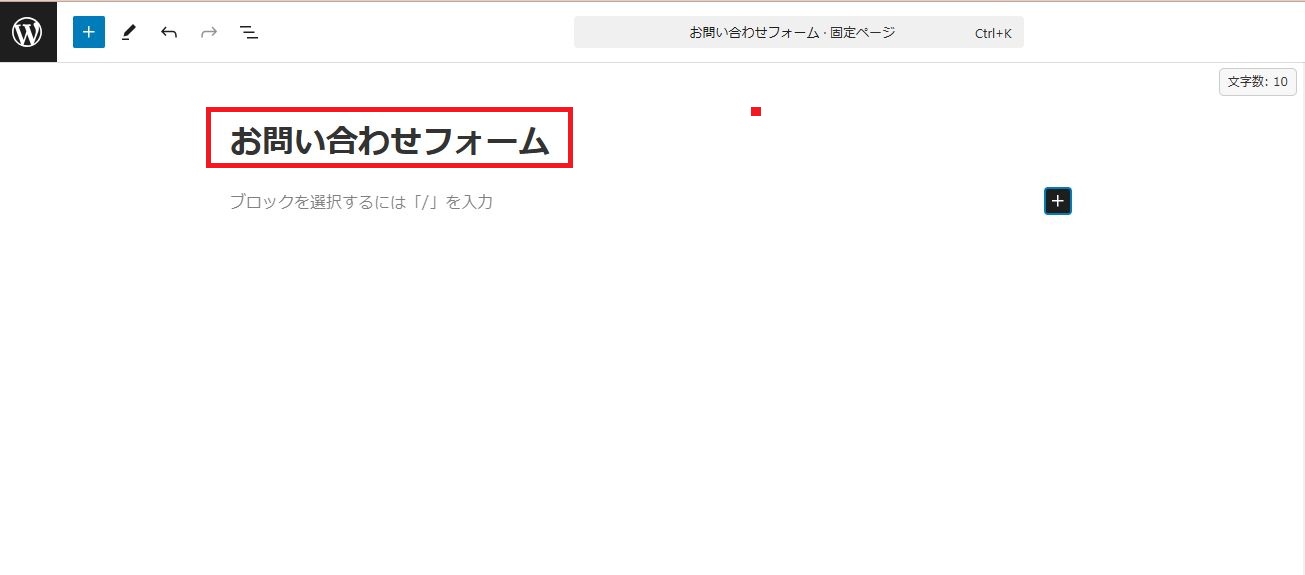
固定ページを新規で立ち上げて、タイトルに「お問い合わせフォーム」と入力します。

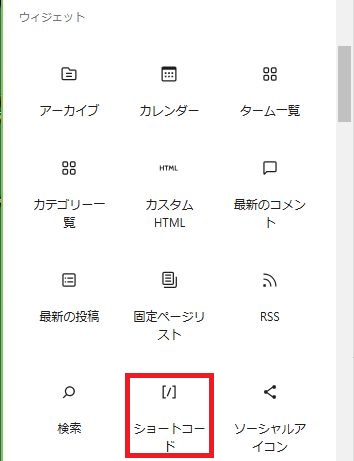
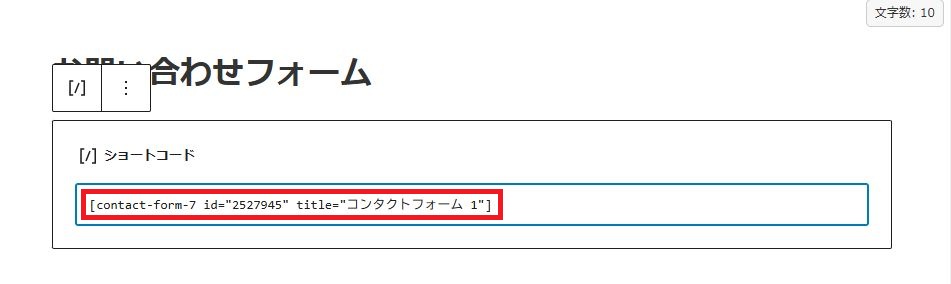
ブロックは「ショートコード」を利用します。

先ほどコピーしたコードをペーストします。

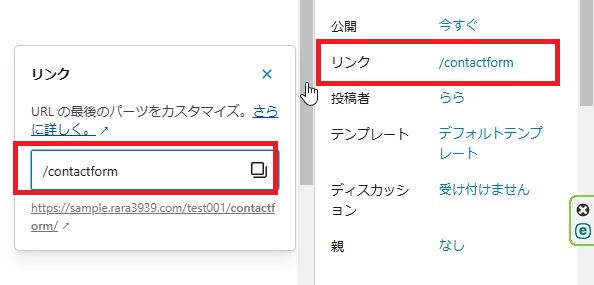
パーマリンクを英字に変更します。

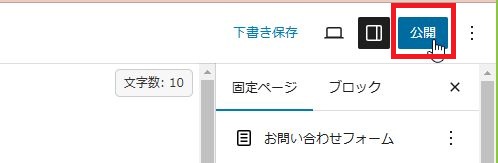
以上の状態で公開してください。

クラシックエディターの場合
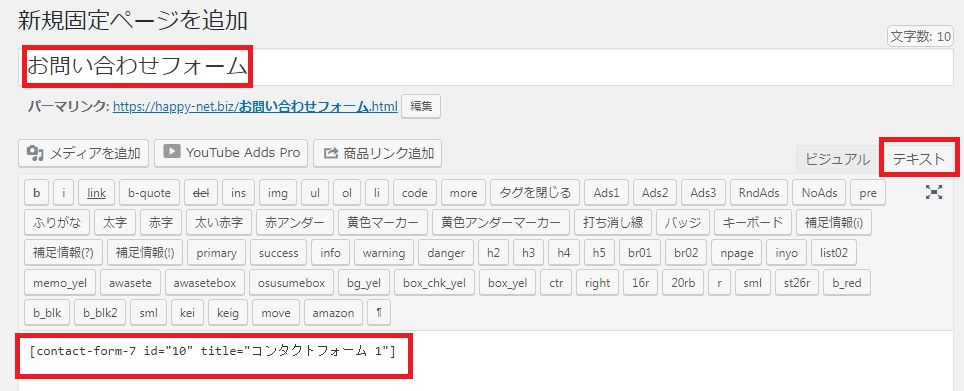
固定ページを新規で立ち上げて、本文に今コピーした文章を貼り付けます。タイトルは「お問い合わせフォーム」と入力します。必ずテキストモードで行ってください。

パーマリンクも日本語から英文字に変更します。
この固定ページのURLがお問い合わせフォームのURLとなります。


これで公開してください。

以上で、とりあえずのお問い合わせフォームが出来上がります。
これから詳細な設定を行っていきます。
お問い合わせフォームの見た目の設定
次に、お問い合わせフォームの見た目を設定していきます。
ワードプレス管理画面のここをクリックして、

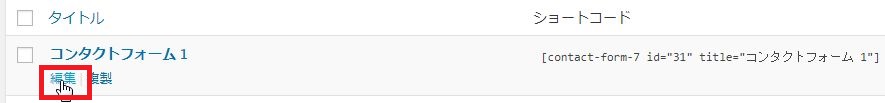
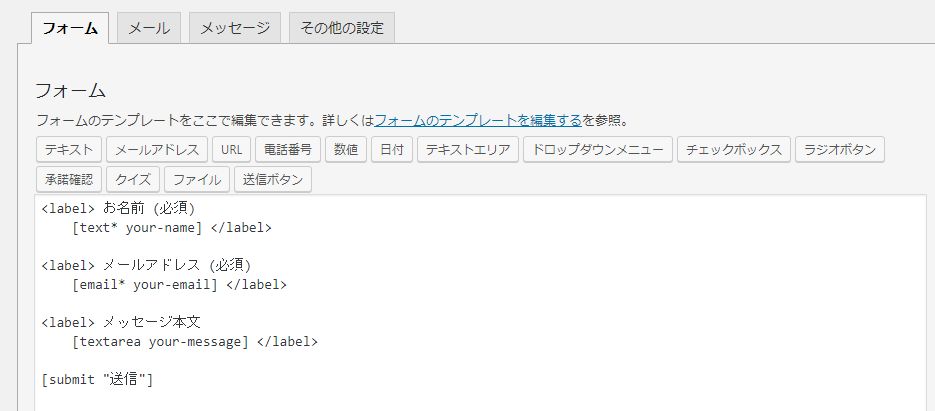
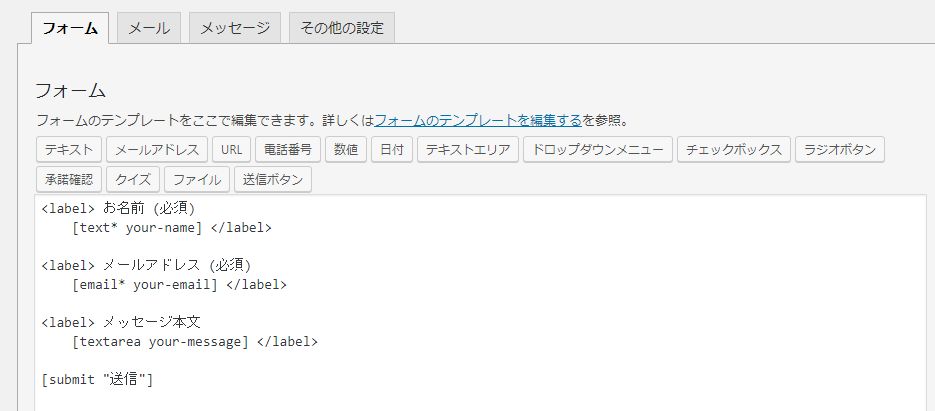
編集をクリックします。

