ららです。
ワードプレスでブログを作ろう!と決意して、
サーバーを借りてドメインも取って、よくわからない横文字の嵐をくぐり抜けて、
やっとの思いでワードプレスが立ち上がった!
…と思っても、
立ちあがったのは単なる枠だけで、中身は空っぽ。
「Hello!World!」というたった1行の記事が入っているだけ…。


テーマをインストールしたとて、状況はほとんど変わらず…。
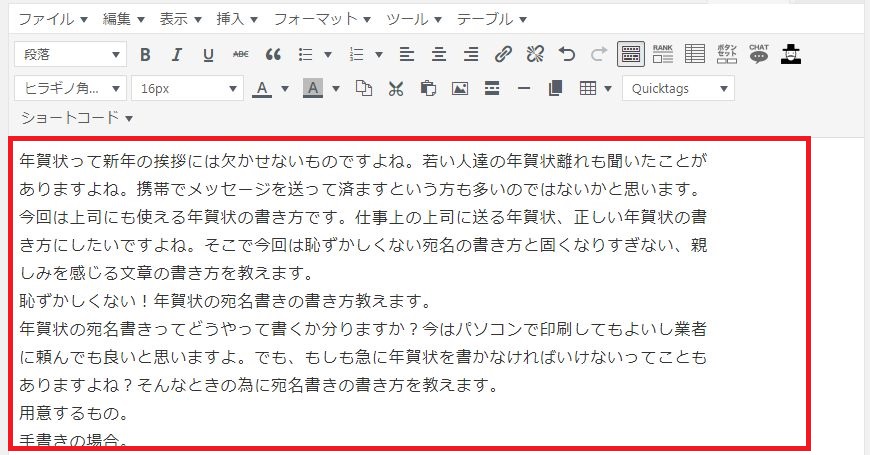
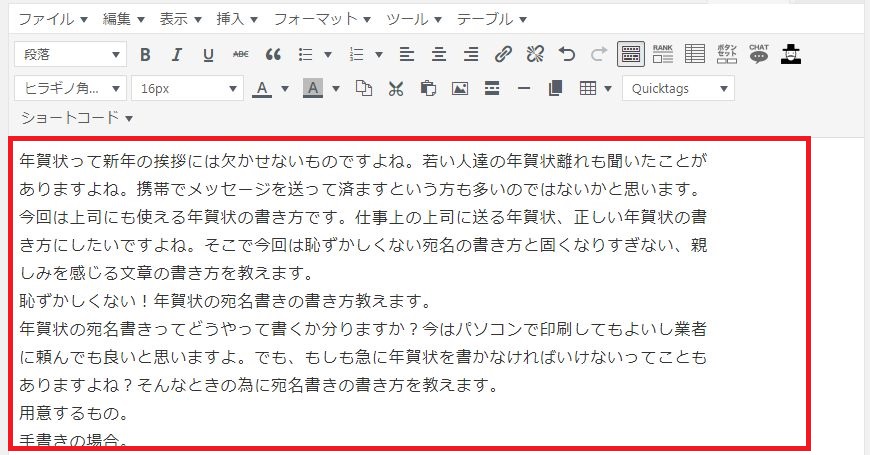
これは有料テーマの「JIN」をインストールした直後ですが、記事が入ってないからめっちゃ寂しい感じです。

これじゃ~、ブログのカラー設定をしようにも、
記事がどんな感じになるのかわからないのでピンときません。

テンション下がるわ~
ですよね。
そんなあなたに、「とりあえず」の記事をサクッと投稿する方法をご紹介します。
気合いの入った投稿方法はあとから学ぶとして、今はとりあえず「これだけできれば記事として成り立つ」という、最低限の手順を覚えちゃってください。



