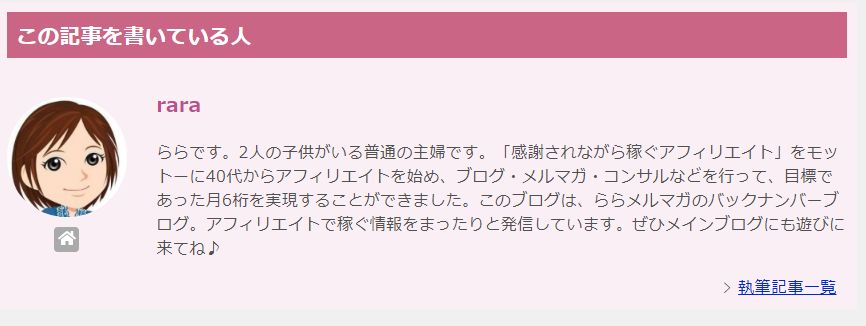
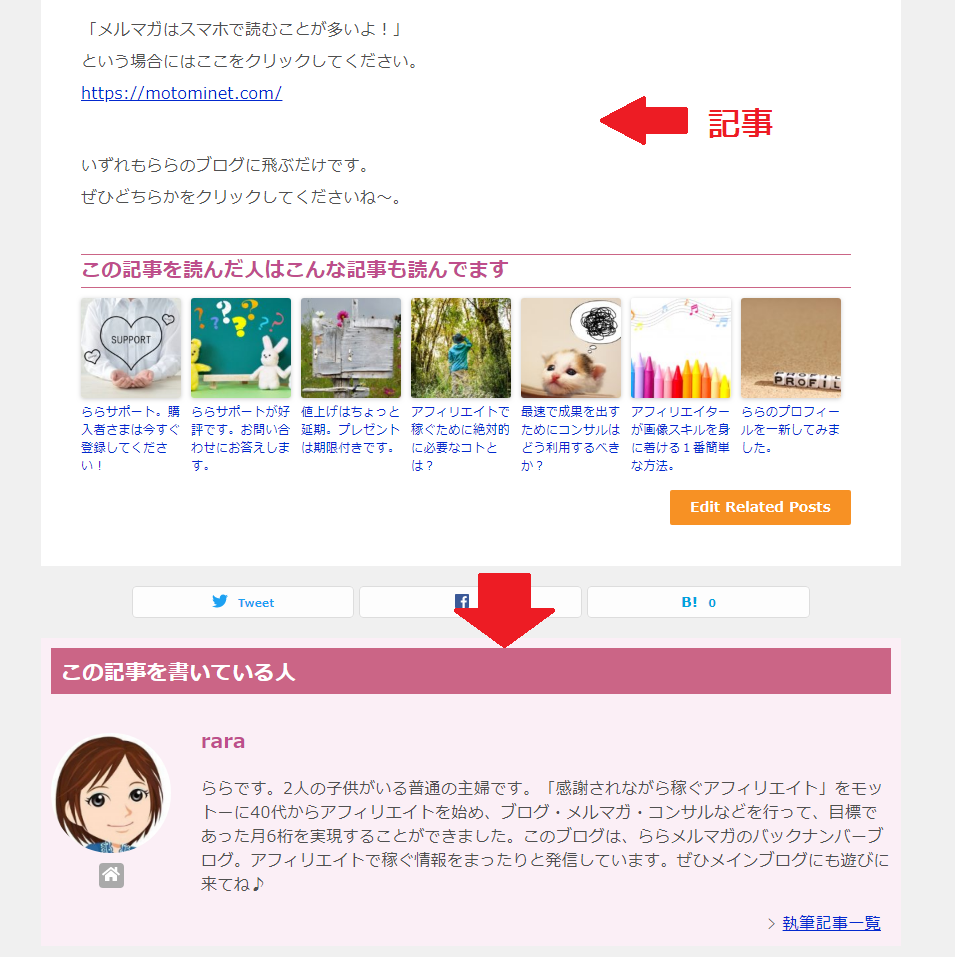
賢威8では「この記事を書いている人」を表示できるようになりました。

最近流行ってますよね、1つのブログで何名ものライターさんが記事を書いていて、それぞれの記事に、誰が書いたのかのプロフィールが表示されているパターン。
「このライターさん好きだな~」と思ったら、そのライターさんが書いた記事一覧を見ることができる。
外注さんを使ったブログなんかの場合には、この機能は欠かせませんね。
でもちょっとだけ、コレのやり方が分かりづらいので、わかりやすく解説しますね♪
「この記事を書いている人」を表示させるための賢威の設定
まず、賢威の方では「賢威の設定→投稿設定」より、ここを設定します。

