この記事は2011年10月に作成されたもので、フォームメーラーの使い方も当時のものになっています。
最新のフォームメーラーの使い方については、こちらの記事をご覧ください。

ららです。
情報アフィリエイターには必携ツールのメールフォームですが、
最初ららは全然、使い方がわかりませんでした。
たまたま、教材の特典で詳しく学ぶことができましたが、
自力で理解できたかどうかは…
う~ん、自信ありませんね^^;

たまたま、教材の特典で詳しく学ぶことができましたが、
自力で理解できたかどうかは…
う~ん、自信ありませんね^^;
なので、初めてで戸惑ってしまっているあなたのために、
「フォームメーラー」を使ってメールフォームを作る方法を、ご紹介します。
フォームメーラー以外にもサイトはありますが、
1箇所で覚えてしまえば、あとのサイトも似たようなものなので、
戸惑うことは少なくなると思いますよ^^

※記事の内容をまとめたレポートも差し上げています。
詳細はこちらから。

フォームメーラーに登録する
こちらから、フォームメーラーにアクセスして、
ユーザー登録をしてください。
→ フォームメーラー
詳細は省略します。
フォームメーラーでのメールフォームの作り方
試しに、
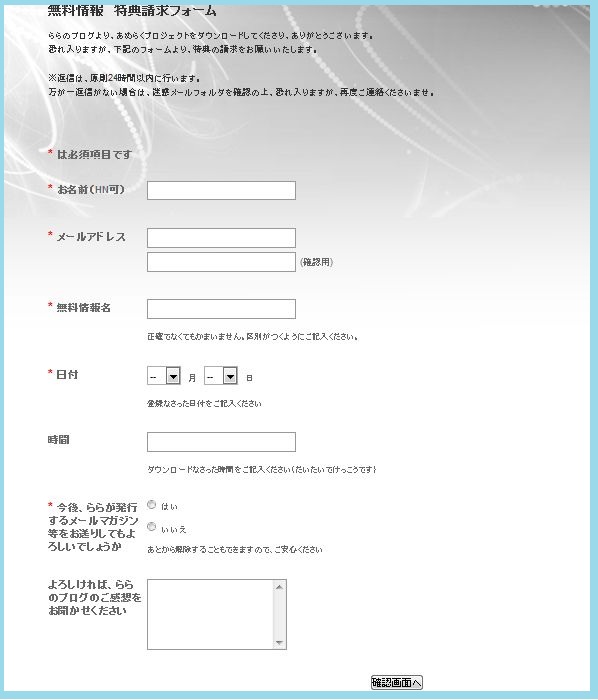
無料オファーの特典請求フォームを作ってみます。
こんなフォームを作ります。


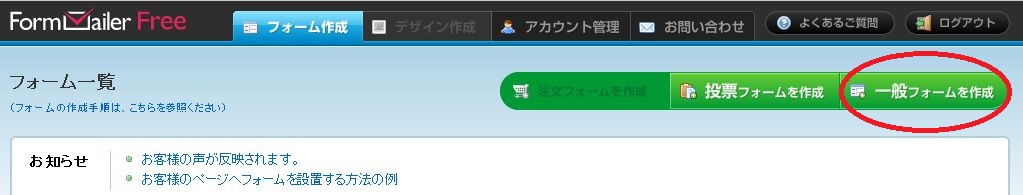
フォームメーラーにログインして、
一般フォームを作成をクリックします。

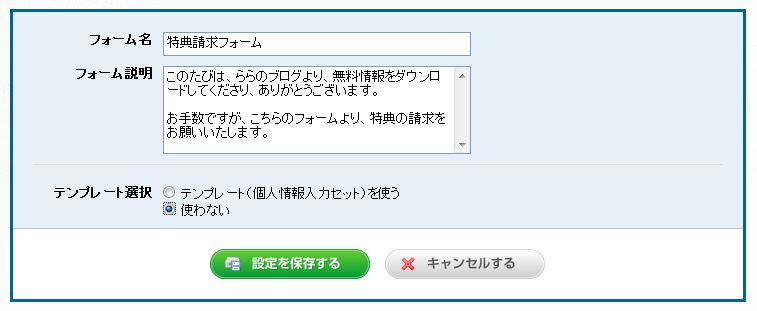
まず、こんなフォームが表示されます。
フォームのタイトルと、その下の説明文を入力します。
あとで変更できますので、深く考えずに入力しましょう。
テンプレートは、ここでは、使わないを選択します。


