ららです。
このブログ、JINからSWELLに乗り換えました。
どうして乗り換えたのか?
SWELLのどんな点に惚れたのか?
については、別の記事でまた解説しますが、
この記事では、SWELLに乗り換えた理由の1つである「乗り換えプラグイン」を使ってみた感想などをご紹介します。
SWELLの乗り換えプラグインというものがあるけど、

- どんな風に使ったらいいの?
- これがあるとないとでどう違うの?
- そんなに便利なものなの?
- なにそれ。ちょっと興味ある!
と思っているあなたのお役に立つと思いますので、ぜひ最後まで目を通してみてください。
SWELLの乗り換えプラグインとは?
そもそも乗り換えとは?
「乗り換え」とは、テーマを別のテーマに替えることをことを言います。
「スマホをauからソフトバンクに乗り換える」と同じ「乗り換え」です。
乗り換えると何が起こるの?
自分の気に入った別のテーマに乗り換えるわけですから、当然、メリットはたくさんあります。
でもデメリットもあるんです。
それは、乗り換えた直後にはブログの表示が崩れてしまう可能性があること。です。
表示が崩れるってどういうこと?
たとえばJINからcocoonにテーマを変更した場合、JINの特有の機能を使用している部分は、cocoonでは理解されないために、表示したいものが正しく表示されない現象です。
記事が消えるとか画像がなくなるとか、そういう大変なことは起きないのですが、
デザイン的に、JINではちゃんとなってたものが、cocoonではデフォルトに戻ってしまったりするわけです。
たとえば、
テーマ特有のコードってありますよね。
文字を修飾したり、ボックスで囲ったり、吹き出しを入れたり、
「ワードプレスにはないけれど、テーマの機能として実現している」デザインは、テーマ特有のコードで記述されています。
ビジュアルモードを使用している場合は、「コード」とか言われても、なかなかわからないんですけどね。
見た目ではわからなくても、内部的にはコードが書かれていて、それでデザインを実現しているわけですよ。
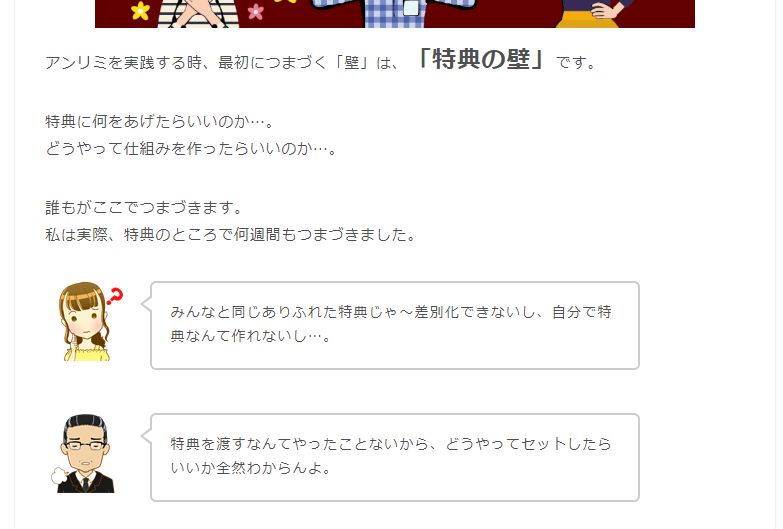
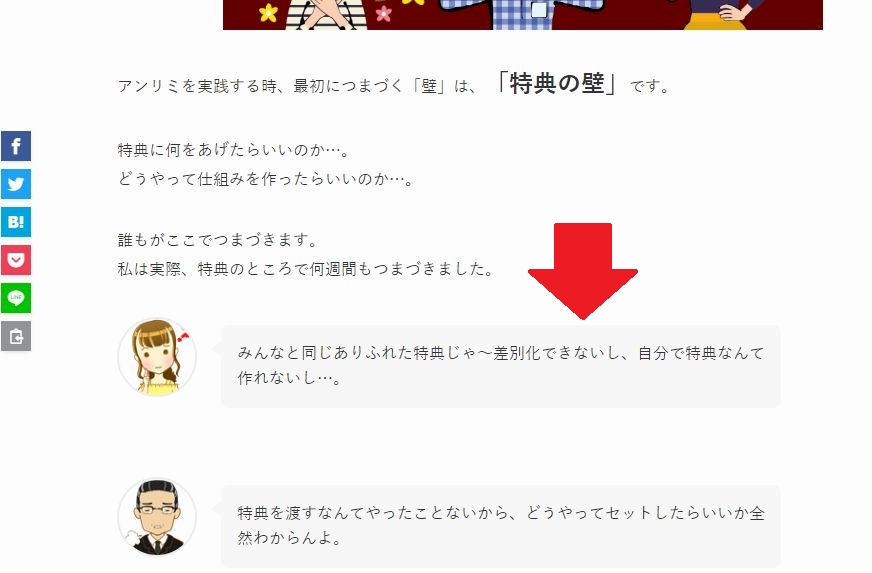
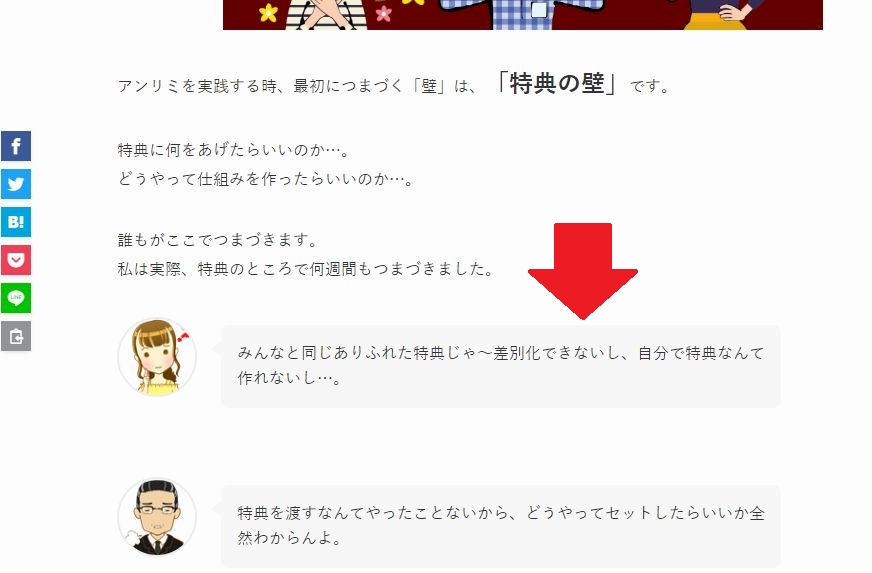
たとえば、テーマがJINの場合、こんな感じの吹き出しのある場所は、