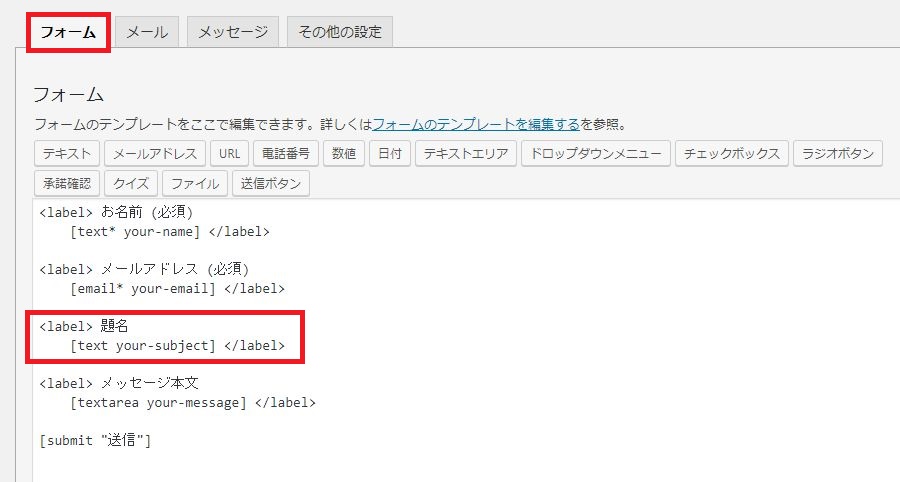
フォームタブはこのようになっていますが、「題名」は不要なので、赤枠の2行を削除します。

 rara
rara「題名」はつまり、メールで言う「件名」のことなので、必要だと思うのであれば残してください。私個人としては、読者さんがフォームを入力する際の労力を少しでも減らしたいという思いで「題名」は削除しています。
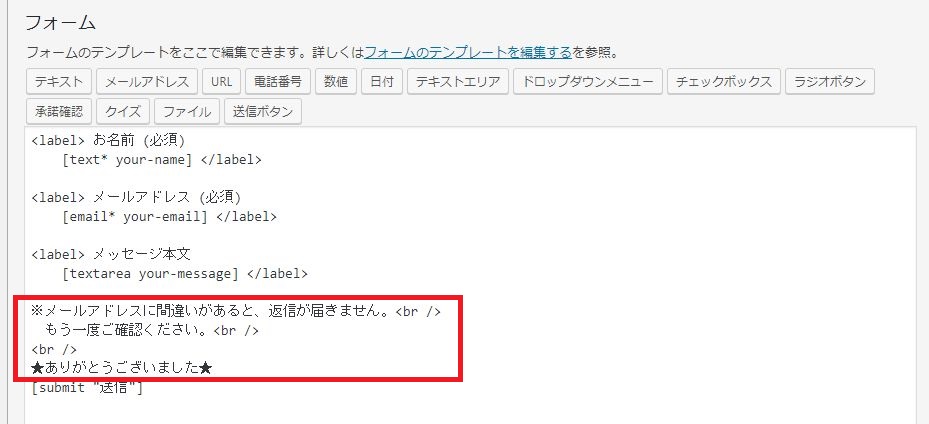
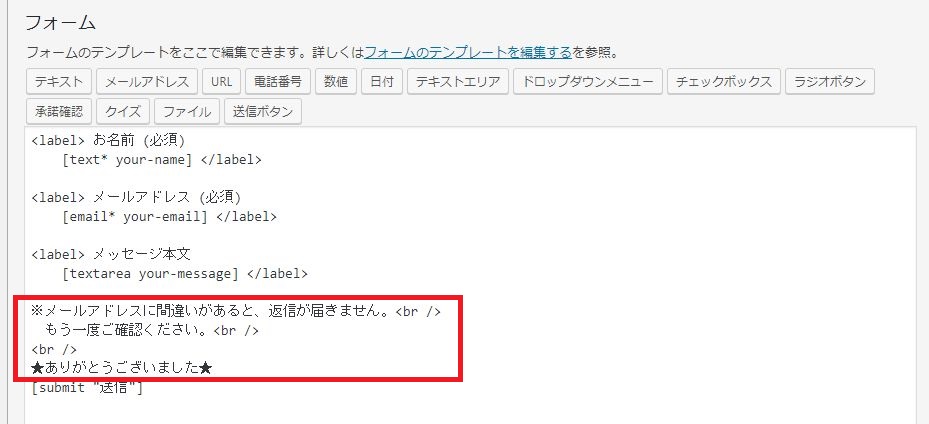
このようになりました。


送信ボタンの前にメッセージを付け加えたいので、このような文章を追加します。
普通のメールだと、差出人のアドレスは意識せずとも正しいものが表示されますが、お問い合わせフォームの場合は入力ミスがあり得てしまい、そうすると二度とコンタクトが取れなくなってしまいますので、確認の文章は必要と考えています。


コピペ用
※メールアドレスに間違いがあると、返信が届きません。
もう一度ご確認ください。<br />
<br />
★ありがとうございました★ここでいったん保存してください。


こんなフォームになっていれば成功です。


自動返信メールの設定
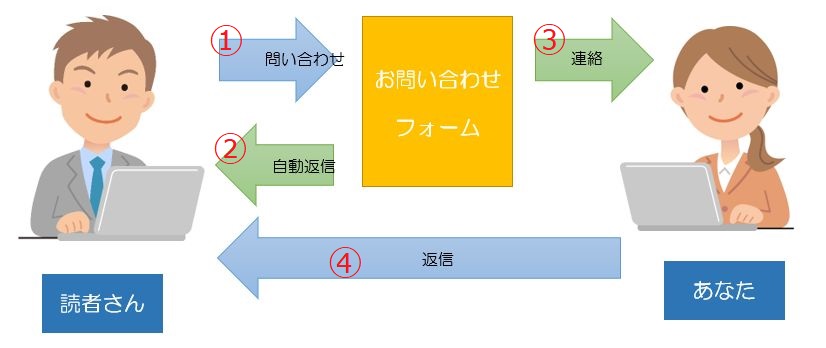
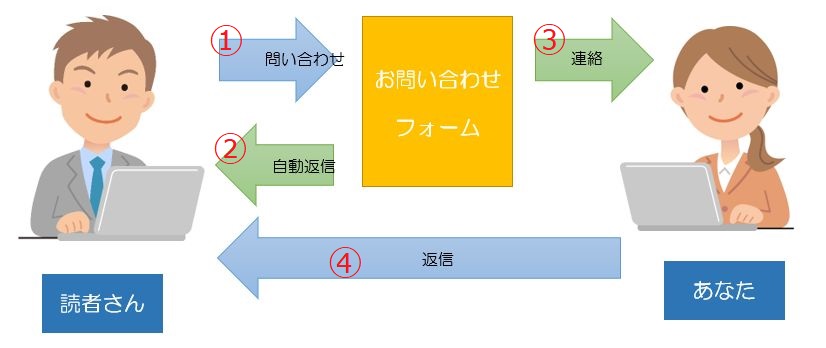
お問い合わせフォームは、この画像のような動きをします。
緑の矢印は自動で送信されるメール、青い矢印は手動で送られるメールです。


- 読者さんがお問い合わせフォームを送信する
- 読者さんに自動返信メールが送られる(「お問い合わせありがとうございます。」等)
- お問い合わせフォームが送信されたことがあなたにメールで知らされる。
- あなたが手動で読者さんに返信をする
このうちの2と3はお問い合わせフォームの自動送信のメールで行っています。
まずは3番のメールの設定をし、いったんテストを行った後、2番のメールの設定をしていきます。
フォームが送信されたことを知らせるメールの設定
お問い合わせフォームが送信されたことをあなたに知らせるメールの設定をします。
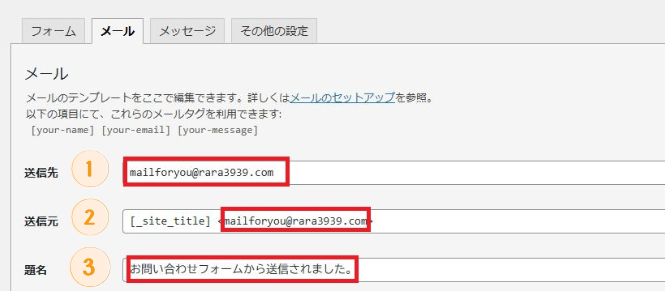
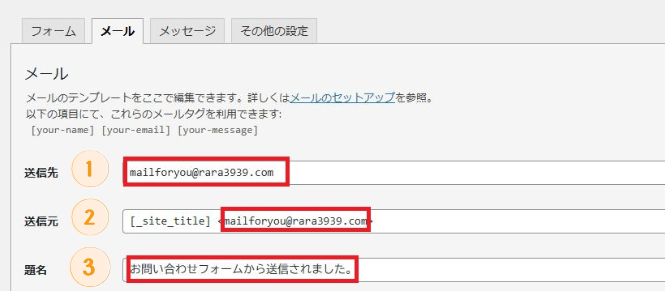
メールタブをクリックしてください。


