クラシックエディターで記事を書く時には、
- ビジュアルモード
- テキストモード
の2種類があります。
ビジュアルモードは、完成形を見ながら文字を入力できる、初心者向けのモードで、
テキストモードは、コードを直接入力したい人が使う、ちょっと玄人向けのモードです。
TinyMCE Advancedは、ビジュアルモードを使いやすくするためのプラグインです。
ふだんテキストモードで入力を行っていても、ビジュアルモードを使用する場面も今後出てきますので、TinyMCE Advancedは今のうちに入れて設定しておくとあとあと面倒がありません。
この記事では、TinyMCE Advancedとはどんなものなのか?TinyMCE Advancedの設定はどうやるのか?をわかりやすくご説明いたします。
ビジュアルモードの編集ボタンとは?
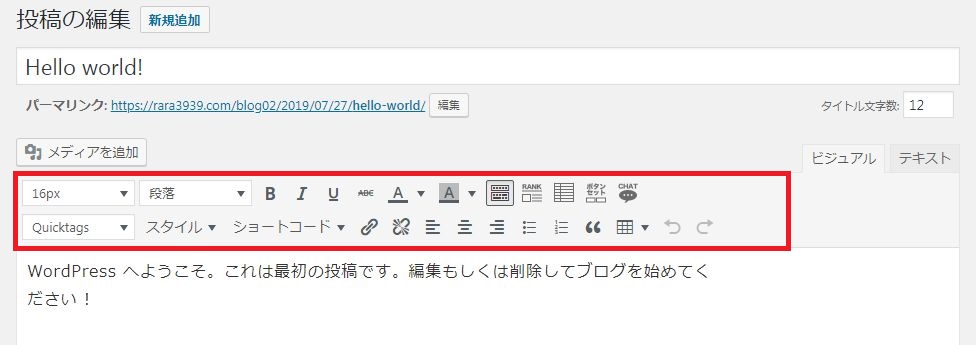
これは、ワードプレスをインストールしてすぐのビジュアルモードのボタンの様子です。

このボタンをクリックすることで、文字を大きくしたりリンクをつけたりすることができるのですが、デフォルトのこの状態では少しボタンが少なすぎて不便です。
TinyMCE Advancedとは
そこでTinyMCE Advancedをインストールすると、ボタンの候補が格段に増えます。
候補の中から好きなボタンを選んで、好きな配置で並べることができますので、自分流の使いやすいボタンが出来上がります。
インストールの方法はこちらの記事をご覧ください。

TinyMCE Advancedの設定方法
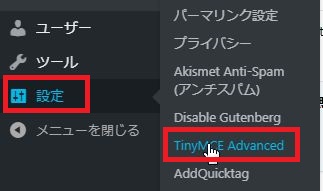
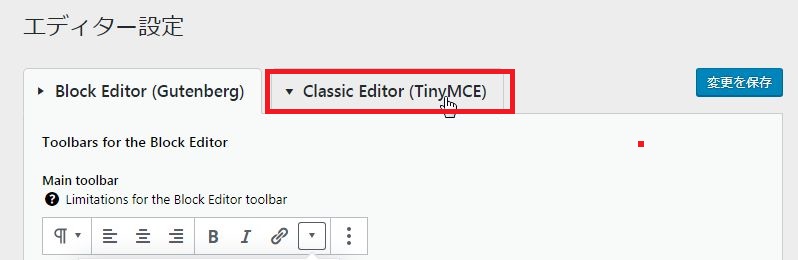
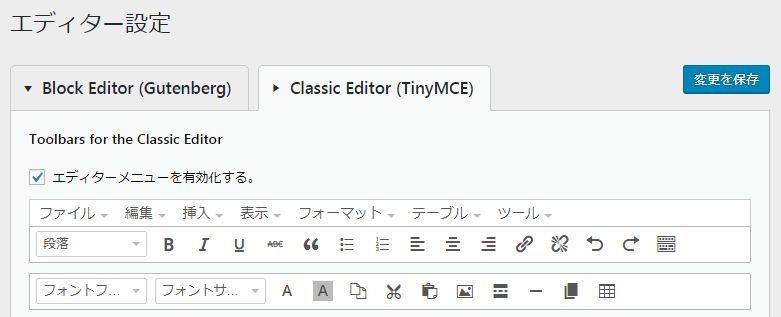
TinyMCE Advancedの設定画面はここにあります。