こんな感じのコードになってます。
[[chat face="B300101_S.png" name="" align="left" border="gray" bg="none"]やんなっちゃうわ~[/chat]]このコードが変換されて、可愛らしい吹き出しの画像になっているんですが、
これはJINの中でしか通用しないコードなわけですよ。
言ってみれば、JINの従業員しか知らないコードってことですね。

JINの中の人たち
それをですね、
たとえばJINからcocoonにテーマを変更した場合、
cocoonの従業員はそんなコード知りませんから
(-o-)y-~~ そんなの知らないよ
ってことで、吹き出しが表示されなくなっちゃうんですよね。

cocoonの中の人たち
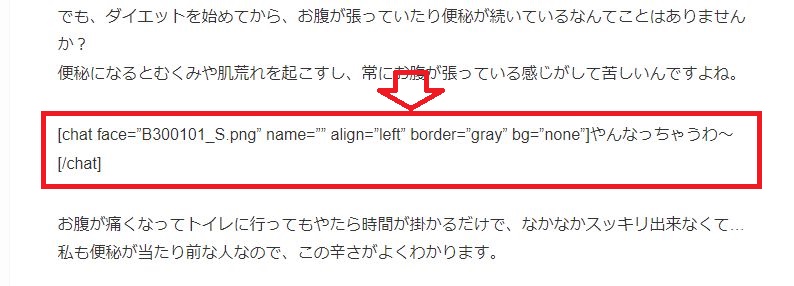
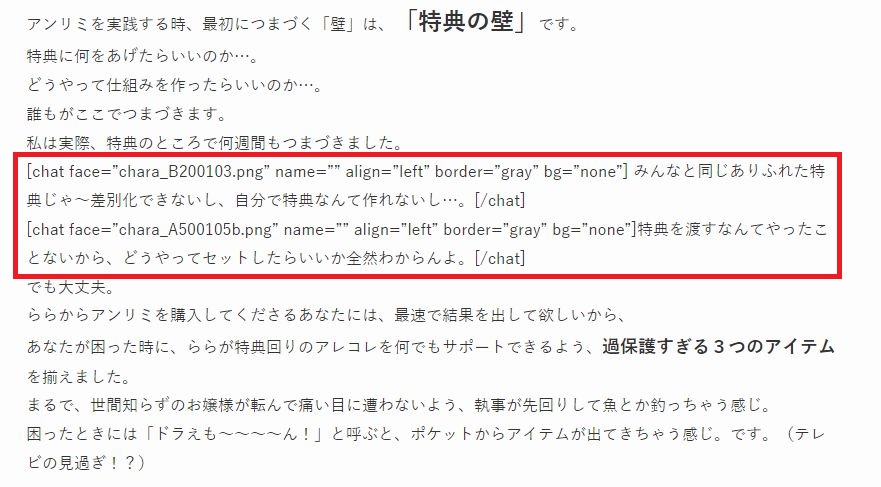
結果、このコードがそのまま記事内に登場する事態になります。

