ららです。
オレンジフォームは、
私が愛用しているメールフォームです。
シンプルなデザインがハイセンスだし、
何と言っても、1個のアカウントで無限にフォームが作れるところがイイ。
ふつう、無料のフォームだと、
1アカウントに5個までとか、制約されるじゃないですか。
無料だから仕方ないんだけど、それってけっこう不便なんですよね~。
だけどオレンジフォームは制限がないので、とっても使いやすいんです。
でね、
そのオレンジフォームが、先日、メンテナンスが行われたらしいんですが、
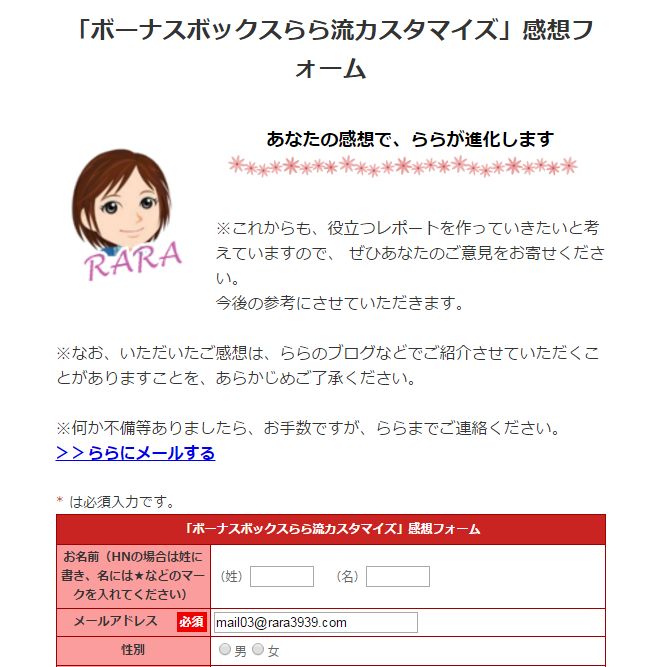
そのあとにフォームを表示してみたら、今までと違った画面が表示されていました。
本当はこうなっているはずなのに、

こんなふうに、ららのアバターがどでかくなってたんです。もうびっくり(笑)

サイズが大きくなったというよりも、
横幅指定(width)が無視されて、横いっぱいに広がっている感じです。
無理やり引き伸ばしたので、ボケてますよね。
良く見ると、その下のお花のライン画像も
画面いっぱいに広がってます。
フォームの上のヘッダー部分は、自分でHTMLを書いてカスタマイズできるんですが、
今まで正常に機能していたHTMLが、突然機能しなくなったということなんですね。
自分でもいろいろと試してはみましたが、
結局わからないので、サポートに問い合わせました。
画像を元のサイズに戻す方法
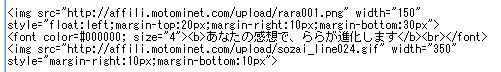
ヘッダー部分のHTMLは、元はこうなってました。
ちゃんと、横幅指定と左回り込みの指定が入っているのですが、
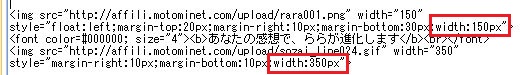
これを、こう変えて下さいと指示がありました。
小さくて見にくいんですが、わかりますか?
2つの画像のstyleの指定の中に、もう一度widthを入れています。
これによって、ヘッダーが元通りに表示されました。
どうして元々のwidthが利かなくなったのかは不明です。
サポートの方にお聞きしたのですが、私では理解できませんでした^^;
もしもあなたも同様の現象が起こっていたのなら、このHTMLを参考になさってください。
オレンジフォームのサポートは迅速だった
特筆すべきは、オレンジフォームのサポートの迅速さ。
無料のサービスだと言うのに、驚くべきスピードで回答が返ってきました。
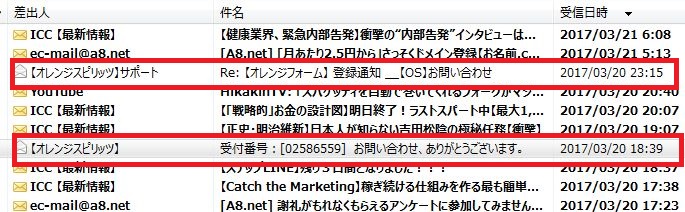
下の方は、私が問い合わせを送った時間。
上の方は、回答が返ってきた時間です。

しかもこの日は、
日曜日の夜だったにもかかわらず、このスピード。
オレンジフォームが、
まだまだ私のお気に入りサービスであり続けることは間違いありません^^
















コメント
コメント一覧 (0件)
こんばんはhiroです。
ランキングから来ました^^
画像のイメージは大事ですね!
HTMLは苦手ですが、
記事参考にさせて頂き、
画像の修正もしてみたいと思います。
応援ポチして帰りますね!