ららです。
ワードプレスでブログを運営していて、一番怖いのは、
(*`ロ´ノ)ノ あ~!一生懸命書いた記事が消えちゃった!
(;´Д`) あ~!2日がかりで作ったウィジェットが消えちゃった!
(;∀;) あ~!せっかく設定したのに、全然違うデザインになっちゃった!
っていう、アレですよね。
もう、この時の絶望感たるや、だいたい3時間くらいは大好きなお菓子も喉を通りません。

こうならないために、
というか、そうなった時に余裕でお菓子が食べられるように、
事前に備えておくのが「バックアップ」です。

でも難しそう…
と思っているあなたに、プラグインを使った簡単なバックアップ方法と、いざという時の復旧方法をご紹介します。
これでもう、今日から安心ですよ。
ワードプレスのバックアップは思った以上に面倒
あなたが書いているそのブログ、
- 書いた記事はどこに保存されているのか
- 設定したウィジェットはどこで覚えているのか
- アップロードしたプラグインはどこにあるのか
知ってますか?
これは、
- あなたが契約してるサーバー上
- そのサーバーの中のデータベースと言う場所
の2か所に分散して保存されているんです。
プラグインはサーバー上、書いた記事はデータベース内…といった具合です。



サーバー?データベース??
たとえて言うならば、
大きな倉庫の中にあなた専用の棚があって、そこにブログの情報が半分置いてあり、
残りは、倉庫の中の巨大な冷蔵庫の中にしまってあるイメージです。


中を見たりコピーを取ろうとしたら、
- サーバー上のデータはFTPソフト
- データベース上のデータは、サーバー管理画面の中のさらに難しいツール
を利用するので、
間も2倍だし、時間もそれなりにかかるし、頭も痛くなってくるわけです。
どうして一ヶ所にしてくれないんでしょうね?
だからみんな、面倒でついついバックアップは後回しにしちゃって、いざトラブルが起きた時に何時間も絶望する羽目になるわけですね。
「プラグインを使えばいいよ」と言われても、そのプラグインの使い方や仕組みを教えてくれる人がいないから、「ん~、なんかわかんないからあとにしよう」となっちゃうわけです。
その気持ち、わかります。
でももう大丈夫。この記事を読めば



な~~んだ、簡単じゃん!
となり、今すぐやりたくなるはずです。
この記事では、プラグインを使って簡単にバックアップを取る方法をご紹介します。
そして、そのバックアップを使って、ブログを復旧する方法も、ついでにご紹介します。
プラグインを使うと簡単で便利で時短
ワードプレスのバックアップを手動でやるのはすごく面倒…。
そこで役に立つのがプラグインです。
私はもともと、プラグインを多用するのが好きじゃないんですが(重たくなったり影響受けるので)、バックアップに関しては、プラグインの力の大きさをすごく感じました。
実は私はプラグインが好きじゃなくて、しばらく手動でやってたんですが、
プラグインを一度使ってみたら感動してしまいました。今まで何だったんだろうって思うくらい。
ただ、プラグインは便利ですがデメリットもあります。
たとえば、プラグインも起動できないような状況(たとえばログインができない状況など)になったら、いくら真面目にバックアップを取っていても役に立たなくなってしまいます。
そのあたりは、こちらの記事にまとめてあるのでご覧ください。


それでも、プラグインを使う価値はあるので、ぜひプラグインも使ってみてくださいね。
私が使っているプラグインはUpdraftPlus
私は「UpdraftPlus」というプラグインを使っています。
この記事ではUpdraftPlusを使用した、バックアップの取り方と、データ復旧の方法をご紹介します。


インストール方法
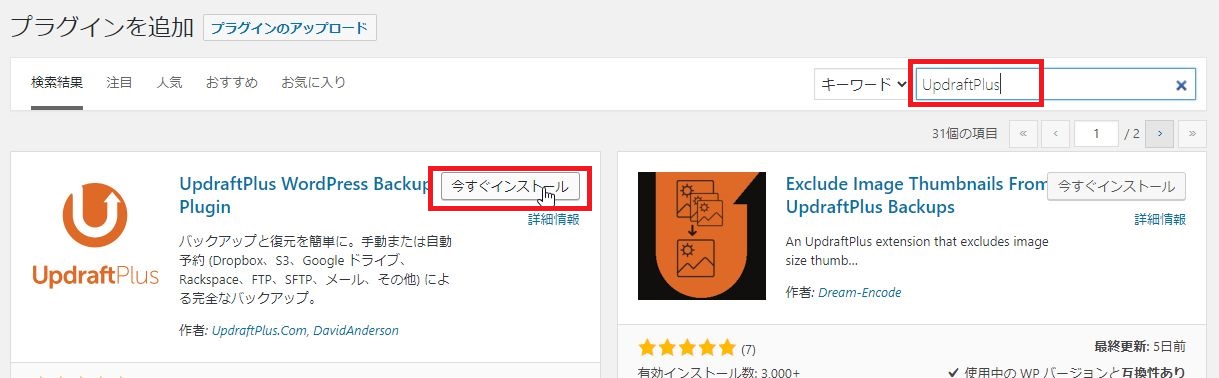
まずはUpdraftPlusをブログにインストールしてください。


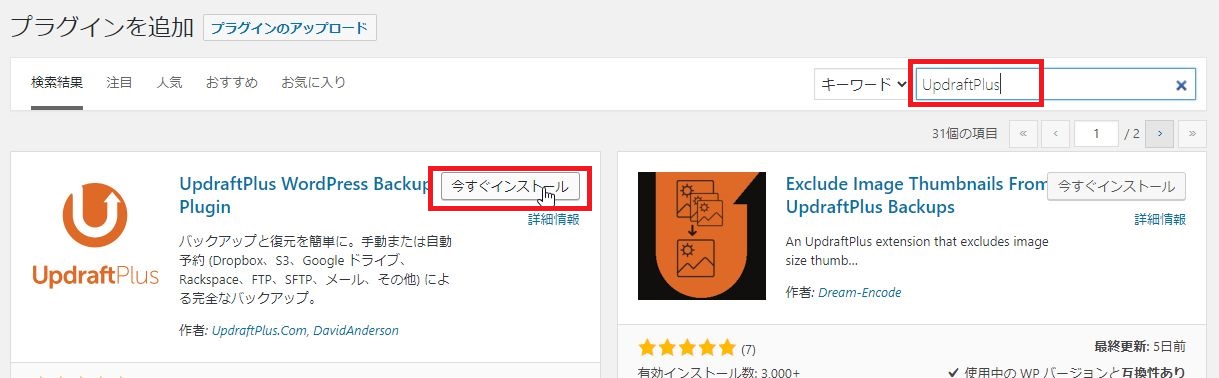
プラグインの新規追加から、UpdraftPlusを探してインストールしてください。


有効化します。インストールは以上です。


最初にこんなふうにレクチャーが入る場合がありますが、全部見てもいいですし、途中で消しちゃっても大丈夫です。


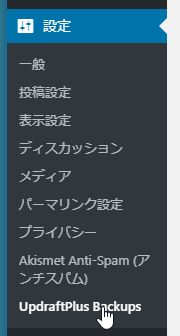
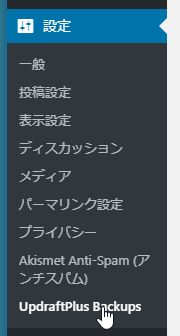
UpdraftPlusの操作をする時には、ここから移動してください。


UpdraftPlusでバックアップを取る方法
とにかくバックアップを取ってみる
このプラグインのいいところは、難しい設定は何もしないで、とにかくバックアップを取ることができることです。
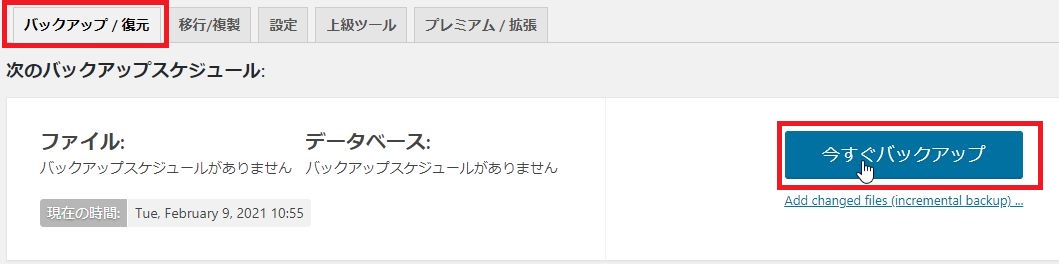
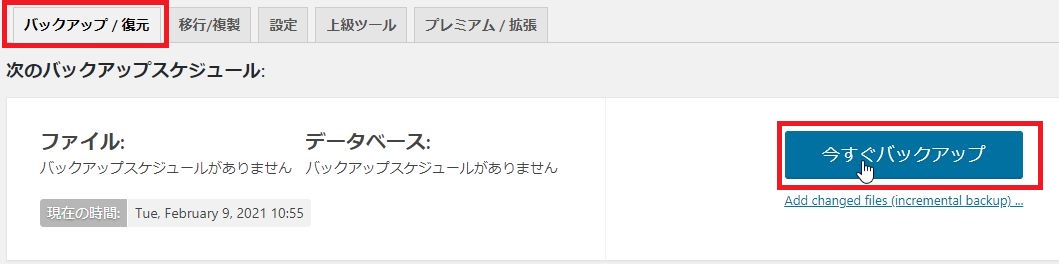
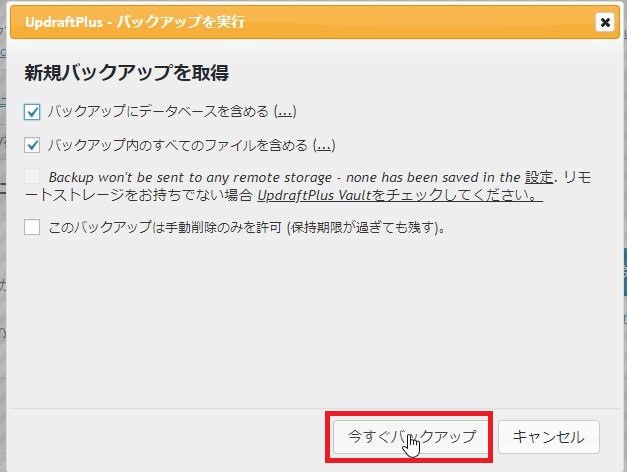
バックアップをスタートするには、このボタンを押してください。