そんなコード知らないのならそのまま空白にしといてくれればいいのに、
それすらしてくれず、コードをむき出しで表示してきます。
(;´Д`) 何の嫌がらせやねん
て感じで、泣きながら修正する毎日になります…。
これは、cocoonの従業員だけではなく、SANGOでもaffingerでも、どこの従業員でもみんなそうです。
記事が100個あれば100個分、300個なら300個分、全部、こんなコードで埋め尽くされます。
あなたがすべての記事の修正を終えるまで、
あなたのブログは「デザインが崩れたブログ」として認識され、おそらくその間、あなたの信頼はかなり低くなります。
だってそうですよね。
ブログが崩れてそのままにしてる人の記事を誰が信用するのか?って話です。
 rara
raraこれが、「テーマの乗り換えは大変」と言われるゆえんなんですよね…。
SWELLの乗り換えプラグインとは?
でもSWELLは違います。
SWELLは乗り換えプラグインというものを用意していて、テーマを切り替えた直後の「ブログの表示の崩れ」を可能な限り防いでくれるんです。
知らないコードが登場しても
(・∀・)b あ~、これはJINの吹き出しのコードだね。
と理解してくれて、
(・∀・)b じゃあSWELLの吹き出しに一時的に変換してあげるよ。
と、ちゃんと吹き出し画像を表示してくれます。。


SWELLの中の人たち
つまり、例えてみると、
「JINの専門家」「SANGOの専門家」「cocoonの専門家」…と、6人の専門家が一緒についてきて、
JINから乗り換えた人にはJINの専門家が、JIN特有のコードをうま~くさばいてくれるってことです。
なので、むき出しのコードなんか出ません。
ちゃんと画像が表示されるので、読者が見ても、テーマを替えたばっかりだなんて、全然わかりません。
すごくないですか?
これが、SWELLの乗り換えプラグインの働きです。
文字を囲っているデザインだってちゃんと判別してくれて、SWELLの中のそれっぽいボックスに変換してくれます。
プラグインは、乗り換え元のテーマ別に用意されていて、2022年7月現在では、
「JIN」「cocoon」「アフィンガー5」「SANGO」「STORK」「THETHOR」
の6種類があり、今後も増えていく予定だそうです。
SWELLの乗り換えプラグインは無料?
SWELLの乗り換えプラグインは無料です。
SWELLを購入すると、誰でもが無料で使用できます。
購入後にログインできる「マイページ」からダウンロードしてください。
SWELLの乗り換えプラグインを使うメリットは?
通常のテーマの乗り換えでは、乗り換えが直後にはブログの表示が崩れてしまうので、
訪問してくれた読者さんが



なんだこのブログは。表示が崩れてるぞ。ダメだこりゃ。
となってしまいます。
そんな状態で放置しておくのは忍びないので、
あなたも、寝る間を惜しんで記事の修正を行うことになり、精神衛生上非常によくありません。
でも、SWELLの乗り換えプラグインを使うと、
乗り換えの時に必ず起こるデザインの崩れを防いでくれるので(100パーセントではありません)、
訪問してくれた読者さんに「なんだこのブログは。表示が崩れてるぞ。」と思われずに済みます。
なので、焦らずに自分のペースで記事の修正を行うことができます。



ちなみに、乗り換えプラグイン使用時は、同時に2つのテーマを動かしている状態のためブログが重たくなるので、ずっとその状態にすることは推奨されていません。
実際に私がJINからSWELLに切り替えた直後の様子
実際に現物を見ないと信用できないでしょうから、
実際に私が、SWELLの乗り換えプラグインを利用して、JINからSWELLに切り替えた直後の様子を画像でご紹介します。
繰り返しになりますが、これは切り替えた「直後」です。
一切SWELLの設定を行っていない状態でこれだけのクオリティですので、本当に驚きです。
ブログのTOP画面
これが、JINの時の私のブログのTOP画面です。


そしてこれが、SWELLに切り替えた直後のTOP画面です。
まだ設定前なので、メインカラーなど雰囲気は全然違いますが、どこも表示崩れはありません。
もうこの瞬間から、ちゃんとブログとして機能しています。
このように、切り替えた瞬間からTOP画面がちゃんとしているテーマと言うのは、意外と珍しいです。
なぜなら、
元のテーマの方はきちんと設定しているので当然思い通りのデザインになっていますが、
切り替えた先のテーマはデフォルトに戻ってしまうからです。
デフォルトの状態ではとても使えないテーマは多いです。
- ヘッダーの画像が「NO IMAGE」と表示されてしまっていたり
- 全体的に真っ白でデフォルト感がすごかったり
- そもそも設定なしでは記事すら表示されなかったり
これから設定を重ねていってやっときちんとしたデザインになるわけですが、
SWELLはこのように、何の設定もしなくても「きちんとしたデザイン」になっています。
私はこれまで、10個以上のテーマを導入してきていますが、そんなテーマはSWELLだけです。
記事のタイトル付近
記事タイトルの部分です。
SWELLのデフォルトデザインではありますが、きちんと表示されています。