それだけです。
今のところ賢威8では、表示する位置を設定する個所はなく、必ず記事下に表示されるようになっています。

「この記事を書いている人」の自己紹介の設定場所
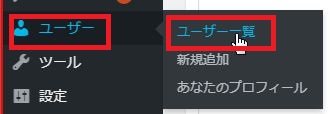
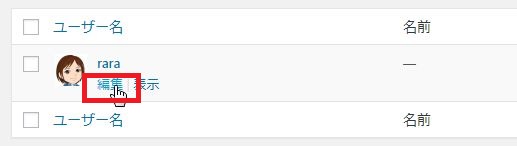
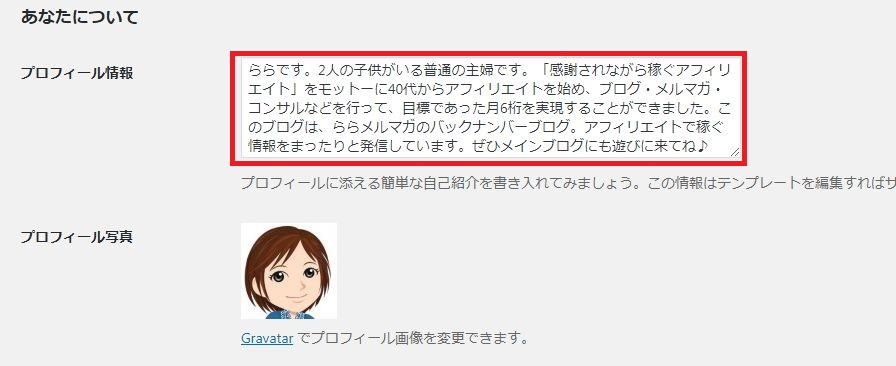
これは賢威に限らずどのテーマでも共通なのですが、表示される情報は、「ユーザー→ユーザー一覧→編集」から設定します。


こんな場所がありますので、ここに入力した情報が「この記事を書いている人」の自己紹介に表示されます。

外注さんに書いてもらった記事の場合
たとえば、「はなこさん」という方に記事を書いてもらった場合はどうしたらいいでしょうか?
外注さんのユーザーアカウントを作成する
まずははなこさんのユーザーアカウントの作成をします。
詳しいやり方はこちらの記事をご覧ください。

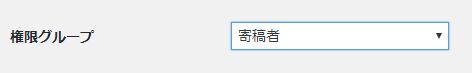
はなこさんの権限グループは「寄稿者」が適しています。

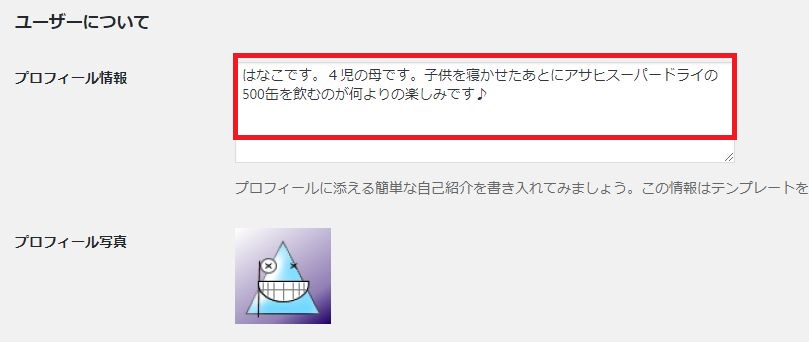
ユーザーのプロフィール情報を設定する
「ユーザー→ユーザー一覧→編集」から、はなこさんのプロフィール情報を入力します。