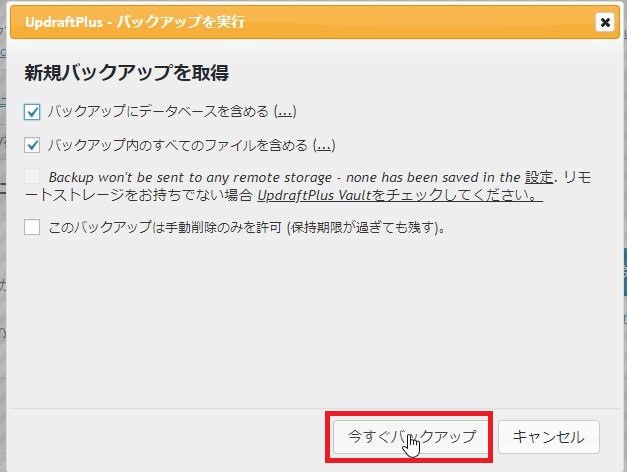
ここはデフォルトのままで次に進みます。


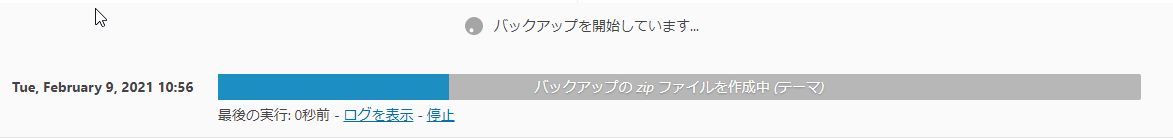
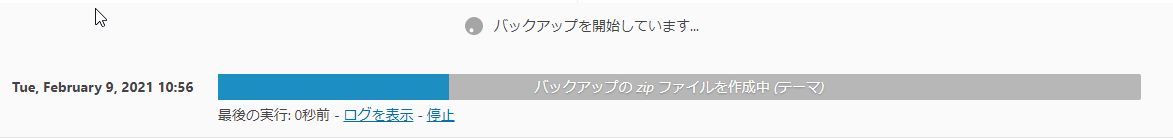
このようにゲージが表示され、


バックアップが終了しました。所要時間は、数記事のテストブログであれば数秒ですが、650記事あるブログで試したところ30分ほどかかりました。


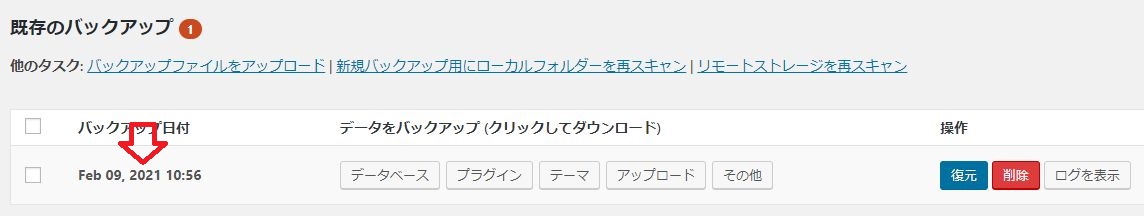
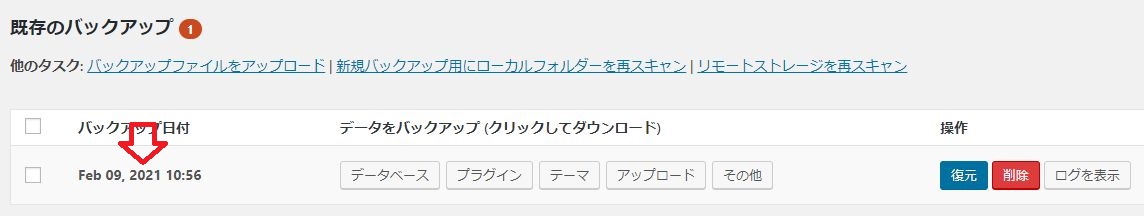
下の方を見ると、このように現在の時間でファイルができていることが確認できます。これでバックアップは完了です。





え?もうこれで終わり?
そうなんです。終わりなんです。簡単ですよね。
バックアップファイルはどこにある?
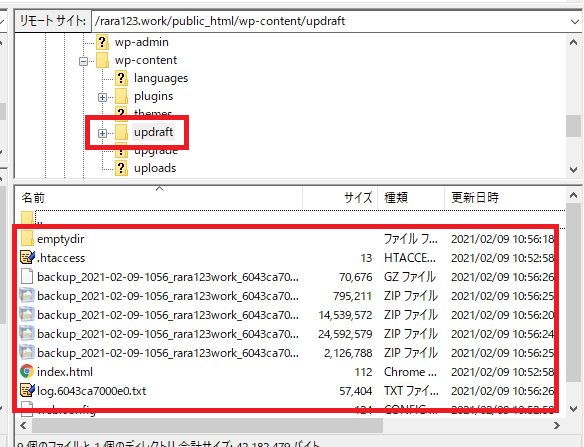
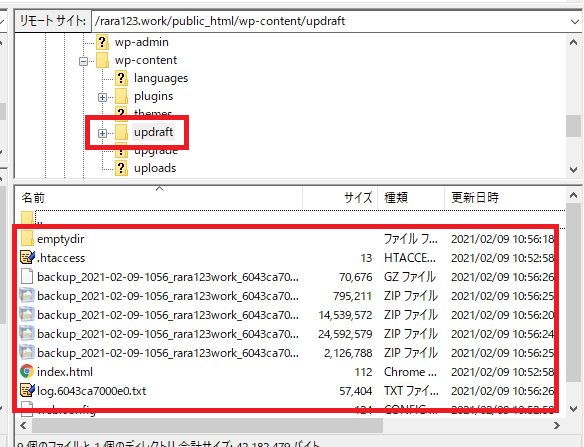
ちなみに、この場合のバックアップファイルはどこに保存されたんでしょうか?
普通は保存先を聞いてくるものですが、まったく聞かれずに勝手にどこかに保存された模様です。
探してみたところ、デフォルトの状態ではファイルはサーバー上に保存されるようです。


でも、どこにあるかは意識せずに使えますので、上の画像の意味がわからなくっても全然OKですよ^^
自動バックアップの必要性
バックアップというのは、1回取ったからいいってわけじゃなく、定期的に取らないと意味がないです。
だって、今日記事が1個消えちゃったとして、前回のバックアップが3ヶ月前だったら、3か月前の状態にしか戻せないんですから。
少なくとも昨日の状態くらいには戻したいですよね。そのためには毎日バックアップを取る必要があります。



そんなの面倒…
そのために予約機能(自動バックアップ)があります。
バックアップをスケジュールする方法
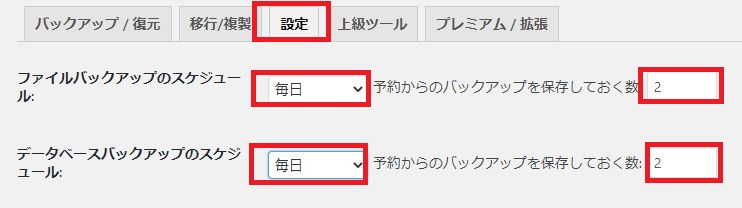
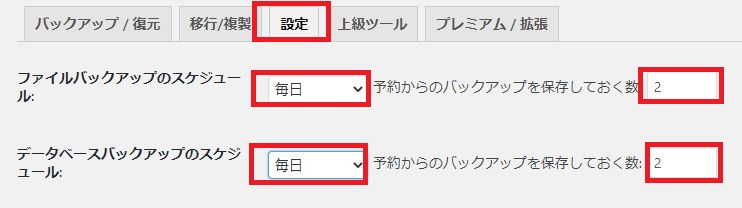
UpdraftPlusの画面の設定タブを開き、まずはスケジュールを決定します。
下の画像の場合には、バックアップは毎日とられて、最新の2つが保存される形になります。


