ららです。
メルマガにアスメルを利用している方も多いと思うんですが、
アスメルの登録フォームをシリウスに上手に埋め込めてますか?
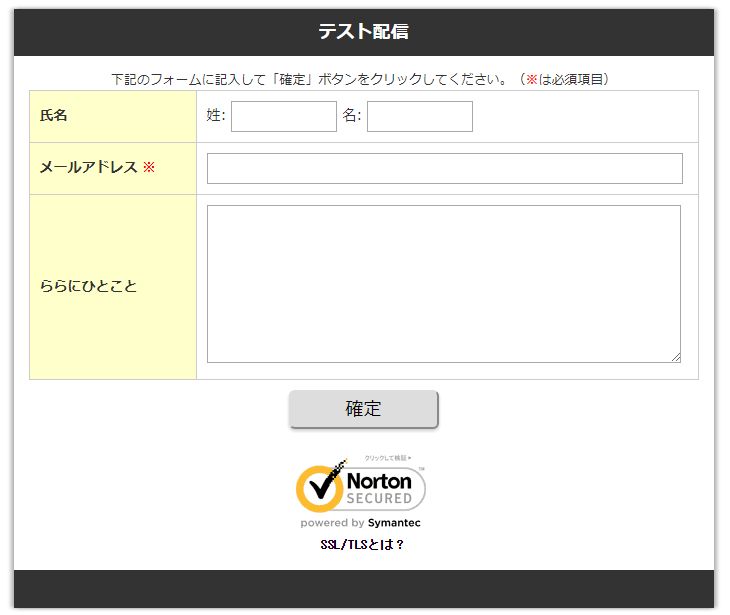
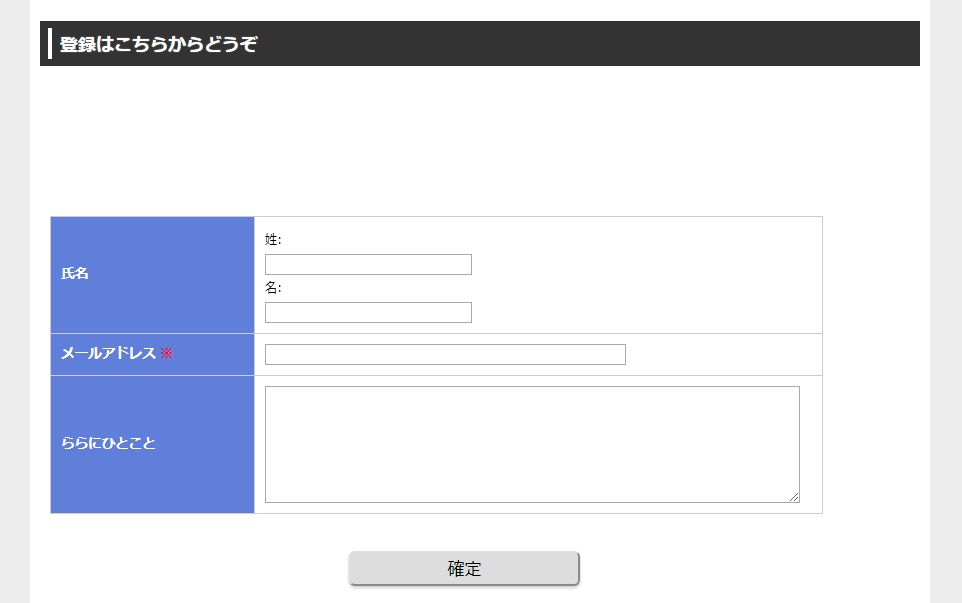
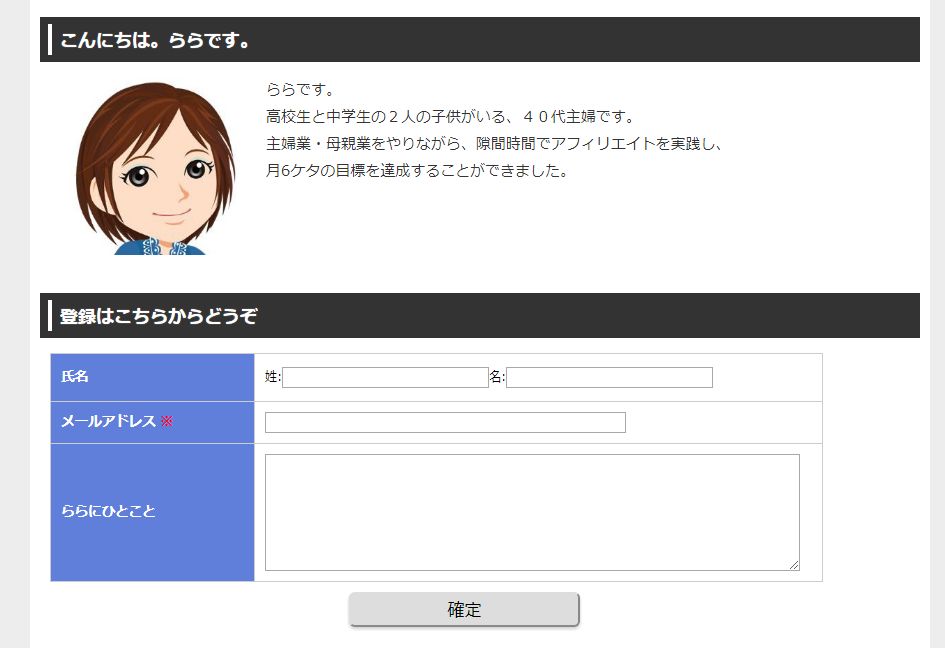
アスメルの登録フォームは、単体だと、デフォルトでもこんなにカッコいいのに、