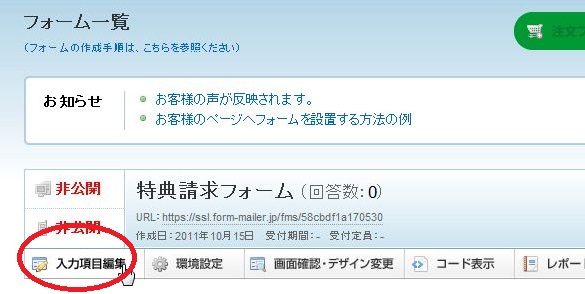
フォーム一覧が表示されますので、
今作ったフォームの、
入力項目編集をクリックします。

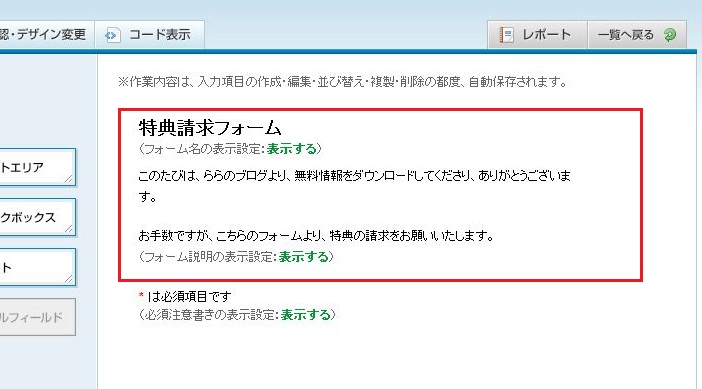
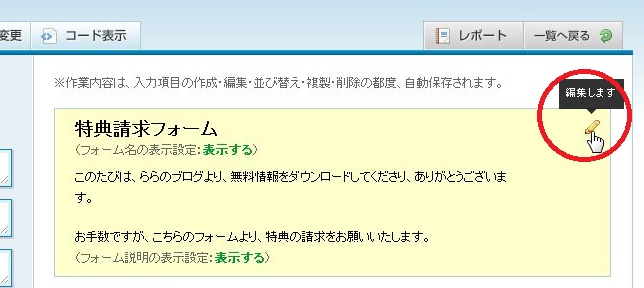
右上には、さきほど入力した、
タイトルと説明文が表示されています。

表示されている上にカーソルを持って行くと、
このように黄色くなり、編集カーソルが現れます。
ここをクリックすると、内容を編集できます。
この編集方法は、すべての項目に共通です。


