2019年7月現在、ららのこのブログのテーマは「JIN」です。
この記事では、「ワードプレスなんて初めて~」という初心者でもすぐにわかる、テーマ「JIN」のインストール方法を完全図解でご紹介します。
実はこれ、ちょっとだけわかりにくいんです。
ららも最初は「あれ?」と思いました。
最初っからつまづかないように、この記事を見ながら慎重にインストールを行ってくださいね。
JINの本体は実は2つある
JINの本体は実は2つあります。
- 親テーマ
- 子テーマ
の2つです。
親テーマとは
親テーマというのは、まさにJINの本体です。
購入後に送られてくるメールでダウンロードできるのは、この親テーマになります。
親テーマがないとJINは動きません。
子テーマとは
子テーマというのは、JINをあなた好みにカスタマイズする際に使用するテーマです。
親テーマがリカちゃんなら、子テーマは追加で購入するお洋服みたいなものですね。
リカちゃん本体のデフォルトのお洋服の色に飽きたからといって、直接リカちゃん本体を改造してしまったら、将来リカちゃんを買い換えた時に、改造はチャラになってしまいます。
でも、リカちゃん本体に手を加えず、子テーマという名のお洋服を上から着せてあげるようにすれば、将来リカちゃん本体がバージョンアップした時も、お気に入りのお洋服はそのままです。
なんとなくイメージ湧きましたでしょうか。

とにかくここでは、JINの本体は2つあるということだけを頭に入れてください。
子テーマについての詳細は、こちらの記事でご説明していますので、気になる場合は目を通してください。


子テーマってやつがなくても動くなら、2つインストールしなくてもよくない?
と思うかもしれませんが、
のちのち子テーマがあった方が便利になりますので、ここはちょっと面倒でも子テーマを入れておくことを推奨します。
JINの本体をダウンロードする
というわけで、JINの親テーマと子テーマをダウンロードしていきます。
親テーマのダウンロード
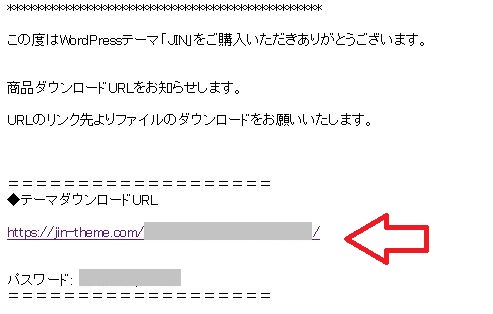
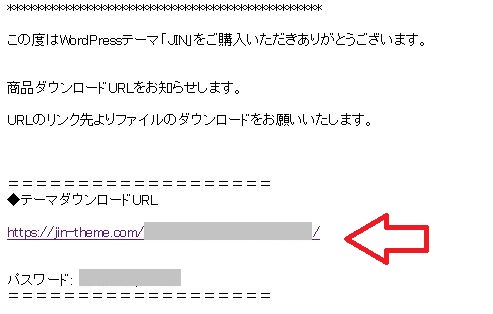
親テーマのダウンロード先は、購入時に送られてくるメールに書かれています。


