ららです。
最近、こんなモノを作って記事内で使ってみました。
▼再生すると声が出ます。
これは、このブログで使っている私のアバターにしゃべらせた動画です。
ただ音声を乗せただけじゃなく、まばたきしたりするのが可愛いでしょ。
けっこうご好評をいただいたのですが、「どうやって作るの~?」とご質問をいただいたので、これの作り方をご紹介します。
使用するアプリ

「おしゃべりペット」というスマホのアプリを使いますので、探してダウンロードしてください。スマホで、です。
このアプリは、基本的に「有料」です。
無料でも使えるっちゃ~使えるのですが、できた動画を保存できる数に限りがあります。
でも、アプリ内でいろいろ楽しむだけなら無料で使えますので、とりあえず無料でやってみるのがおすすめです。
その際、うかつに「保存」をしないように気を付けてくださいね。無料で使うには、「これぞ」と言うモノだけ保存するのがコツです。
動画解説
一連の手順を動画で解説しましたのでよろしければご覧ください。
「動画は好きじゃない」「音が出せない」「画像と文字で確認したい」と言う場合には、このあと画像と文字で解説してます。
[youtube-adds id=”https://www.youtube.com/watch?v=POyM2m8NzcI” style=”tr-red” margin=”2%”]
画像で解説
しゃべらせたい画像を1枚用意
動く画像と言ったらGIF画像が有名で、これを作るには2枚以上の画像が必要ですが、今回は1枚用意すればOKです。
スマホのアプリで加工するので、スマホの写真として認識できる場所に入れてください。

アプリにて画像を読み込む