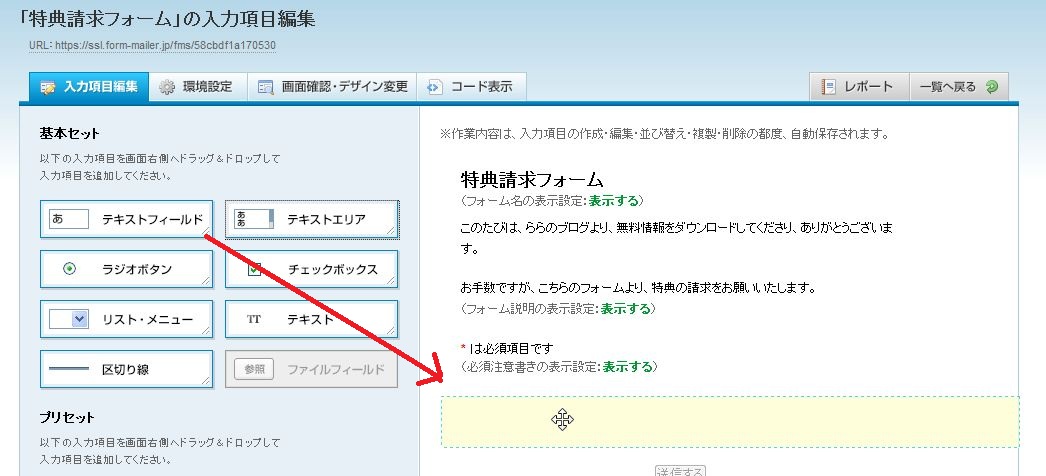
項目を設定していきます。
最初はお名前の項目です。
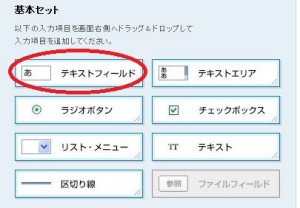
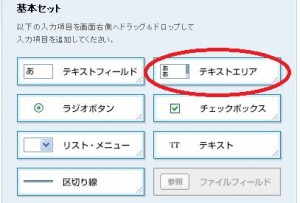
左側のテキストフィールドを、黄色い位置までドラッグ&ドロップします。

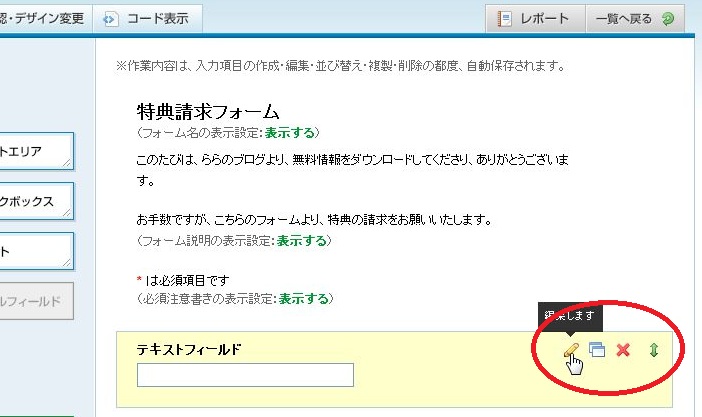
テキストフィールドができました。
この項目に、少し手を加えていきます。
さきほどと同じ要領で、テキストフィールドの上にカーソルを持って行き、
編集アイコンをクリックします。
ちなみに、その他3つのアイコンは、左から、
・項目をコピーする
・項目を削除する
・項目を移動する
となっています。

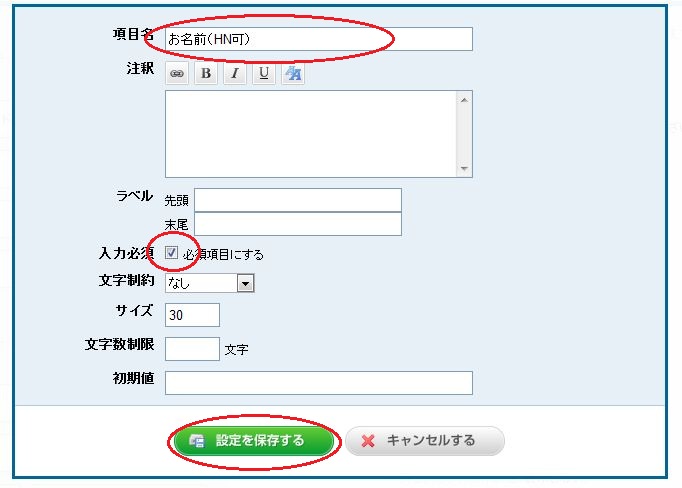
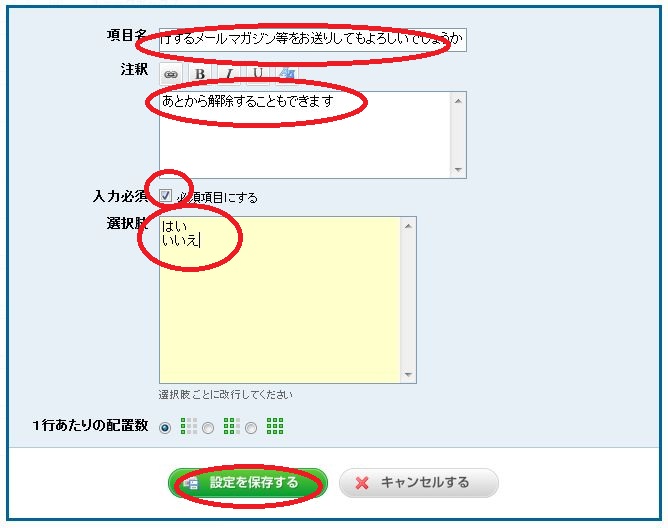
編集アイコンをクリックすると、
このような画面が表示されます。
ここでは、項目名を変更し、入力必須をチェックします。