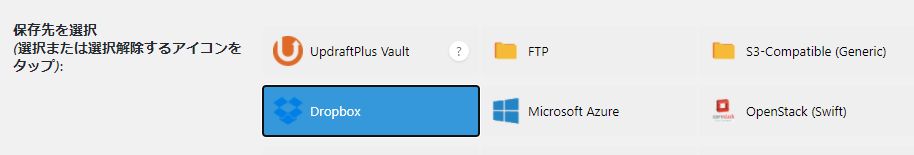
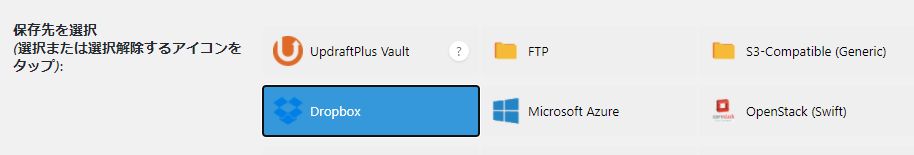
次に、保存先を指定します。今回はDropBoxを指定します。


変更を押します。


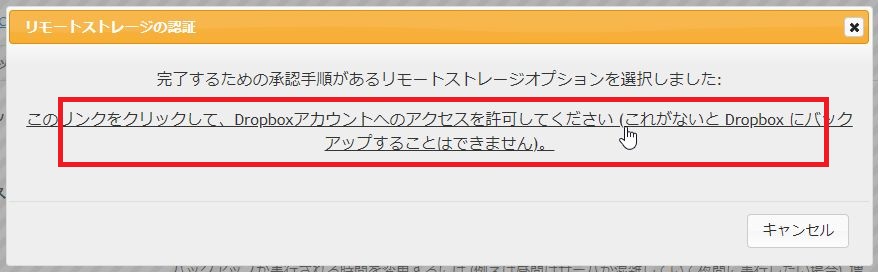
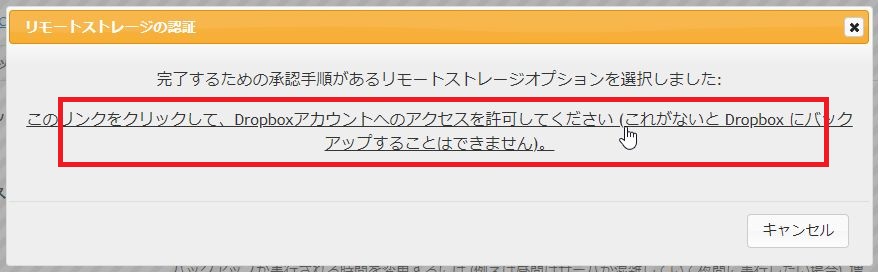
DropBoxの認証の画面が出るので、リンクをクリックします。


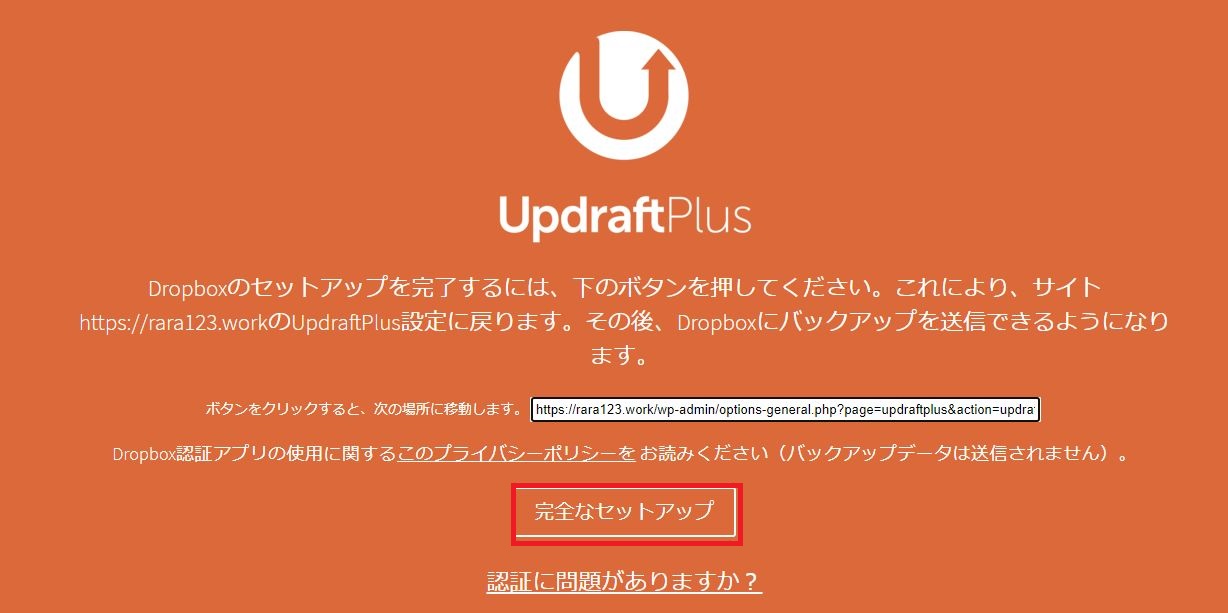
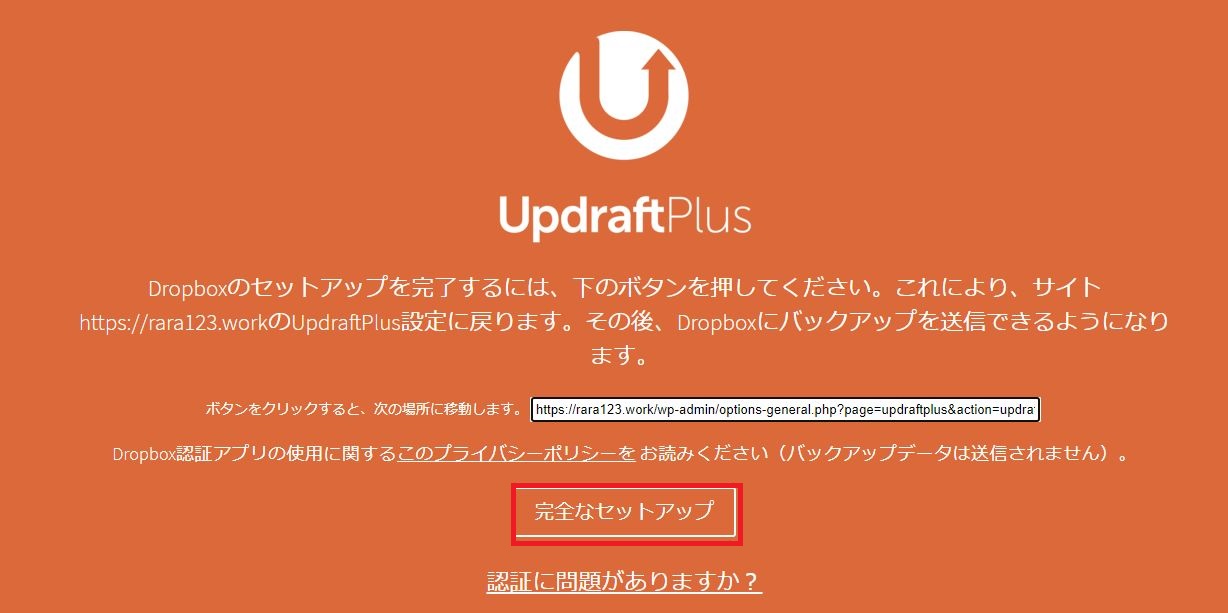
ちょっと日本語の意味がわからない画面が出てきますが、「完全なセットアップ」をクリックすればOKです。


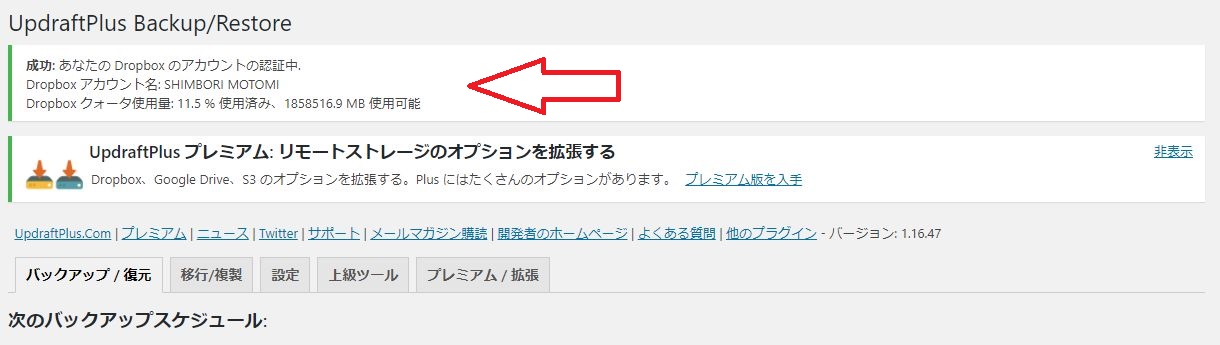
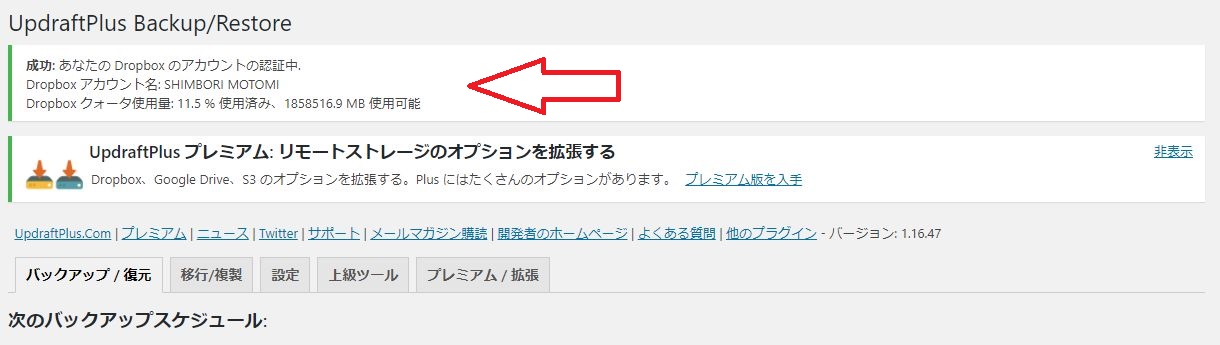
戻ってみると、このようにDropBoxの認証が終わっています。