目次
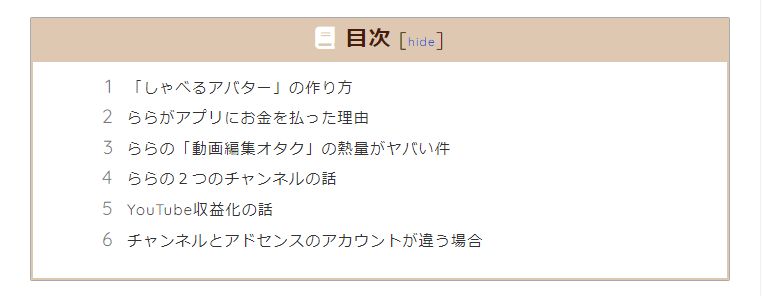
これがJINの目次でしたが、


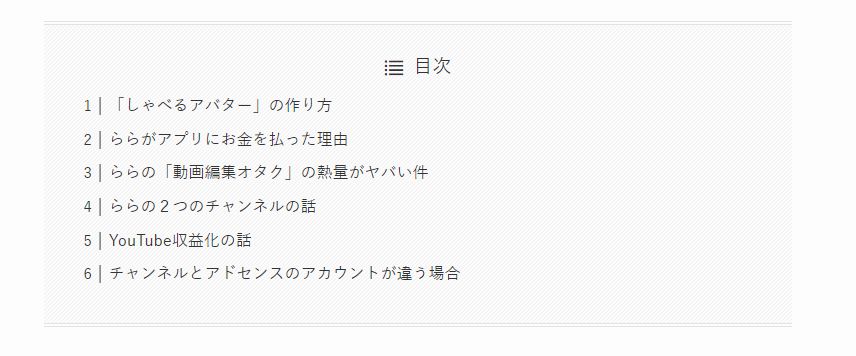
SWELLの目次に変更されています。


吹き出し
これがJINの時の吹き出しを使用した記事です。


この吹き出しも、このようにちゃ~~んと違和感なく表示されています。


本来ならば、こんなふうにコードがむき出しになってしまうところなので、ちゃんと表示してくれるのは、本当にありがたいです。


記事内の修飾
付箋風の修飾
このような付箋風のJINの修飾は


このように同じ形の修飾に変更されています。


点線の枠
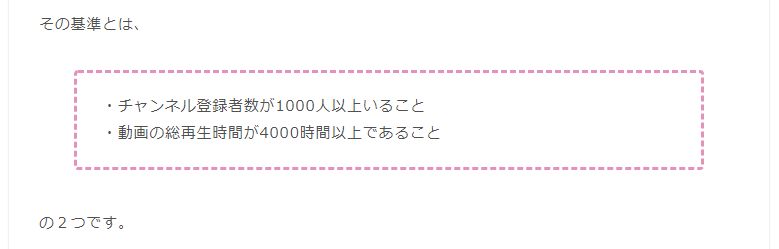
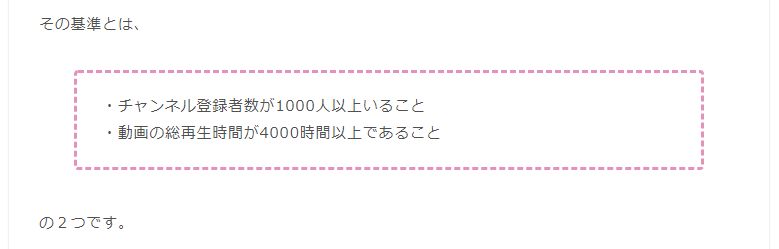
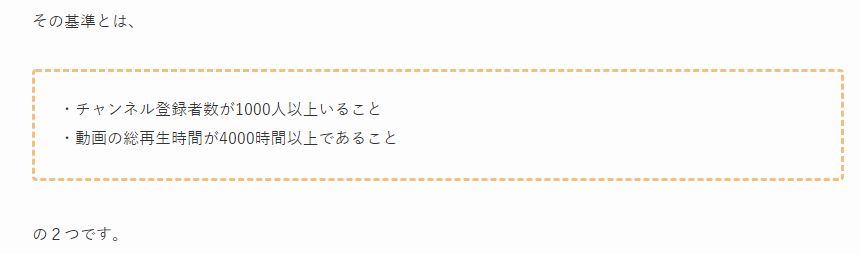
JINの点線の枠も