ワードプレスは扱い方が難しくって記事が書けないよ…
と思っているあなたにもぴったり。
めっちゃ簡単ですので、どんな初心者さんでも記事が投稿できます。
記事投稿の準備
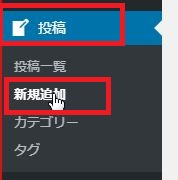
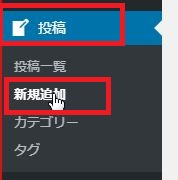
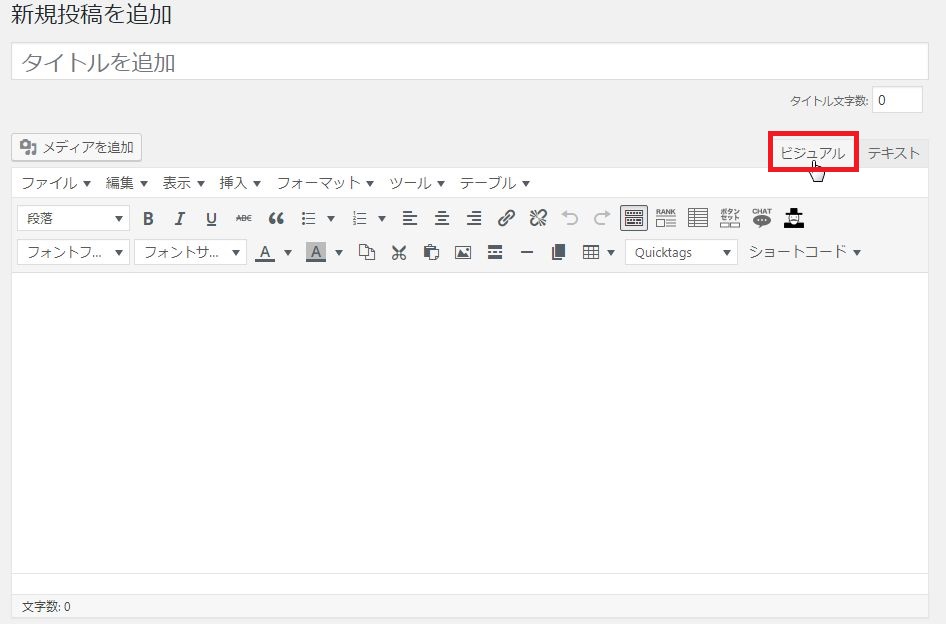
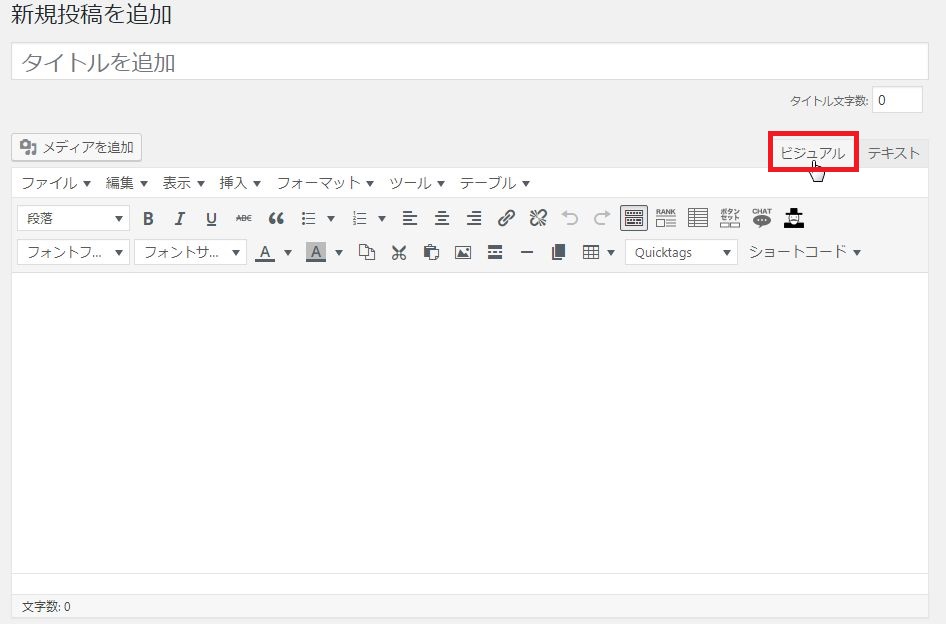
記事は、投稿→新規追加から投稿します。