念のため、もう一度設定を見直して変更ボタンを押しておきます。


これでスケジュールが完了です。
バックアップをどこに保存したらいいかわからない場合
DropBoxやGoogleドライブがあればいいですが、それらがない場合や、容量に余裕がない場合はサーバーに保存したいですよね。
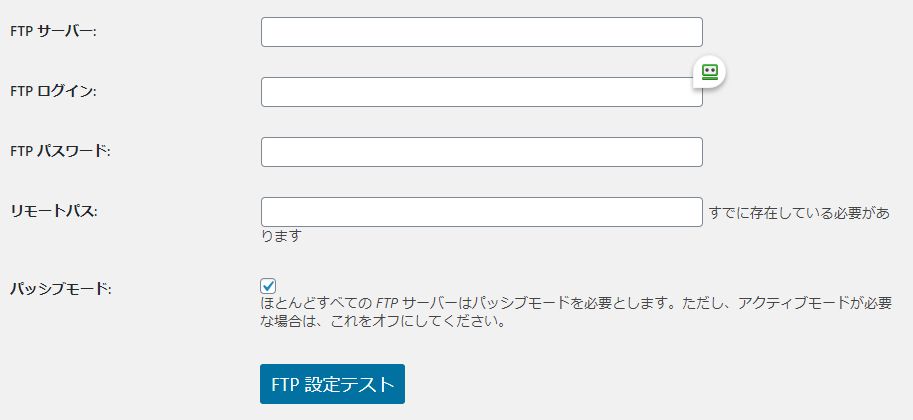
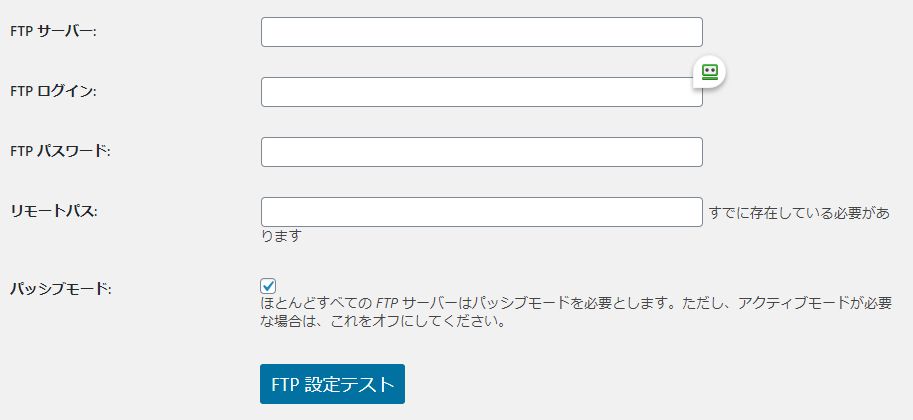
その場合はFTPを指定すればいいのですが、FTPにログインするための情報を入力する必要があります。


これが非常にわかりにくい。私も今回、この記事を書くために試してみましたが成功できませんでした。
ここの情報はわかり次第追って発信します。
どのくらい容量があればいいの?



DropBoxは使ってるけど、無料版だから容量が不安。バックアップでどのくらい容量を使うのかしら?
今ご覧いただいているこのブログのバックアップファイルの総容量を計算してみたところ、およそ1.3GBでした。けっこうありますね。
このブログは記事数が現在450ほどで、あとは画像の数がやたら多くて33,000ほどありますので、普通のブログならもう少しは少ないと思います。画像は容量を食いますからね。参考になさってください。
UpdraftPlusで取ったバックアップを使ってデータを復元する方法
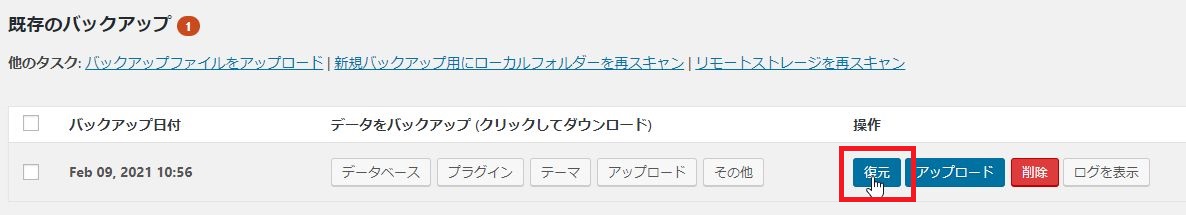
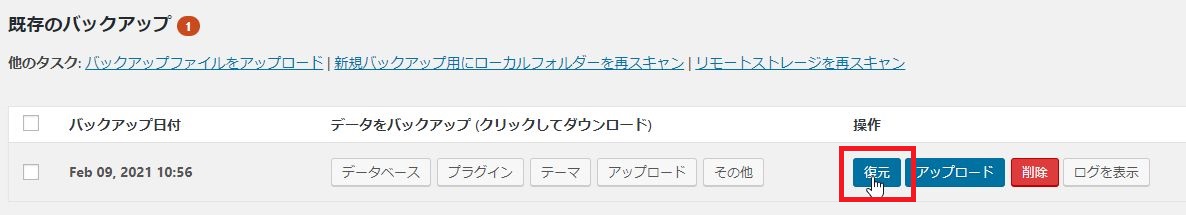
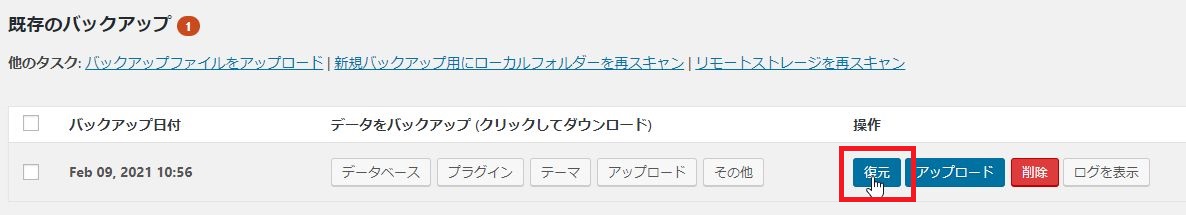
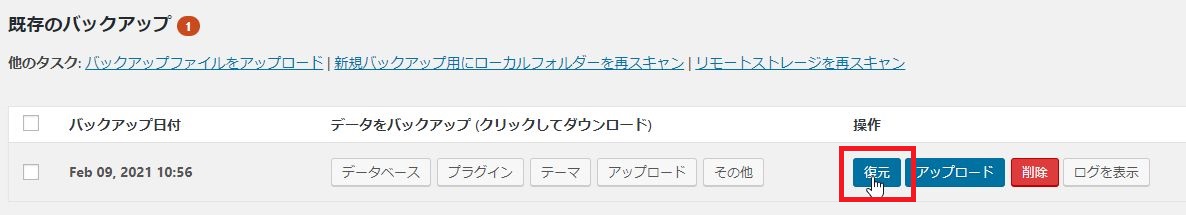
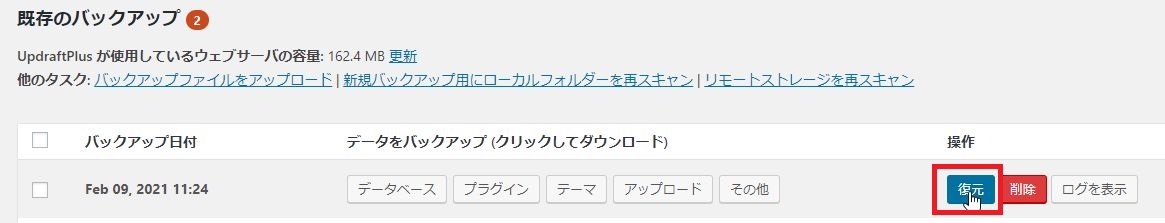
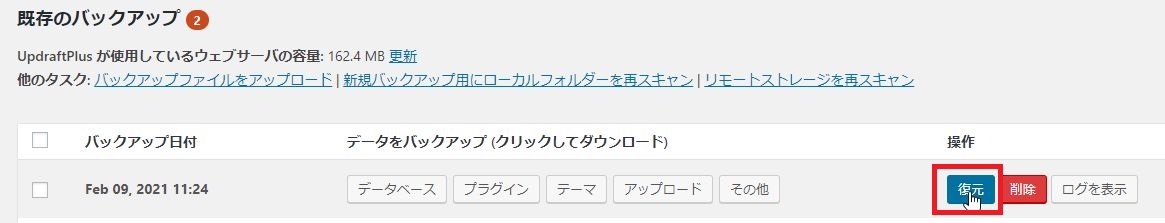
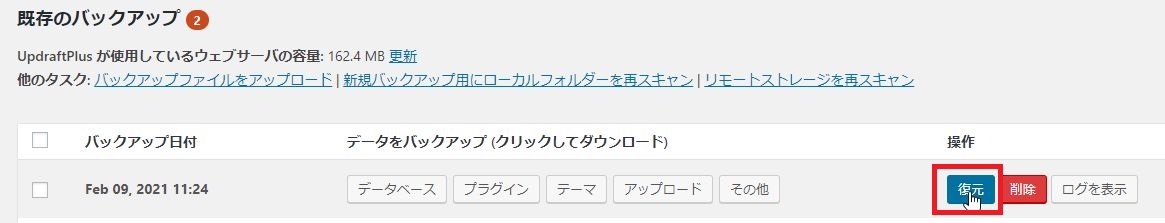
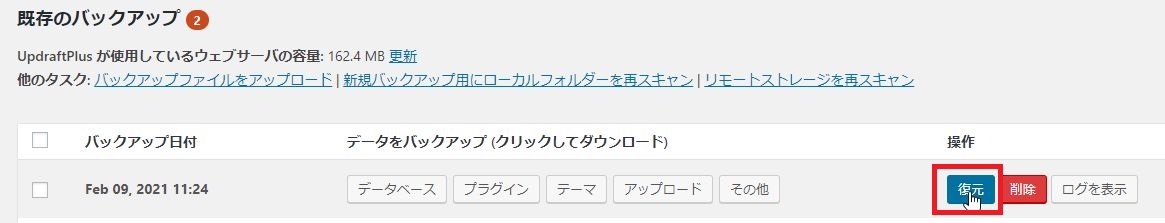
バックアップしたファイルからデータを復元するには、ここの復元ボタンを押すだけでOKです。


