ららです。
こちらの記事では、CSSジェネレータを使って、
アスメルの登録フォームをシリウスに見映えよく埋め込む方法をご紹介しました。

アスメルのフォームをシリウスで利用する方法は大きく2種類あるのですが、
こちらのやり方の方がカンタンなので、代表してご紹介したわけです。
が。
この方法だと、レスポンシブ対応されないということが判明しました(2017年11月現在)。
天下のアスメルがレスポンシブ対応していないなんて、盲点でした(笑)
そこで、この記事では、
アスメルのフォームのHTMLをシリウスに埋め込み、ちゃんとレスポンシブ対応させる方法
をご紹介します。
コードをコピペする
この方法は、CSSジェネレータは使いません。
フォームのHTMLコードをそのままシリウスにコピペします。
コピペするのは、シナリオ設定画面のここをクリックして

この全文をコピーして、シリウスに貼り付けてください。

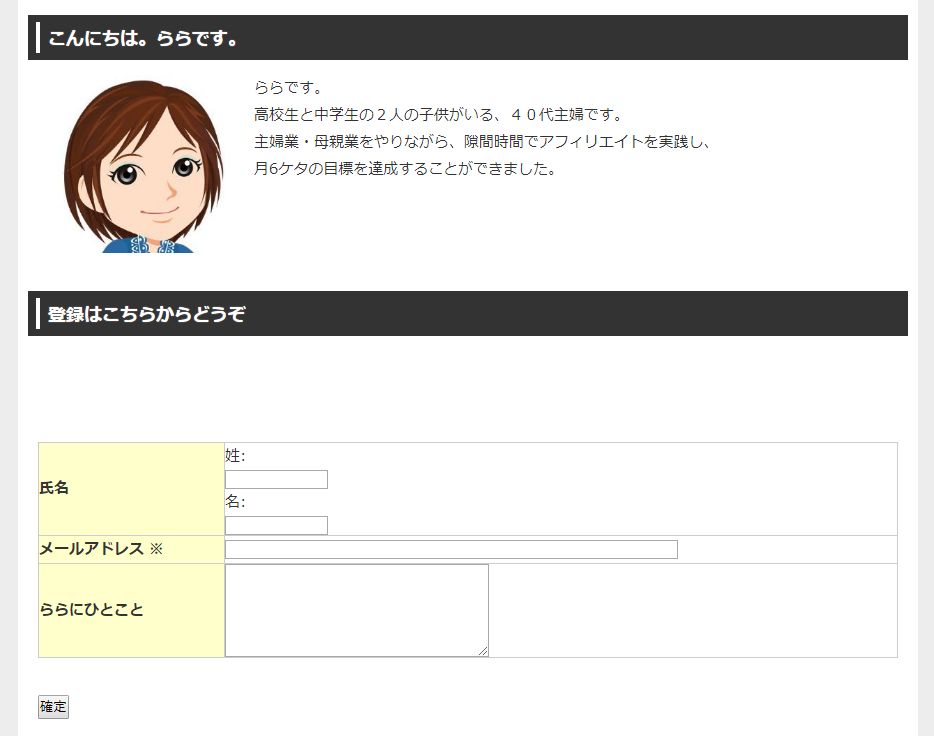
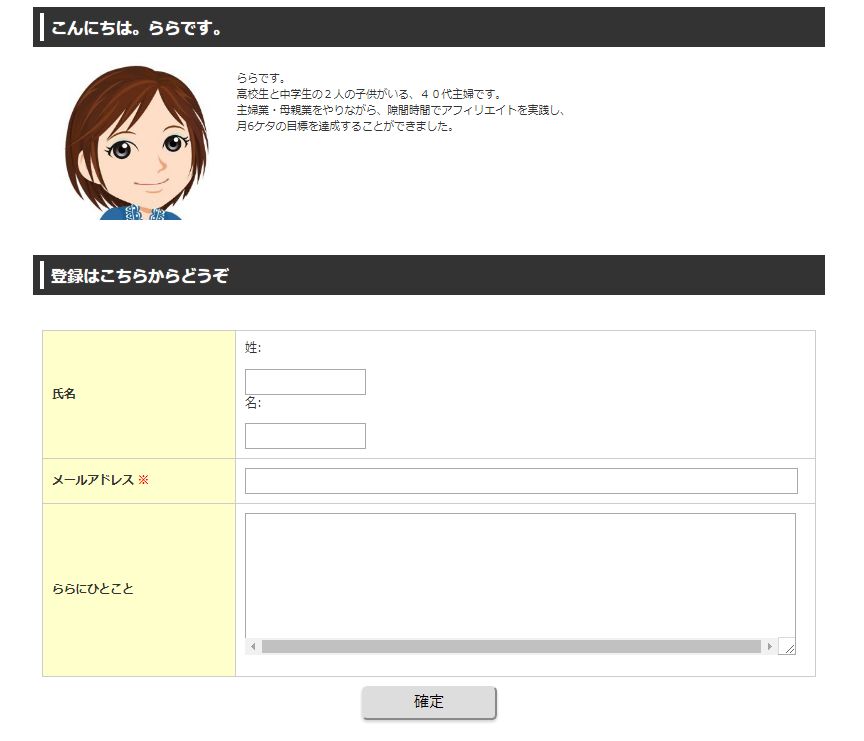
プレビューしてみるとこんな感じ。ちょっと素人感が否めませんね。