こんな画面に記事を書きこんでいきます。ビジュアルモードに切り替えておいてくださいね。


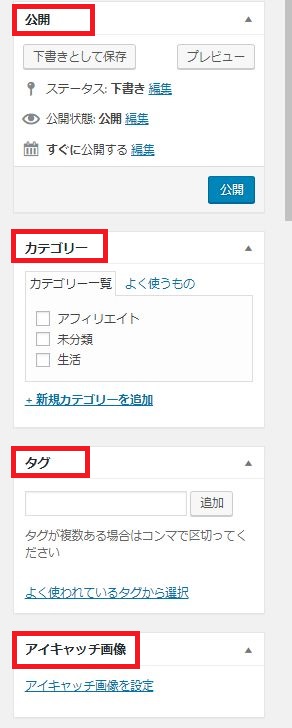
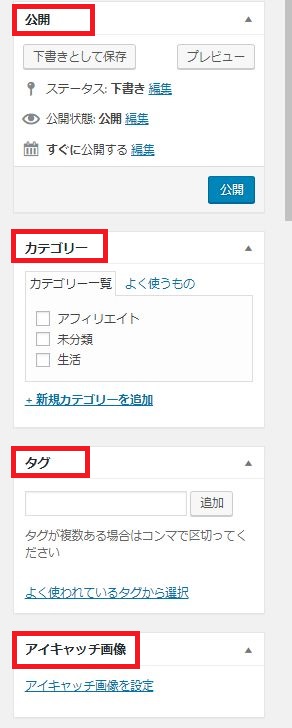
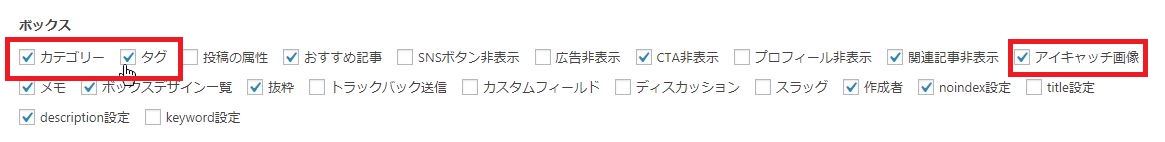
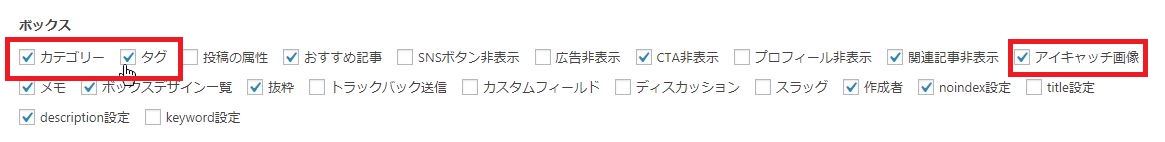
画面の回りにはたくさんの設定ボックスが並んでいますが、この4つを見つけておいてください。
それ以外は今は使いません。


タイトルをマウスでつかんで動かすと動きますので、並べて置いておくとわかりやすいですね。


先ほどの4つがどうしても見つからない場合、もしくは、他の項目が目障りの場合には、
右上の表示オプションをクリックして


必要なものはチェックが入っていることを確認、不要なものはチェックを外すことで表示されなくなります。


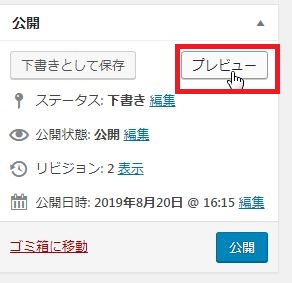
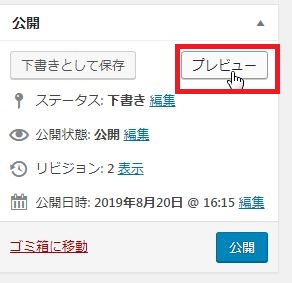
記事の保存とプレビューの方法
記事を書き始める前に、覚えておきたい2つの機能をご紹介します。
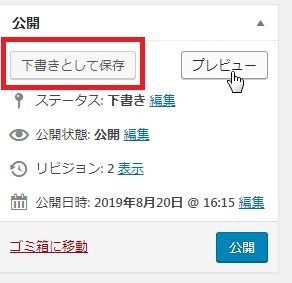
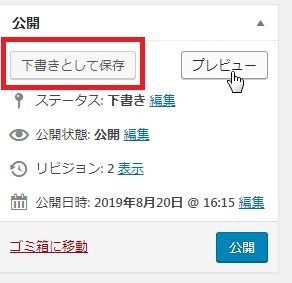
保存機能
せっかく書いた記事が消えてしまったら悲しいので、このボタンで定期的に保存してください。
下書きとして保存されるので、公開されませんので大丈夫です。


