ららです。
こんなご質問をいただきました。

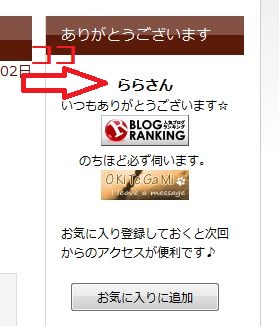
ブログの右上のところ、どうして私の名前がわかるんですか??
なんのことかって?
ココのことです。あなたの名前、出てませんか?
(私の場合は、自分の名前が出てしまいます)

私もね、最初に見たときには
びっくりしましたよ~
なんでわかるのっ??(*`ロ´ノ)ノ
って。
これね、おきてがみの機能なんです。
だから、
おきてがみをブログにつけていない人は
名前は出ません。
では、どうやったら出せるのか?
名前を表示させている部分のコードを
書いておきますね。
色やフォントなど、カスタマイズして使ってみてください。
<span style="okitegami_welcome_members" style="display:none"><span style="font-14 font-weight:bold;">#HANDLE#</span><br />いつもありがとうございます☆</span><br />このコードを、ウィジェットの
ブログランキングのタグの前に書いているんです。
私も、どなたかの記事に書いてあったものを
マネするところから始めました。
あなたもマネしてみてください^^
おきてがみに関するほかの記事を見たい場合は、こちらのリンクからどうぞ。
>>おきてがみ関連記事を見る


ブログ記事は、いくつにも分かれていて、わかりにくいよ!
と、思ったあなたには、
おきてがみのことを全部まとめたレポートもあります。
↑上の画像をクリックすると、ダウンロードできます。
このレポートの詳細を知りたい場合は、こちらの記事をごらんください。




















コメント
コメント一覧 (2件)
ららさん、初めまして。流れ☆と申します。
パワブロさんのブログから来ました。
おきてがみを設置されているブログを訪問すると、
”流れ☆さん”と表示されているのが不思議でたまりませんでした。
コードを入力しておけばいいのですね。
さっそくいただいていきます。
参考になりました。ありがとうございました。
また来ます。応援完了済みです♪
流れさん
はじめまして。ご訪問ありがとうございます^^
この疑問、慣れてしまうと忘れてしまいますが、
最初はかなりびっくりしますよね。
おきてがみって、地味だけどすごいヤツですね^^
応援ありがとうございました。