シリウスの中で使おうとして、ただ単にHTMLをコピペしただけだと、
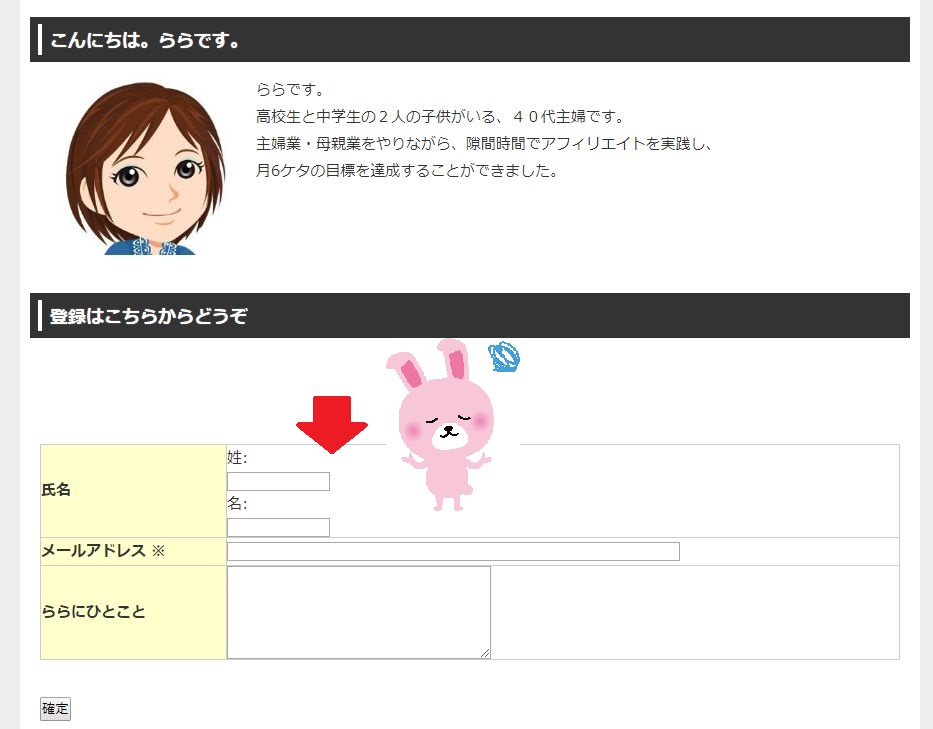
こんなふうになっちゃってカッコ悪くなってませんか?

