ららです。
1ヶ月ほど前、
先輩アフィリエイターさんと3人で賢威の話をしていたとき、

賢威って、スマホで見たときのメニューが折り畳まれてるよね
という話になりました。
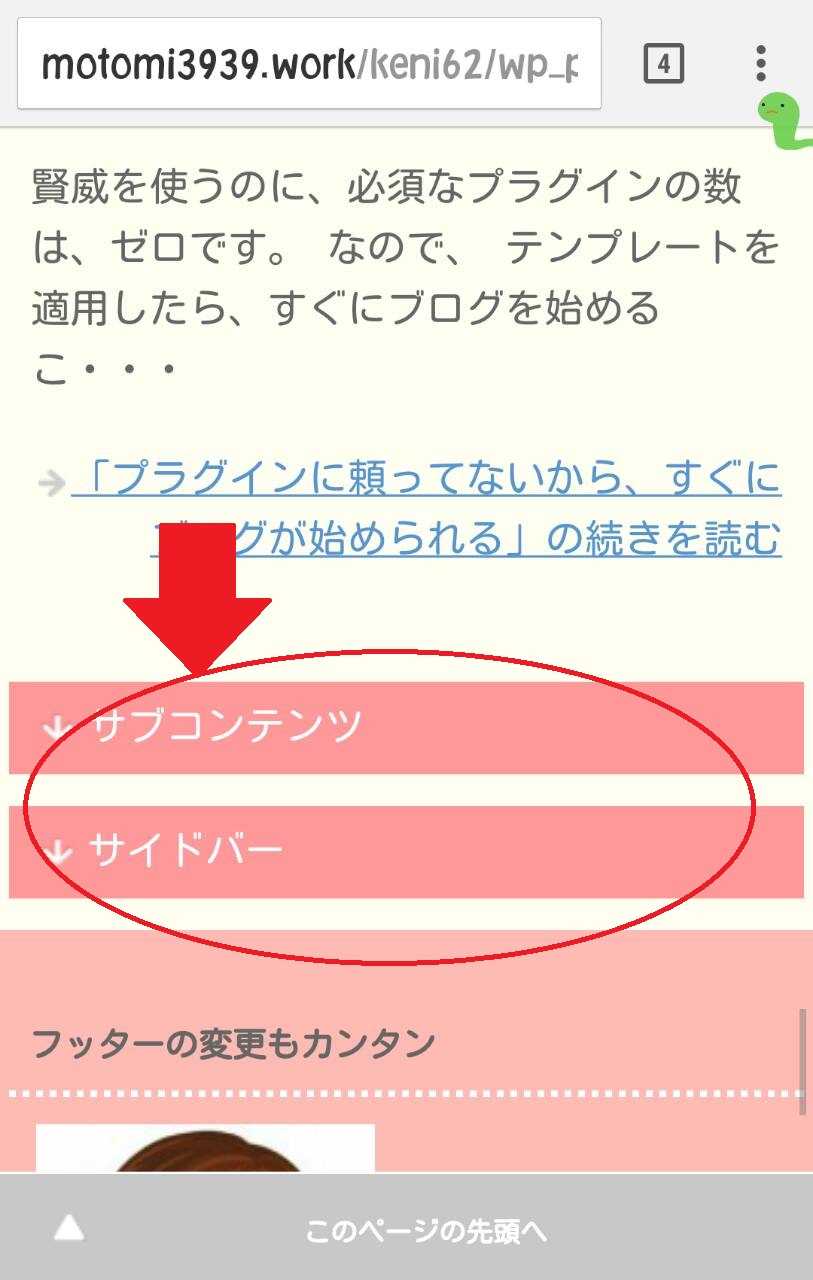
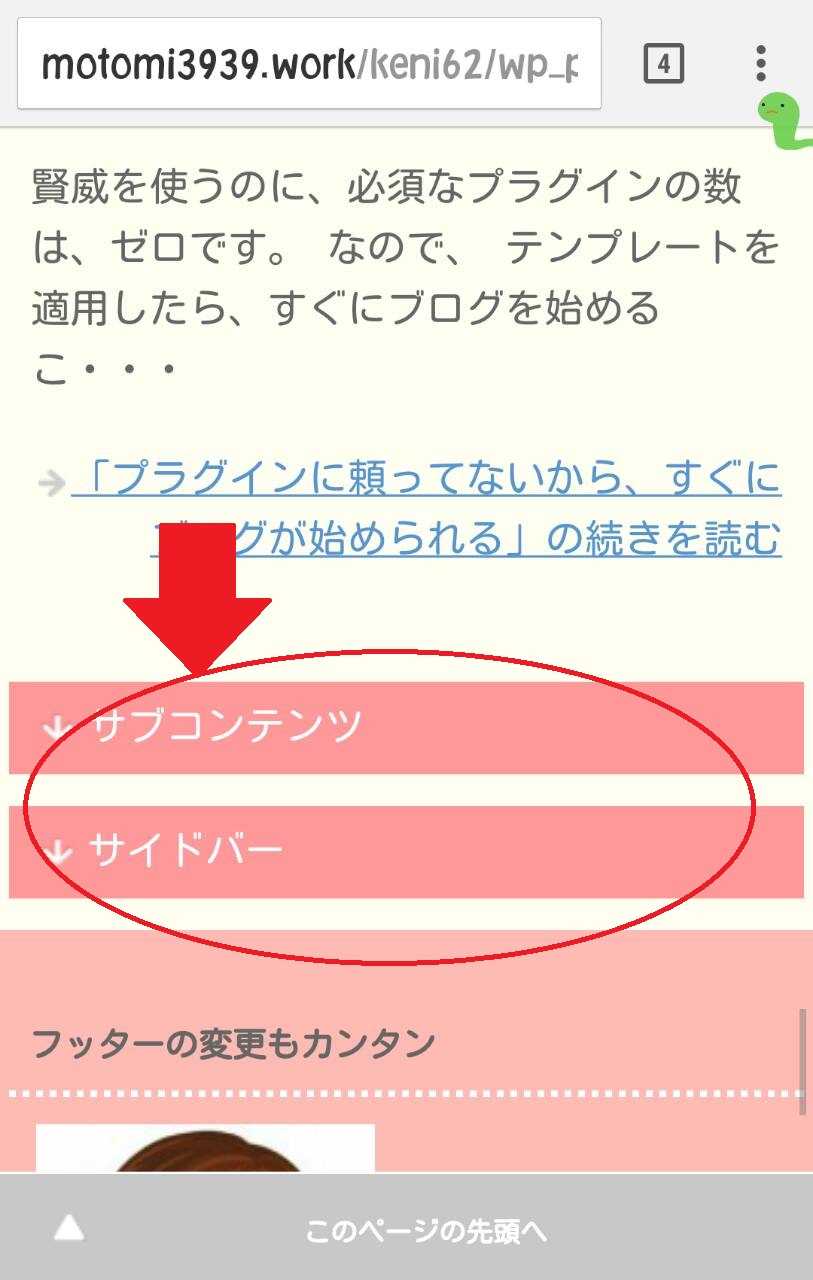
ここね。