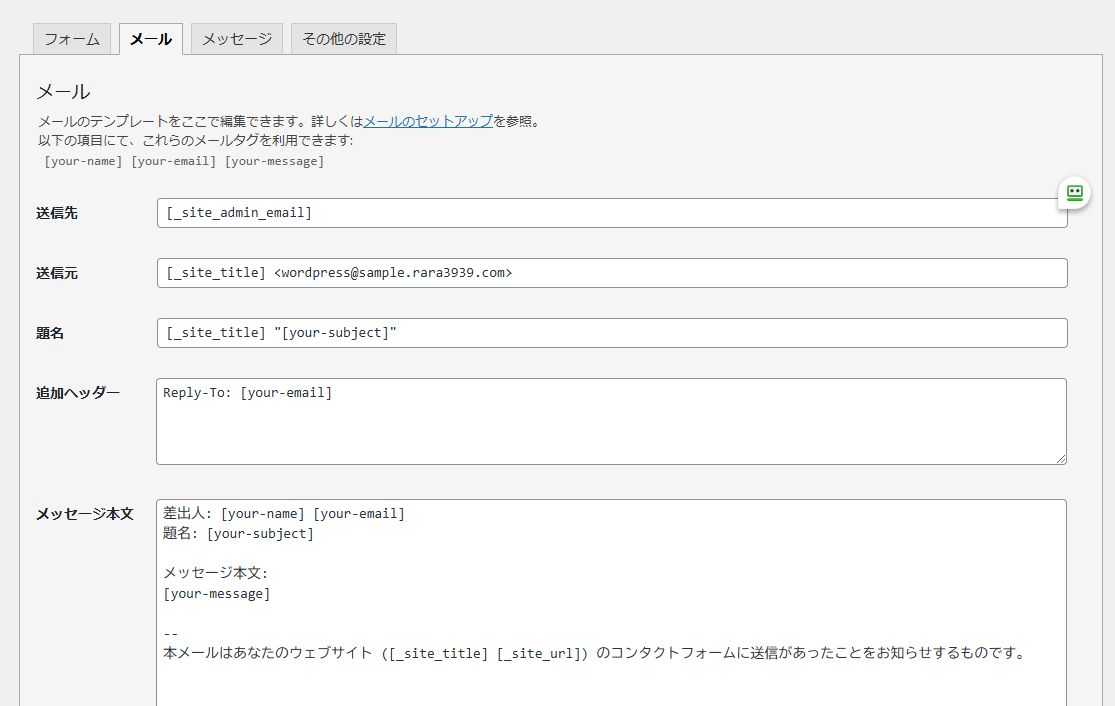
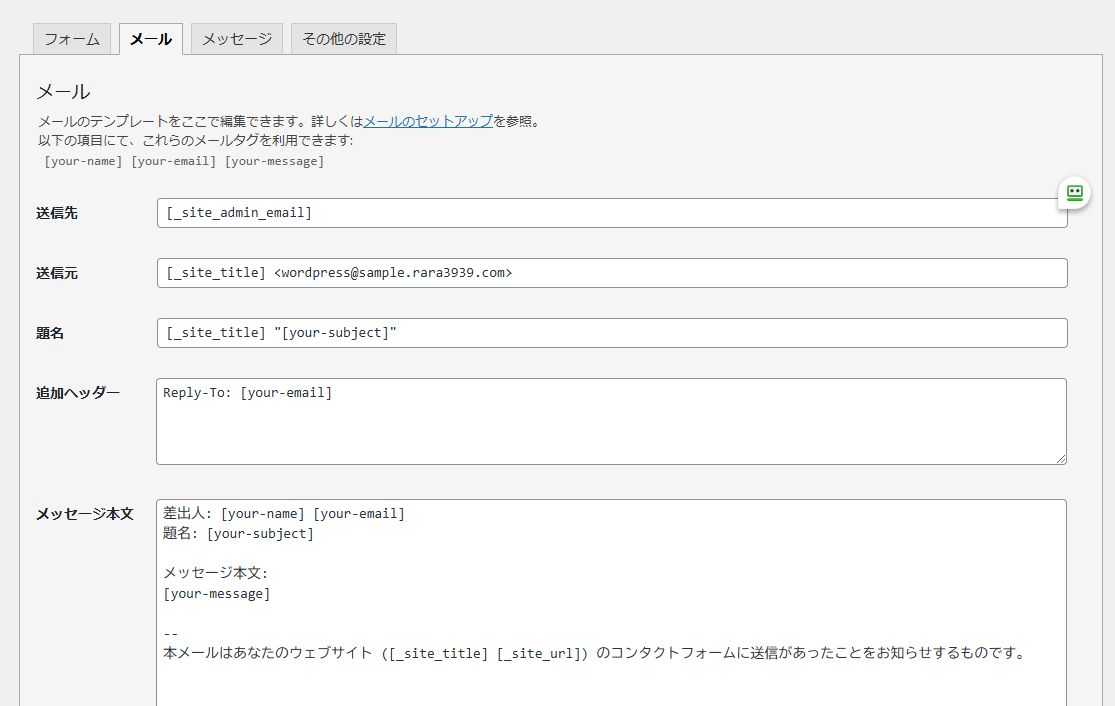
このような設定画面になっています。


この三カ所を変更していきます。


- あなたのメールアドレスです。「お問い合わせフォームが送信されました」という連絡メールを届けてほしいアドレスを入力してください。
- 1と同じアドレスを、カッコの中に入力してください。
- 「お問い合わせフォームが送信されました」という連絡メールのタイトルです。自分がわかりやすいものであればなんでもOKです。読者側には伝わりません。
ここでいったんテスト送信
実際にお問い合わせフォームを表示させてテスト送信をしてみましょう。


あなたにちゃんとメールが送られて来れば成功です。


読者に送られるメールの設定
今度は、読者側に送られるメールの設定を行います。
先ほどは、自分に送られるメールだったので、とりあえず意味がわかればOKでしたが、
今度はお問い合わせを送ってくれた読者さんに送信されるメールになりますので、変なものを送ってしまうと、せっかくのブログの印象が台無しになってしまいます。
しっかりテストを行って、恥ずかしくないメールを送るようにしましょう。
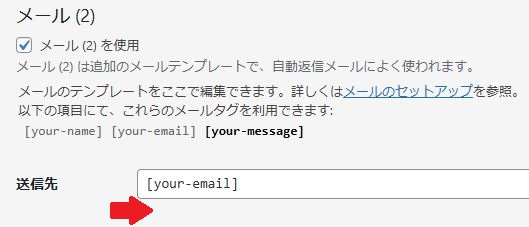
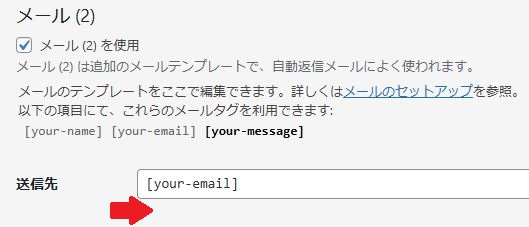
先ほどのメールタブの下の方にこのような欄がありますので、チェックを入れてください。


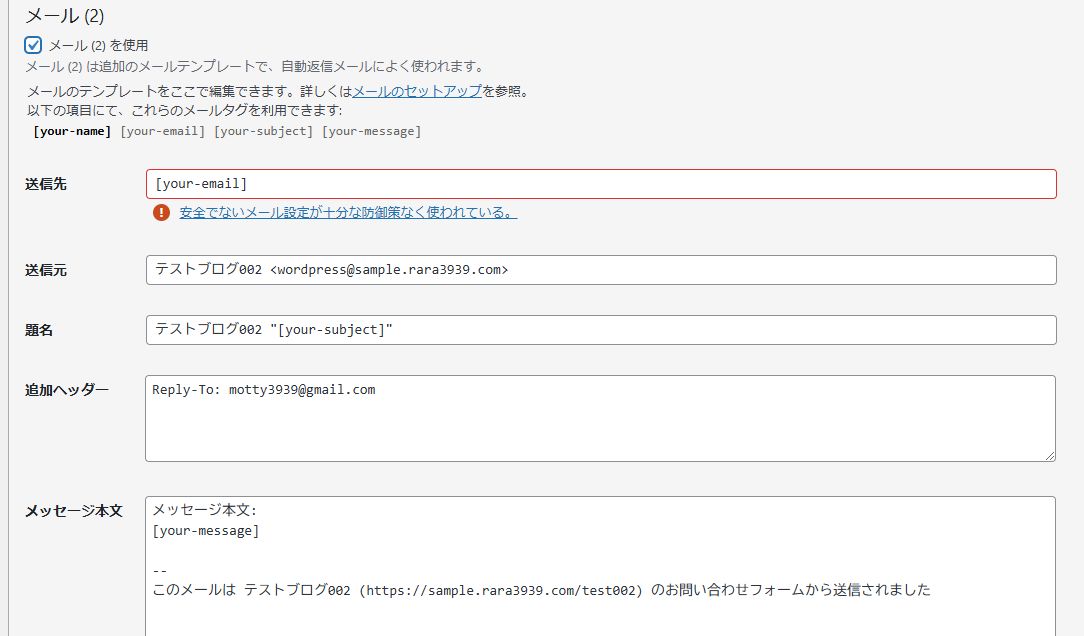
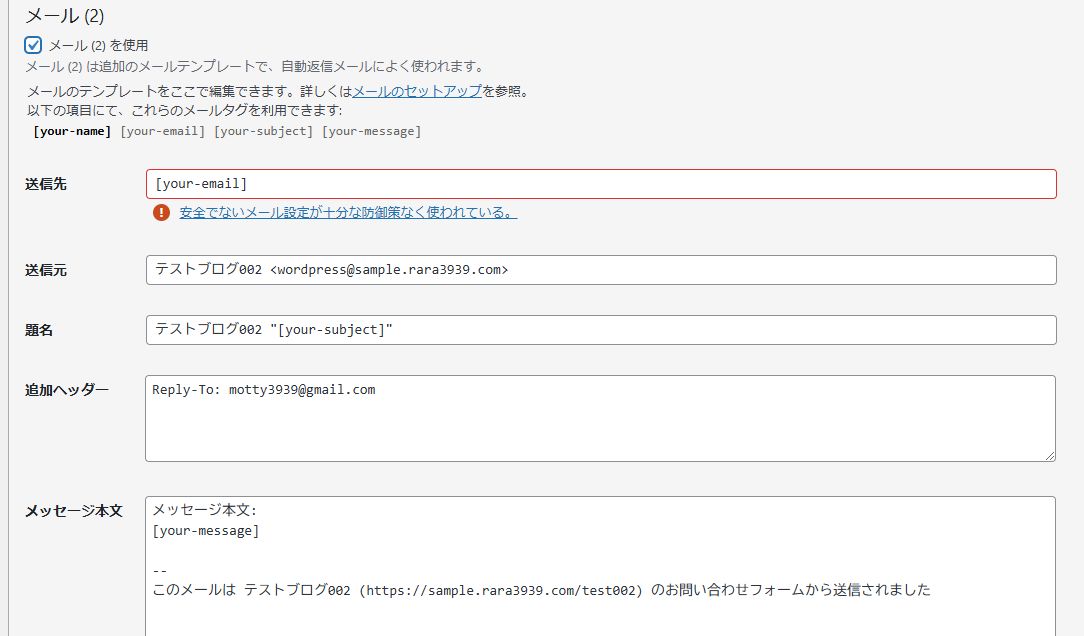
そうすると、その下にこのようなメール設定の画面が現れます。