ちゃんと同様の点線枠になっています。


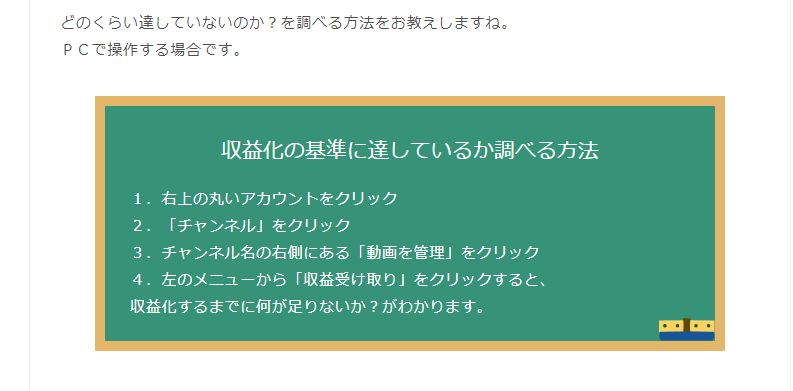
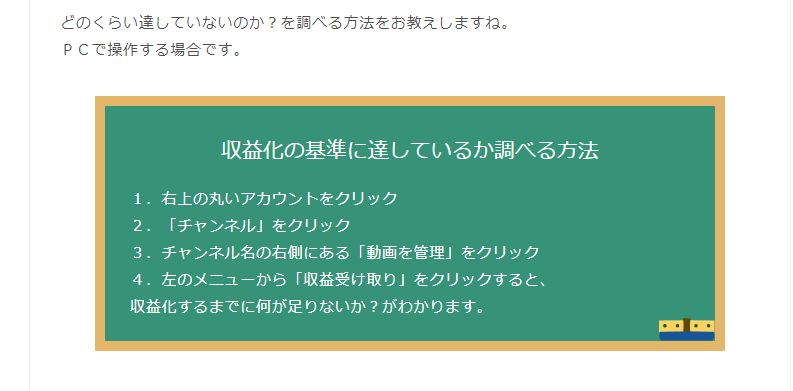
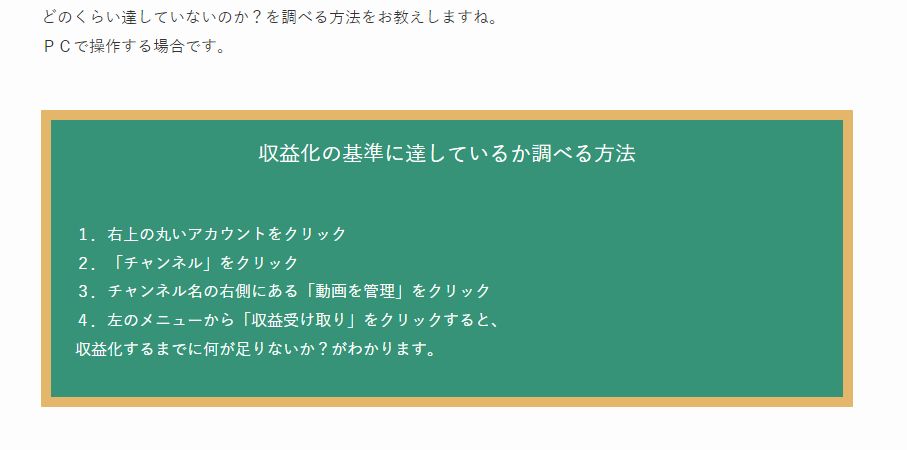
黒板の修飾
実はこの黒板の修飾が一番心配だったところです。
だって、こんなデザイン、JINでしか見たことなかったから!
でも。


そっくりな修飾に変更してくれました!これは感激でした。


アコーディオン
こちらはJINのアコーディオンですが、


これはダメだったようです。このように、いくつかは変換できないものがあるようです。


ボタン
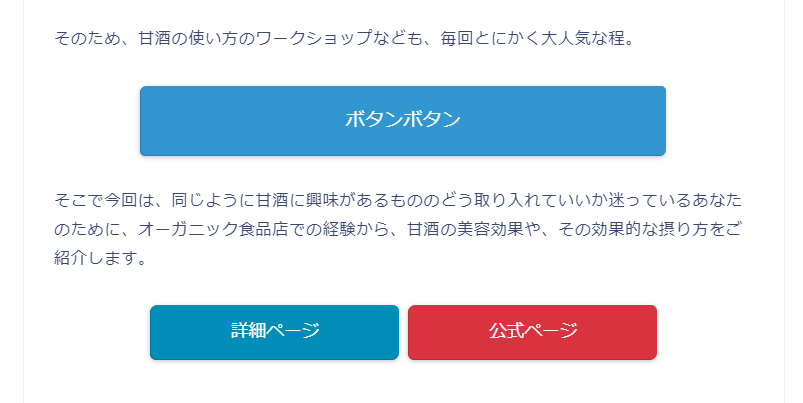
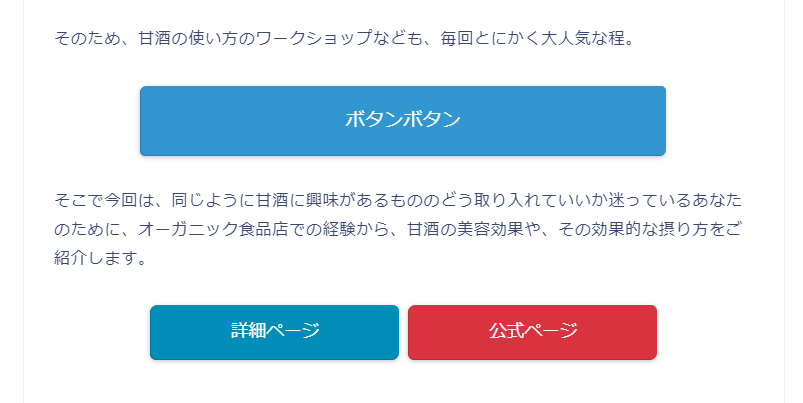
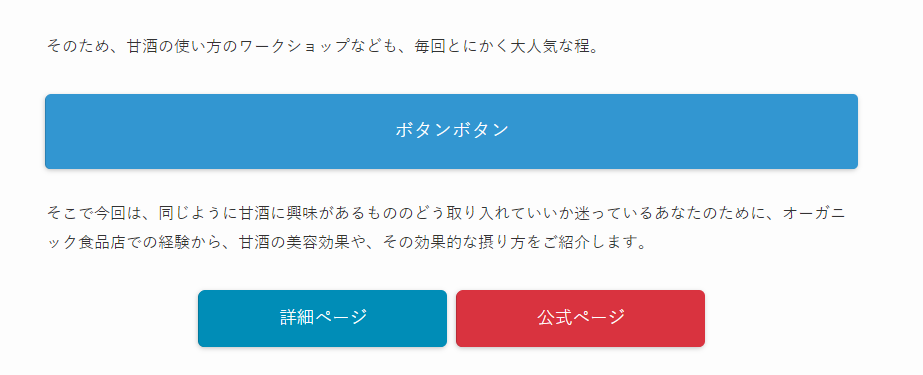
こちらがJINのボタン。記事で使用しているものではなく、デフォルトの状態で表示させています。