プレビュー機能
文章を書いていると、実際のブログでどう見えるのか?がすごく気になります。
ここをクリックすると、それががわかります。プレビューは別タブで表示されます。
単なるプレビューで、公開はされていませんのでご安心ください。


では、次の章からは実際にブログを書いていきます。
STEP1:記事の入力方法
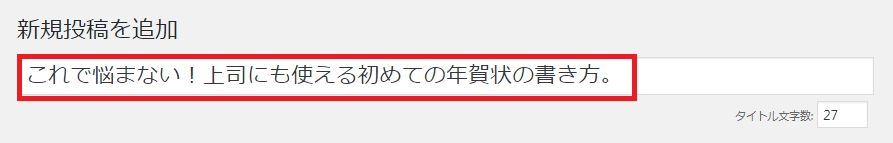
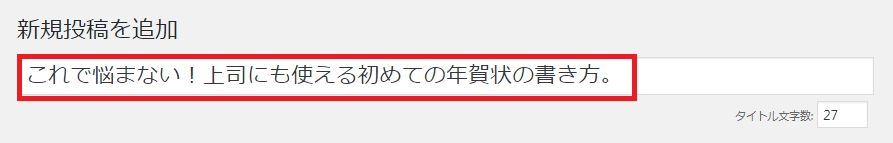
記事タイトル
記事タイトルはここに入力します。
文字数が表示されているのはテーマの仕様なので、表示されない場合もあります。


記事本文
記事本文は、この大きな空白に入力します。
大きいとは言っても比較的小さなスペースなので、どこか別の場所に本文をまとめて書いてからコピペした方が書きやすいかもしれないですね。


STEP2:改行のやり方
記事本文は、読者さんが読みやすいように適度に改行をしましょう。
改行のやり方には2種類ありますので使い分けてください。
Enterキーで改行する方法
この、ダラダラ書いた文章を改行しようと思います。


Enterキーをポンと叩いて改行すると、このような大きな間隔が空きます。
これは、行を変えるというよりも、「段落を変える」イメージです。
↓ ↓ ↓


Shft+Enterで改行する方法


Shiftキーを押しながらEnterを押すと、このように隙間がない改行になります。
↓ ↓ ↓


STEP3:見出しを付ける方法
記事本文には、
- 箇条書きにしたり
- 四角で囲ったり
- 黄色いマーカーを引いたり
いろいろな装飾の方法がありますが、
絶対に必要なものを1つ選べと言われたら、見出しです。
何はさておき、見出しだけは絶対に付けてください。
見出しがないと目次も作られませんし(目次は自動で作られます)、読者さんも非常に読みにくいです。
見出しの使い方
見出しには、見出し1、見出し2、見出し3…と番号がついています。
これを順番に使っていくのですが、見出し1は記事タイトルが使用していますので、見出し2以降を使用します。
見出し2、見出し3、見出し4…と、親、子、孫…の関係になっていますので、
いきなり見出し3を使ったり、見出し4の次が見出し3だったりしないようにしてください。
見出し2のつけ方
見出し2をつけたい文章の前後をEnterで改行をして、選択状態にします。


