ららです。
ららのブログでは、
カーソルを乗せるとピコッと動く画像が多くあります。
たとえばこんなの。
動かなくてもリンク機能は果たしますが、
やっぱり動いた方が楽しいですよね。
最近は、こういう動きをデフォルトでできるテーマやプラグインが存在しますが、CSSで実現するやり方をご紹介します。
カーソルを乗せると、ボタンやバナーなどの画像がピコッと動く方法
cssファイルを開く
まずは、CSSを追加で書ける場所を開きます。
SWELLなど子テーマのあるテーマの場合
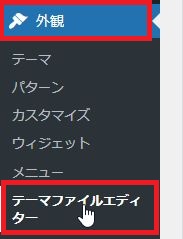
たとえばSWELLであれば、「外観」→「テーマファイルエディタ」から

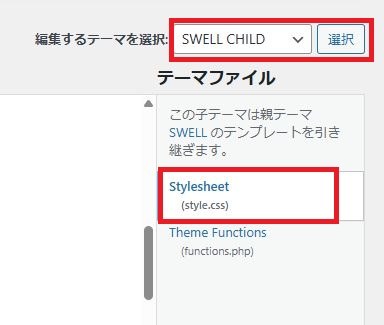
子テーマであることを確認して、style.cssを開きます。

これはおそらく、SWELLでなくても子テーマのあるテーマであれば共通かと思います。
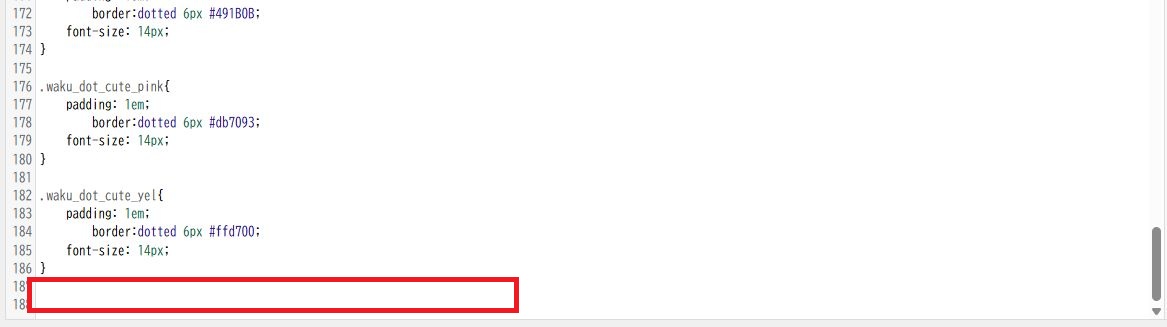
いろいろ書いてあるかと思いますが、最後までスクロールして、一番最後に付け足してください。

それ以外のテーマの場合
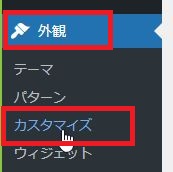
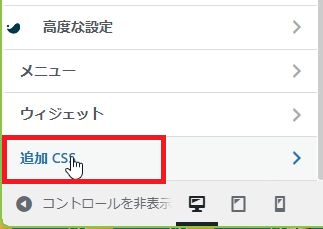
それがダメなら、「外観」→「カスタマイズ」から

下の方の「追加CSS」を開いて、

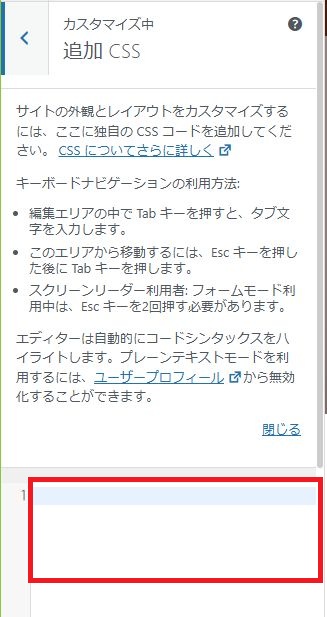
ここに書き込むことになります。

書き込む文章
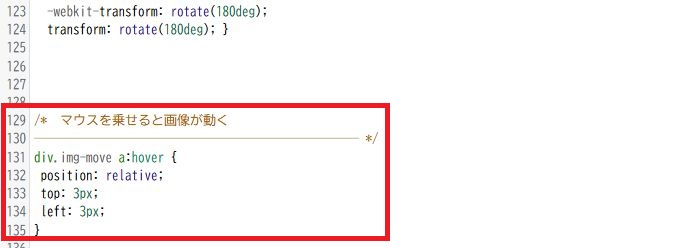
追加するのはこの文章です。
/* カーソルを乗せると画像が動く
───────────────────────── */
div.img-move a:hover {
position: relative;
top: 3px;
left: 3px;
}こんなふうになります。最後は必ず更新してくださいね。

記事内での書き方
CSSを追加したあとは、実際に記事を書く時に、記事内で、そのCSSを使ってくれるよう指定する必要があります。
ブロックエディターの場合
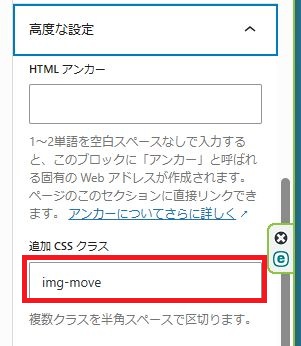
動かしたい画像の設定の部分で「高度な設定」を選択します。

ここに、「img-move」と書き込んで保存します。これでOKです。

ちなみに、「img-move」の文字の意味は、先ほど書き足したこちらのCSSの赤字の部分を入力している形になります。このCSSの名前が「img-move」だ、ということです。
/* カーソルを乗せると画像が動く
───────────────────────── */
div.img-move a:hover {
position: relative;
top: 3px;
left: 3px;
}これはたまたま私がそう命名しただけで、別の名前に変えることもできます。
クラシックエディターの場合
画像を配置してリンクを張ったあと、テキストエディターにして、画像のコードの両はじをこれで囲みます。
<div class="img-move">【画像のコード】</div>さきほどの「らら書店」のバナーは、こんなコードになってます。
(クリックすると拡大します)
以上になります。ぜひマネしてみてくださいね。













コメント