これじゃ~、素人感まる出しですよね^^;
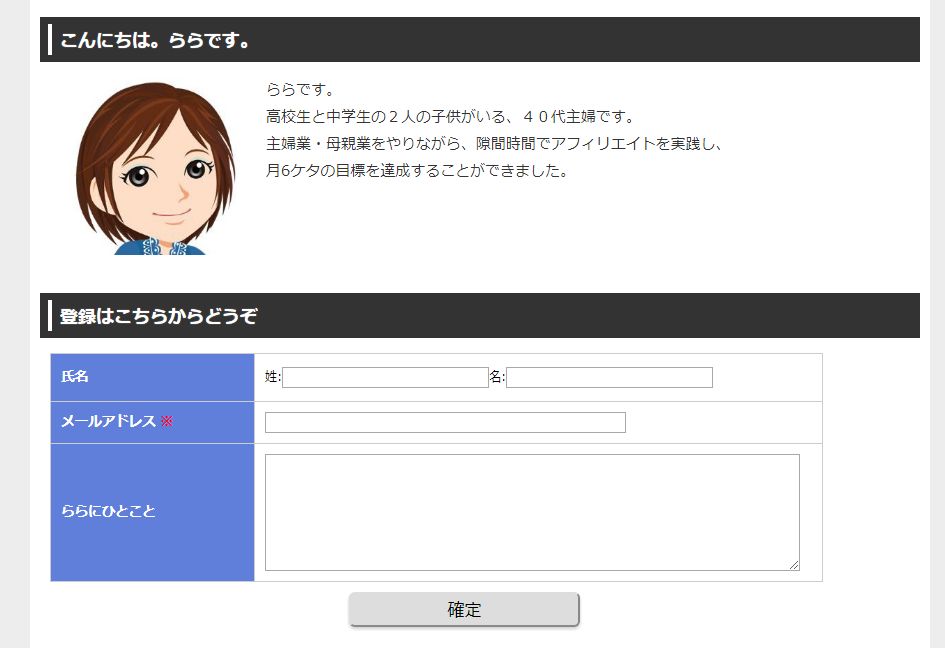
これをこんなふうに見映えよくする方法をご紹介します。

CSSジェネレータを使う
アスメルには、CSSジェネレータという素晴らしい機能があります。
これを使うと、登録フォームを自分好みに簡単にカスタマイズできるんです。
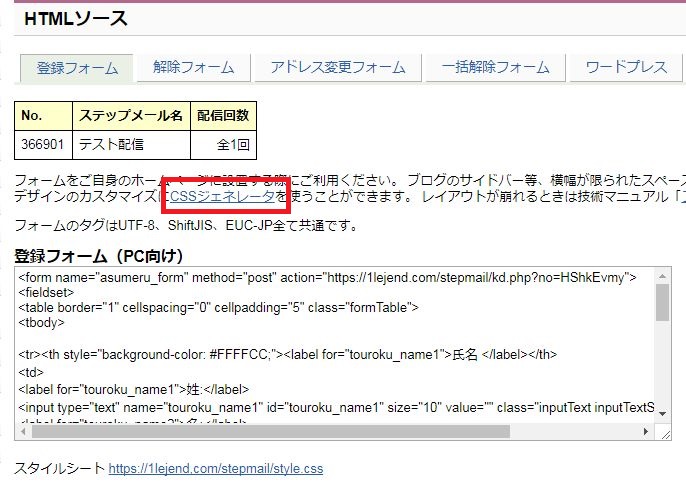
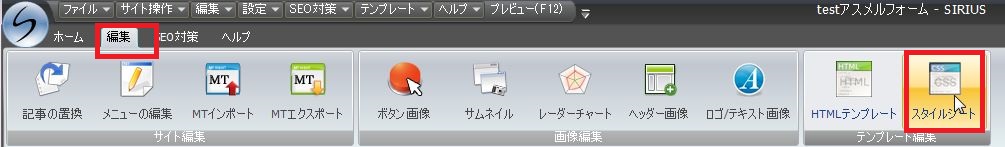
CSSジェネレータは、ここから起動します。