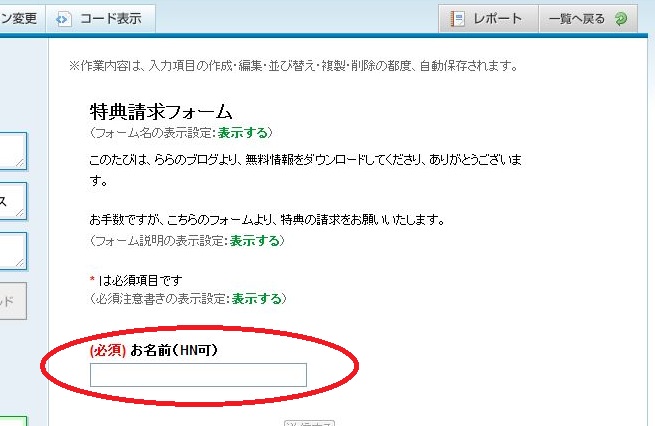
このように、最初の項目ができました。
この要領で、すべての項目を作っていきます。
出来上がり画面を確認するには、
赤丸のタブをクリックします。

作成した画像は自動保存されますので、
保存ボタンをクリックするような必要はありません。

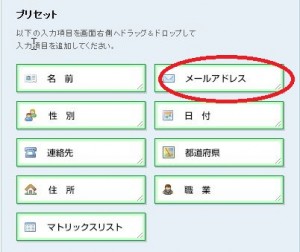
メールアドレスはこの項目をドラッグ&ドロップします。

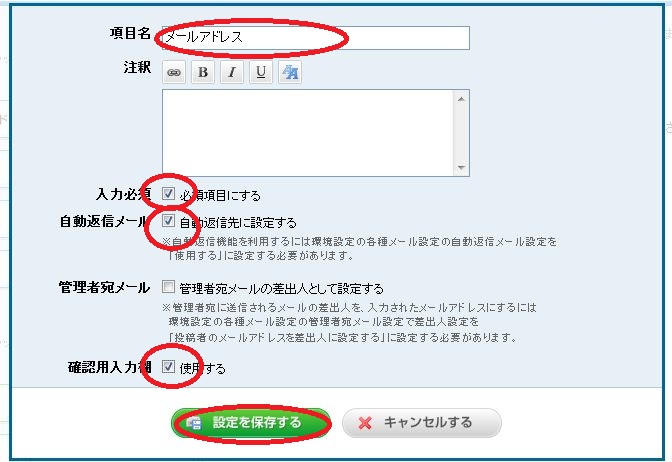
赤丸の項目を変更します。
自動返信メールにチェックを入れることで、
相手の方に自動返信メールが送られます。
必ずチェックしてください。