こちらが変換後のSWELLのボタン。カラーもそっくりに作られています。


ブログカード
このようなJINの内部リンク(ブログカード)は


しっかりと同様のブログカードに変更されています。ブログカードの形はSWELLの設定で変更できます。


関連記事
こちらがJINの関連記事。


ちゃんとこのような関連記事に変わっています。


SWELLの乗り換えプラグインの使い方は?



でもなんだか難しそう…
そうですよね。
これだけの大仕事をしてくれるものなので、設置が大変そうな気がしますよね。
でも大丈夫です。プラグインなので導入も簡単です。
ただ、私の経験上、
やり方を間違えてしまうと、困ったことになるかもしれないので、順番を間違えないようにしてください。
STEP1.乗り換えプラグインを入れて有効化する。
SWELLを購入後、SWELLを適用する前に、マイページより乗り換えプラグインをダウンロードします。圧縮ファイルの形でダウンロードされます。
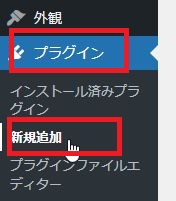
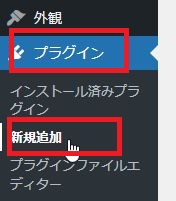
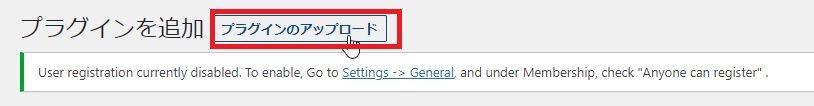
ワードプレスの管理画面のこのメニューより


ここをクリックして


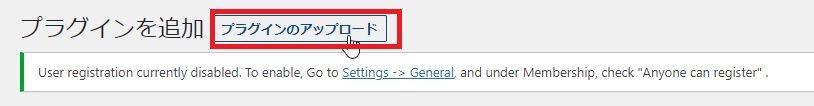
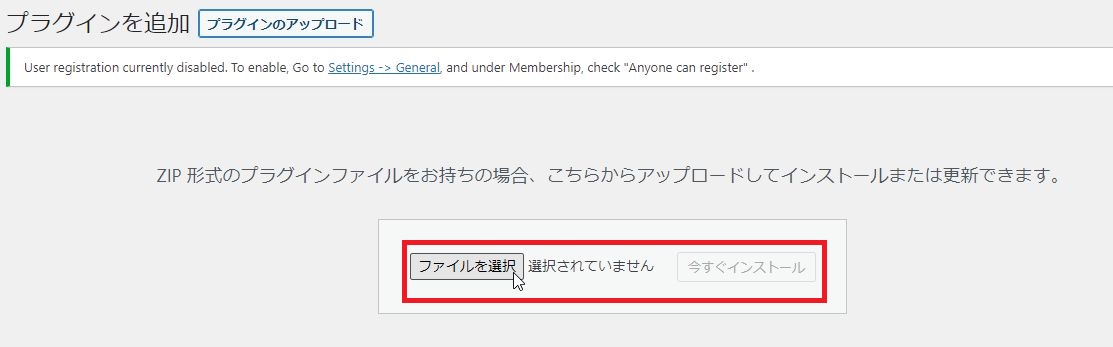
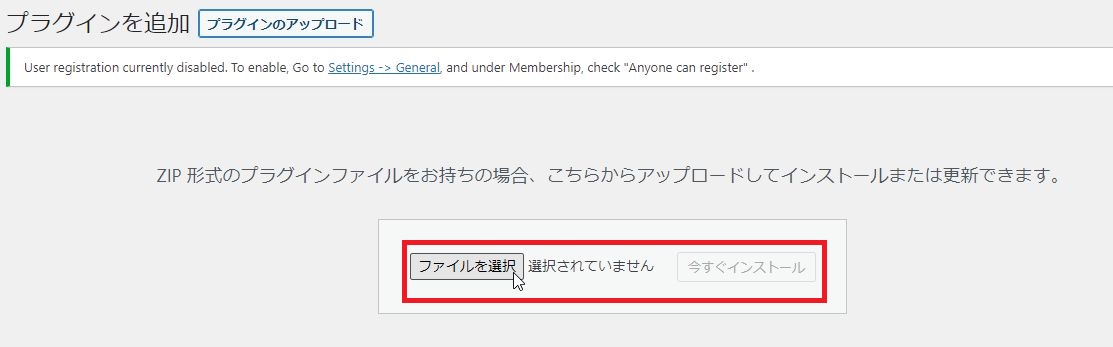
ここで、先ほどダウンロードしたファイルを指定してインストールします。