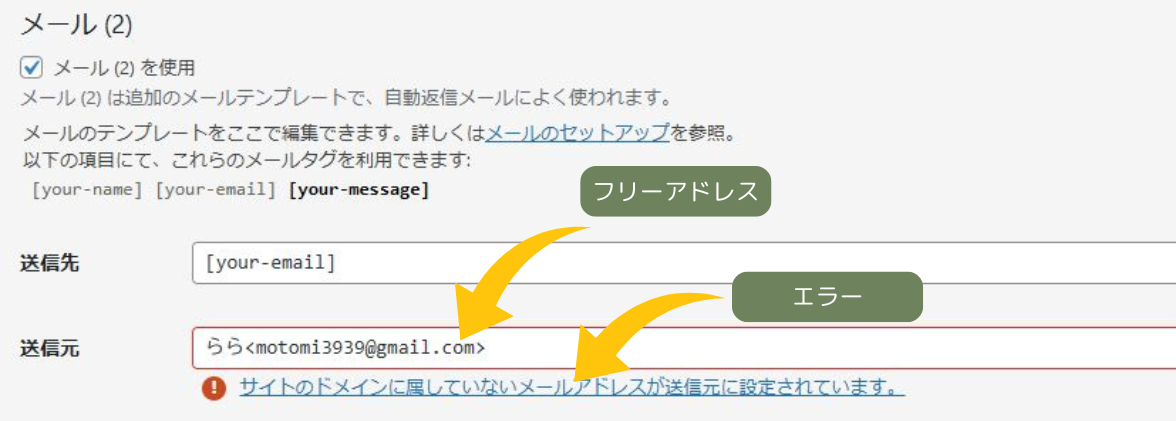
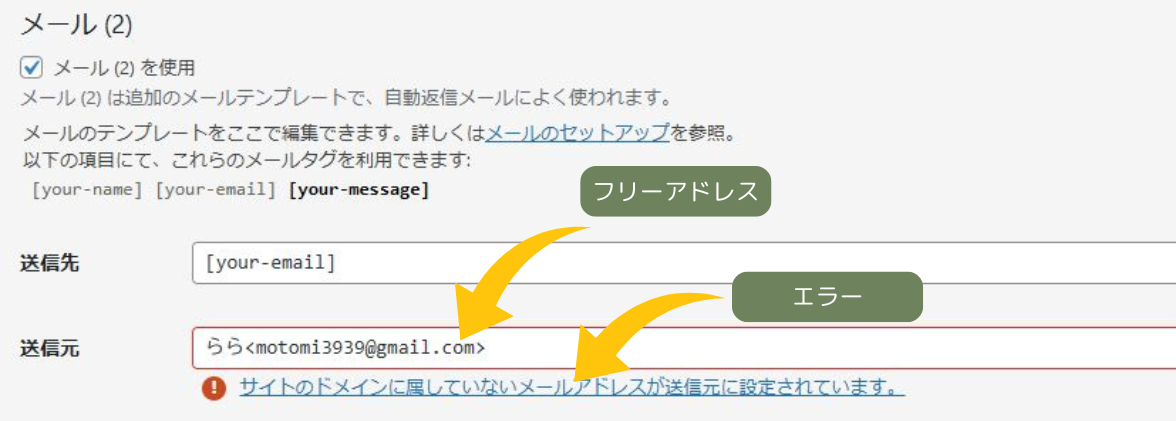
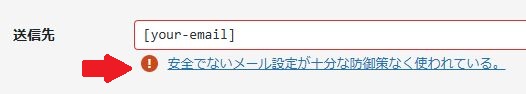
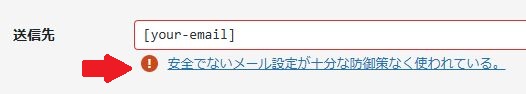
このような「警告」が出る場合があります。
このケースの対処法については、この次の章で解説します。
とりあえず、この警告が出たまま作業を進めていきます。
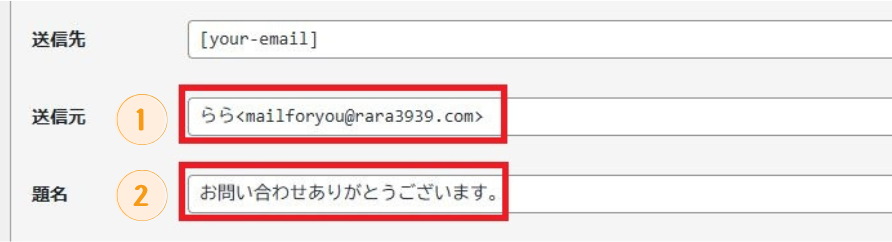
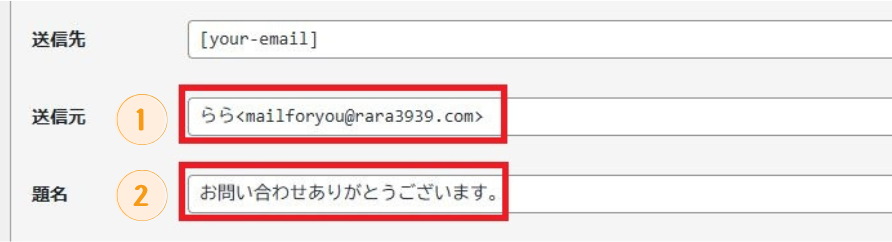
まずはこの2カ所を変更します。


- 読者側に送られるメールの「差出人」の欄に表示される文字です。デフォルトではブログタイトルになっていますが、名前に変えた方がわかりやすいと思います。アドレスも、使用可能なアドレスを入力しましょう。
- 読者側に送られるメールの「件名」の欄に表示される文字です。
ちなみに「送信先」に入っている[your-email]というのは、読者さんがフォームに入力してくれたアドレスを差しています。
この時、送信元のアドレスをフリーアドレスなどに設定するとエラーになる場合があります。この対処法はこのあとの章で解説します。


続いてメッセージを変更します。
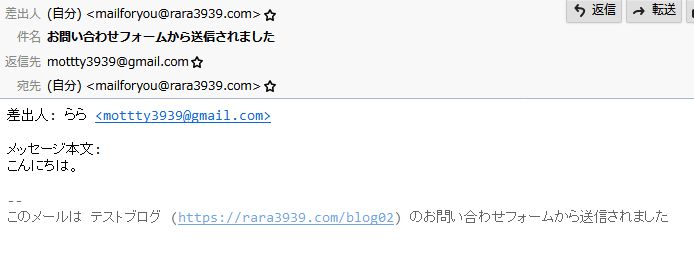
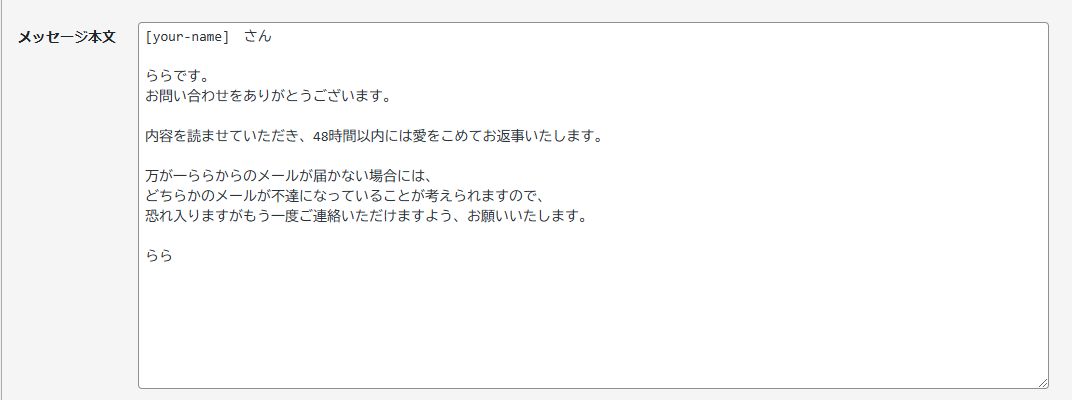
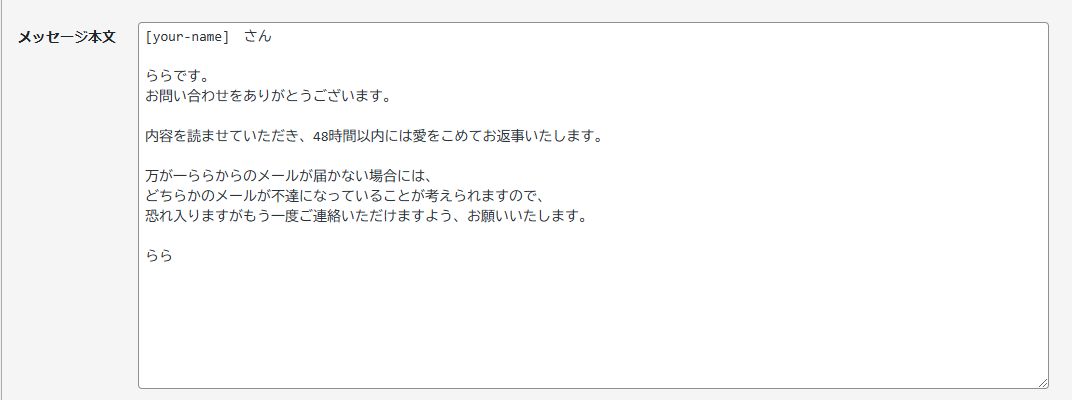
デフォルトのままだと、こんなメールが読者に送られることになります。ちょっと直訳すぎて、何を言われているのかわかりませんよね。


お問い合わせを送ってくれた方にどのような返信メールを送るといいのか、想像しながら書いてください。


ちなみに、1行目の[your-name]は、読者さんがフォームに入力したお名前が入るようになっています。
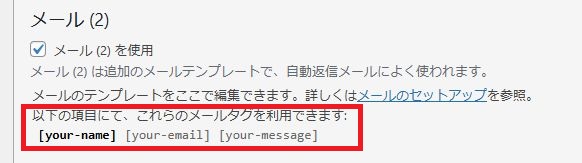
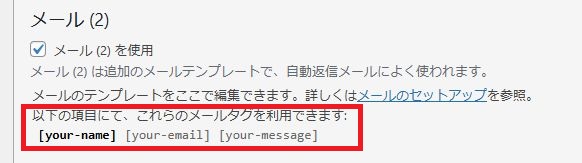
ここに、この3種類のタグが使える旨が書かれています。


先ほどのようにテスト送信を行って、このような自動返信メールが読者側に届けば成功です。





自分が読者になったつもりで送ってくださいね。テストの際、アドレスは同じアドレスでも大丈夫ですよ。
「安全でないメールが十分な防御策なく使われている設定」の対処法
contact form7の設定の際、この画像のように「安全でないメール設定が十分な防御策なく使われている」と警告が出てしまった場合の対処法をご紹介します。


これは、私も表示されて困った経験があり、解決した方法になります。
推奨は「akismet」と「reCAPTCHA」
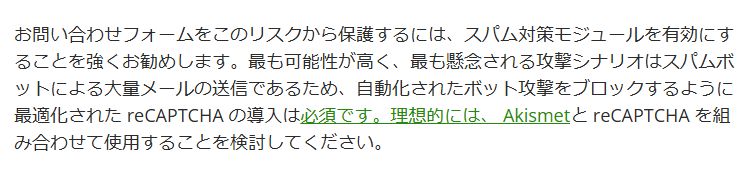
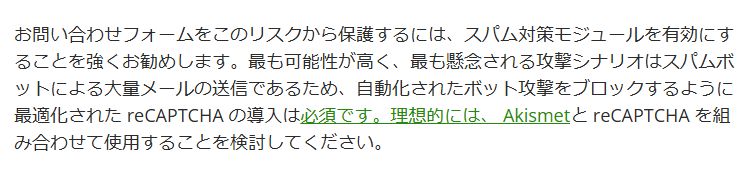
この「安全でないメール設定が十分な防御策なく使われている」はリンクになっており、このリンク先に飛ぶと、このような解説があります。