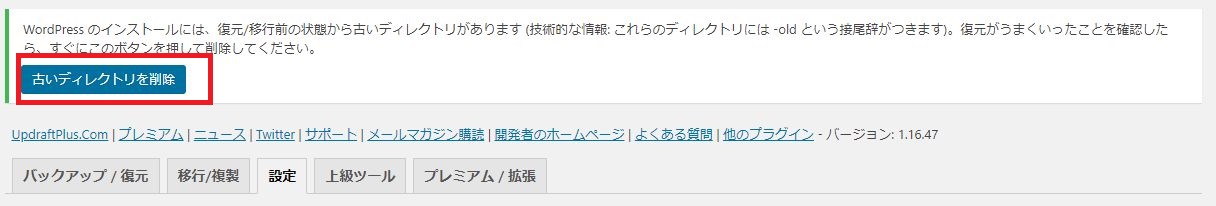
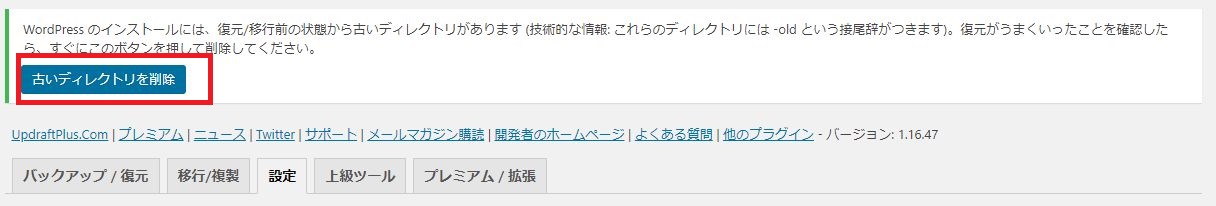
復元が完了したあとには、ここのボタンで古いファイルを削除してください。そうでないと、次の復元の時にエラーになります。


本当に復元できるのか?試してみた!
…と、ここまではどこのサイトにも書いてある内容です。
でも私たちが知りたいことはそこじゃないですよね?
まあもちろん、プラグインの使い方も必要ですけど、本当に知りたいのは、


いざという時に、本当に復旧できるの?
どこまで復旧してくれるの?
余計に壊れちゃったりしないの?
ってことじゃないでしょうか?
私もそう思ったので、テストブログを使って試してみました。
記事が消えちゃった!というケース
一番よくあるパターンですよね。



せっかく一生懸命書いたのに、どういうわけだか記事が消えちゃった!
というケースです。
この状況を作り出して、UpdraftPlusのバックアップの復元で記事が戻ってくるのか、確かめてみました。
このブログで実験です。


まずは正常な状態で一度バックアップを取ったのち、一番上の記事をゴミ箱に捨てて、さらに完全に消去してみました。


↓ ↓ ↓


で、先ほどバックアップを取ったファイルの「復元」ボタンをクリックしてみます。


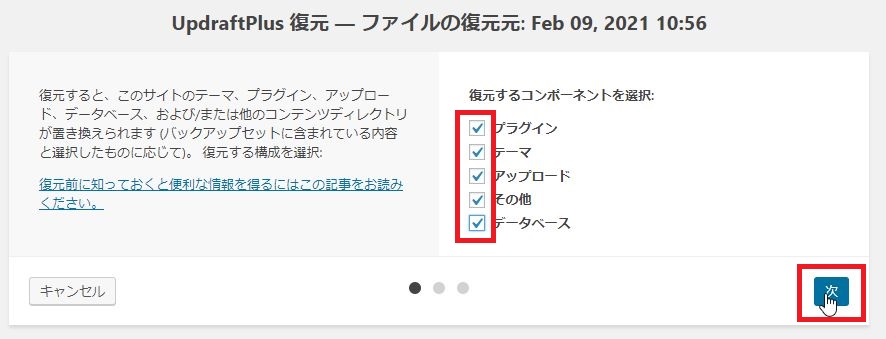
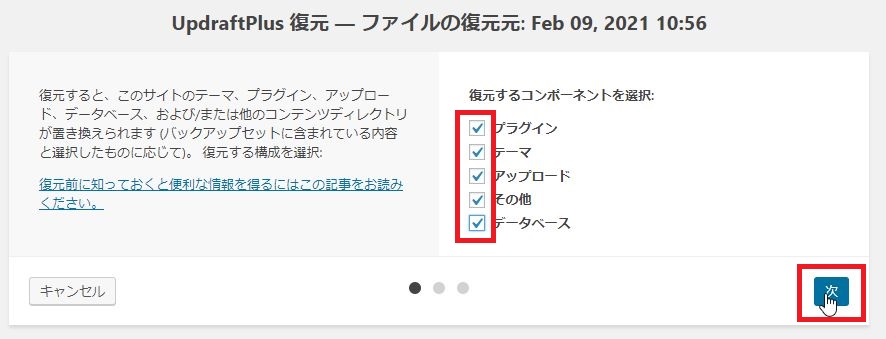
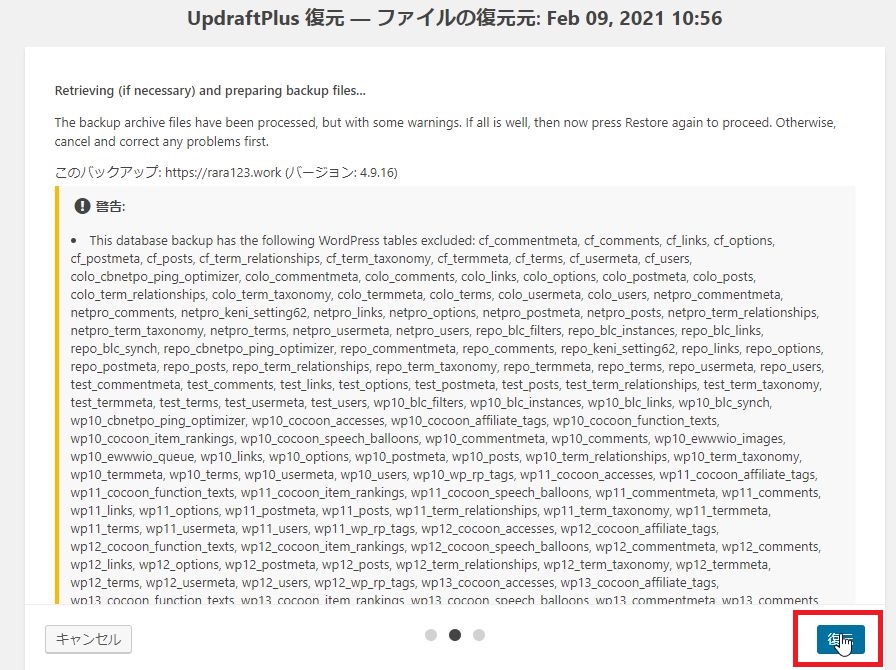
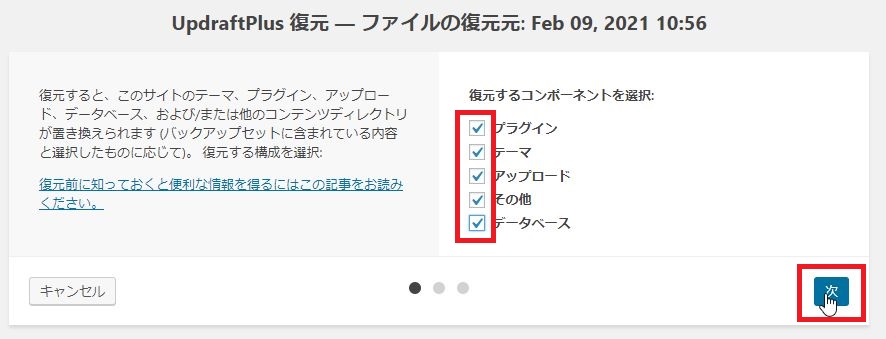
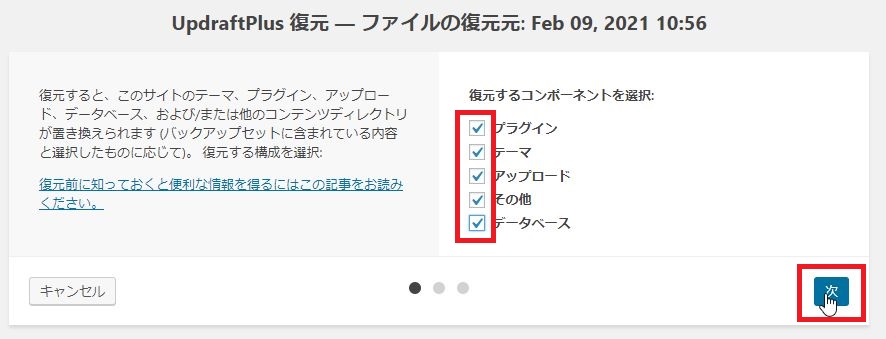
この画面では、すべてにチェックを入れて次へ進みます。


