アンリミの新テンプレート「THE STAR」は、とっても素敵なテンプレートなのですが、
3カラムのときの、真ん中のカラムの幅が狭い!という欠点があります。
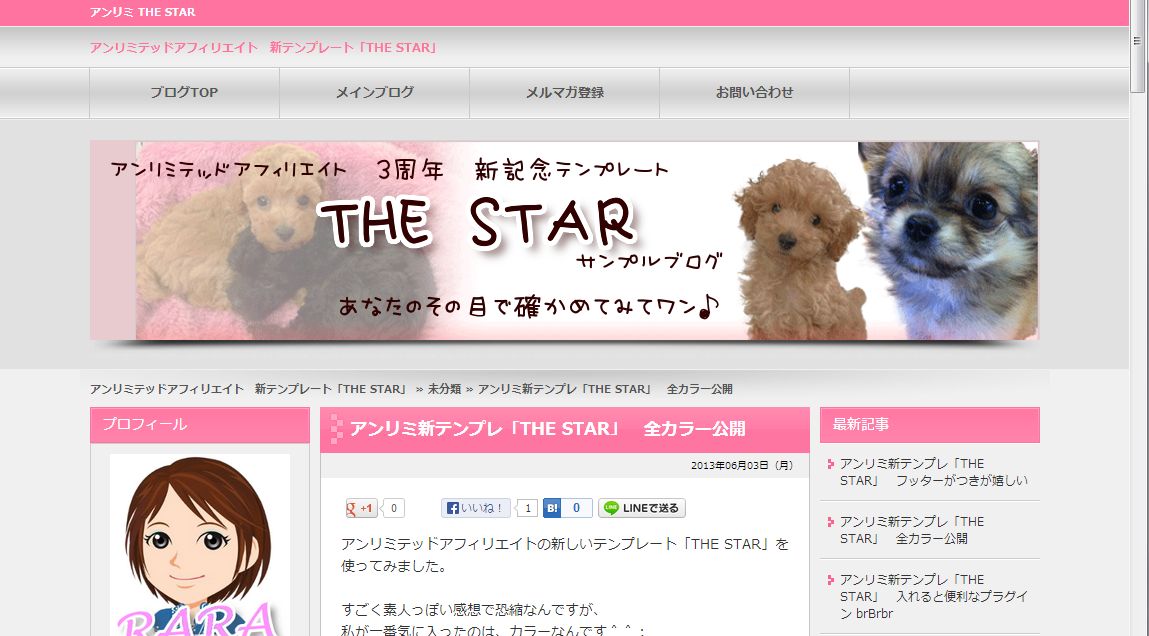
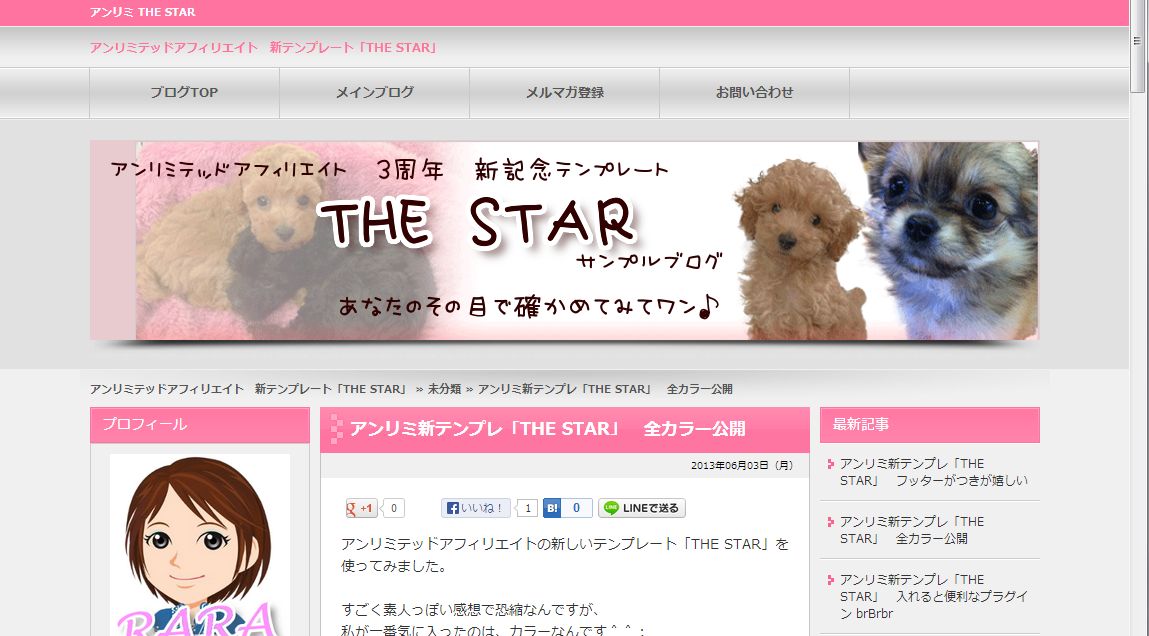
「THE STAR」の3カラムはこんな感じ。