「akismet」と「reCAPTCHA」を両方使え、と書いてあります。
なので、この2つを導入する方法をご紹介します。
akismetの導入方法
akismet(アキスメット)は、コメント欄から来るスパムをブロックしてくれるプラグインです。
今このページでご紹介しているのは、「コメント欄」ではなくて「お問い合わせフォーム」についてなのですが、
実際、コメント欄からもスパムコメントはやってきますので、そういう意味でakismetは必要です。
akismetの導入方法については、別の記事で解説していますのでご覧ください。
ただし、「akismetでお問い合わせフォームのスパム対策」はしなくて大丈夫です。


reCAPTCHAの導入方法
reCAPTCHA(リキャプチャ)は、Googleが提供するボット対策システムの一つで、ウェブサイト上でユーザーが人間であることを確認するための仕組みです。


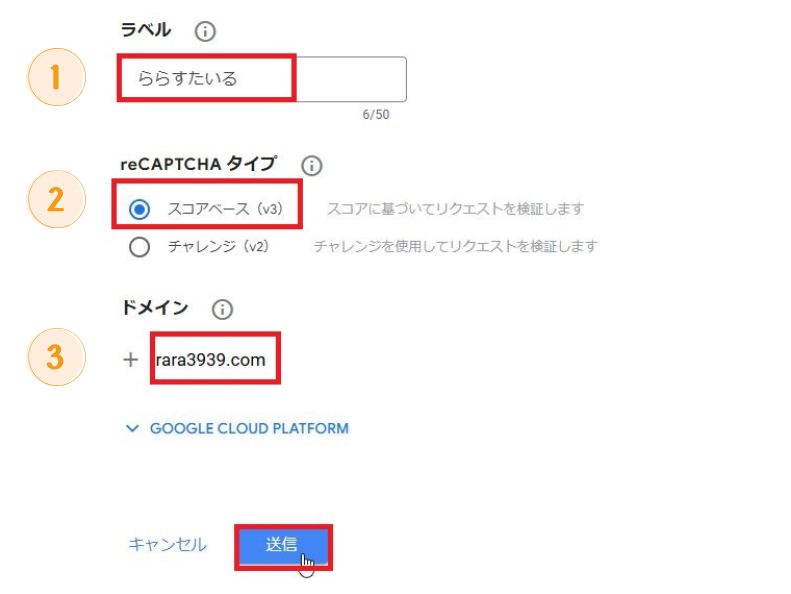
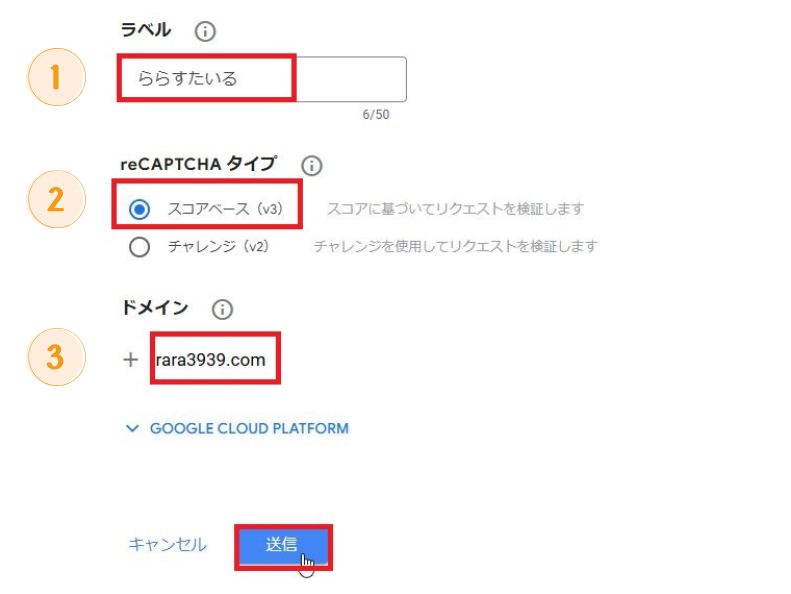
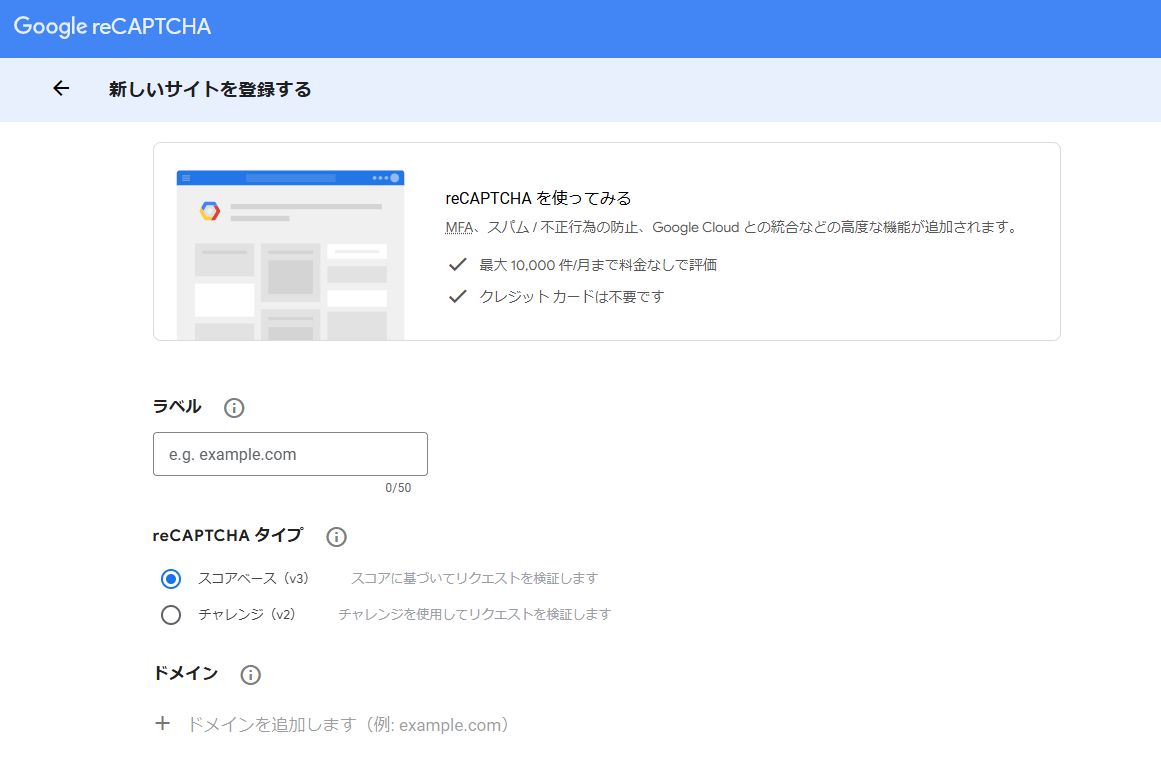
- ここは自由です。ドメインに結び付く名前がいいかと思います。
- 「スコアベース」にチェック
- スパム対策をするサイトのドメインを入力。「https://」は抜いて、サブドメインの部分も抜きます。
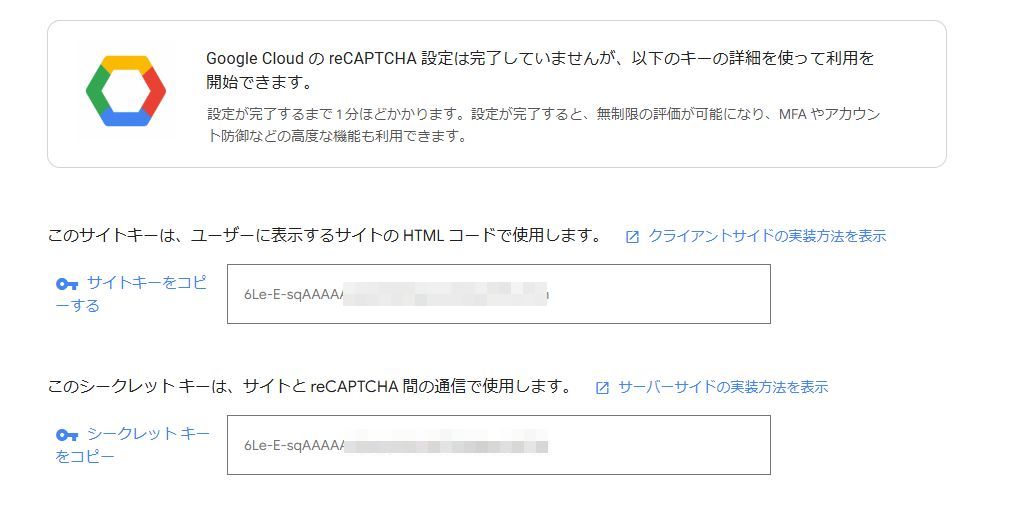
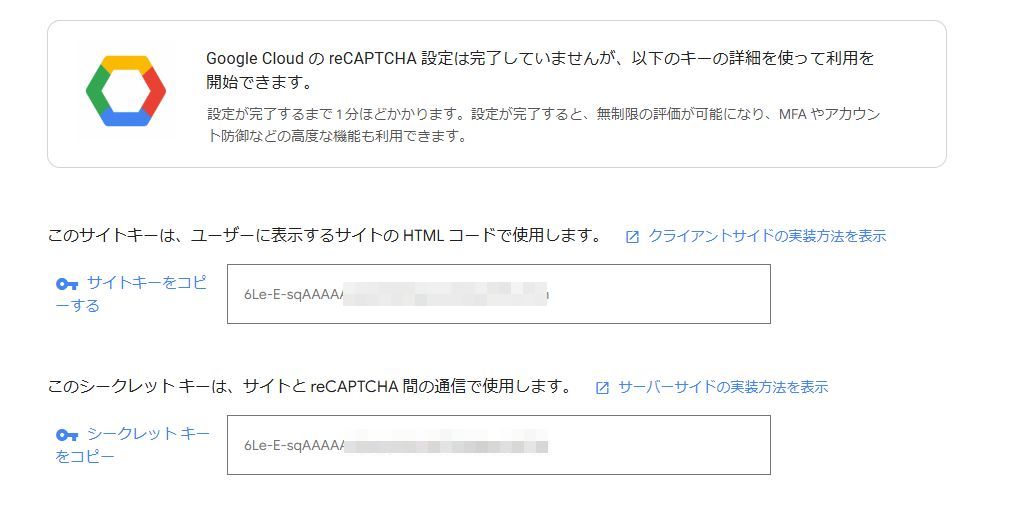
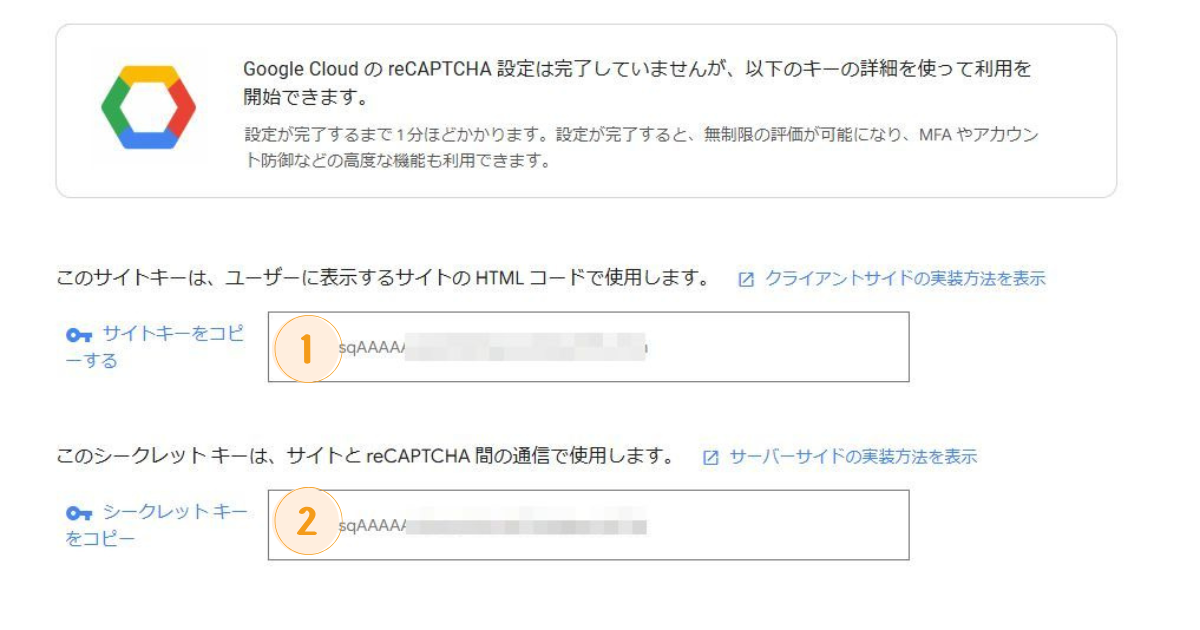
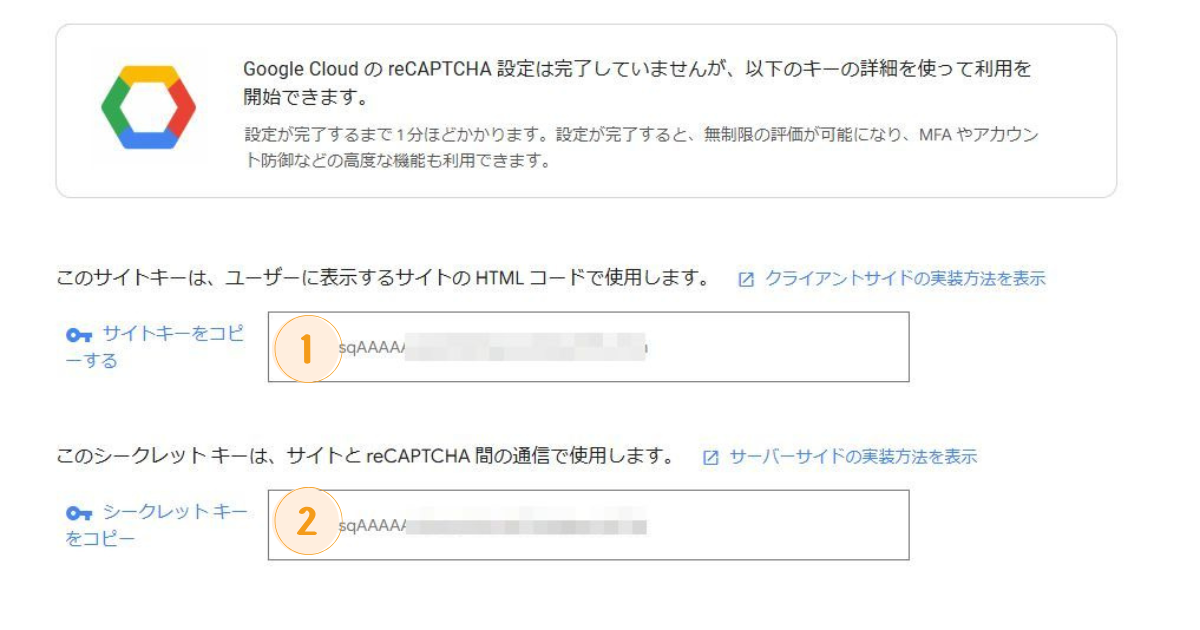
このような画面になりますので、閉じずに置いておいてください。(あとでコピーしに来ます)