確認用入力欄にチェックを入れると、
メールアドレスの入力が2回必要になります。
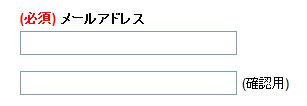
こういうやつです。よくありますよね。

アドレスが間違っていると、
その後の連絡が取れませんので、確認は必要です。
一方で、2回入力するのは読者さまにとってストレスです。
どちらがいいかは、あなたの判断で決めてくださいね。

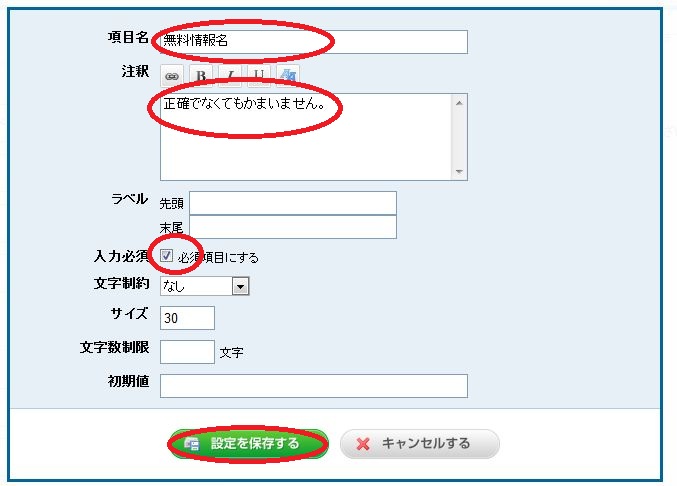
無料情報名は、テキストフィールドをドラッグ&ドロップ。

赤丸の項目を変更します。

注釈に書きこむと、
このように、項目の下に小さく表示されます。


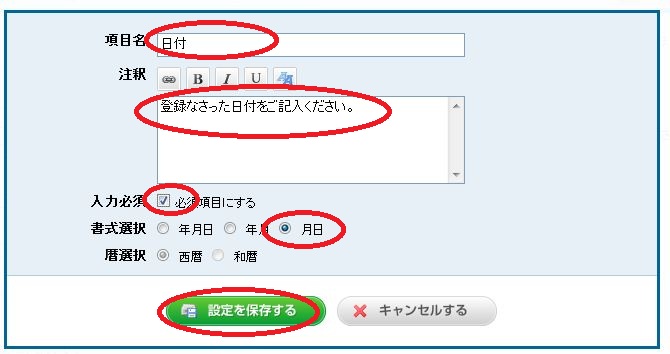
日付は、この項目をドラッグ&ドロップ。

赤丸の項目を変更します。

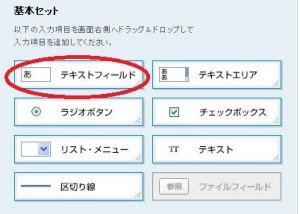
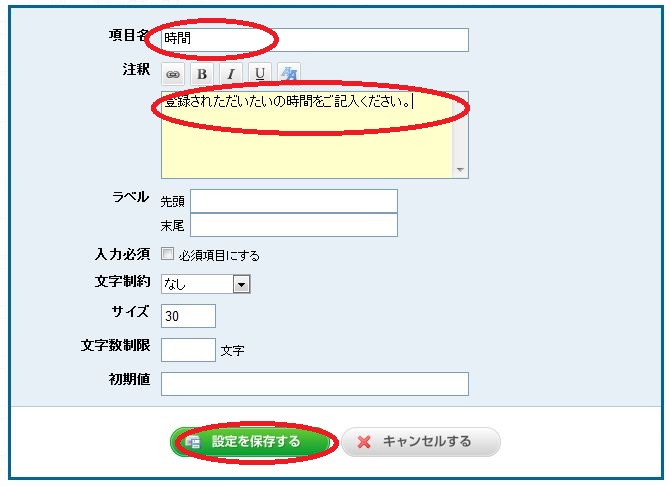
時間はテキストフィールドをドラッグ&ドロップ。

