ららです。

シリウス(SIRIUS)で、レスポンシブのテンプレートを使ったとき、
ヘッダーを個別に設定しても反映されない。
そんなお悩みありませんか?
シリウスでは、ページごとに違ったヘッダー画像を設定でき、
これが大きな特長の1つになってるんですよね。
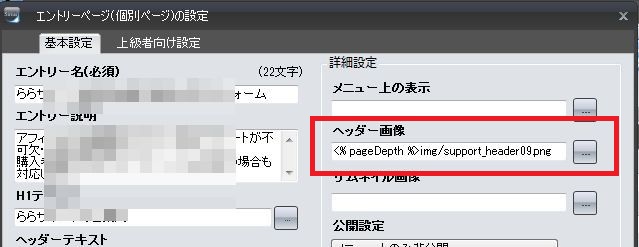
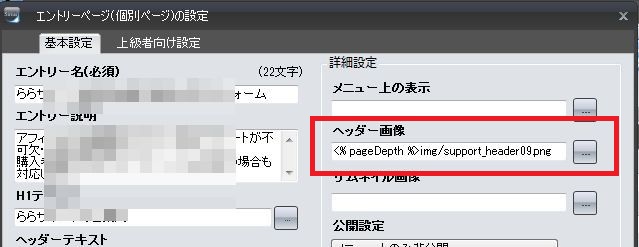
エントリーページごとに、ヘッダーを設定する場所があります。


それがなぜか、
一部のレスポンシブテンプレートでは反映されなくなりました。
これ、私も悩んでいたんですが、
販売者さんにお聞きしまして、解決しましたのでシェアします。
HTMLを編集することになるので、慎重に行ってください。


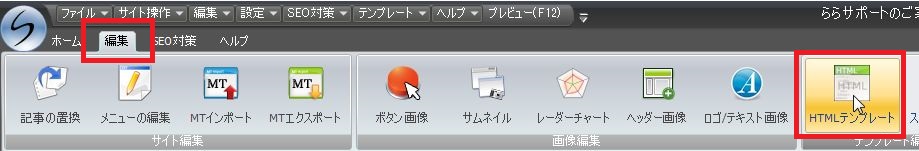
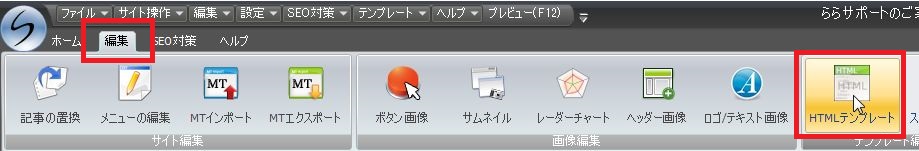
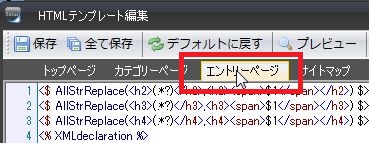
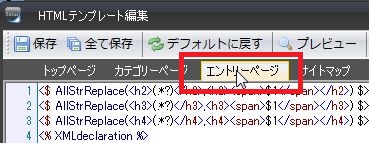
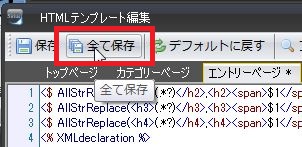
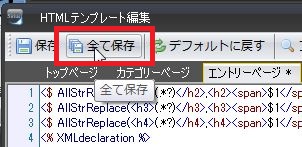
エントリーページのタブをクリックします。


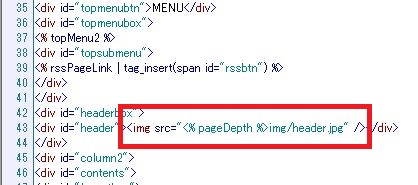
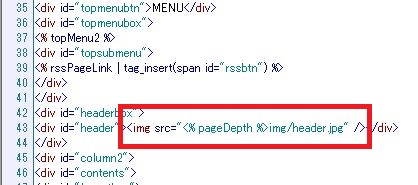
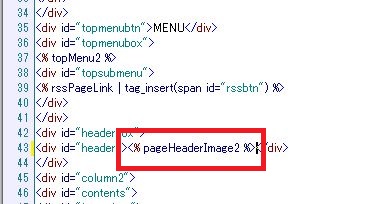
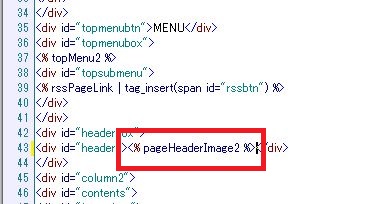
そして、このような場所を探します。
<img src=”<% pageDepth %>img/header.jpg” />私の場合は43行目にありました。


この
<img src=”<% pageDepth %>img/header.jpg” />を、
↓この文字列に置き換えます。
<% pageHeaderImage2 %>




余計な文字を消してしまわないように、慎重にやってくださいね~。
それができたら、全て保存をして、


全てのファイルをアップロードし直してください。


そうすれば、ちゃんとヘッダー画像が反映されているはずです。
私は成功しましたよ~。










コメント
コメント一覧 (0件)
ほおー、これは為になる良記事、ありがとうございます。
やっぱり「公式が答えを知っている」という感じですね(^^;
フォーラムをたまに覗いてみることも、必要なんだなと
改めて思いました。ありがとうございます。
ブログ、応援していきますね!
ららさん、初めまして。
あおちんと言います。
ランキングサイトから来ました。
応援ポチッとな。