ワードプレスに戻り、管理画面のここをクリックして、


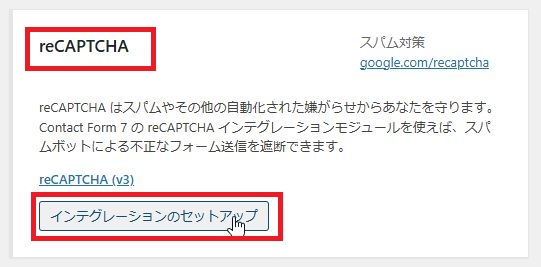
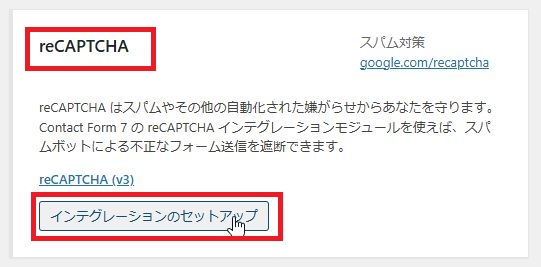
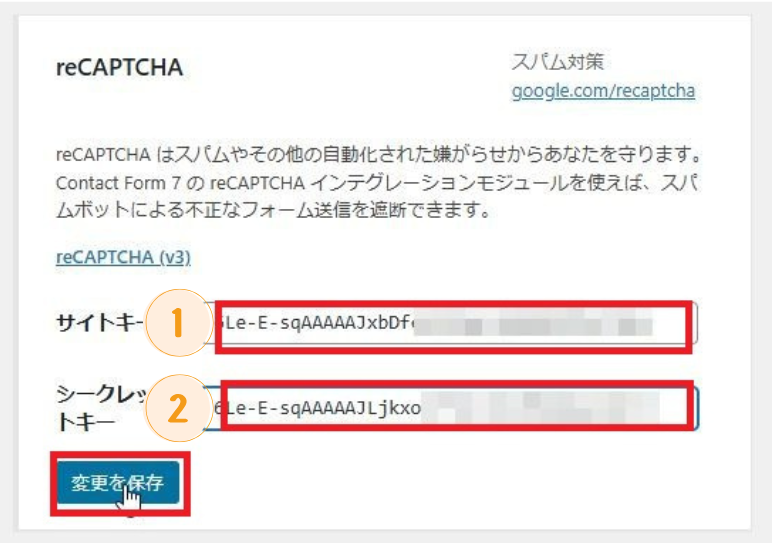
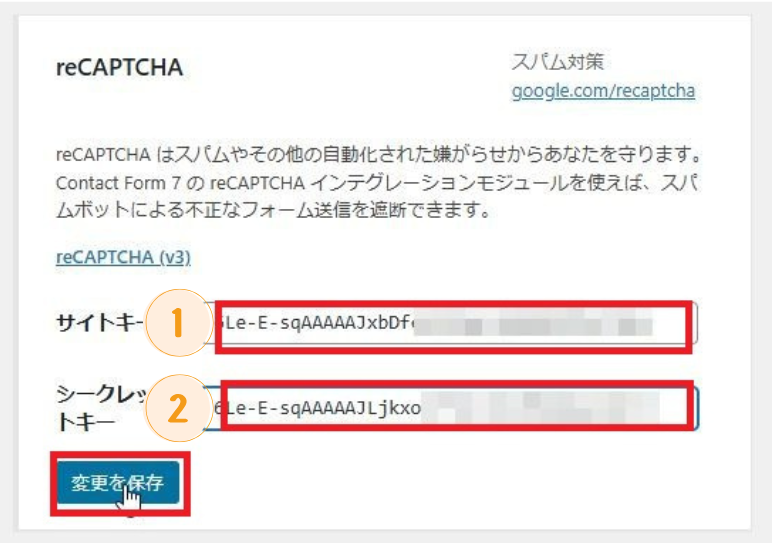
reCAPTCHAの枠の中のボタンをクリックします。


先ほどの画面から2つのキーをコピペして保存します。






以上でreCAPTCHAの導入は終了です。
先ほどの警告もキレイに消えています。


「サイトのドメインに属していないメールアドレスが送信元に…」の対処法
contact form7のメール設定で「サイトのドメインに属していないメールアドレスが送信元に設定されています」とエラーになった場合の対処法をご紹介します。
このエラーの意味は、「サイトとアドレスのドメインが違うよ!」ということです。
なので、お問い合わせフォームを設置するブログのドメインを使ったアドレスを作成して、それを使用すればOKです。
ドメインを使ったアドレスの作成方法
ドメインを使ったアドレスの作成は、サーバーの機能で行います。
ここでは、エックスサーバーで作成する方法をご紹介します。その他のサーバーの場合は、各サーバーのマニュアルをご覧ください。


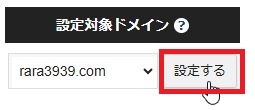
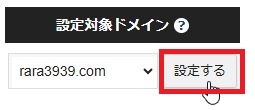
対象のドメインを、お問い合わせフォームを設置するブログのドメインに合わせます。


