ららです。

ワードプレステンプレート「ALPHA(アルファ)」は、私のお気に入りのテンプレートです。
デザインのセンスもさることながら、ALPHAは、カスタマイズに関しても最新のやり方を取り入れています。
それだけに、今までとは違って、ちょっとわかりにくいんですよね。
私がこれまでに勉強して理解した、ALPHAのカスタマイズの基本をご紹介します。
これを覚えておけば、1人でスラスラカスタマイズできる日も、近いかもしれませんよ^^
ALPHAは親テーマと子テーマに分かれている
ALPHAは、親テーマと子テーマに分かれています。

- 親テーマは本体
- 子テーマは、あなたが自由に書き換えていい部分
と理解するとわかりやすいです。
親テーマは本体ですので、
テンプレートがバージョンアップされた場合は、親テーマが書き換わります。
親テーマに直接カスタマイズをしてしまうと、
バージョンアップ時に上書きされて消えてしまいますので、
カスタマイズは子テーマに対して行います。
子テーマはそのまま残りますので、
バージョアンアップしても、あなたのカスタマイズが消えません。
そういう構造です。
書き換えるのは子テーマ
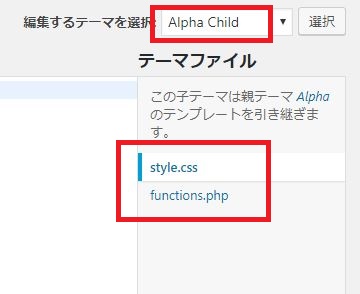
ALPHAの管理画面で、「外観→テーマ編集」と進むと、
ファイルが2つしかない画面が出てきます。

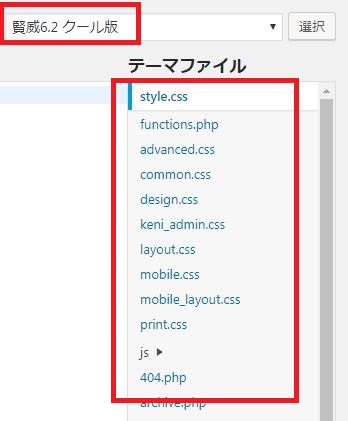
賢威なんかだと、ズラ~っとたくさんファイルが並ぶんですが、
ALPHAは2つです。

一瞬「あれ?」と思いますが、これは子テーマだからです。
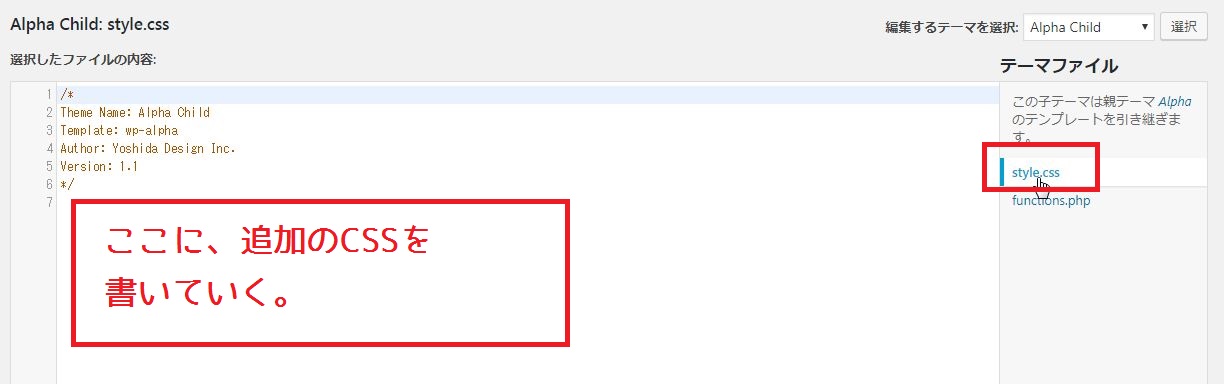
cssの場合は、style.cssに追加していくことになります。

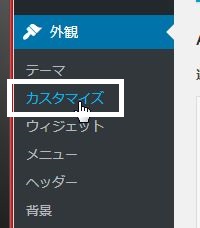
もしくは、外観→カスタマイズの

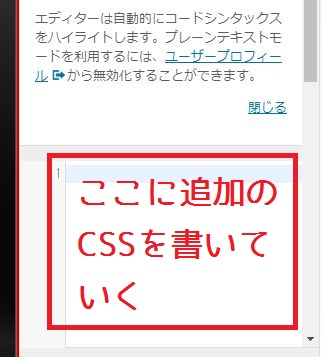
「追加CSS」という部分にCSSを追加していきます。

この「追加CSS」は、ALPHAに限らずどのテンプレートにもあります。
賢威なんかも、時々バージョンアップされて、テンプレートが上書きされる場合がありますので、
追加のCSSはここに書いておくと、のちのち便利です。
その他のALPHAの基本的なカスタマイズ方法
その他のやり方については、ALPHAの「ご利用マニュアル」を参照してください。
めちゃくちゃ詳しく図解されています。












コメント