上のメニューの「段落」をクリックして、見出し2をクリックします。


そうすると、見出しの部分に修飾が付きます。
どんな修飾がつくかはテーマのデザインによりますので、あなたのブログはこの図の通りではないかもしれません。


見出し3のつけ方
見出し3も見出し2とまったく同じやり方です(見出し4も見出し5も同じです)。
見出し3をつけたい文章の前後に改行を入れて選択して、


段落の見出し3をクリックすればOKです。


このように修飾が付きました。


STEP4:カテゴリーを設定する
記事を書き終わったら、カテゴリーを設定してください。
カテゴリーというのは、記事のジャンルのようなもので、読者さんからすると目次の役割をします。
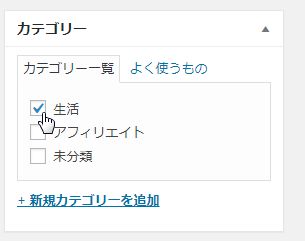
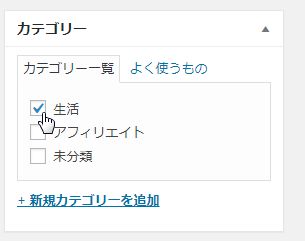
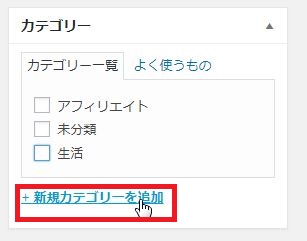
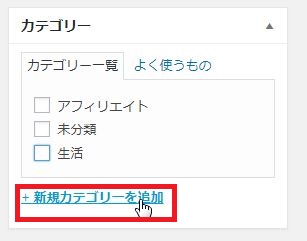
カテゴリーはここで設定します。


最初は「未分類」しかないので、こちらから新規のカテゴリーを必要に応じて追加していきます。


1記事で複数のカテゴリーを設定することも可能ですし、あとから修正もできますので、最初のうちは気軽に考えて大丈夫です。
STEP5:タグを設定する
タグは、カテゴリーと似ていますが、カテゴリーとはまた違った切り口で分類することができます。
SNSのハッシュタグと同じようなものだと思ってください。1記事につき2つか3つがちょうどいいです。
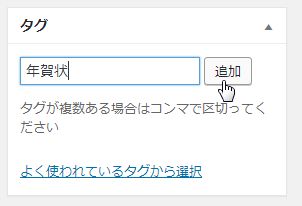
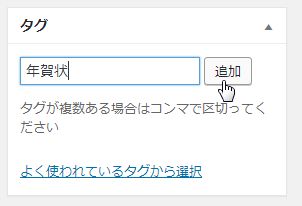
タグの場合はカテゴリーのように選択肢の中から選ぶのではなくて、自分で考えて設定します。追加ボタンを押してもいいですし、Enterキーを押しても追加されます。