シナリオNOは、これを入力します。

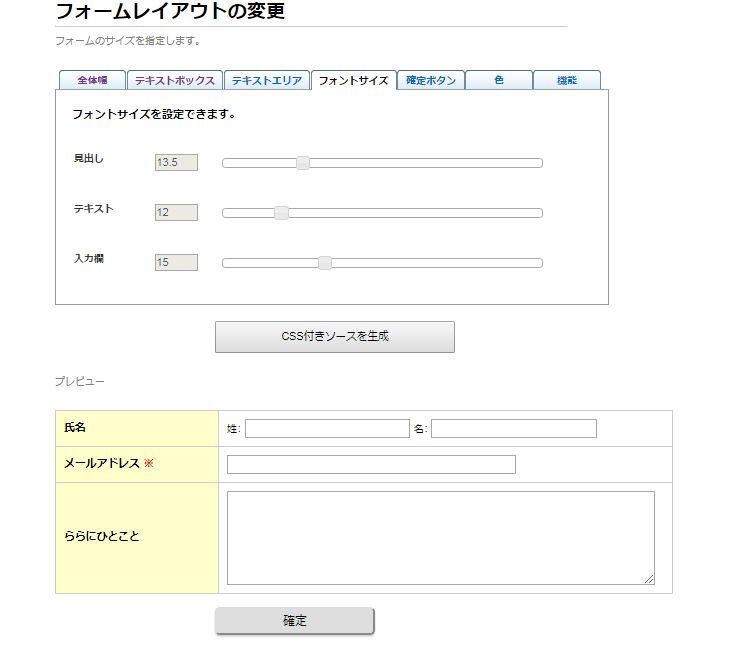
上部のタブとスライダーで好みの形にフォームを整形します。
下部にプレビューが自動で表示されますので、感覚で設定することができます。

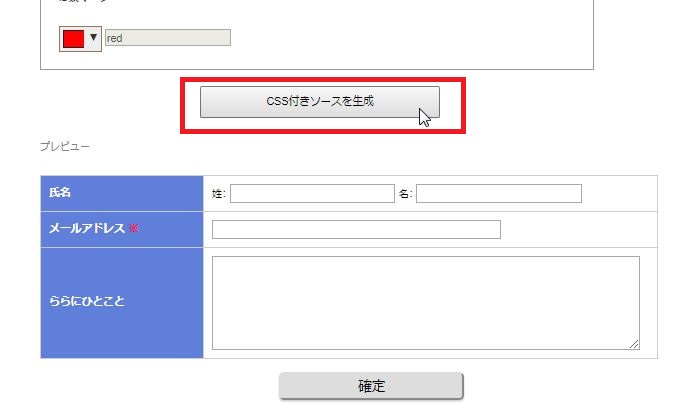
最後に、このボタンを押してコードを生成します。

コードをシリウスにコピペする
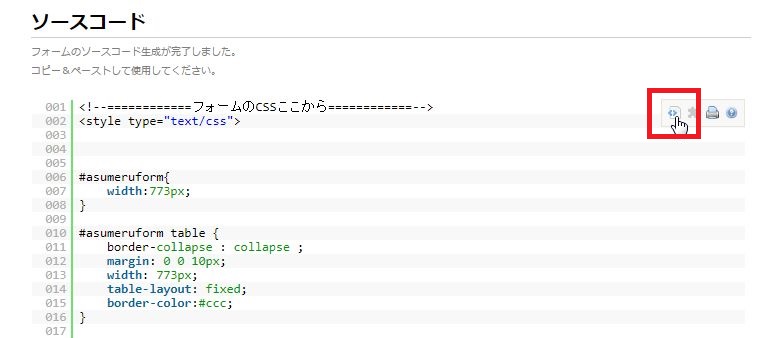
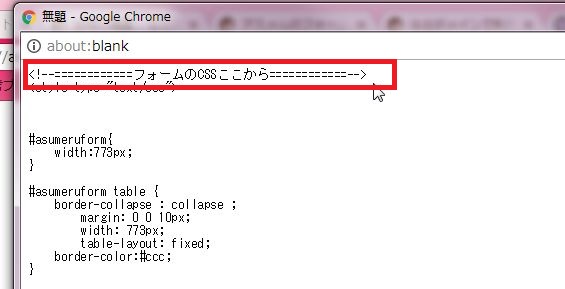
このようなコードが生成されますが、赤い四角のマークをクリックすると、コピーしやすい形になります。