赤丸を変更します。


メールマガジンを送っていいかどうか、
確認を取る項目を設けています。



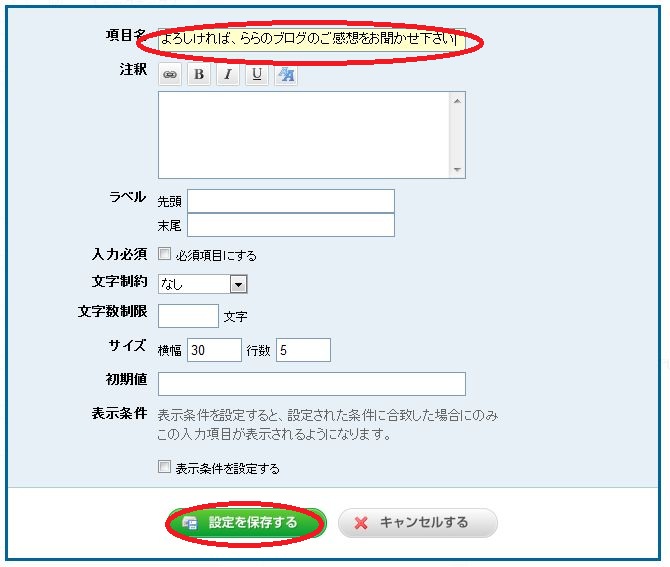
ブログの感想や、購入の理由など、
一言書いていただくと、今後の参考にすることができます。
ただし、必須入力にはしないようにしましょう。
強制するのは、読者さまのストレスになるからです。
長い文章を入力するには、こちらのテキストフィールドを使います。


設定する項目は以上です。
このタブで、画面を確認してみましょう。

メールフォームの環境設定
項目の設定が終わったら、
このタブをクリックして、環境設定をします。
ここでは、
私が設定している項目をご紹介します。


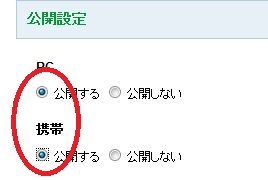
最初に現れる画面の、この部分にチェックを入れます。
チェックを入れないと、読者さまからメールフォームが見られません。


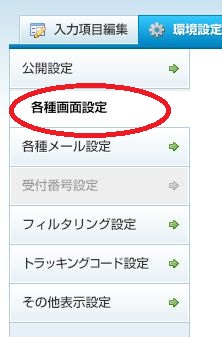
各種画面設定をします。

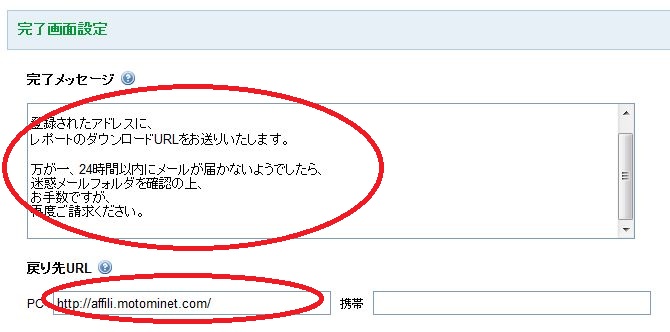
完了メッセージは、
フォームを送信したあとに表示されるメッセージです。
登録ありがとうございますということと、
万が一届かなかった時の対応について、私は書いています。
戻り先URLは、
完了メッセージを閉じたあとに表示される画面の指定です。
私は自分のブログに設定しています。


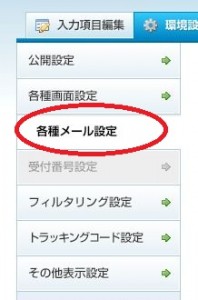
各種メール設定をします。
ここは、読者さまとの直接のやり取りの部分になるので重要です。