記事の作成者を設定する
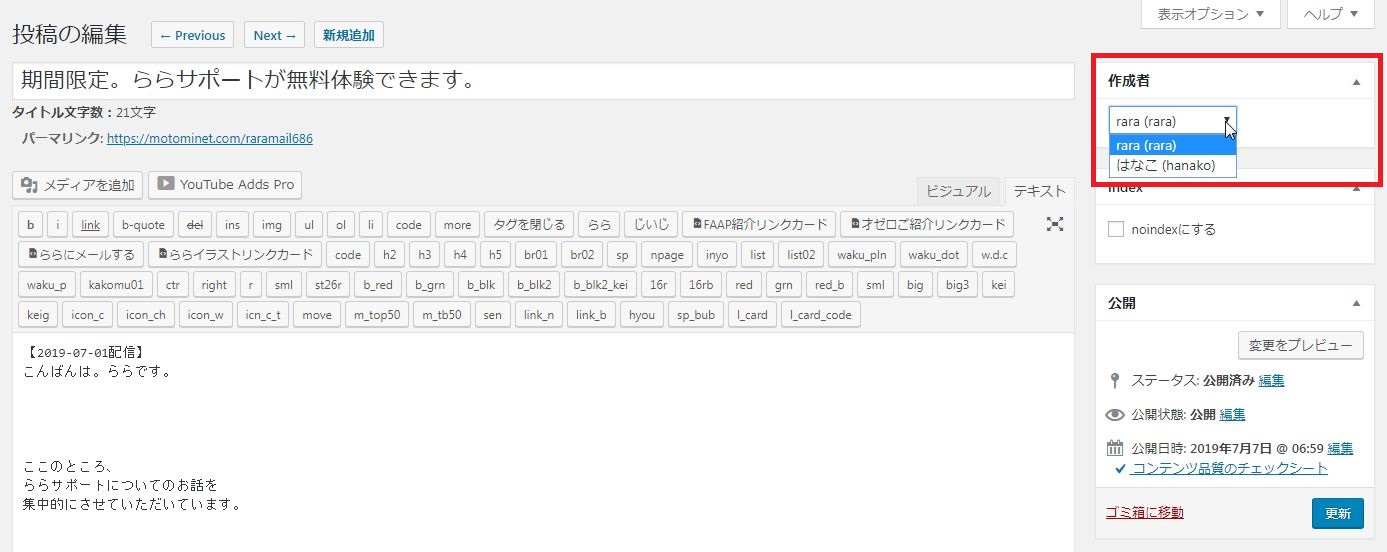
記事の投稿画面の方で「この記事ははなこさんが書いた記事ですよ」という設定を行います。
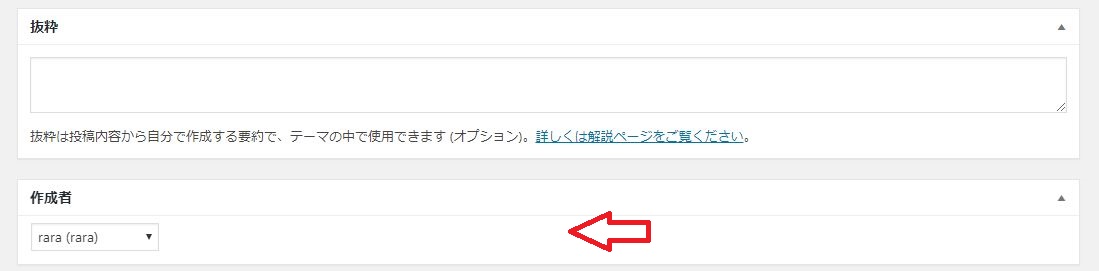
この設定は、「作成者」という項目で行います。

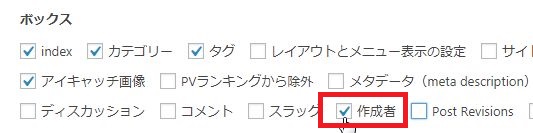
作成者を設定する欄は、デフォルトでは表示されていない場合が多いです。
見当たらない場合には、左上の表示オプションから

作成者にチェックを入れてください。

おそらく下の方に出現しますが、つかんで移動させることができます。

更新するのをお忘れなく。

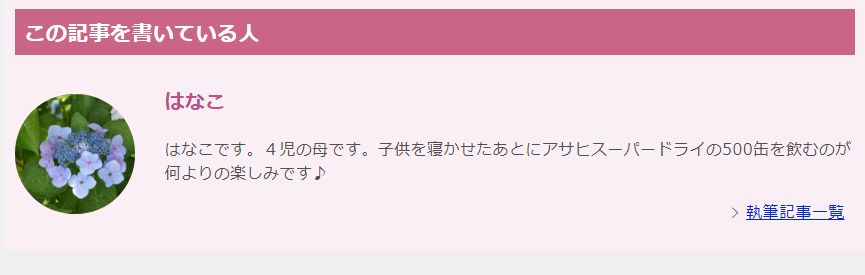
これではなこさんのプロフィールが記事下に表示されます。

作成者設定のポイント
記事の作成者は、1つ1つユーザーアカウントを作るわけですが、そのアカウントでログインする必要がないところがポイントです。
自分のアカウントで作業をしながら、各記事の作成者を1つ1つ設定することができます。
つまり、本当は15記事を15人の外注さんに書いてもらっていたとしても、
それだとユーザーにわかりにくいので、あとから5記事ずつ3人の作成者に割り当て直すことも可能だということです。
まとめ
賢威8の新機能「この記事を書いている人」は、ライターが1人ではない場合に非常に役立ちます。
- 賢威の設定
- ユーザーの設定
- 記事の設定
と3つの設定が必要になりますが、簡単ですのでぜひ使用してみてください。












コメント