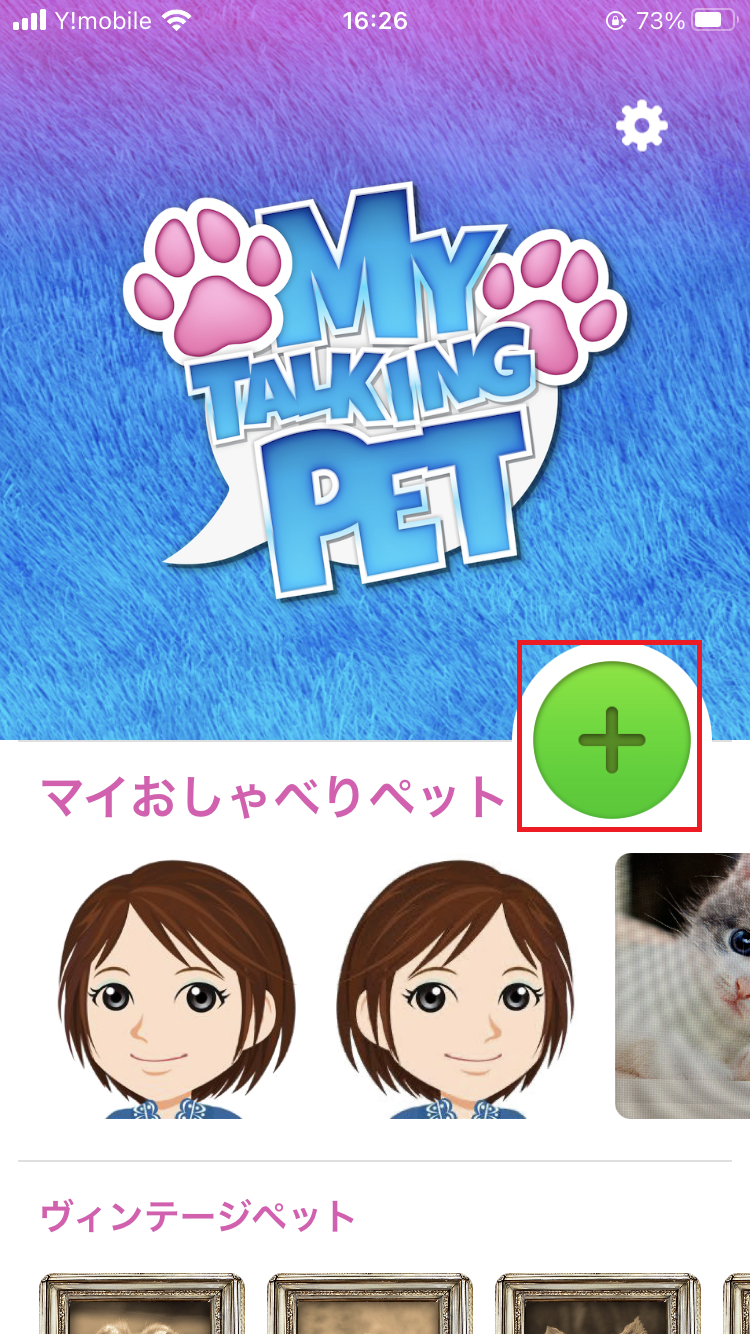
このプラスのボタンを押すと、スマホの中の画像を取り込めます。
私は、自分のアバター画像を取り込んでみました。

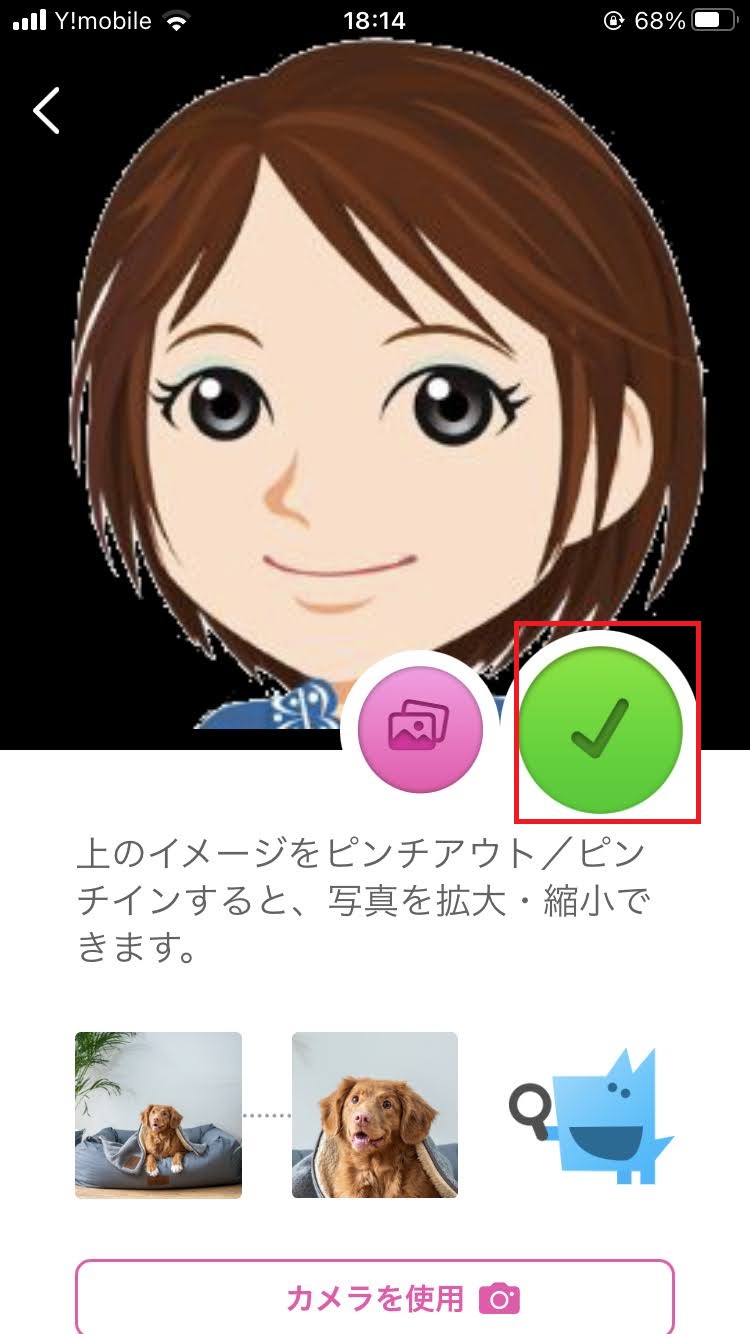
取り込めたら、緑のチェックボタンを押します。
読み込み直したい場合には、隣のピンクのボタンを押せば、もう一度画像を選択することができます。

目鼻の位置をマークする
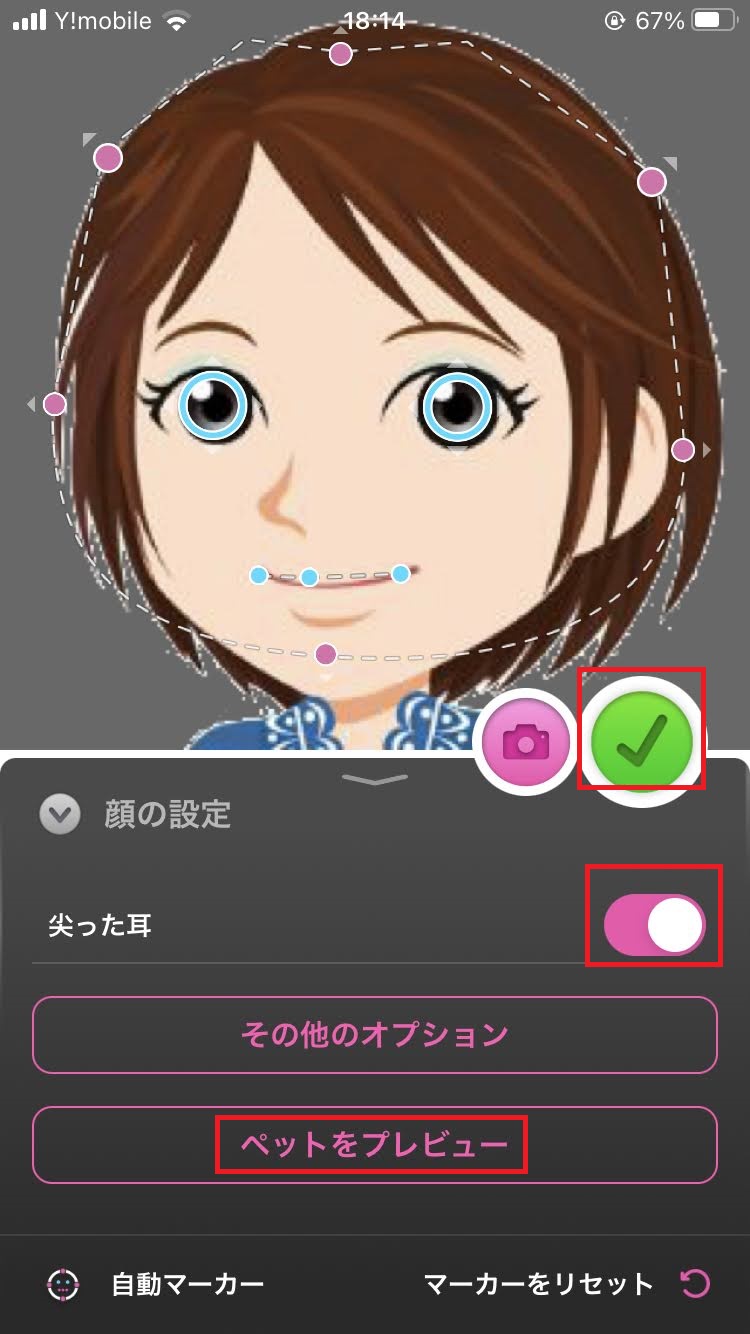
こんな画面になります。
ここでは、顔の目鼻の位置を設定します。
まず、「尖った耳」というオプションをOFFにしてください。
そうすると、動物の耳の位置のピンクのマルがなくなって、設定しやすくなります。

