賢威6.2で、
<ul class="checklist"><li>●●●●●</li></ul>とやったときに、チェックリストができるのは便利なんだけど、
ちょっと格好が悪いので、頑張ってカスタマイズしてみることにしました。
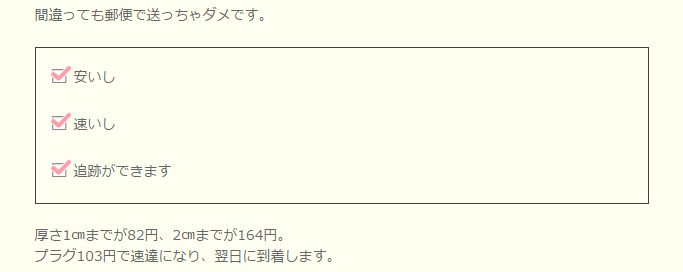
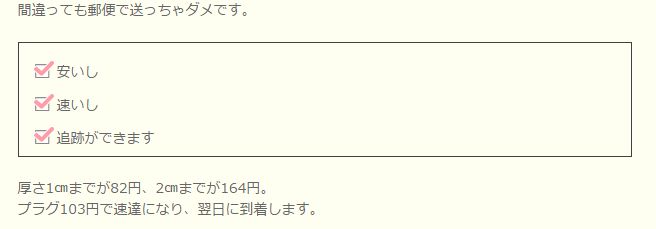
カスタマイズ前はこんな感じ↓ ↓ ↓
ね?恰好悪いでしょ?
ちょっと字が小さいのと、間隔が空きすぎてる。
ん~、気に入らない><
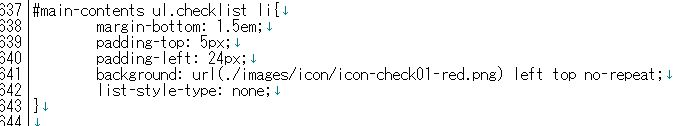
コードはこれ
design.cssの660行目あたり。
四角で囲んである場合って、
paddingとmarginがわかりにくいですよね~。
基本的なpaddingとmarginについては、
こちらの記事にまとめてみましたのでご覧ください。

この場合、ulタグなので、
普通に四角で囲むタグとは、paddingとmarginの意味が、またちょっと違うみたいなんです。
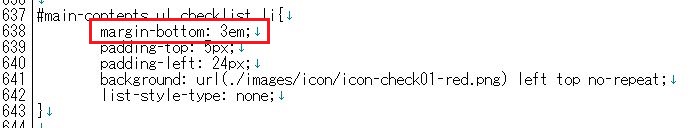
marginを変えるとこうなる
marginを大きくしてみました。
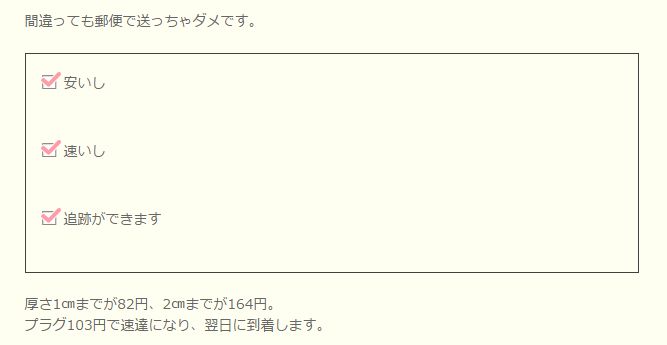
そうするとこうなる。
小さくすると、こうなる。
なるほど。
行間が変わるらしい。
paddingを変えるとこうなる
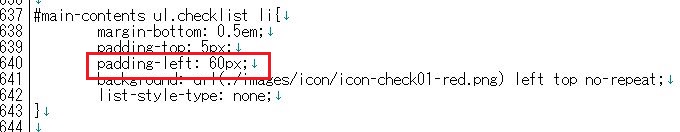
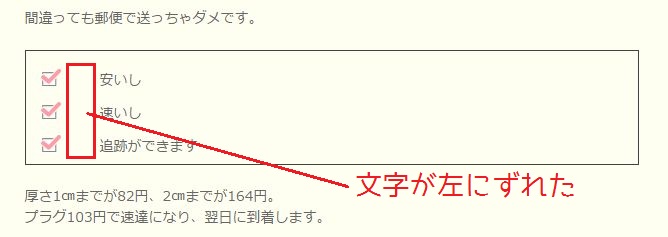
padding-leftを大きくしてみた。
そうするとこうなる。
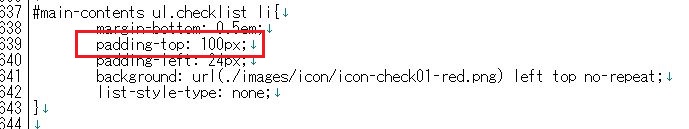
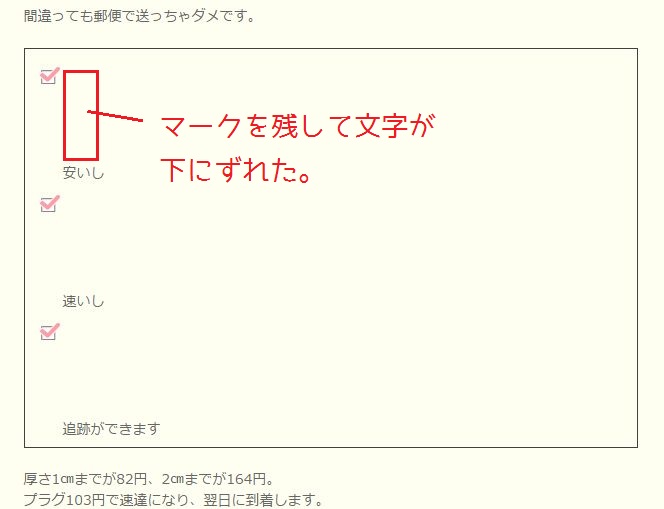
padding-topを大々的に大きくしてみた。
そうしたらこうなった。
結局どうしたか?
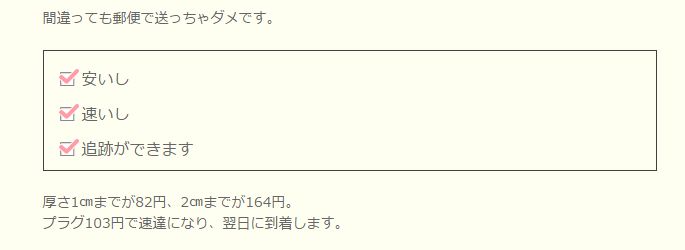
文字の大きさも変更して、こんなコードになりました。
コピペ用
#main-contents ul.checklist li{
margin-bottom: 0.5em;
padding-top: 3px;
padding-left: 24px;
background: url(./images/icon/icon-check01-red.png) left top no-repeat;
list-style-type: none;
font-size: 16px;
}ちょっとは格好よくなったかな?





















コメント
コメント一覧 (0件)
こんにちは、そらです^^
凄いですね!
こんなカスタマイズも出来てしまうんですね。
私も賢威でカスタマイズに挑戦中です。
是非参考にさせてください。
応援しております。
またお邪魔致します^^