有効化してください。


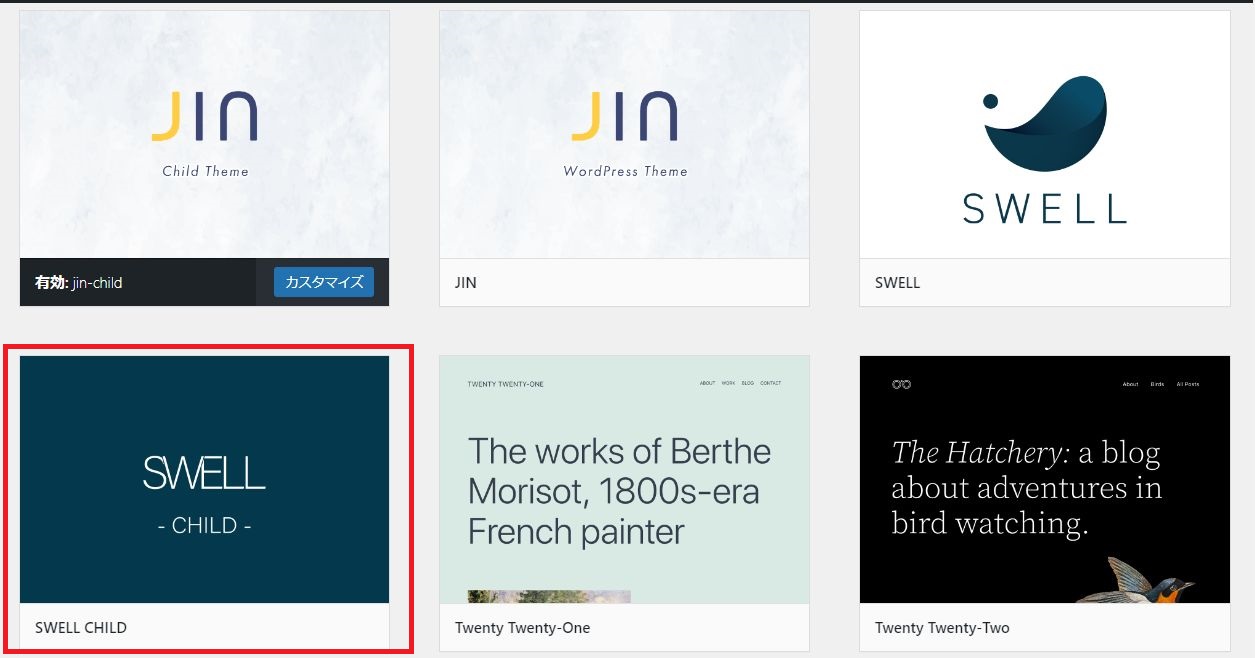
2.SWELLを追加して有効化
乗り換えプラグインを有効化したあと、SWELL本体を摘要して有効化します。