動かしたい点をタップすると、そのそばに拡大されたものが映りますので、それを見ながらちょうどいい場所に移動させてください。
特に口は重要です。
しっかり設定していないと、変なところがパクパクしてしまいます。
「ペットをプレビュー」でしゃべっている様子をプレビューできますので、確認しながら設定します。
終了したら、緑のチェックボタンを押してください。
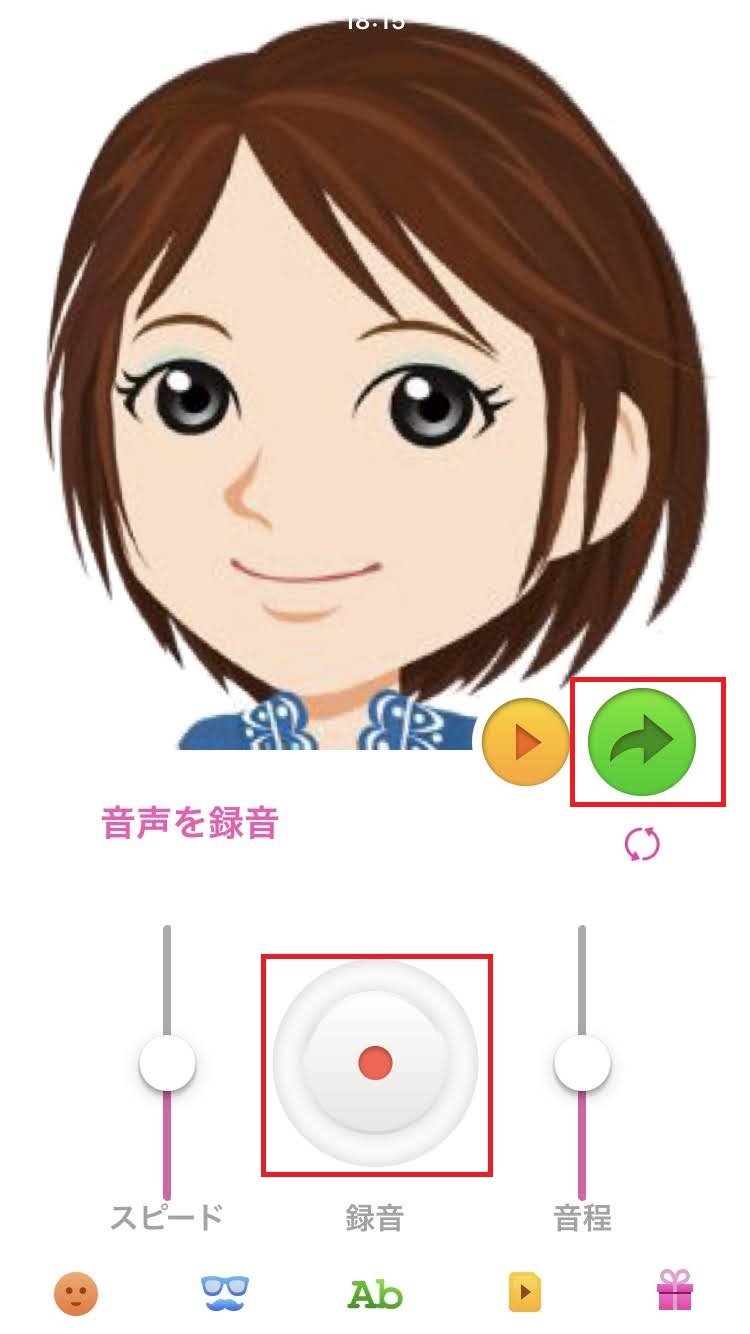
声を録音する
録音ボタンを押して、しゃべらせたい音声を録音してください。
MAXが何分なのかちょっとわからないのですが、黙っている間は、まばたきをしたり顔を動かしたりしながらチャーミングな表情を見せますので、たっぷり間を取るのがおすすめです。
録音したあとは、サイドのゲージでスピードと音程を調整してください。