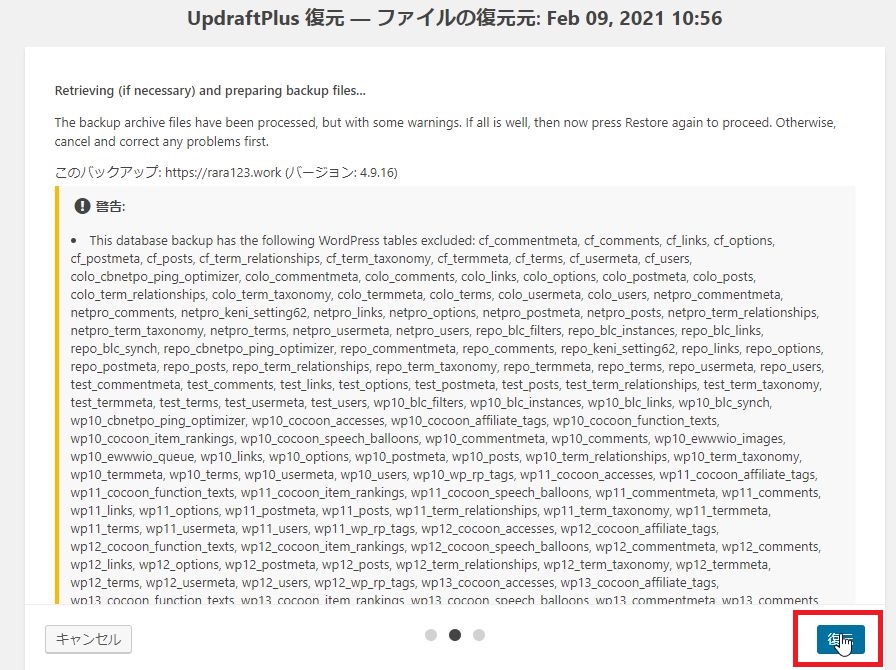
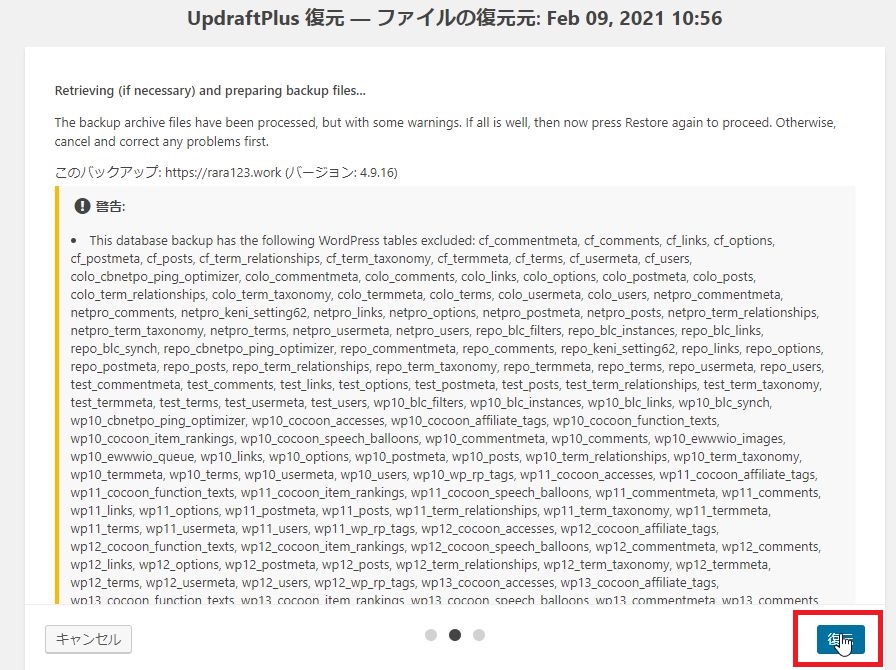
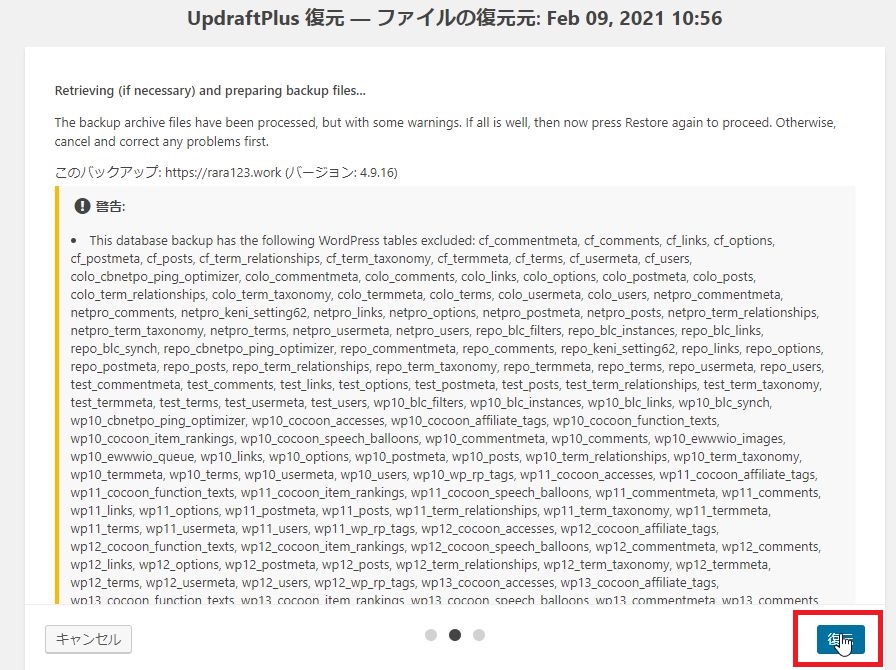
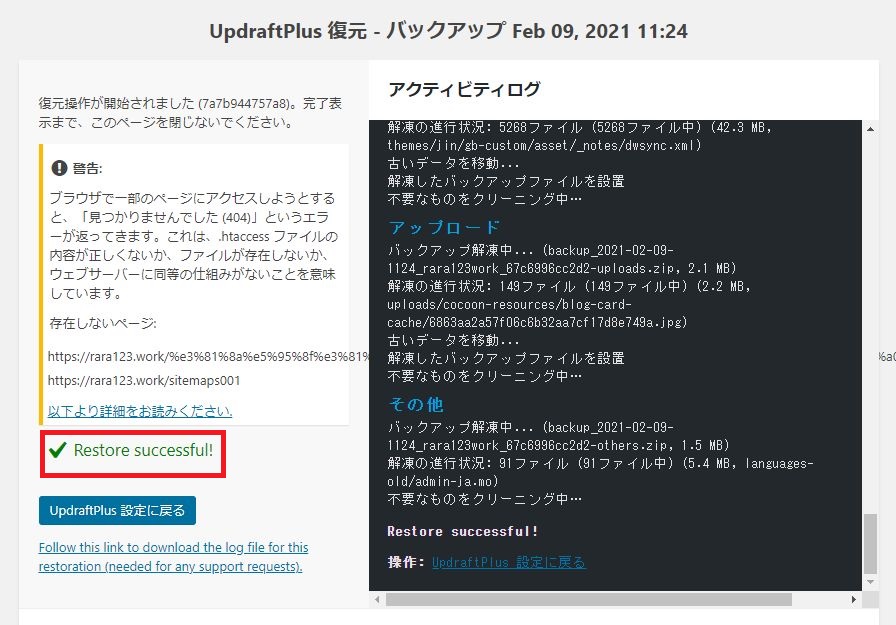
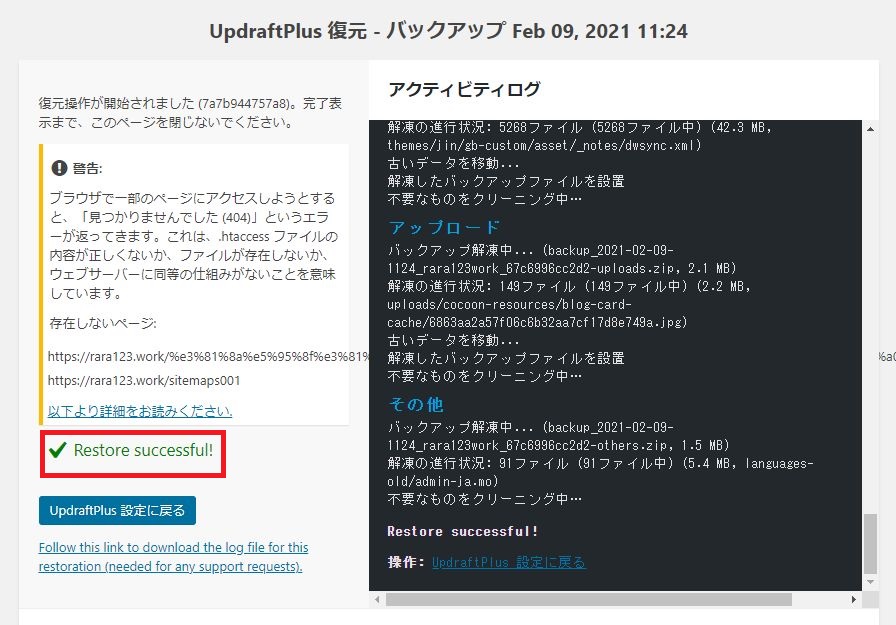
次の画面では、何やら大量の警告が現れました。
よく読んでみると、データベースのバックアップファイルについて何か言っているようです。自分で作ったファイルなのにね(笑)
よくわからないのでそのまま進みます。