STEP6:アイキャッチ画像を設定する
アイキャッチ画像って何だ?
アイキャッチ画像というのは、こういうところに表示される画像のことです。
ブログのTOP画面や


関連記事や


最近の投稿などなど。


画像を探したり編集したりがちょっと面倒ではあるんですが、
今のテーマは、ほとんどアイキャッチがあることが前提に設計されていて、
これがないとブログとして未完成な感じがしちゃいますので、頑張って設定してくださいね~。
アイキャッチ画像の探し方
アイキャッチ画像は、イラストや写真を無料で配布しているサイトから持ってくるのが一般的です。
(画像が作れるとか編集できるって場合には、もっとこだわった画像を作って下さって全然OKです。)
私がいつもアイキャッチ画像を調達しているのは、このサイトです。
>>PhotoAC
>>イラストAC
無料でも使えるんですが、ちょっとした年会費を支払うと取り放題になって使い勝手が良くなるので、私は有料会員になっています。
その他にもこんな無料サイトがあります。
>>ぱくたそ
>>いらすとや
>>ソザイング
他にもググってみるとたくさん出てきますので、お好みのものを探してみてくださいね。
アイキャッチ画像のサイズについて
アイキャッチ画像のサイズは、テーマによって推奨サイズが決まっていますので、各テーマのマニュアル等で調べてみてください。
ただ、最初のうちは、あまりサイズにこだわっていると肝心の記事作成が進みませんので、慣れてくるまでは「横長であること」のみを条件にして探すといいと思います。
少しくらいサイズが違っていても、テーマの方でそれなりに調整して表示してくれます。
でもさすがに縦長や正方形の画像だと、やたら大きく表示されてしまったりするのでやめましょう。
アイキャッチ画像の簡単な作り方
こちらでは、canvaという無料ソフトを使ってアイキャッチ画像を簡単に作る方法をご紹介しています。
私もこの方法で、アイキャッチ画像を用意するのが面倒ではなくなりました。ぜひ参考になさってください。
アイキャッチ画像の設定方法
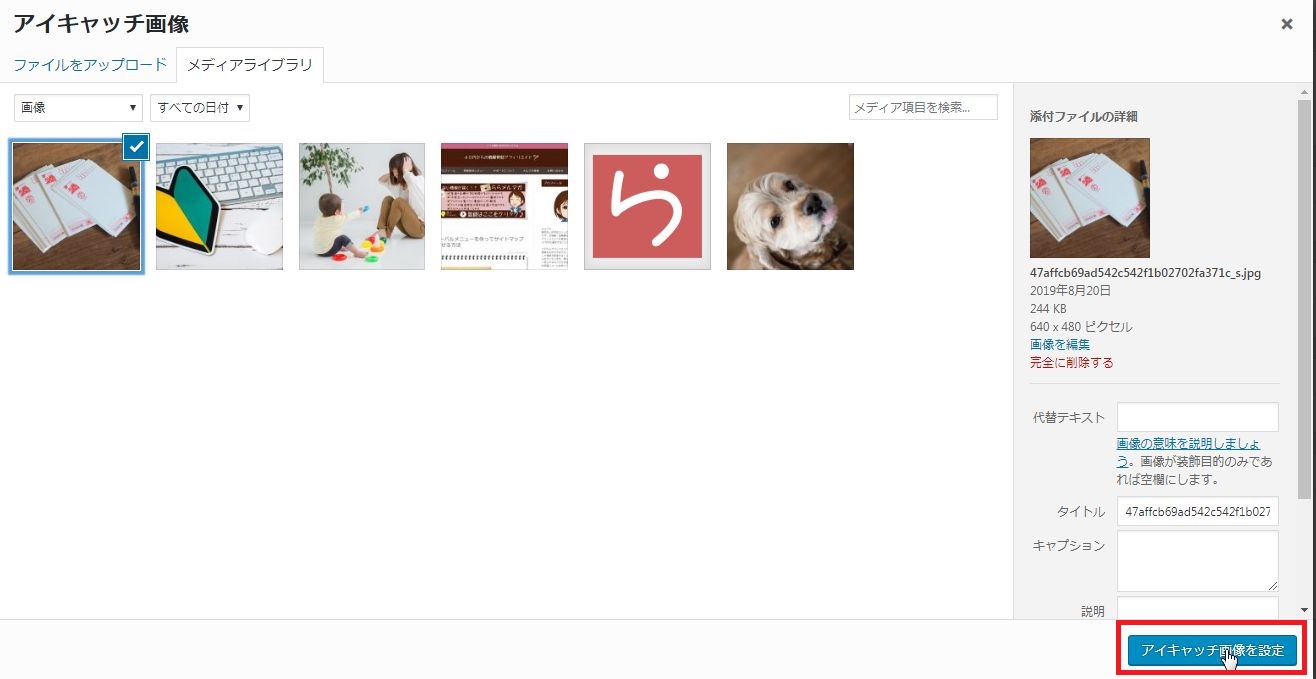
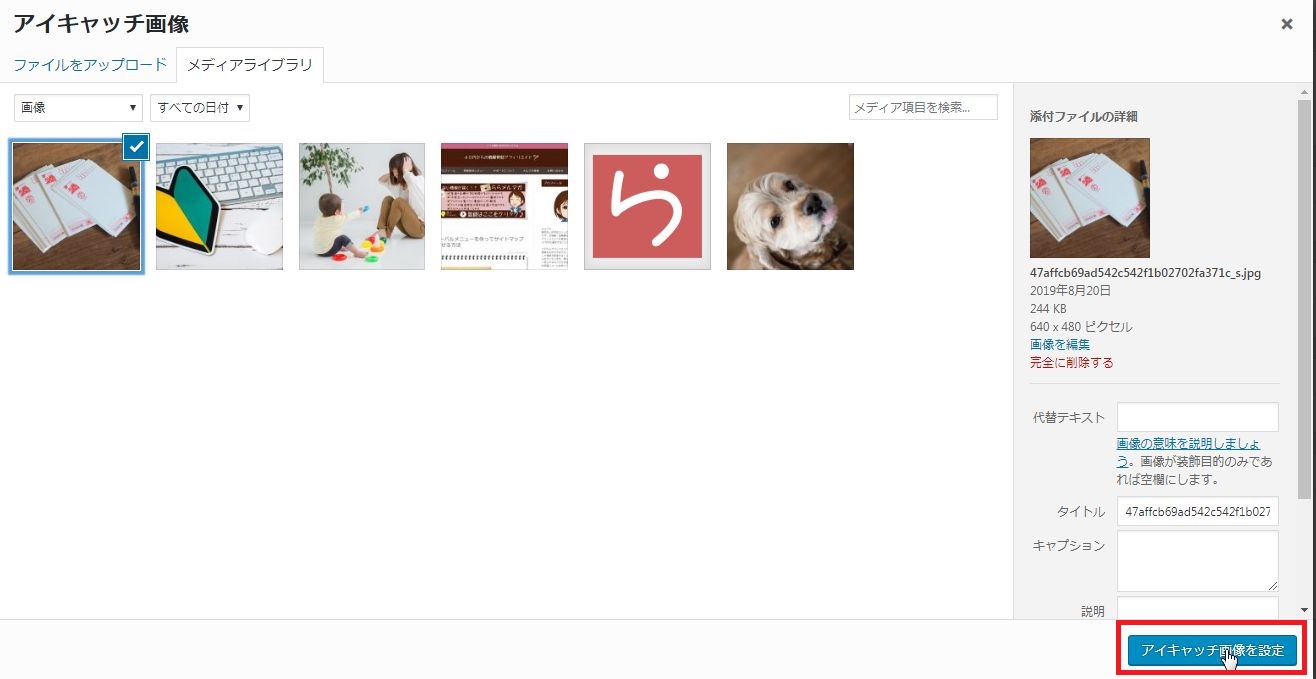
アイキャッチ画像はこのようにして設定します。
記事投稿画面の右側のメニューの中のここをクリックして


