ららです。
こちらの記事で、賢威7のメイン画像にリンクが張れることをご紹介しましたが、

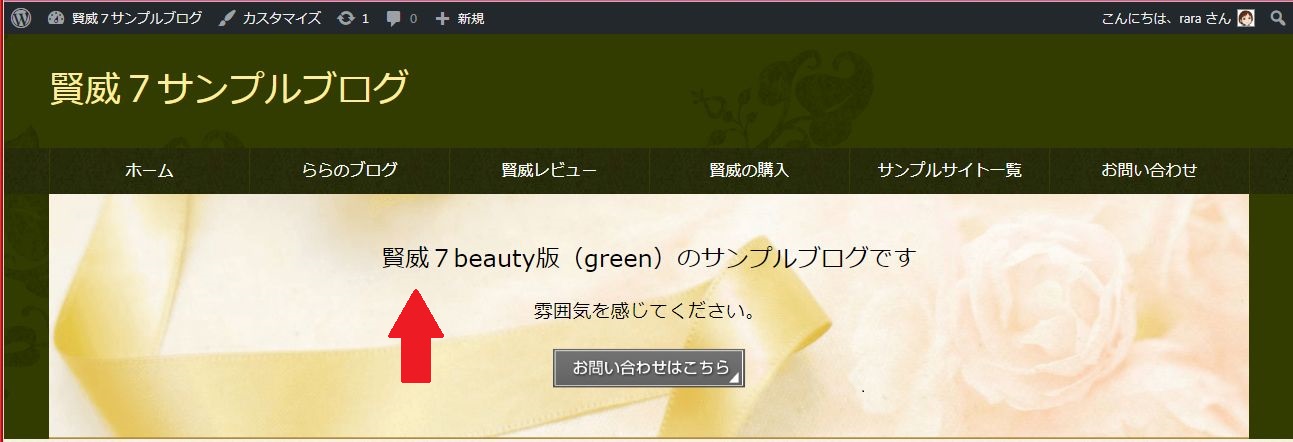
このメイン画像のキャッチコピーの文字って、相当デカいんですよね。デフォルトだと。
こんな感じ。

これを、こんなふうにおとなしめの感じにする方法をご紹介します。

カスタマイズの際の注意点
まず最初に、カスタマイズには、手順と注意点があります。
これを知らないと、カスタマイズどころか、ブログが真っ白になって二度と戻ってこないような事態にもなりかねません。
こちらにまとめてありますので、必ず確認してから行ってください。

賢威7でメイン画像のキャッチコピーの文字の大きさの変更方法
外観→テーマ編集から、「base.css」を編集します。

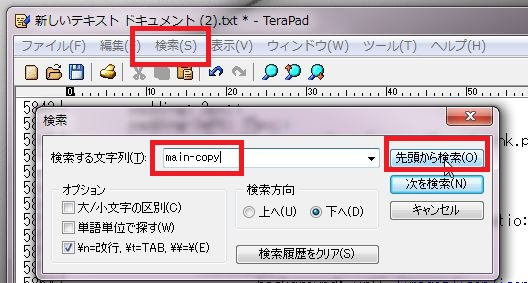
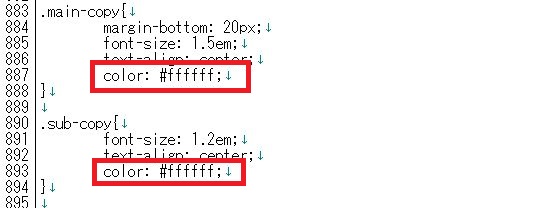
「main-copy」という文字を検索してください。

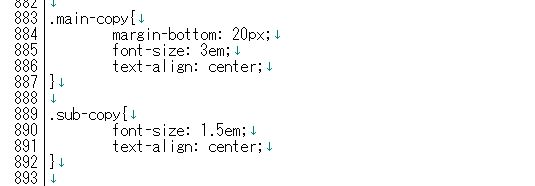
こんな部分が見つかります。

main-copyは1行目、sub-copyは2行目にあたります。
ここの「font-size」の数字を小さくすることで、文字が小さくなります。
変えながら、ちょうどいい大きさを探してください。

↑上のような数字にしたら、こんなに小さくなりました。

文字の色も変更したいとき
バックの色によっては、デフォルトの文字色では見えないことがあります。
文字の色を変えたいときには、
さきほどの部分に、このような色の指定を入れます(この場合は白になります)。

コピペ用
color: #ffffff;以上、キャッチコピーの文字の大きさを変更する方法でした^^

賢威にまつわる記事をもっと読みたい場合はこちら









コメント