ららです。
ららのブログのテンプレートは「賢威6.2」なんですが、
ちょこちょこを手を加えて、自分好みにしております^^
中でも気に入っているのが、
記事の最初に、アイキャッチ画像と記事の説明文を表示させているところです。
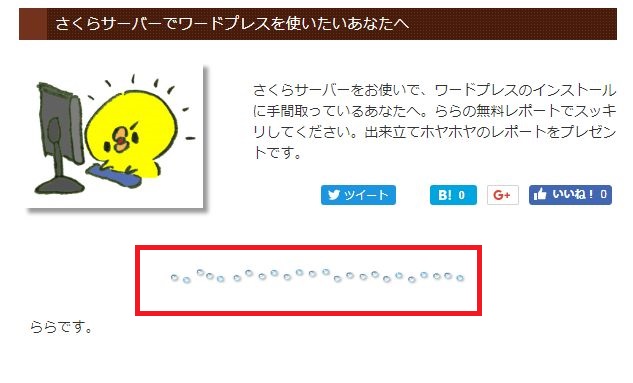
こんな部分です。

そしてさらに、
記事本文との境目をつけるために、ラインを入れています。

記事の最初に、記事の抜粋が載っていると、
どんな記事なのか一目でわかるので、訪問者さまにも優しいですしね。
それのやり方をご紹介します。
カスタマイズの前に

カスタマイズに慣れていない場合は、必ずこの記事に目を通してください。
カスタマイズの基本的なことが書いてあります。

記事の上部にアイキャッチ画像と抜粋を表示させる方法
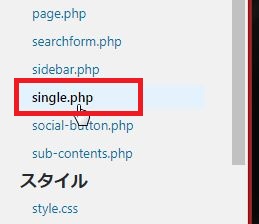
ワードプレス管理画面の「外観」→「テーマ編集」より、single.phpを選択します。

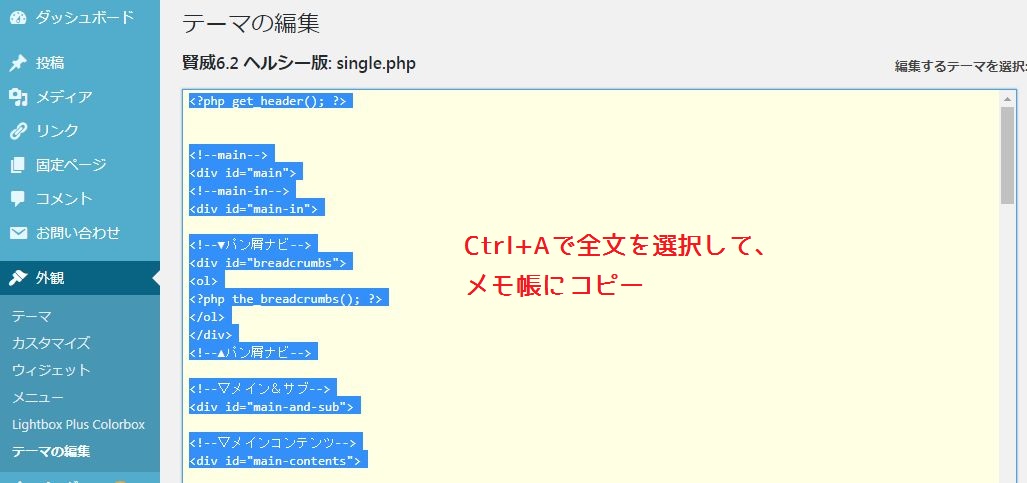
直に編集せず、いったん、もとの文章を全部メモ帳にコピーして
バックアップとして保存しておきましょう。
そのあと、もう一度、別のメモ帳にコピーして、そこで編集を行います。
なぜならその方が、該当箇所を探すために検索機能が使えるのと、
行番号がふってあるので、わかりやすいからです。