折り畳まれているから、タップして開かないとサイドバーが表示されず、
機会損失になるよね~という話だったので、
(# ゚Д゚)そりゃ大変!
と調べてみたところ、解決方法があることがわかりました。
つまり、
メニューが折り畳まれずに、開きっぱなしになる方法です。
なので、その方法をご紹介します。
あ、その前に、


メニューが折り畳まれているのは、別にバグでも不具合でもなんでもなく、スマホでのサイトが縦長になり過ぎるのを防ぐため、ユーザービリティを考えての設計です。
「開いておきたい」という要望を受け、6.2から解除が可能になったそうです。
折り畳んでおくのか、開いておくのかは、ケースバイケースですので、ご自分のサイトに合った方を選んでください。
スマホで見たときのサイドバーの折り畳みを解除する方法
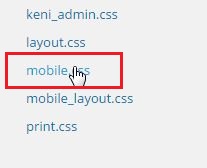
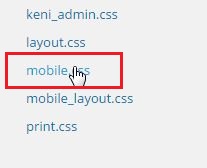
1)外観→テーマ編集から、mobile.cssを編集します。


2)Ctrl+Aで全選択してコピーし、テキストファイルに貼りつけて、
保存しておいてください(バックアップ)。
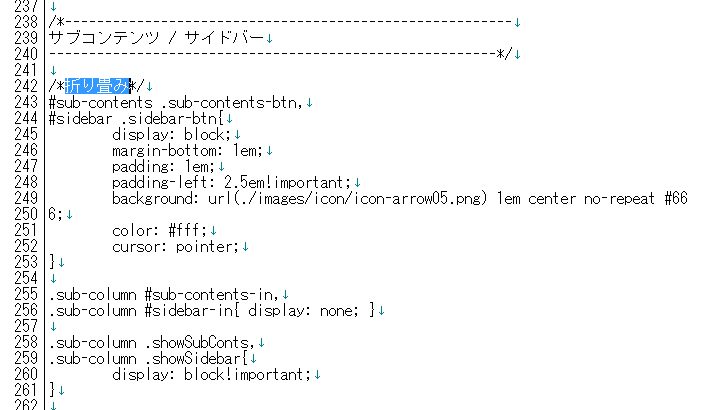
3)別のテキストファイルに全文を貼りつけて、「折り畳み」というキーワードで検索してください。
このような場所が見つかります。
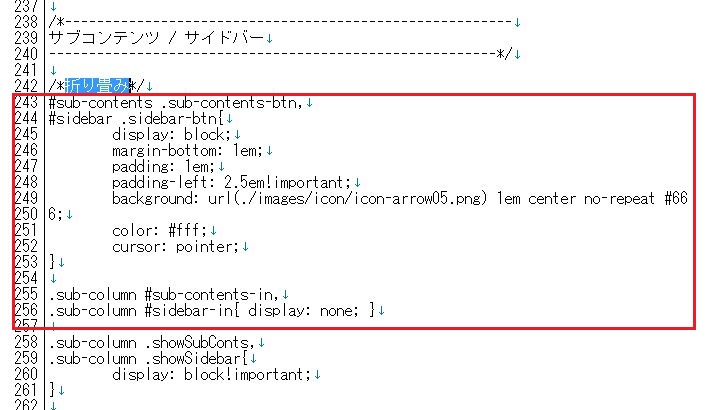
4)赤枠の部分をざっくり削除してください。
5)元のワードプレスの画面にコピペして戻し、保存して完了です。
ためしにスマホで表示させてみてください。
さっきまで閉じていたメニューが開いています。
以上です。
必要に応じて使い分けてくださいね^^












コメント
コメント一覧 (0件)
機会損失について今まで気にしたことがなかったので、とても参考になりました。
スマホ表示までこだわってサイトを作りたいと思います。
陽平さん
ご訪問ありがとうございます。
そうですね。スマホの表示は今やもう無視できないですもんね。
私も気を付けようと思います。