パスワードを入れて送信すると、


ダウンロードの画面になりますので、わかりやすいようにデスクトップにダウンロードしてください。


このように圧縮されたファイルがダウンロードされました。解凍はしないでそのまま置いておいてくださいね。


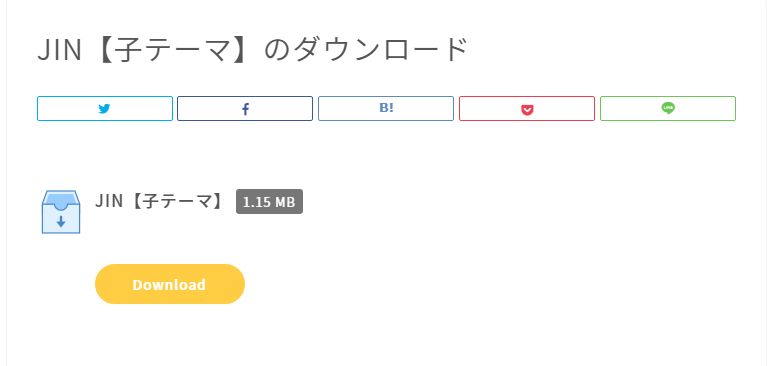
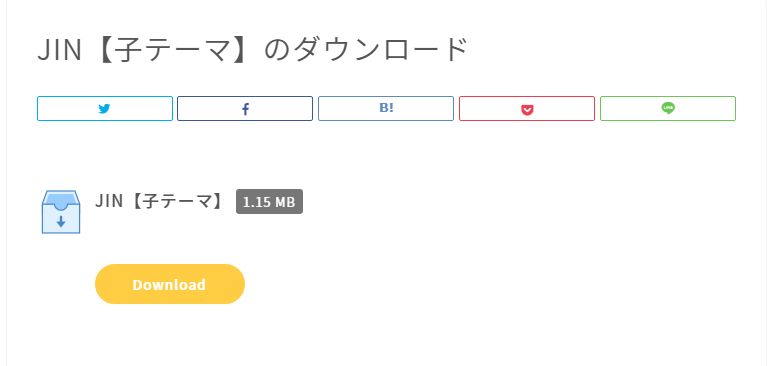
子テーマのダウンロード
子テーマは、こちらのページからダウンロードできます。
今度はパスワードはありません。普通にボタンを押して、同じくデスクトップにダウンロードしてください。


【JIN】初心者でもわかる!テーマをブログにインストールする方法
親テーマと子テーマ、2つの圧縮ファイルがダウンロードできました。どちらも解凍しないで使用します。


ブログにJINをインストールする
ではいよいよ、あなたのブログにJINをインストールしていきましょう。
順番は必ず親テーマからですよ。逆にするとエラーになって面倒なことになりますので、必ず親テーマから入れてください。
「すでに親テーマは入ってる!子テーマだけ入れたい!」という場合には、「親テーマをインストール」を飛ばして子テーマをインストールしてください。
親テーマをインストール
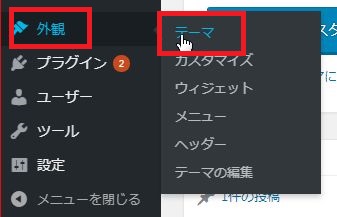
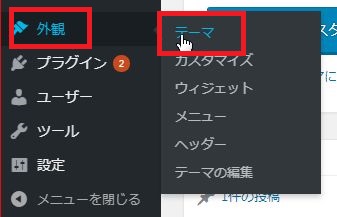
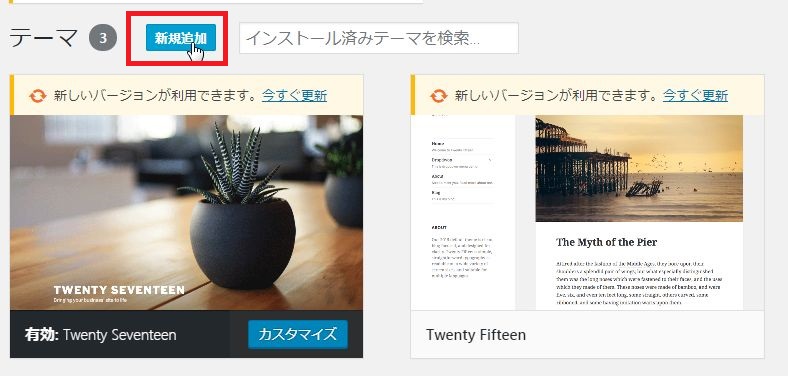
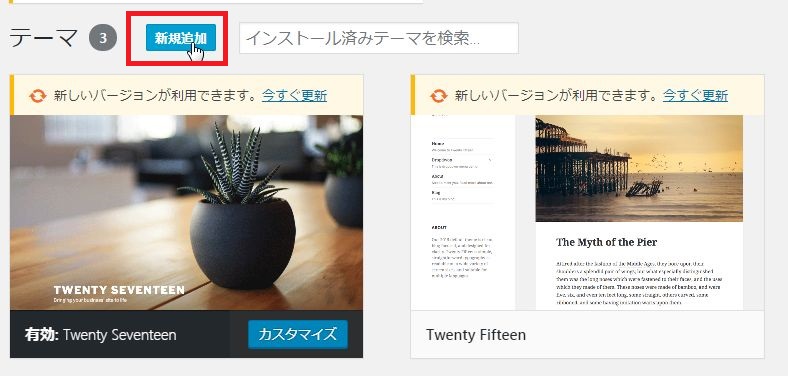
ワードプレスの管理画面、「外観」「テーマ」をクリックして