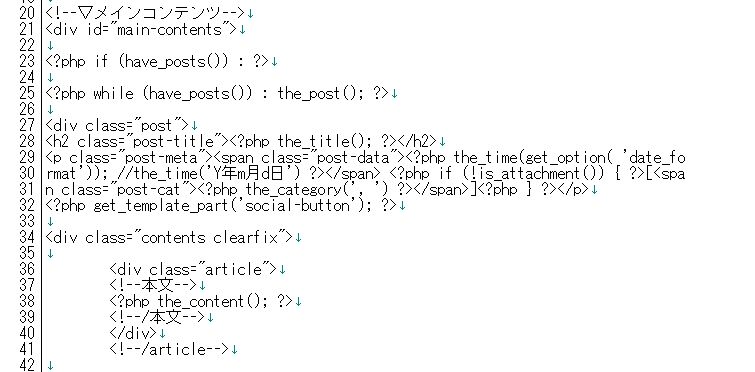
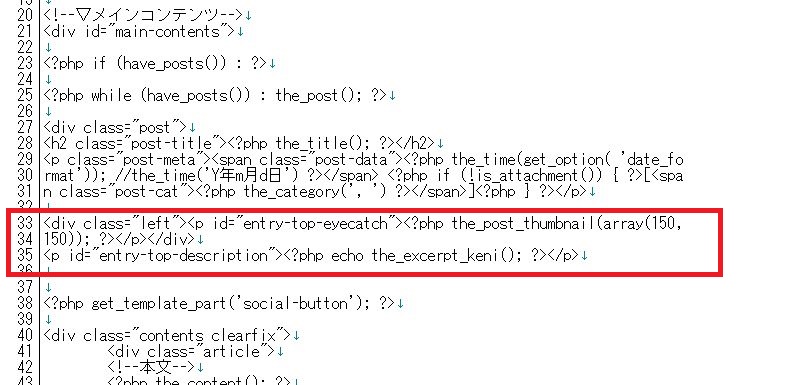
このような場所を見つけてください。
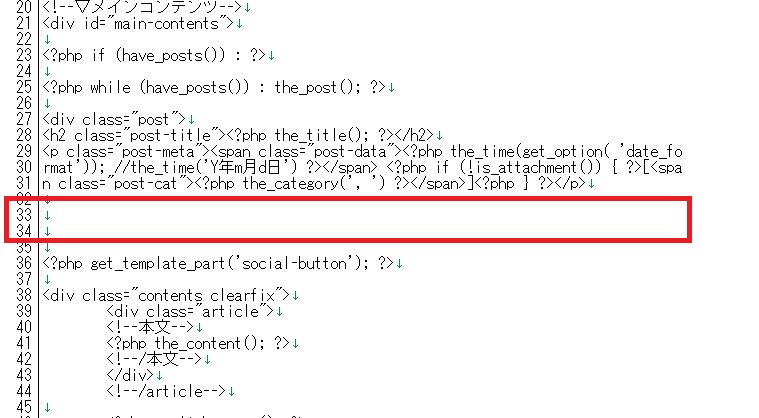
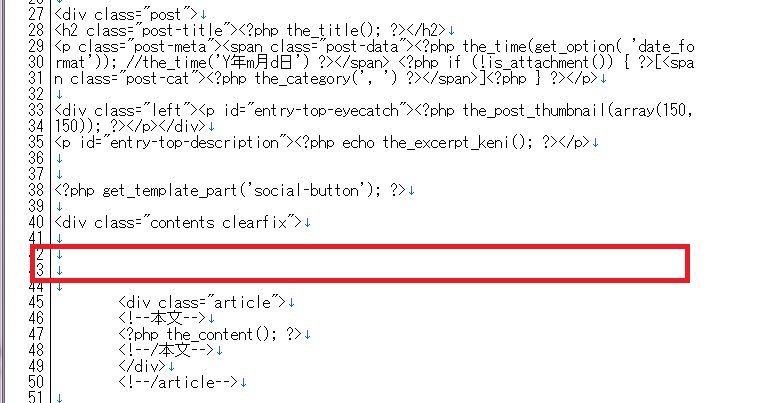
31行目の下に空白を空けてください。ここに文章を追加します。
こんなふうにします。
コピペ用
<div class=”left”><p id=”entry-top-eyecatch”><?php the_post_thumbnail(array(150,150)); ?></p></div>
<p id=”entry-top-description”><?php echo the_excerpt_keni(); ?></p>意味は考えずに貼りつけてください(笑)
ただし、この中の「150,150」というところは、画像の大きさを表しています。
もう少し画像を小さくしたいと思ったら、この数字を小さくしてみてください。
ついでにラインも貼りつける
次に、ラインを貼りつける方法もご紹介します。