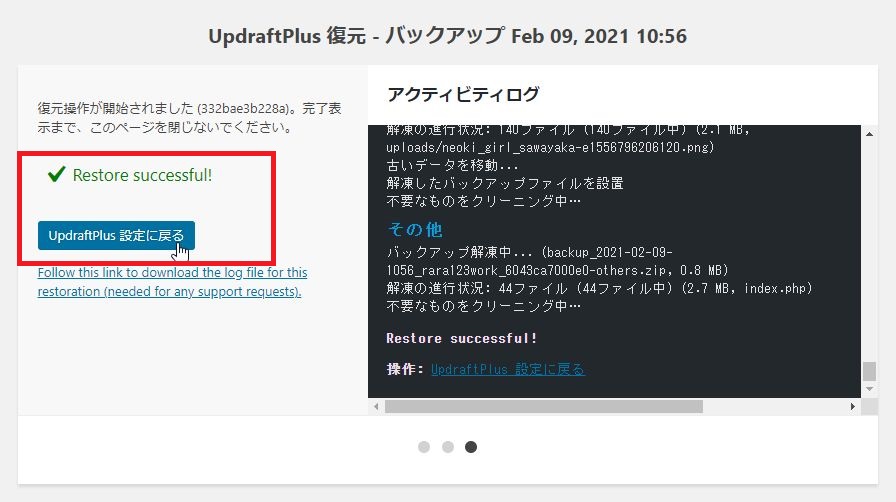
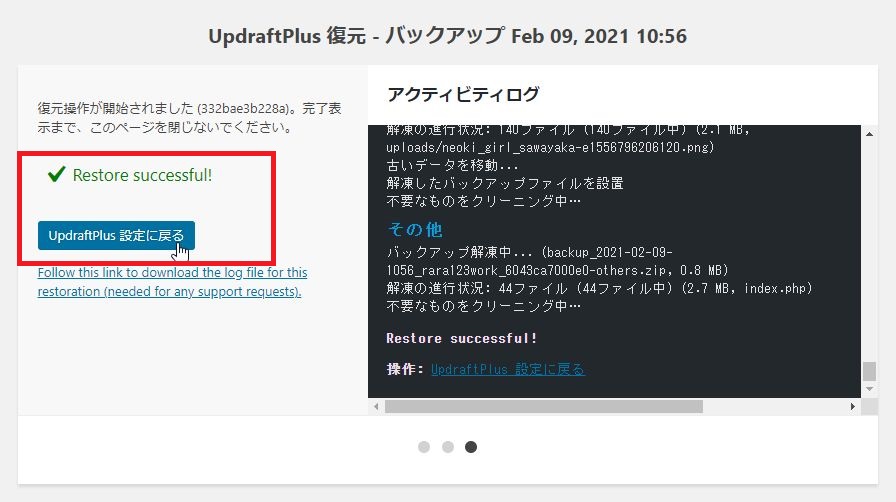
ほんの数秒で完了画面になりました。
今回は5記事しかないテストブログだったのですぐでしたが、これが何百記事もあるようだと数十分かかったりエラーになったりするのかもしれないですね。


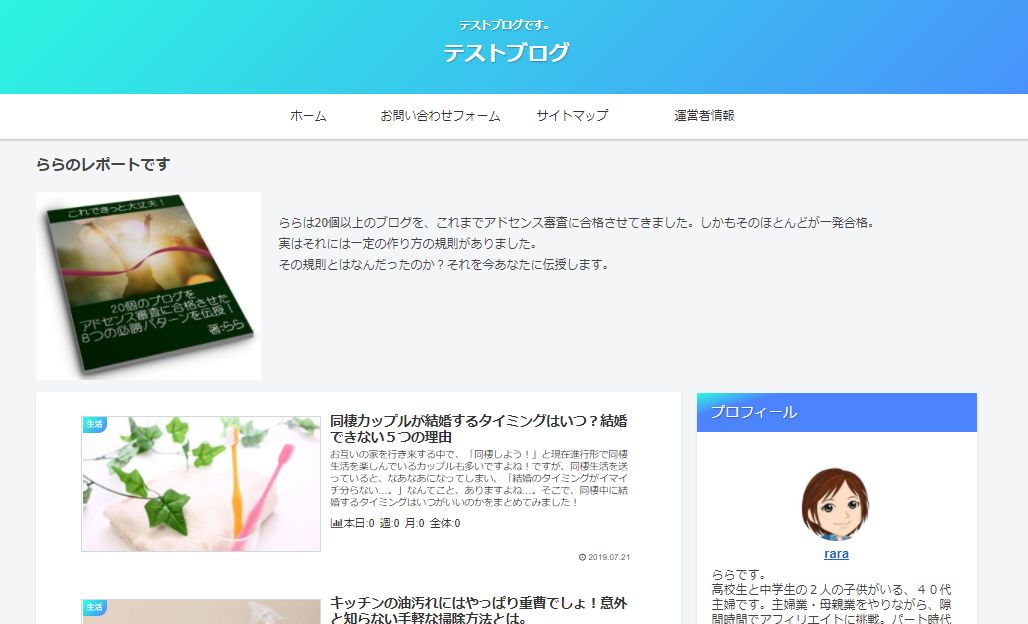
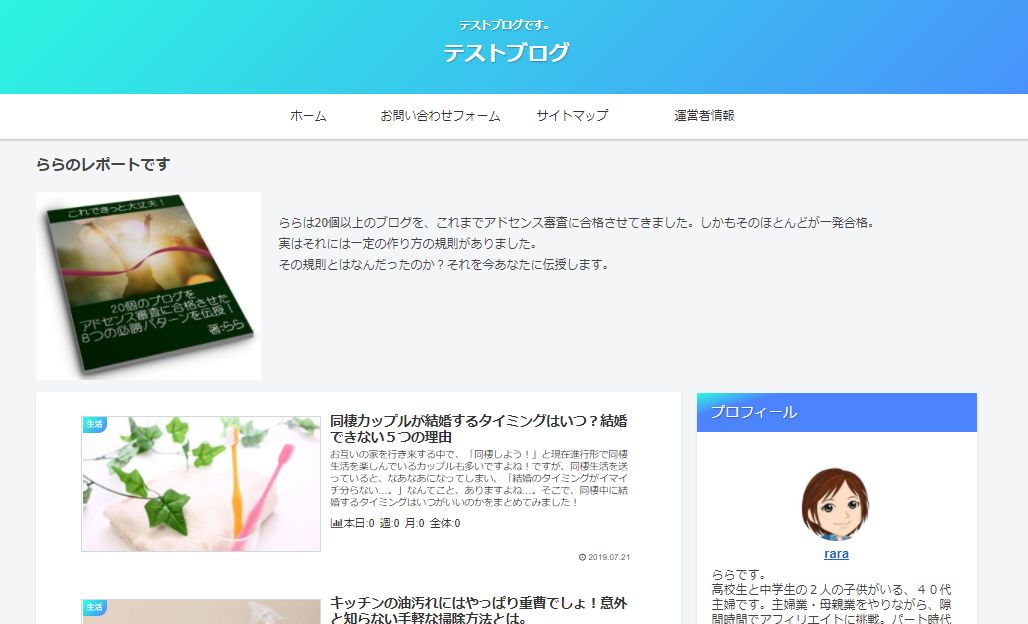
ブログに戻ってみると、先ほど消した記事が復旧されています!