オレンジのボタンでプレビューができます。

下のメニューでは、メガネをかけさせたり文字を入れたりができますので、いじってみてください。
最後に緑のボタンを押して終了です。
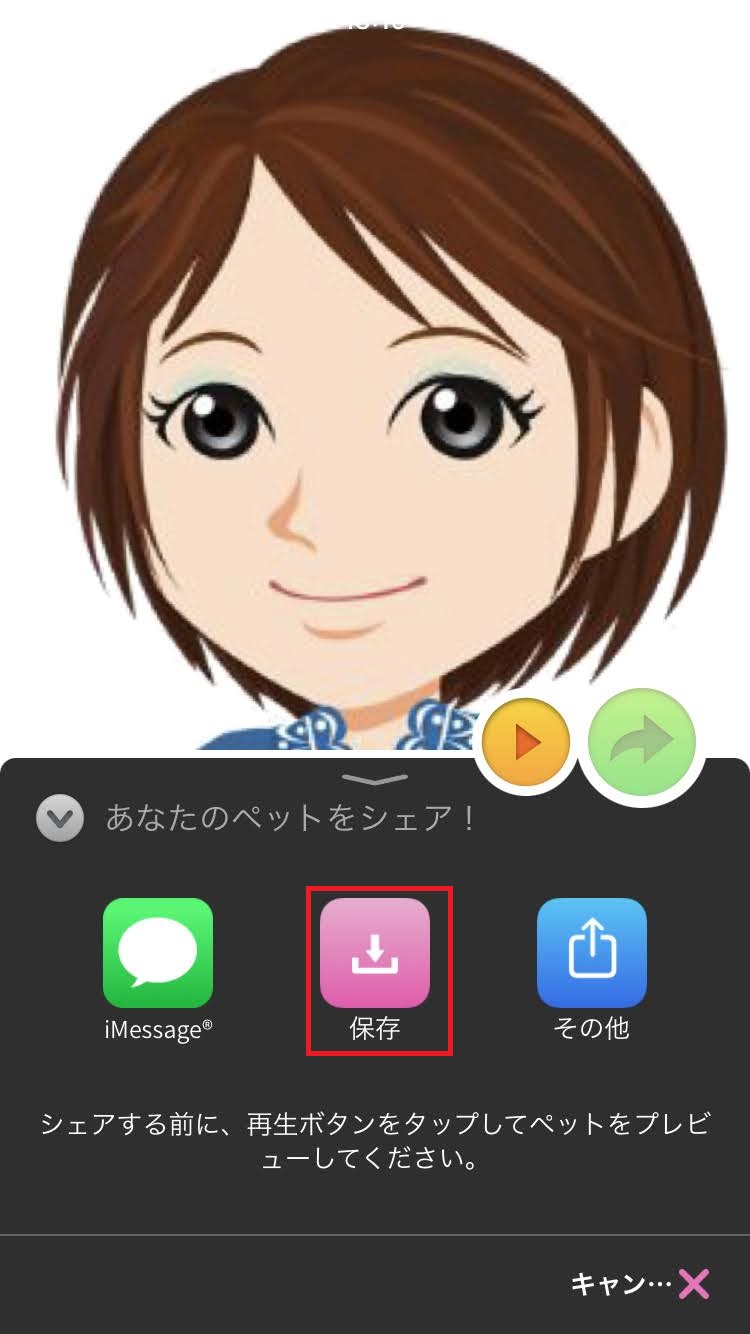
保存する
保存ボタンで、スマホに動画として(mp4ファイル)保存されます。
無料版だと、ここが2回までとなっています。

まとめ
以上、おしゃべりペットを使用して、しゃべるアバターを作る方法でした。
これ、単にブログの1ページにポツンと置くよりも、動画にしてしまった方がもっと可愛いんだろうな~と想像しています。
そうなると、全体の企画力が必要になりますけどね^^;
また何か、活用方法の続報があったらご紹介しますね。















コメント