ラインの画像は、ネット上のどこかから無料のものを手に入れてください。
「ライン イラスト」で検索するとたくさん出てきます。
利用規約をよく読んで、ダウンロードしてくださいね。
たとえばココなんか可愛いですね。
>>イラストわんパグ
ダウンロードしてきたラインの画像を表示させるのですが、
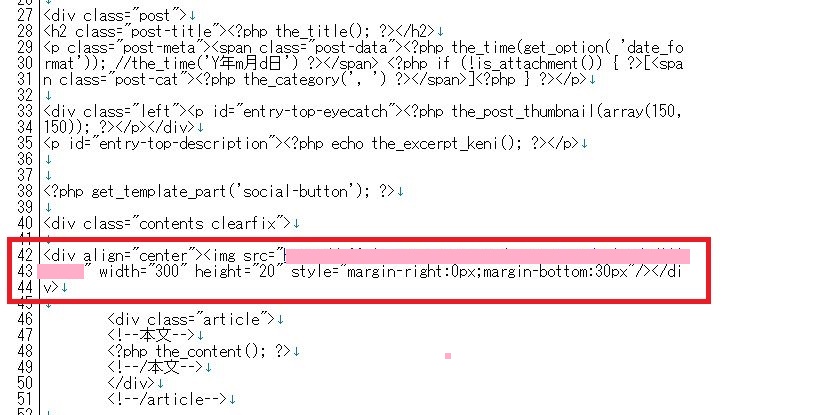
そのコードはここに貼り付けます。
ららの場合はこうなってます。
ピンクの部分には、画像のURLを入れてくださいね。
コピペ用
<div align=”center”><img src=”■画像のURL■” width=”300″ height=”20″ style=”margin-right:0px;margin-bottom:30px”/></div>画像の余白やサイズはお好みで調整してください。
以上で完了です。
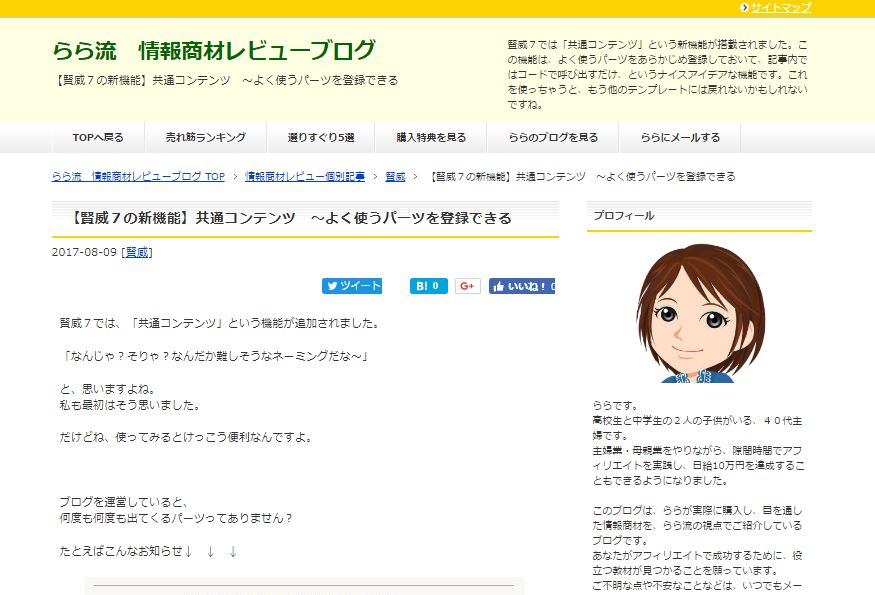
こんなブログが

こんなふうになりました。

どうぞマネしてみてくださいね^^

「賢威」は、あなたのブログを今風のスタイリッシュなブログに変身させます。
賢威にまつわる記事をもっと読みたい場合はこちら















コメント