確かに、真ん中のカラムが狭いです。
これだと、図解なんかするときに、不便ですよね。
(・o・) 記事だけ2カラムにすればいーじゃん
と思いましたか?
はい。私も最初はそう思ったんですけどね、
でもちょっと、このご意見をご覧ください。
トップを3カラムにして記事を2カラムにすることも考えたのですが、
初心者さんが訪れた時、すごく迷うんですね。
私も、2カラムになったり3カラムになったりする人のテンプレで
かなり見るのに苦労したのを覚えています。
だから3カラムのままにしたいんだけど。。(以下省略)

わかりますか?この繊細な気遣い。
これは、購入者さまのKさんが、お問い合わせでくださった疑問なんですが、
ブログは誰のためにあるのか?をしっかり考えてらっしゃいます。
こういう視点は、常に持っていたいですよね^^
あなたは、自己満足なブログ作成をしていませんか?(…ドキッ)
というわけで、3カラムの真ん中の列を広くする方法を考えてみました。
まずは成果をお見せします
じゃ~ん。このくらい広くなりました。

えっ?あんまり変わってないって??
ひどいな~ ┐(´д`)┌
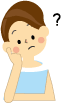
もう一回くらべてみてよ~。
これ、狭い方だよ↓ ↓ ↓

ちょ、ちょっとは変わってるでしょ (´∀`;)
このやり方をご紹介しますね。
アンリミテンプレート「THE STAR」3カラムの記事の幅を広げる方法
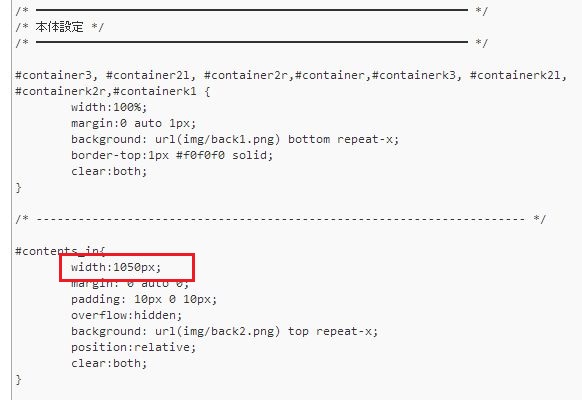
外観→テーマ編集から、style.css を編集します。
この3か所を探して、数字を変更します。
赤い四角が、新しい数字です。
1)

2)

これだけです。
試行錯誤している間は大変なんですけど、こうやって結果だけ知ってしまうと簡単ですよね^^;
最後にもう一度成果を…
これが…

こんなふうになりました。

ちょっとは広くなったでしょ^^;
カスタマイズは、いきなり書き替えちゃ、ダメですよ~。
失敗しないために、こちらの記事もちゃんと理解してくださいね。
















コメント
コメント一覧 (2件)
おかげさまで、幅が広くなりました!
ららさん、ありがとうございます!!
子犬のバナー、すっごくかわいいですね。
ゆうこさん
お役に立てて、良かったです。
この方法で間違ってなければいいのですが^^;
子犬のバナーは、私も癒されてます♪