ららです。
ららのブログやレポートは、カスタマイズのネタが結構多いです。
自分の備忘録も兼ねて、
同じ情報を求めている方のお役に立てればと思って書いていますが、
カスタマイズをやるときには、基本的な手順があります。
絶対に忘れちゃいけないこともありますので、
このページでやり方を覚えてくださいね。
HTMLをカスタマイズするときに忘れちゃいけないこと
それは、やる前に必ずバックアップを取ることです。
「バックアップ」と言われると、なんだか難しそうで面倒に思えますが、
要は、コピーを別の場所に保存しておきましょうってことです。
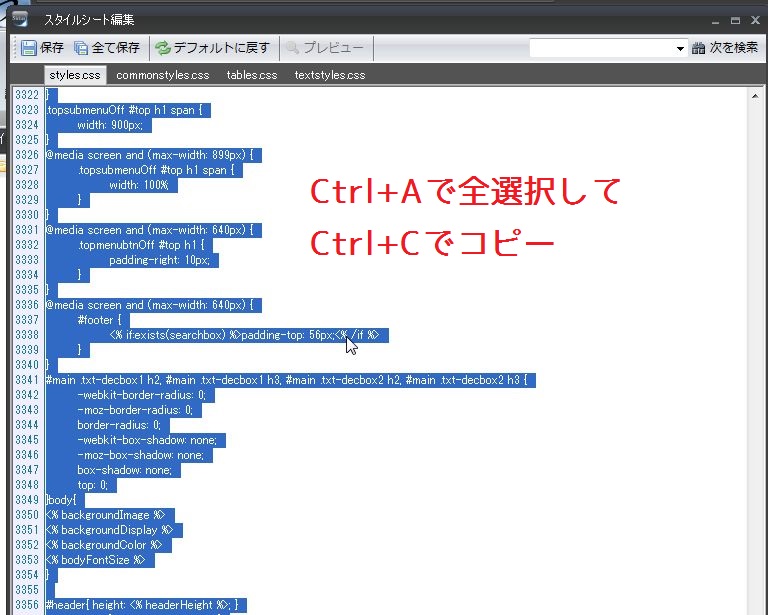
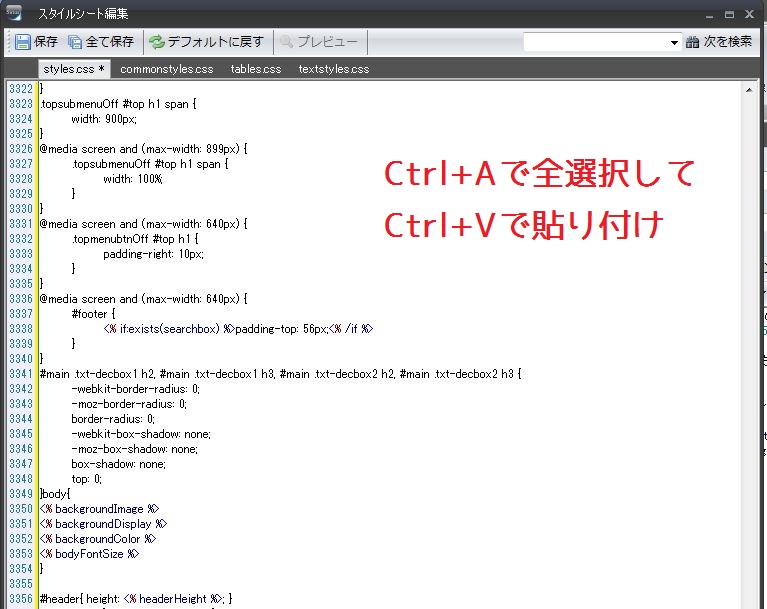
たとえばこれはシリウスのスタイルシートの画面なんですが、
書き換える前に必ず、全文をコピーして、メモ帳に貼り付けます。
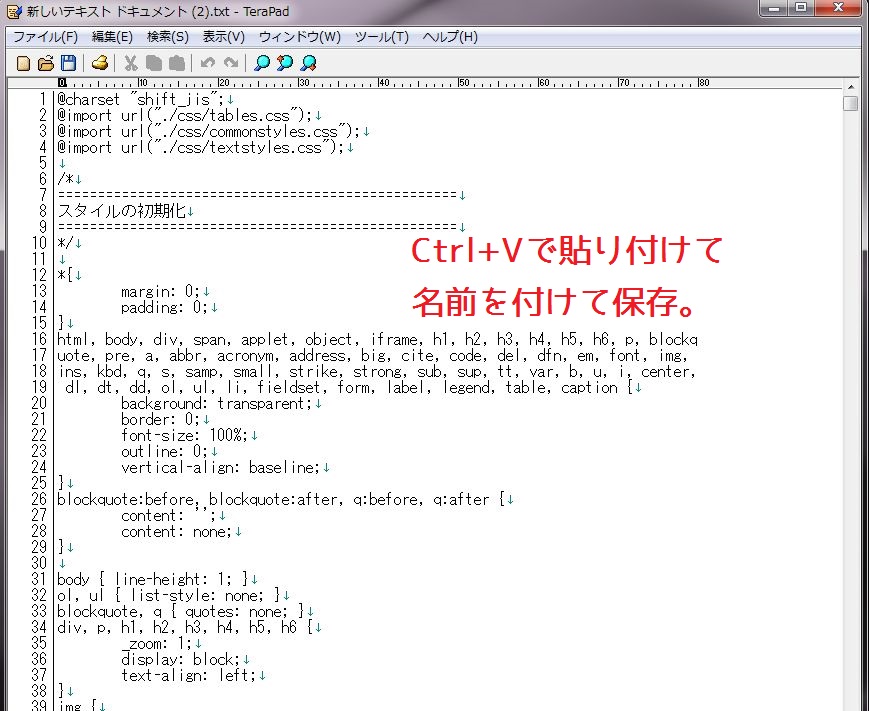
名前をつけて保存して、デスクトップかどこかにとっておきます。
カスタマイズが無事に終わったら消しちゃってOKなものなので、特にどこかにしまい込む必要はありません。

