ららです。
シリウスの箇条書き(ブレッド)のマークは、
こんなのとか、

こんなのですが、

こんなのにしたいと思ったこと、ありませんか?

これの方法をご紹介します。
シリウスの箇条書き(ブレッド)をチェックマークにする方法
画像を用意する
1)まず、画像を用意します。
サイズは、18px四方くらいを目安にしてください。
こんなやつですね(見えやすいように拡大してます)。

2)このファイルの名前を、arrow_chk.pngとしてください。

この名前にできない場合は、他の名前でもかまいません。
その代わり、一番最後のファイル名指定の場所を、その名前に読み替えてくださいね。

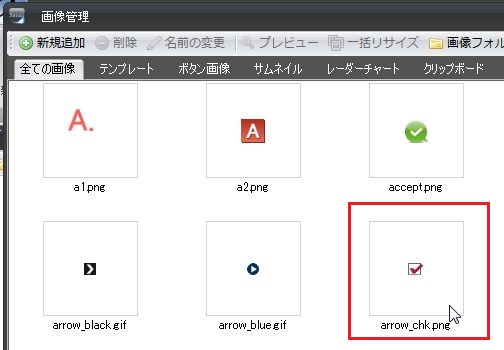
3)それを、画像管理のここにドラッグ&ドロップしてください。
CSSを編集する
1)編集メニューの中の、スタイルシートをクリックします。

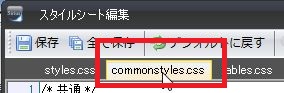
2)commonstyles.cssをクリック

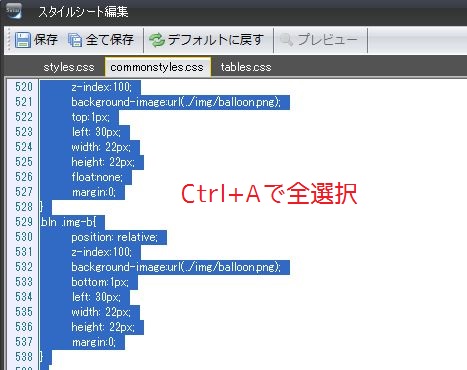
3)出てきた文章を、Ctrl+Aで全選択してコピーし、
テキストファイルに貼りつけて、取っておきましょう(バックアップ)。
いざという時、元に戻せます。

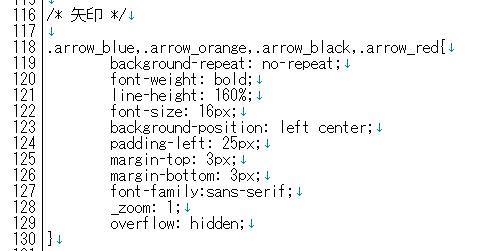
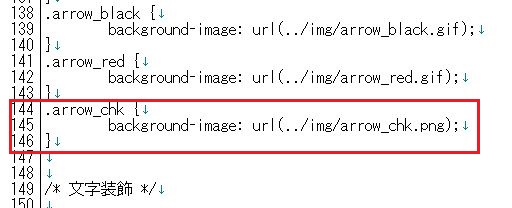
4)このような場所を見つけてください。
ここを編集していきます。
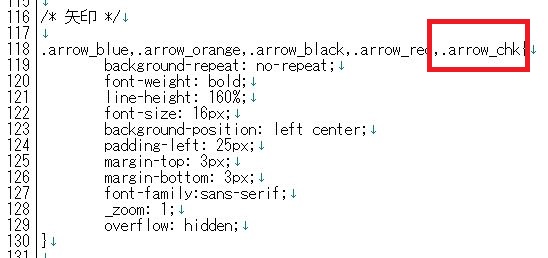
5)まず、ここにこれをプラスします。
.arrow_blue,.arrow_orange,.arrow_black,.arrow_red,.arrow_chk{6)次にすぐ下のココに
7)この3行をプラス。
.arrow_chk {
background-image: url(../img/arrow_chk.png);
}画像の名前を独自の名前にした場合は、「arrow_chk.png」の場所に、その名前を指定してください。
8)保存して、この画面を閉じます。

これで設定は完了です。お疲れさまでした。
次は実際に記事を書いてみましょう。
記事を書いて試してみる
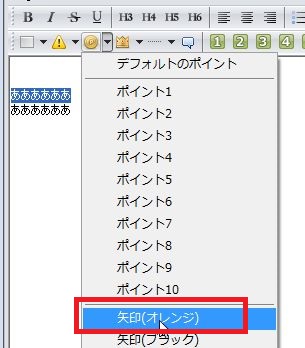
1)文章を書いて、オレンジの矢印マークをつけます。

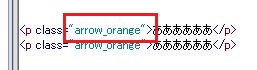
2)こうなっている「arrow_orange」を
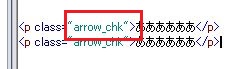
3)arrow_chkに変更してください。
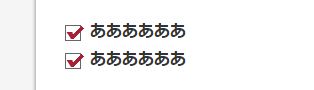
4)プレビューで見てみると、ほら、こうなってますよね。

なっていない場合は、どこかが間違ってます。
最初から見直してみてくださいね^^















コメント