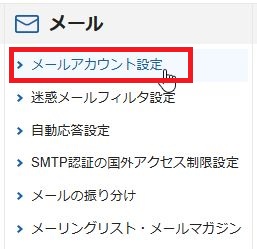
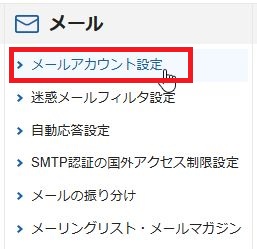
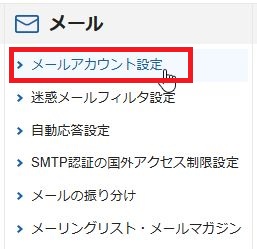
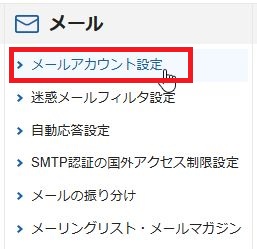
メールアカウント設定へ移動します。


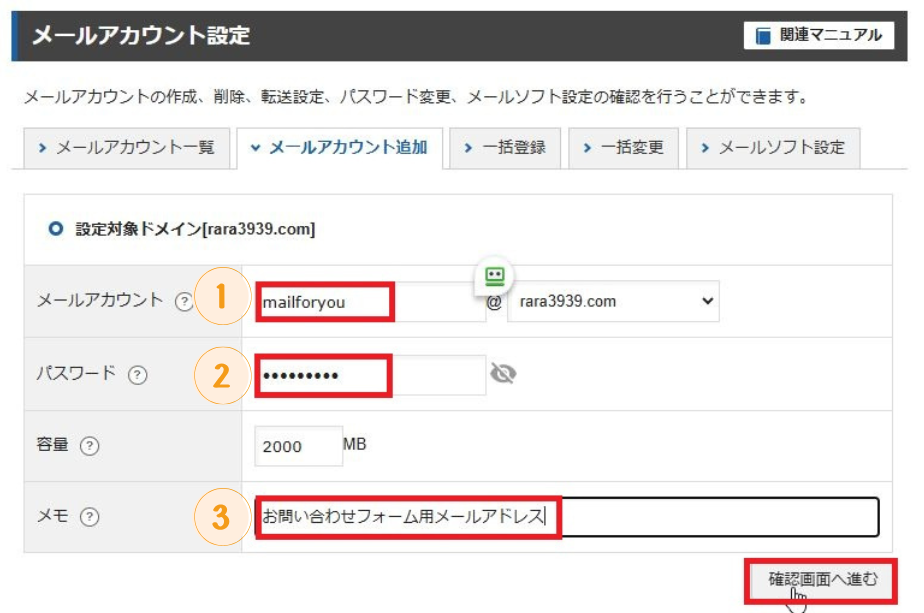
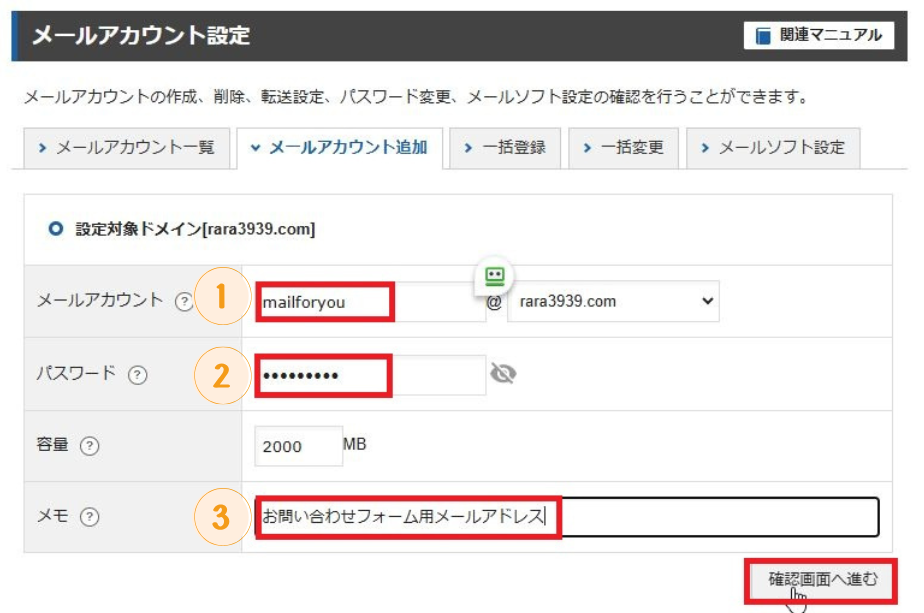
「メールアカウント追加」タブで、3箇所入力して確認画面へ進み、決定します。


- アドレスの@マークの左側の文字を入力します。
- パスワードは好きなもので大丈夫です。一応どこかにメモしておいてください。
- ここは、フリー入力です。未記入でもOKです。
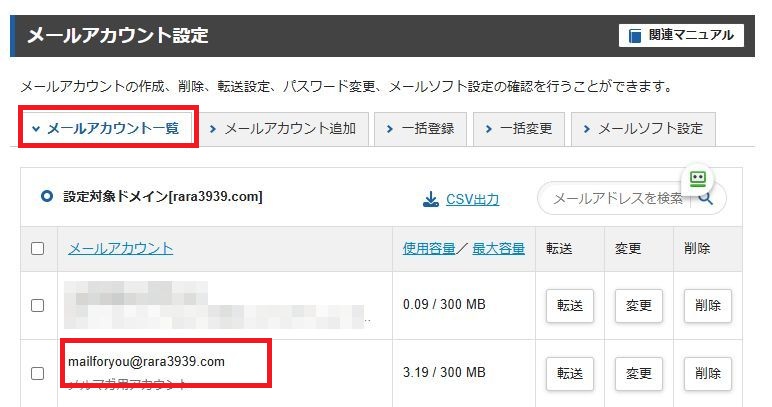
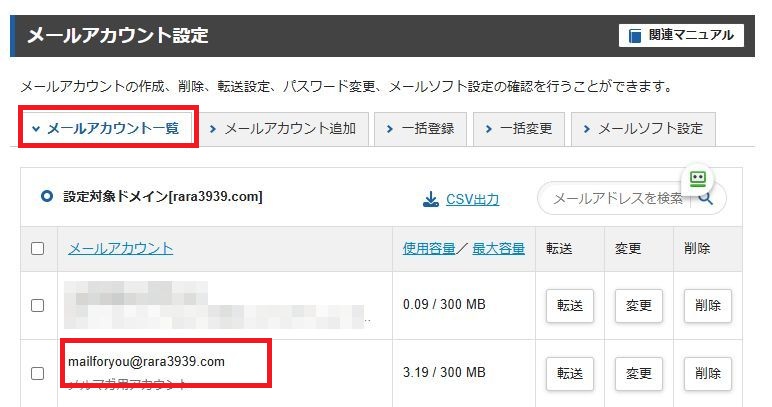
「メールアカウント一覧」に載っていれば成功です。


ここで作ったメールアドレスを、contact form7の設定で、Gメールの代わりに使用してください。
ドメインのアドレスをGメールに転送する方法
このようにして、ドメインを使用したアドレスが作成できましたが、
お問い合わせのメールは、普段使っているアドレスに送られてきた方が便利ですよね。



そんなところにメールを送られても、チェックが煩わしいし、見逃してしまうわ
ですよね。
なので、普段使用しているメールに転送する方法をご紹介します。
先ほどの「メールアカウント設定」の


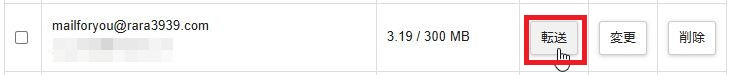
「メールアカウント一覧」の該当アドレスの行の「転送」ボタンをクリックしてください。


ここは「残す」で大丈夫です。


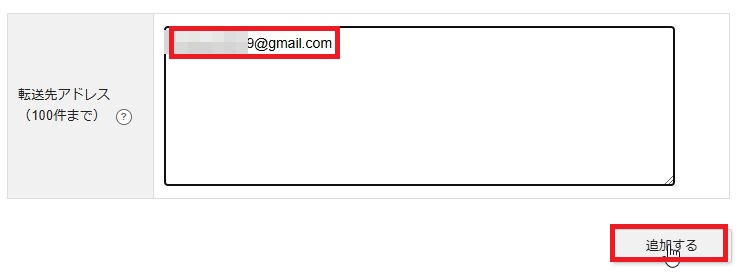
この四角い枠の中に、転送したいアドレスを入力して追加してください。いくつでもOKです。


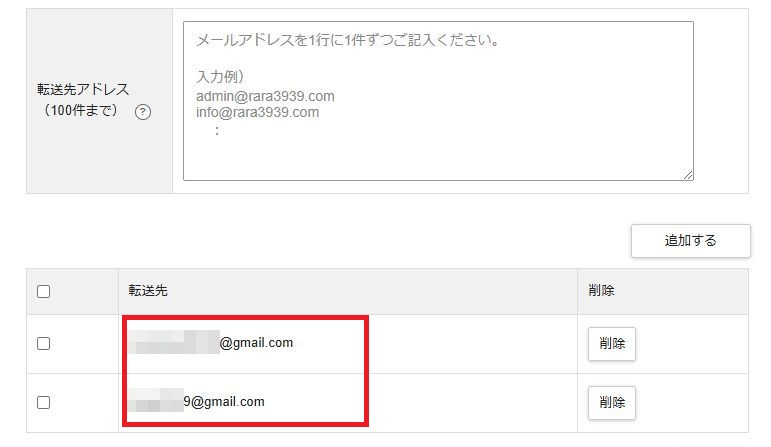
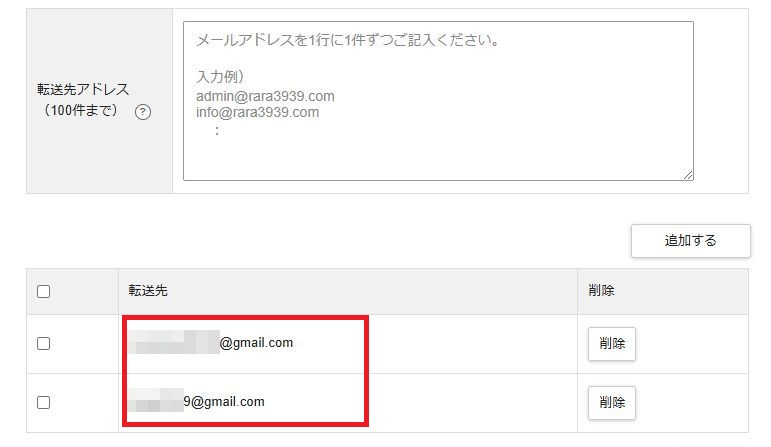
その下の部分にリストが載れば成功です。