バックアップはこれで完了です。
次に、そのあとの手順をご紹介します。
シリウスや賢威など、HTMLをカスタマイズするときの手順
上記の手順でバックアップを保存したら、あらためて、メモ帳に全文をコピペして、そのファイルを編集します。
つまり、バックアップ用に保存しておくファイルと、編集用のファイルを2つ作るってことです。

編集が終わったら、そのファイルを全部コピーして
もとの部分に貼り付けて終了です。
何も変わらないとき

ちゃんとやったんだけど画面が変わらない…
というケースはすごく多いです。
あなたの編集に間違いがある可能性もありますが、「何も変わらない」という場合は、読み込み直しができていないケースがほとんどです。
ブラウザの読み込み直しのマークを押すか、
それでも変わらない場合は「スーパーリロード」をしてみましょう。
スーパーリロードの方法はブラウザごとに違います。
IEやChromeだと、Ctrl+F5 です。
その他のブラウザの場合は、こちらのページで調べてみてください。
おかしくなったぞ?というとき
「何も変わらない」は読み込み直しが原因のことが多いですが、
「おかしくなった!」は、作業に間違いがあることが多いです。
この場合は、
- 余計な文字を消してしまった
- 打ち間違いのミスがあった
- 余計な文字が多く入っている
こんなことが原因です。
そんなときには、保存してあったバックアップのメモ帳を開いて
全文をコピぺして元に戻してください。
表示させてみて、元に戻ったことを確認したら、
あらためて、もう一度最初から注意深くやってみてください。
最初のうちは失敗も多いと思いますが、
バックアップさえちゃんとあれば元に戻すことができるので安心です。
落ち着いてやってみてくださいね。














コメント