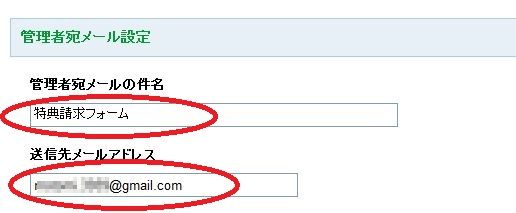
管理者宛メール設定は、
フォームが送信されたあと、
送信されましたという報告を、自分宛にしてくれる自動メールの設定です。
そのメールのタイトルが指定できるので、
見逃さないようなタイトルをつけるといいと思います。
送信先メールアドレスは、自分のメールアドレスを指定します。

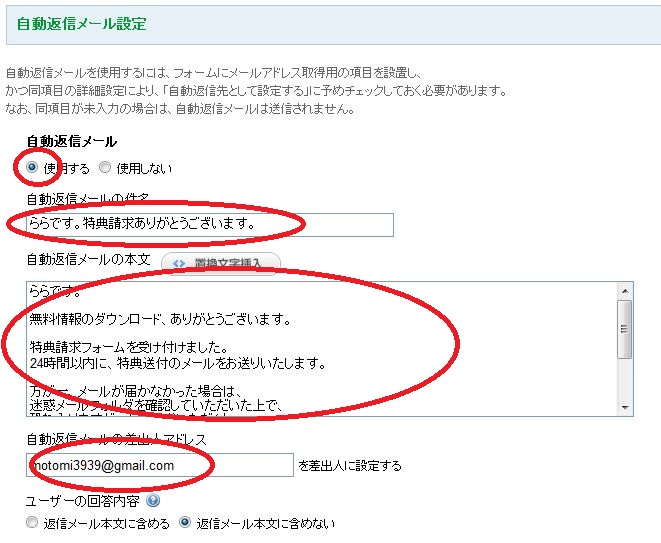
自動返信メール設定は、
読者さまに送られる、自動返信メールの内容の設定です。
自動返信メール欄を、使用するにチェックすると、
それ以下の項目が現れます。

・件名
・本文
・差出人のアドレス
を設定します。
私が設定している環境設定は、以上です。
メールフォームのデザイン設定
次は、フォームのデザインの設定をします。
赤丸の項目をクリックして、デザイン一覧を表示させて下さい。

いろいろありますので、好きなデザインを選んで下さい。
ちなみに私は、
落ち着いた雰囲気にしようと、
光(グレー)を選択しています。

メールフォームのURL
作成したメールフォームのURLは、
ここに表示されています。

このURLをクリックすると、
実際のフォームが表示されます。
そこに自分で入力して、テストすることができます。
テストは必ずやりましょう。
チェック項目はおもに、
■ 入力中に、おかしな動きをするところはないか
■ 送信後、自動返信メールが正しく送られるか
■ 自分のメールボックスに、正しく通知されるか
この3つです。
正しく動くことを確認したら、
さきほどのURLを、ブログなどで案内しましょう。

おつかれさまでした。
ずいぶんと長くなってしまいましたが、
メールフォームの作り方、
理解できましたでしょうか?
このページを参考に、あなたなりのアレンジを加えれば、
きっとステキなメールフォームが完成するはずです。
質問フォームに使ったり、アンケートフォームに使ったり、
使い道は工夫しだいです。
ぜひ、毎日のアフィリエイト作業に、
メールフォームを取り入れてみてくださいね^^
(・o・) お前の説明じゃわからないぞ~
(・o・) こんなフォーム、作りたくないぞ~
など、ございましたら、
遠慮なく、ららまでメールをください。こわいけど^^;
→メールフォームはこ、こちら