画像をドラッグでアップロードして設定ボタンをクリックすればOKです。


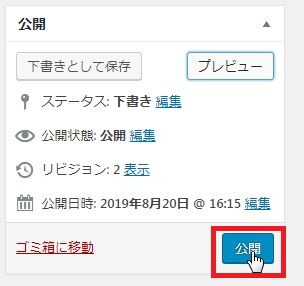
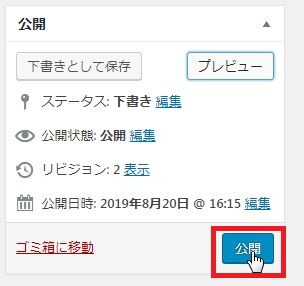
STEP7:記事を公開する
プレビューしておかしなところがなければ、最後に記事を公開してください。このボタンで公開できます。


これで記事の投稿が完了です。お疲れさまでした。
まとめ
いかがでしたか?
思ったよりも簡単じゃなかったですか?
いろいろと機能があるだけに、どれを使ったらいいか迷ってしまって、



ワードプレスって難しいな~
となっていたあなたも、この記事を読んで



これならできるかも!
となっていただければ嬉しいです。
- 記事を書く
- 改行する
- 見出しをつける
- カテゴリーを設定する
- タグを設定する
- アイキャッチ画像を設定する
- 公開する
たったこれだけです。
実は、ブログを挫折する人の原因の1位は「記事が書けない!」なんです。
でもこれは、あなたに才能がないとかそういう問題ではなくて、考えすぎているのが大きな理由です。
「いい記事を書かなくちゃ」「ちゃんとした書き方をしなくちゃ」と、肩に力が入っているといつまでも書けません。最初のうちは「どうせ誰も見てない」という気軽さで、とにかく何記事も、練習だと思って書くことが、上達の一番の近道になります。
まずは、10行でも3行でもいいので、文字を書いて投稿するところからスタートしてみてくださいね。















コメント