ららです。

サイドバーのカテゴリーの
投稿数を表示するにはどうしたらいいんですか?
というご質問をいただきました。
ありがとうございます^^
投稿数というのは、ここの数字のことですね。

そのカテゴリーに分類された記事が何記事あるのかが表示されてます。
これがあると、充実したカテゴリーがわかってイイですね。
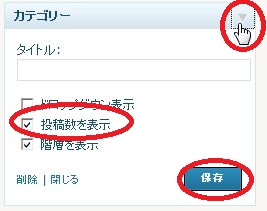
これを表示させるには、
外観 → ウィジェットから

カテゴリーの設定をします。
投稿数を表示するところにチェックして保存してください。

そうすれば、投稿数が表示されるようになります。

でも、上の画像、ちょっと気になることありませんか?
いろんな重要なカテゴリーがあるのに、
「その他」が一番最初って、イヤじゃないですか?
たぶんね、あいうえお順に並んじゃうんだと思うんです。
ららのブログも最初はこうでした。
カテゴリーの並び順は自分で決めたい!
そう思って調べたところ、ぴったりなプラグインがありました。
そのプラグインについては、こちらの記事をごらんください。
















コメント