お知らせ



















コメント
コメント一覧 (18件)
ららさん、こんにちは。ぜんです。
フォームメーラーっていろいろ設定できそうですね。
これといったメールフォーム決めあぐねているので
使ってみようかと思います。
この記事作るのかなり大変だったのでは?
応援です。
ぜんさん
ご訪問&コメントありがとうございます。
>この記事作るのかなり大変だったのでは?
実は3日がかりでした~。
なかなか進まずに…^^;
やっとアップできて、ほっとしてます^^
応援ありがとうございました。
ららさん
こんにちは、超リチャードです。
今回の記事、画像満載で非常に分かりやすかったです。
私も最初は苦労しました(;´∀`)
その時にもコレぐらい詳しい記事があるとよかったですね~。
応援ポチ!です。
超リチャードさん
いつもご訪問&コメントありがとうございます。
私も最初は苦労しました^^
某教材の動画で、詳しくやっていたので
なんとかできましたが。
応援ありがとうございました。
ららさん
こんにちは。しまびとです。
自分もフォームメーラー
使っているのですが、
初期設定のしかたは、
もう、すっかり忘れています。
なんか、
デザインも増えているような・・・
久しぶりに
カスタマイズしてみようかな。
ありがとうございました。
応援!
しまびとさん
ご訪問&コメントありがとうございます。
しまびとさんもフォームメーラーですか。
前はデザイン少なかったんですか?
便利になってきたんですね。
応援ありがとうございました。
ららさんこんにちは。
私も利用しています。
ドラッグ&ドロップで設定できて便利♪
この記事、
訪問者にとても喜ばれそうですね。
図解がたくさんでわかりやすい!
応援凸ヽ(*´∀`*)
ノーアさん
ご訪問&コメントありがとうございます。
フォームメーラー、便利ですよね♪
喜んでいただければ嬉しいのですが~^^
応援ありがとうございました。
ららさん
こんにちは、ヒデアキです。
お世話になっております。
目茶苦茶詳しくて分かりやすかったです。
図解満載はブログの強みですもんね。
私はふぉ~むまんを利用していますが
ららさんのこの記事を参考に
フォームを作ってみようかな・・・
今後とも宜しくお願いします。
応援済です。
ヒデアキさん
いつもご訪問&コメントありがとうございます。
ちょっと、目茶苦茶詳しすぎて
飽きちゃうかな~なんて
心配してます^^;
応援ありがとうございました。
ららさん
こんばんは。 しげまるです。
いつもお世話になっています。
初心者さんは
フォームメーラーをこの記事でばっちり使えますね。
画像満載ですごく解りやすいです。
応援ポチッとしますね。
しげまるさん
いつもご訪問&コメントありがとうございます。
私も最初、メールフォームは全然わからなかったんです。
これを見て役に立つ方がいればいいなぁと
思います。
応援ありがとうございました。
ららさん、おはようございます。
かんなです。
フォームメーラー使った事はないのですが、
画像がたくさんあって、とても分かりやすいですね。
応援ポチっとです。
かんなさん
ご訪問&コメントありがとうございます。
ちょっと長くなりすぎちゃったな~
って思ってますけど、
読んでいただいて、ありがとうございました。
応援もありがとうございます^^
ららさん、こんにちは。くわぼうです。
いつも応援ありがとうございます。
私はほかのメールフォームを使っているのですが、
フォームメーラーは設定がむずかしそうですね。
でもららさんの図解入り解説を読めば、
スムーズにできそうですね。
初めての方にわかりやすい、とてもいい記事だと思います。
それでは真心こめて応援ぽちぽち。
くわぼうさん
ご訪問&コメントありがとうございます。
たぶん他にも便利なメールフォームは
あるんでしょうね^^
いろいろあると、かえって悩みますね。
応援ありがとうございました。
ららさん
こんにちは。ともちんです。
すごい解り易いですね。
今、特典を整理していたりしています。
とても勉強させていただいてるんですが、
今回のフォームメーラーは導入させてもらおうかと思います。
引き続き宜しくお願いしますね。
応援っす(^O^)//
ともちんさん
ご訪問&コメントありがとうございます。
ちょうど特典を整理なさっているんですね。
お役に立てれば嬉しいです。
そういう私も現在進行形ですが^^
応援ありがとうございました。