これでSWELLへの変更が完了です。
順番を逆にした場合
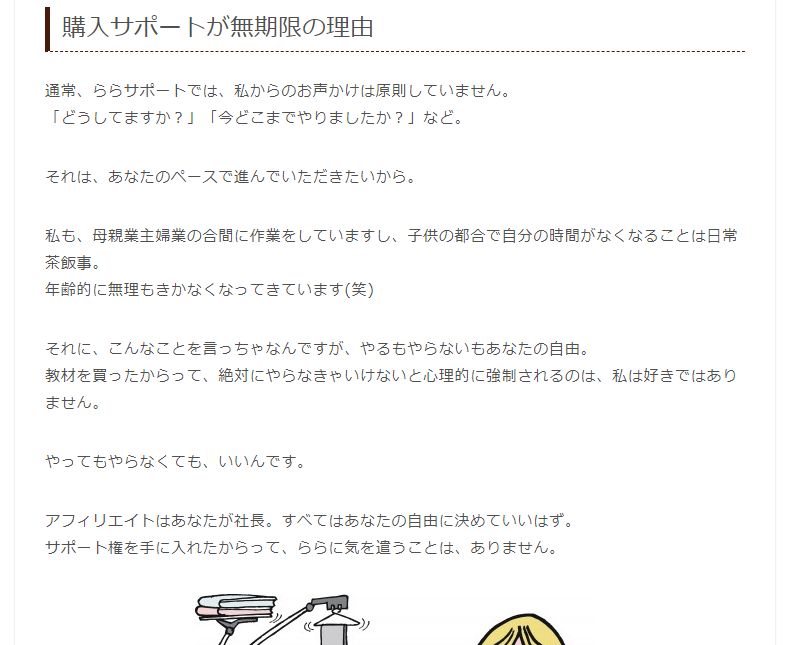
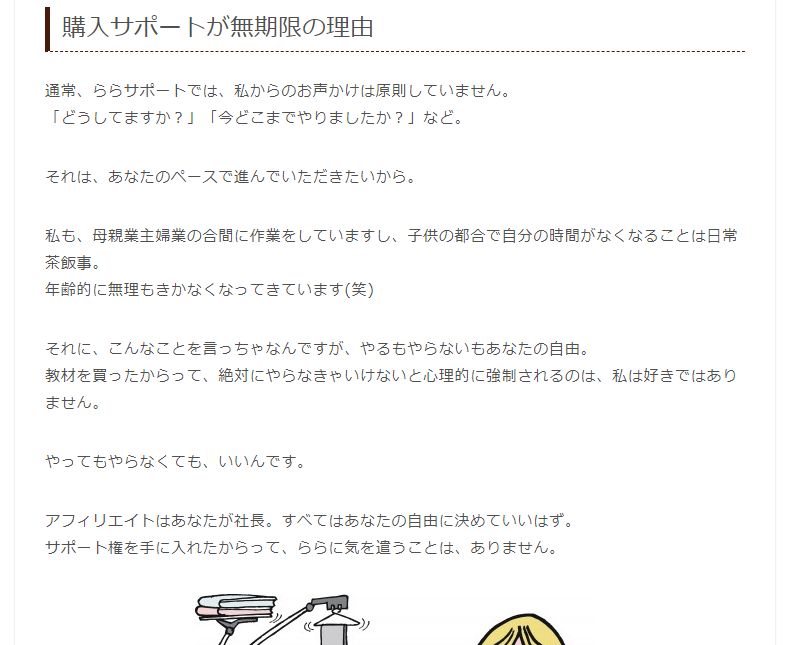
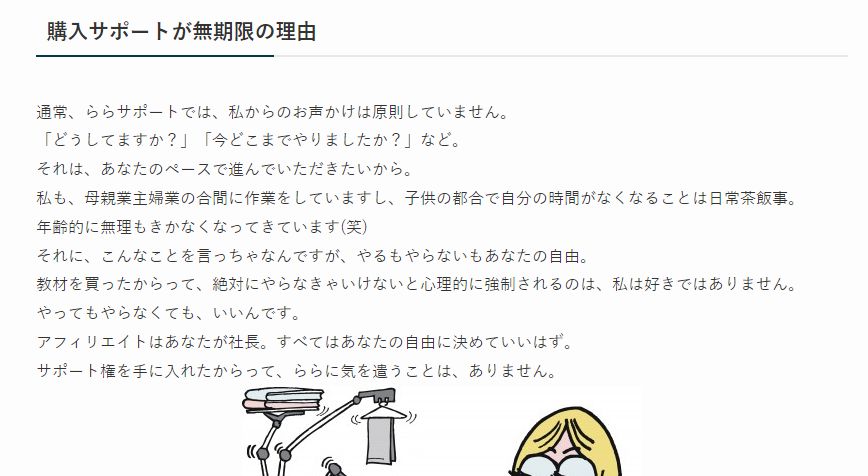
この順番を間違えて、いきなりテーマを変更してしまうと、このように改行が全部消えてしまうことがあるので注意です。
こうなってしまうと、JINに戻してももう改行は元に戻りません><
JINの記事


いきなりSWELLにした場合


乗り換えプラグインを有効化してからSWELLにした場合


まとめ
SWELLの乗り換えプラグインは、乗り換え時のブログの崩れを最小限に抑えてくれるプラグインです。
通常の乗り換えは、ブログが崩れている時間がどうしても長くなり、非常にストレスになりますが、このプラグインを使うと、そんなストレスからサヨナラできます。
今回使用してみて、それだけでもSWELLにする価値があるような気がしました。











コメント
コメント一覧 (1件)
ブログにもスマホみたいな乗り換えがあるんですね。
これから本格的にブログをはじめようとしている私には非常に参考になりました。