スペースを詰める
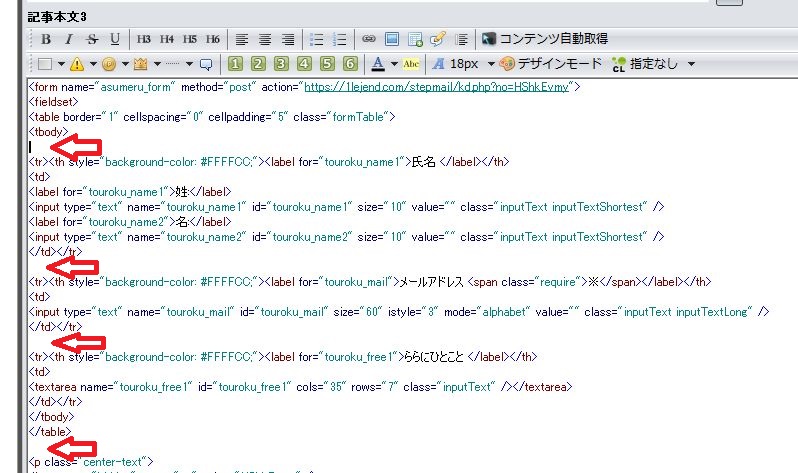
下の画像は、シリウスにフォームのHTMLを貼り付けた画像です。
HTMLコードをよく見ると、ところどころ改行されています。
シリウスの場合、コードが改行されていると表示も改行されてしまいますので、
これらの改行は無条件で全部詰めてください。

そうすると、シリウスでフォームを表示したときの無駄なスペースがなくなります。
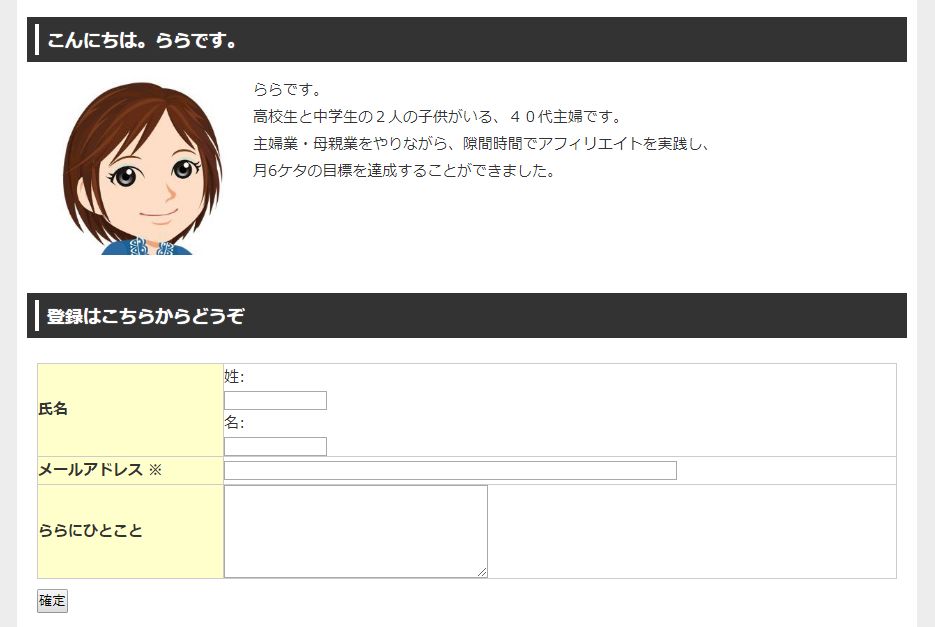
プレビューしてみるとこんな感じ。タイトルとフォームの間のスペースがなくなりました。

スタイルシートを読み込ませる
フォームの体裁を整えるために、スタイルシートを読み込ませます。
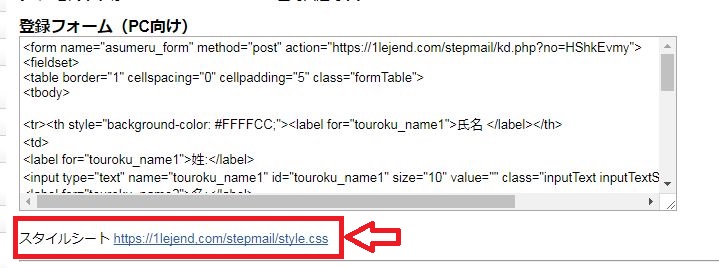
スタイルシートとは、ここに書いてあるコレです。