Classic Editorの方を選んでください。

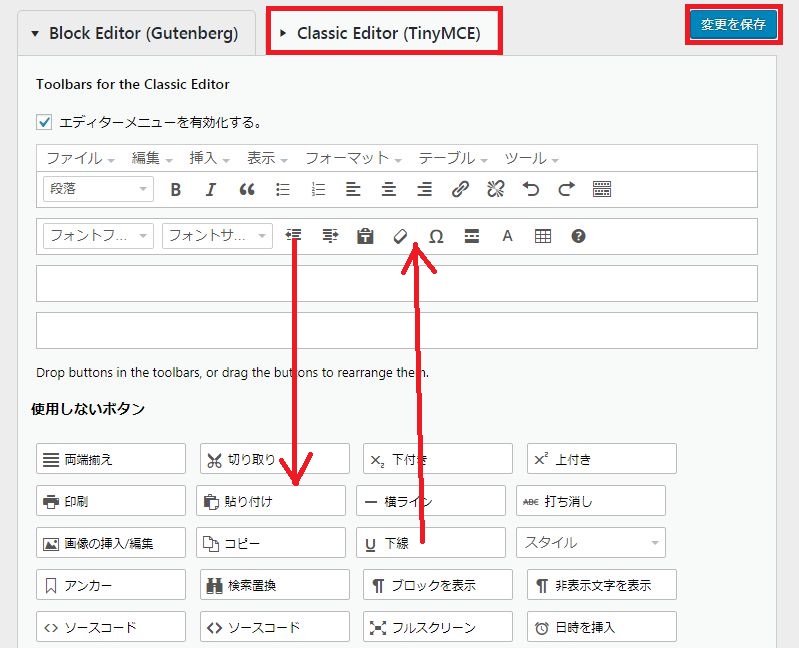
【使用しないボタン】の欄にある候補のボタンの中で使いたいものを、上の一覧の好きな場所にドラッグします。
また、上の一覧の中で不要なボタンは、【使用しないボタン】の欄にドラッグして消します。

ボタンの意味
このボタンが何をするボタンなのかは、ボタンの上にカーソルを持って行くと文字が現れますのでそれで判断してください。
ボタンの配置の考え方
同じジャンルのボタンは一ヶ所に集めるとわかりやすいです。
たとえば、「太字」「イタリック」「下線」「取り消し線」はまとまっていた方が分かりやすいですし(WORDがそうですもんね)、

「文字の色」と「文字の背景色」も並んでいた方がわかりやすいですよね。

同じく「コピー」「カット」「ペースト」も1つにまとめたいです。

私はTinyMCE Advancedのボタンをこんなふうに並べました
そんなふうにして私が作ったボタンの一覧がこれ。

小難しそうなボタンはすべて削除して、よく使いそうなものだけを残しました。
まずはこれだけあれば十分だと思います。
後々、必要になったものをまたプラスしていくことができますので、最初はゴテゴテと置くよりもシンプルな方が扱いやすいです。
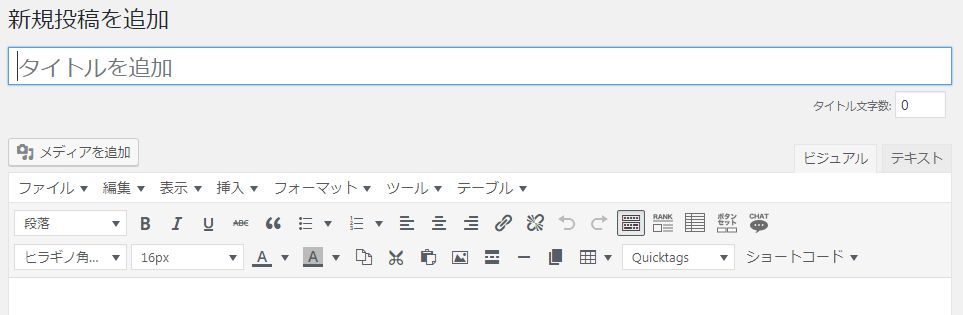
実際の記事投稿画面を見てみると、こんなふうになっています。

一部、テーマに付属するボタンが含まれていますので、あなたのボタンの並びとは違うかもしれません。
TinyMCE Advancedの設定はコピーできる
あなたが一度やったTinyMCE Advancedの設定は、別のブログにコピーすることが可能です。
いちいちゼロから設定してたら面倒ですもんね。
設定画面のここで、エクスポートとインポートができます。

 rara
raraエクスポートとは、設定の情報をファイルにしてPCに保存することで、インポートとは、その保存したファイルをワードプレスに読み込んで設定を再現することを言います。
ららの設定をプレゼントします
先ほど設定した私のTinyMCE Advancedを、エクスポートしたファイルをこちらからダウンロードしていただけます。
あなたのブログにインポートしてお使いください。
>>データをダウンロードする
まとめ
TinyMCE Advancedは、ビジュアルモードで記事を書くには欠かせないプラグインです。
いろいろ機能はありますが、慣れない間はすべてを理解する必要はなく、ご紹介した最低限のボタンで十分です。
あなたのスキルアップとともに少しずつボタンを充実させていくことをおすすめします。













コメント