これは使えますね!
ブログの中で一番大事なのは、誰がなんと言おうと記事なんです。
他の部分は再現が可能ですが、書き溜めた記事だけは、バックアップがない限り復元は不可能です。
今まで記事更新にかけてきた莫大な時間を思うと、それがなくなってしまうなんて、考えただけで恐ろしいです。
バックアップさえとっておけば、少なくともその時点の記事は完全に復旧しますので、これだけでもかなり安心ですね。
あれもこれもおかしくなってしまったケース
では、記事以外の部分は復旧できるんでしょうか?
- サイドバーのプロフィールが消えちゃった場合
- グローバルメニューが消えちゃった場合
- コンテンツの上部にレポートの紹介をしてたのに消えちゃった場合
- ブログの色が変な色になっちゃった場合
この4つをまとめて実験です♪
このブログを




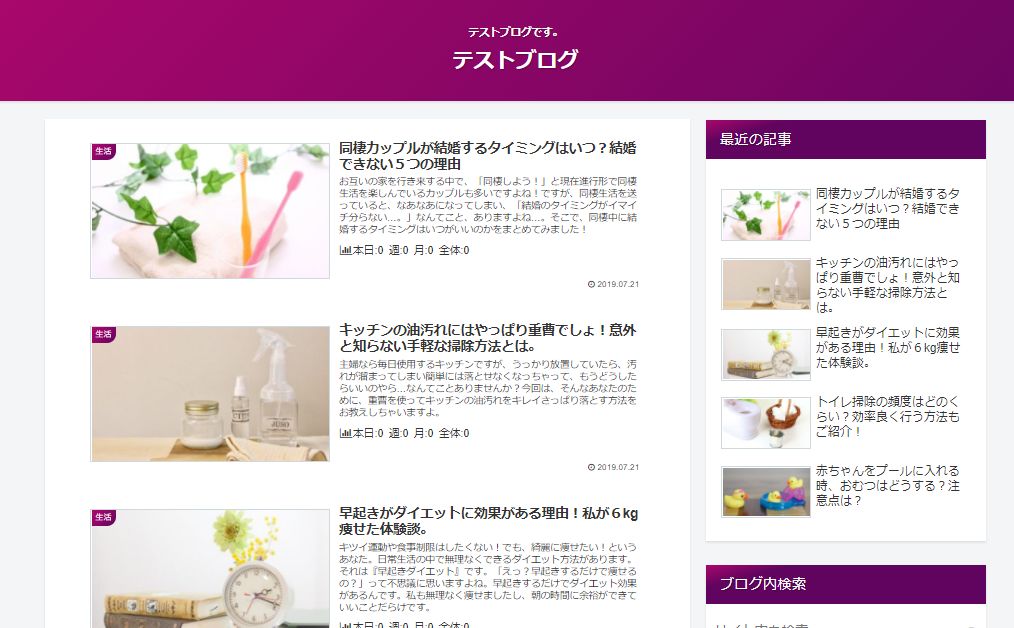
こんなふうにしてみました。


上と下を比べてみてください。
- サイドバーのプロフィールが消えちゃてます
- グローバルメニューが消えちゃってます
- コンテンツの上部のレポート紹介が消えちゃってます
- ブログの色が変な色になっちゃってます
これを、UpdraftPlusの復元ボタン1つで本当に直せるのか?実験してみます。
UpdraftPlusの復元ボタンを押します。


すべてにチェックを入れて先に進みます。


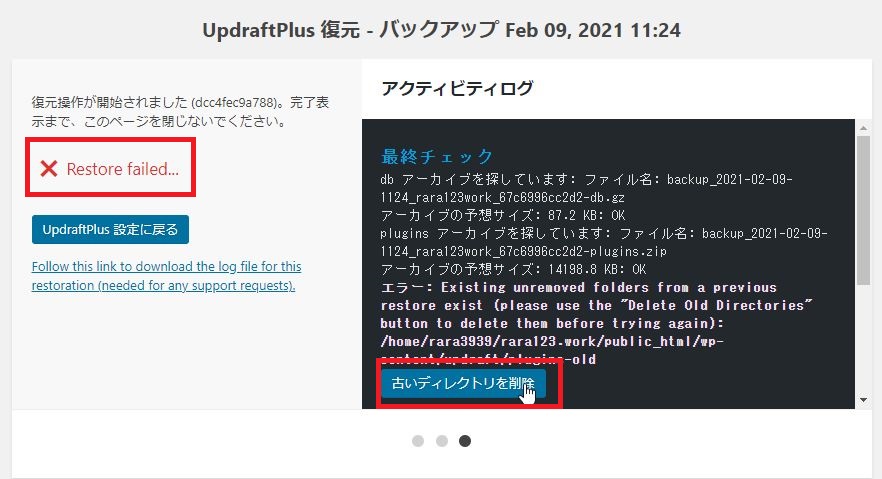
また警告が出ましたが、無視して先に進みます。


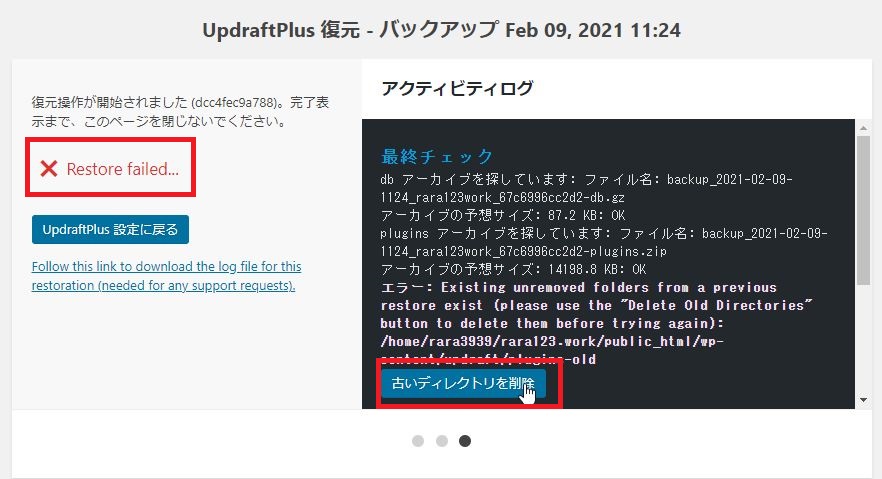
今度はなんと失敗してしまいました。右側のログを見ると、ボタンがついています。どうやら、前の復元のあとに古いファイルを削除しなかったから起きたエラーのようです。


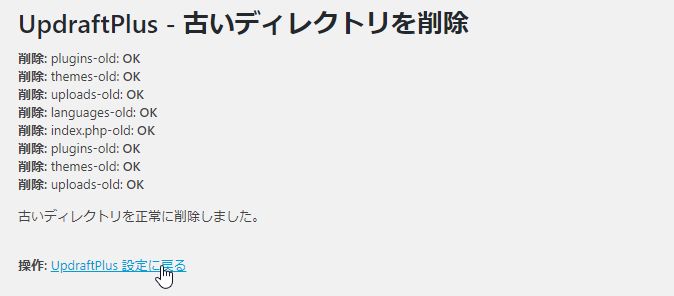
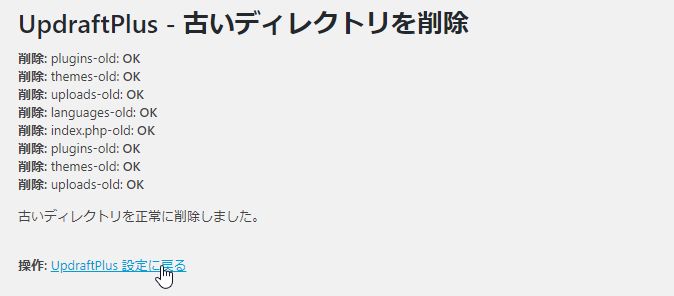
削除のボタンを押すと、このようなメッセージが出て、削除が終了しました。


戻ってもう一度復元をやり直します。


今度は、警告付ではありますが成功しました。


ブログを見てみます。なななんと!すべて綺麗に復元されていました。感動!!


私はけっこう、プラグインを信用していない派なので(笑)、「どうせ一部分しか復元できないんでしょ」と勝手に思ってました。ところがここまでちゃんと復元してくれるなんて驚きです。UpdraftPlusを見る目がだいぶ変わりました。
UpdraftPlusの復元についてのまとめ
手動ではできない部分まで復元されている
これは、良かった点です。
私は今まで何度も、手動でバックアップを取ってブログを再現させてきましたが、ウィジェットの内容やテーマの設定に関しては、バックアップから復元できず、1からやり直すケースが多々ありました。
今回、その部分がワンクリックで復元されていることに、正直驚きました。
テーマの設定は、やり直しになると相当面倒なので、これが復元されるのは嬉しいです。
警告が多かったことが気がかり
これは、良くなかった点です。
ご覧いただいたように、今回の復元は警告が多かったです。
私のブログに問題があったんでしょうが、もしかすると、どっかにバグがあるとか、制限がある可能性もあります。
機能としては、完璧に復元されるので素晴らしいのですが、万が一の時に備えて、手動のバックアップもあった方が安心かもしれないですね。
手動だけど完璧なバックアップの取り方はこちらで解説しています。


というわけで、プラグイン「UpdraftPlus」を使用して、ブログのバックアップを取る方法とその復旧方法をご紹介しました。
冒頭にも書きましたが、バックアップは本当に大事です。「あっ!」と思った時にはもう遅いので、ぜひ保険の意味で、バックアップのスケジュールをしておいてくださいね。














コメント