これをそのままシリウスにペタッと貼り付けても、変なフォームが表示されるだけです。
ちょっと面倒ですが、ひと手間かけてください。
シリウスのスタイルシートにコピペする部分
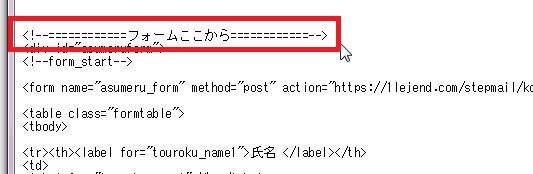
ここから

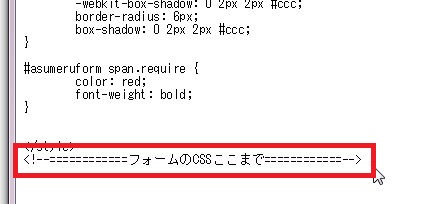
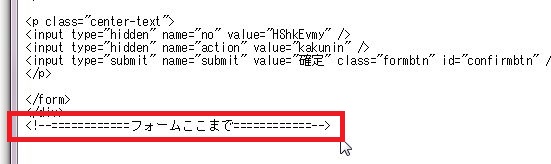
ここまでを

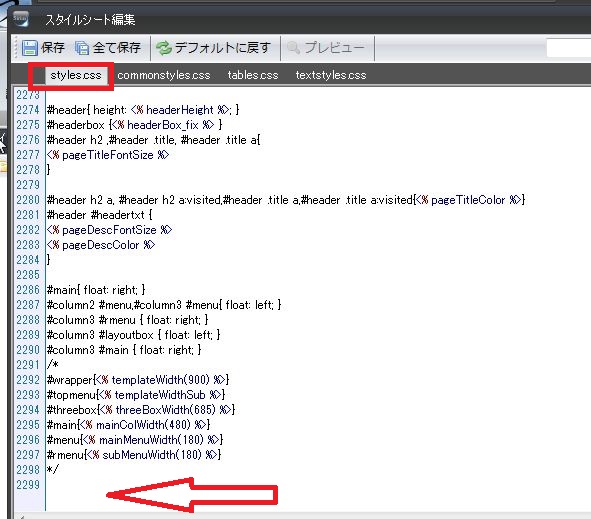
シリウスのスタイルシートの

一番下に貼り付けます。

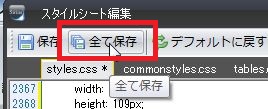
で、保存。

シリウスの本文に貼り付ける部分
ここから

ここまでを

シリウスの本文に貼り付けます。

コピペは以上で完了です。
シリウスの方でちょっと調整
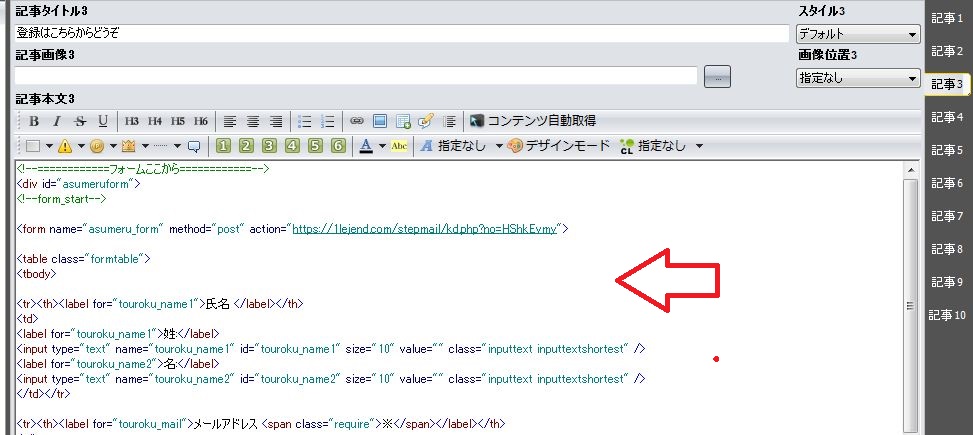
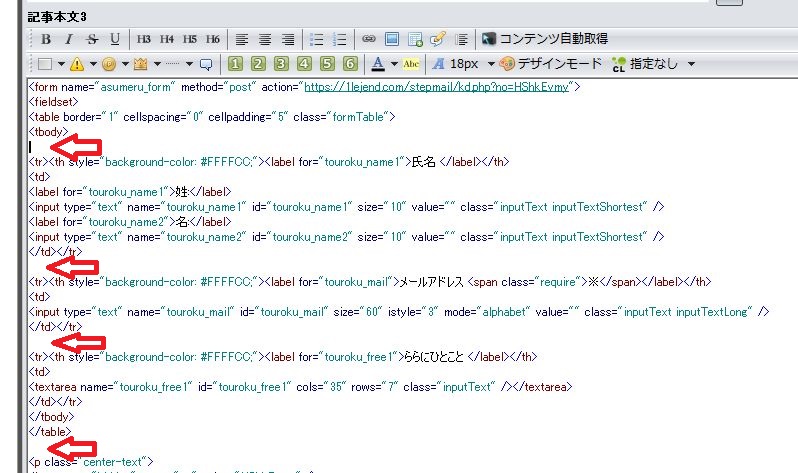
貼り付けたそのままだと、フォームはこんな感じになっているので、ちょっと手直しします。