これを読み込ませることによって、アスメル特有の体裁に整います。
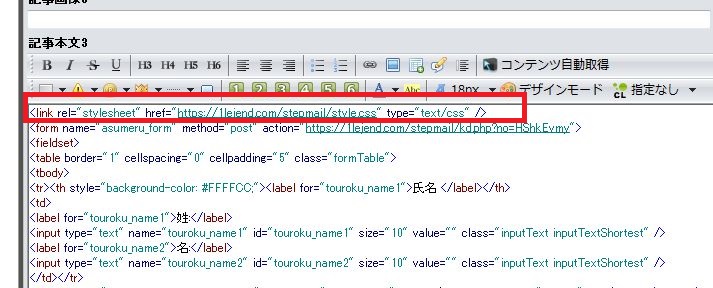
どうやって読み込ませるか?というと、コードの先頭にこの1文を追加します。
<link rel=”stylesheet” href=”https://1lejend.com/stepmail/style.css” type=”text/css” />シリウスのコードはこんなふうになります。

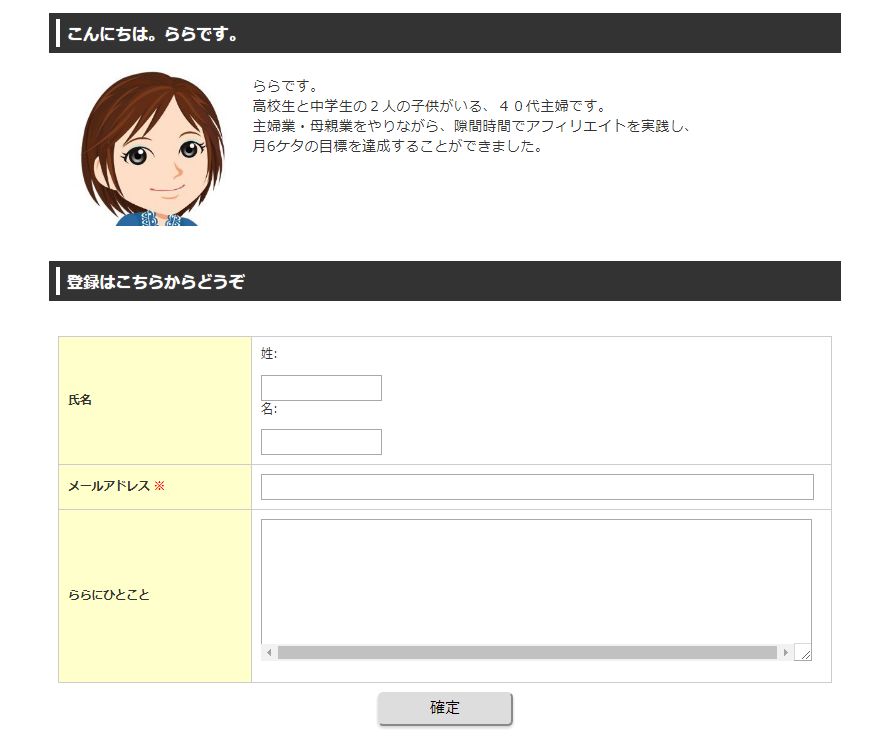
プレビューすると、こんな感じ。これだけでも十分カッコよくなりました。

この段階で「OK!」と思える場合は、これで使ってください。
文字の大きさを整える
一見フォームは格好よくなりましたが、よく見ると、文字がずいぶんと小さくなってしまっています。

これは、さきほど追加した1文のせいです。
アスメルのフォーム用のCSSが、全体に影響してしまっているんです。
これを根本から直すには、CSSをいじらないといけないんですが、
この記事では、そういうものに恐怖心がある方のために【簡易版】という位置づけですので、
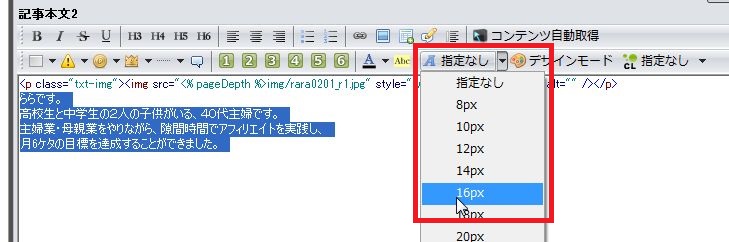
シリウスの投稿画面から、普通に文字の大きさを設定して対応します。

これでキレイに整いました。

スマホで見ても、横が切れることもなく、入力もちゃんとできます。
最低限のカスタマイズですが、難しくもなく、問題なく使えますので、
ぜひ参考になさってください。
もっとカスタマイズしたい!という場合や
文字の大きさを一括で修正したい!という場合は、
こちらの記事を参考になさってください。










コメント