これで、普段使用しているGメールと同様に扱うことができます。
お問い合わせに返信する方法
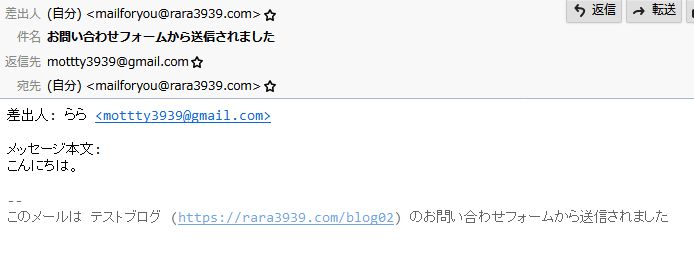
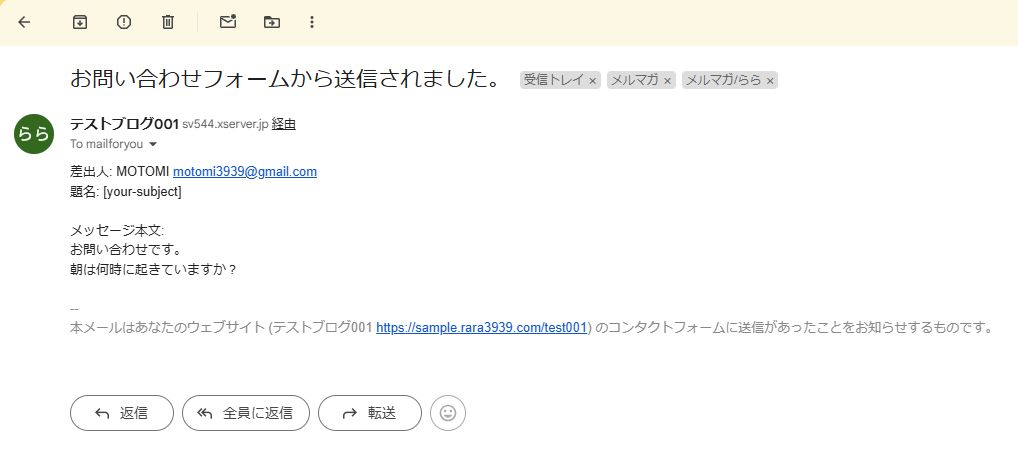
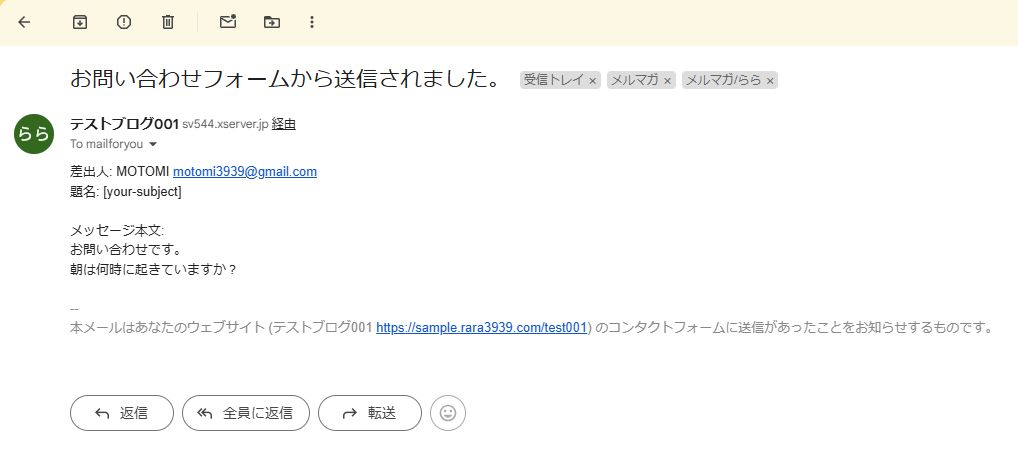
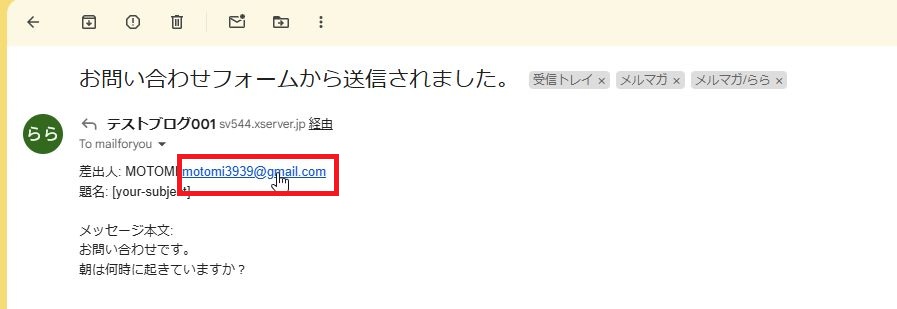
お問い合わせフォームからお問い合わせが送信された時、あなたの方にはこのようなメールが届きます。
MOTOMIさんという方からお問い合わせが来たようですね。


これに対して返信をする時、



そのまま返信しちゃっていいのかな?
と思いますよね。
フォームから送信されているので、そのままreplyで返信したら、どっか変なところに届いてしまいそうですもんね。
でも大丈夫。
そのまま返信しても、ちゃんと差出人に届くようになっています。
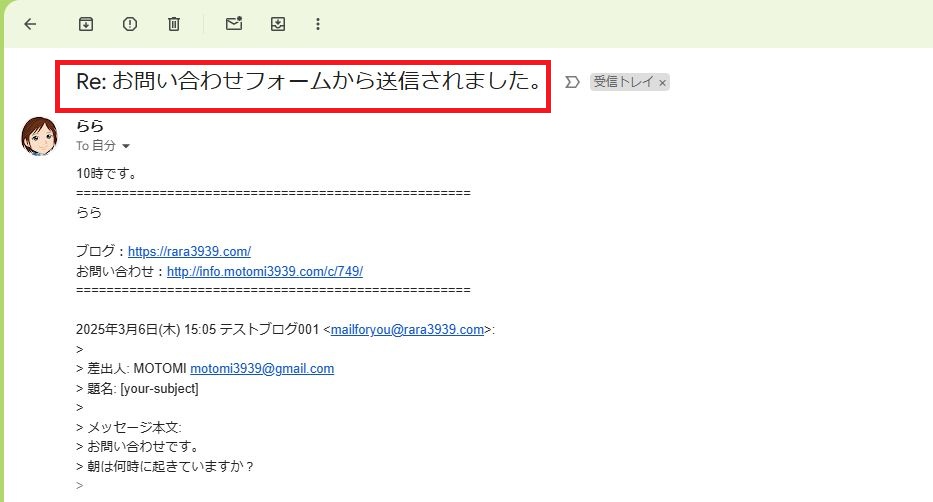
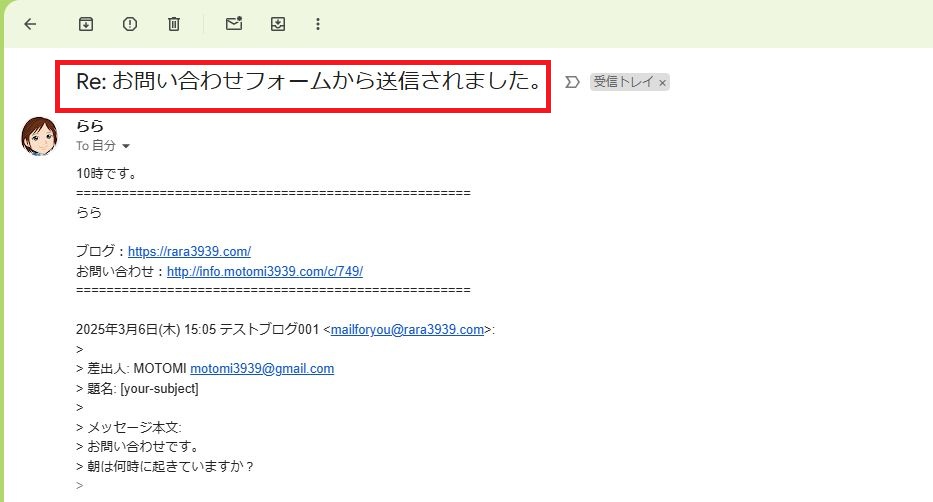
ただし、こんなふうに、いかにも手抜きな感じのタイトルになってしまう可能性があるので、


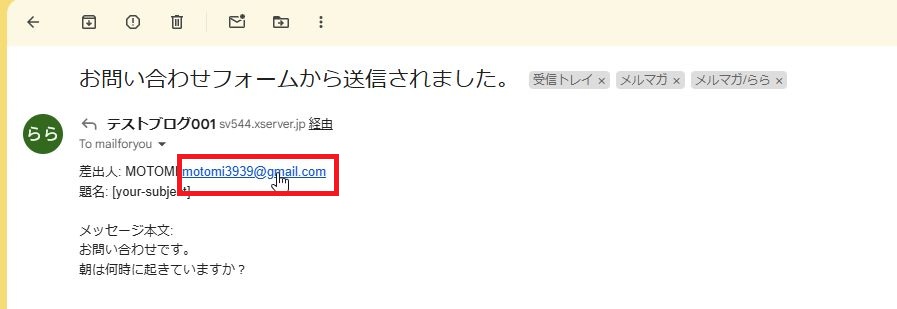
メールアドレスを直接クリックして返信フォームを出す方がおすすめです。


お問い合わせフォームをグローバルメニューに表示させる
お問い合わせフォームを作ったら、ブログに訪問した人がすぐにわかるように、わかりやすい位置にリンクを置いておくことが重要です。
多くの場合、グローバルメニューにお問い合わせフォームへのリンクを載せています。
グローバルメニューの作成方法については、こちらの記事でご紹介しています。





テーマがJINじゃなくても理解できる内容になっていますよ。
まとめ
お問い合わせフォーム、作れそうでしょうか。
ちょっと設定が難しく感じますが、お問い合わせフォームはブログの中でも重要な役割をしますので、ここは頑張って理解してみてください。
┐(´д`)┌ コンタクトフォームは難しいよ!
と思うのであれば、外部のメールフォームにリンクを張るという方法もあります。
メールフォームを利用するならオレンジフォームがおすすめです。
















コメント