スペースを詰める
シリウスの場合、コードが改行されていると、表示も改行されてしまうので、空いているスペースは無条件で全部詰めてください。
そうすると、無駄なスペースがなくなります。

姓名を1行にする
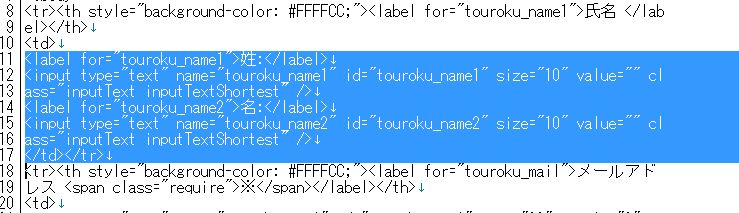
次に、2段になっている姓名を1行にします。
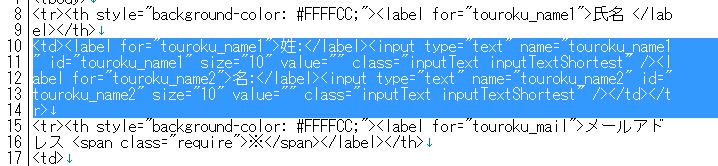
ここの部分の改行をすべて詰めて1行にします。

↓ ↓ ↓

できあがり
これで、素人感のない登録フォームが出来上がりました。

登録フォームが崩れていたりセンスが悪かったりすると、「本当にこの人、大丈夫かな?」と思われてしまいますよね。
「機能を果たせば見た目は関係ない」と言う意見もありますが、
あなたの信頼を高めるためには、見た目も大きな役割をしますので、登録フォームの表示には、ぜひこだわってみてくださいね^^
ただし、この方法ではスマホなどモバイルで表示したときに切れてしまう現象が起きてしまいます。
それを回避するためには、こちらの方法を試してみてください。











コメント