ららです。
テーマを賢威に変えて、アイキャッチ画像も設定したので、
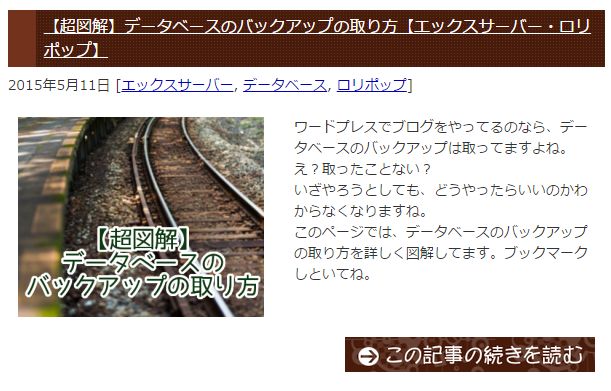
今度は「続きを読む」を画像にしてみました。
こんな感じ。

…あら?
記事タイトルより文字が大きいわね。
まぁいいわ^^;
「続きを読む」の画像を作る
まずは、画像を作ります。
私はGIMPで作りました。
こんなやつ。

ボタンの作り方の解説は割愛します。
その代わり、
私のボタンと色違いで良ければ、8色ほど差し上げます。
こんな感じ。

こちらのフォームから、
ららのブログなどの感想をひとこと添えて送ってね。
>>続きを読むボタンをもらうフォーム
折り返し、プレゼントを差し上げます。
GIMPのファイルも入っているので、GIMPが使えるよーって場合は活用してね。
 rara
raraGIMP使えないよ~って場合も、画像ファイルは普通に使えるので大丈夫ですよ~。
「続きを読む」の画像をメディアにアップロード
作った画像を、メディア→新規追加よりアップロードします。


そうしたら、URLを控えておいてね。


「続きを読む」の場所をカスタマイズする
いよいよ肝心の作業に入ってきました。
その前に、カスタマイズに慣れていない場合は、必ずこの記事に目を通してくださいね。


カスタマイズするファイル
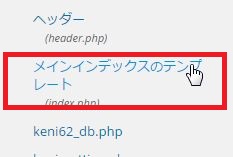
外観→テーマ編集から、
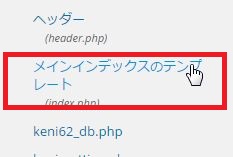
メインインデックスのテンプレートを編集します。


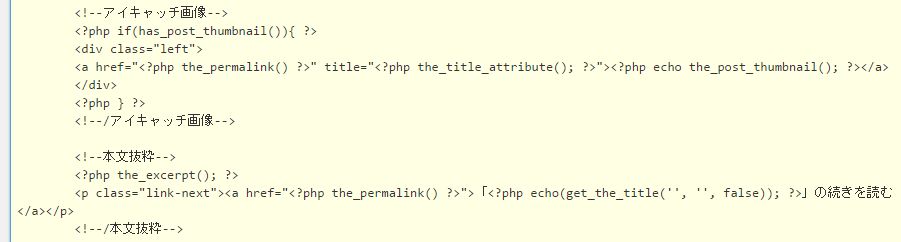
こんな場所を見つけてください。
削除する場所
以下6行のうちの4行目をごっそり削除します。
削除したところに別の文章を入れますので、改行するなどして、わかりやすくしておいてください。
<!--本文抜粋-->
<php the_excerpt(); >
<p class="link-next"><a href="<php the_permalink() >">
「<php echo(get_the_title('', '', false)); >」の続きを読む
</a></p>
<!--/本文抜粋-->削除した場所に入れるコード
さきほどメディアにアップロードした画像を表示するimgタグを、削除した4行目に挿入します。widthで指定されているのは画像の横幅です。好きなサイズに調整してください。
<!--本文抜粋-->
<php the_excerpt(); >
<p class="link-next"><a href="<php the_permalink() >">
<img src="https://rara3939.com/wp-content/uploads/btn01.png" width="250">
</a></p>
<!--/本文抜粋-->マウスを乗せると画像が動くようにする
これは任意です。
画像がピクッと動くようになりますが、動かなくても機能は果たせます。
余裕があったらチャレンジしてください^^
コードを登録
外観→テーマの編集より、advanced.cssを編集します。
一番下までスクロールして、以下のコードを追加します。
/* マウスを乗せると画像が動く
───────────────────────── */
div.img-move a:hover {
position: relative;
top: 3px;
left: 3px;
}詳細はこちらの記事をご覧ください。


タグで囲む
3行目と7行目が新たに追加された行です。
この行を追加することによって、画像にカーソルを近づけるとピクッと画像が動きます。
<!--本文抜粋-->
<php the_excerpt(); >
<div class="img-move">
<p class="link-next"><a href="<php the_permalink() >">
<img src="https://rara3939.com/wp-content/uploads/btn01.png" width="250">
</a></p>
</div>
<!--/本文抜粋-->はい、「続きを読む」の画像がピクッと動くようになりましたか?
これで完成です。
まとめ
少し難しかったかな。
落ち着いてやれば必ずできますので、ぜひチャレンジしてみてくださいね。
ブログの見た目がパッと華やかになりますよ^^












コメント
コメント一覧 (0件)
説明がとても丁寧で解りやすいです。
そしてためになります、ありがとうございます。
ケルさん
ご訪問ありがとうございます。
これからもわかりやすい記事を目指していきたいと思っています。
ありがとうございました。
ららさん こんにちは。
ららさんのブログいつも拝見させて頂いてます。
ためになる情報ばかりでいつも本当に助かっています。
ありがとうございます!
また寄らせて下さい。
かりぽんさん
ご訪問ありがとうございます。
また遊びにいらしてくださいね。
こんばんわ。
賢威のカスタマイズでとても困っているときにこのブログに訪問することができました!!
このブログ自体とてもコンテンツがそろっていて役に立つサイトですね!!
参考にします!!!
応援しています!!!!
また来ますね!!!!
天然水くん さん
ご訪問ありがとうございます。
そうですか。ちょうどお困りのときだったんですか。
それはそれはたいへん嬉しいことですね。
これからもよろしくお願いいたします。