新規追加


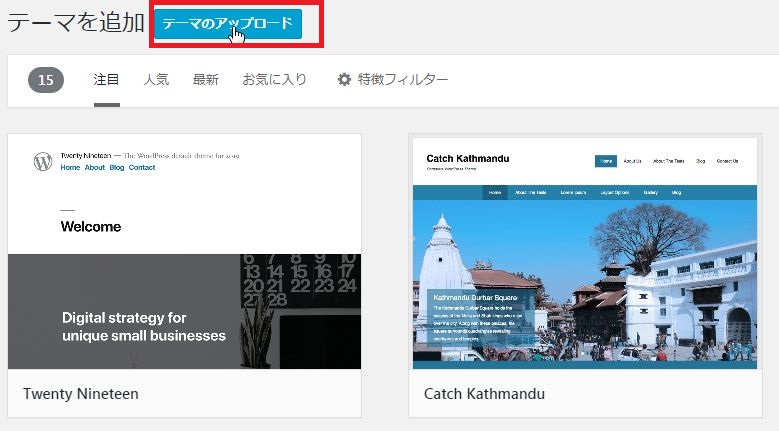
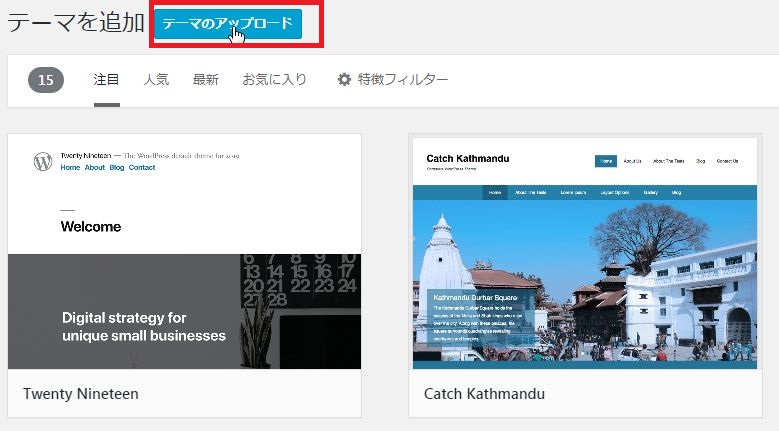
テーマのアップロードと進みます。


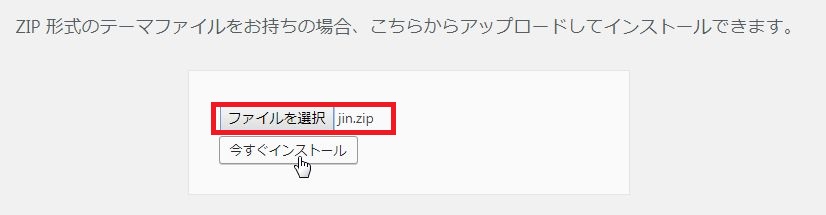
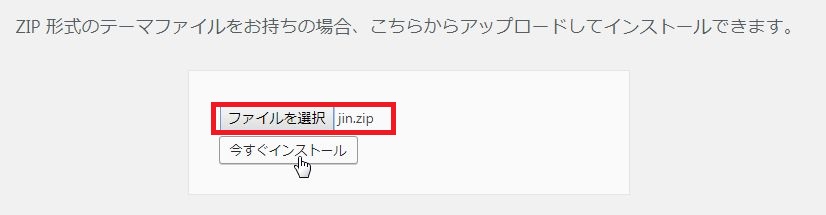
この画面で、「ファイルを選択」をクリックして、先ほどダウンロードしたJINの親テーマを指定します。親テーマは「jin.zip」という名前だと思います。それができたら「今すぐインストール」をクリックしてください。


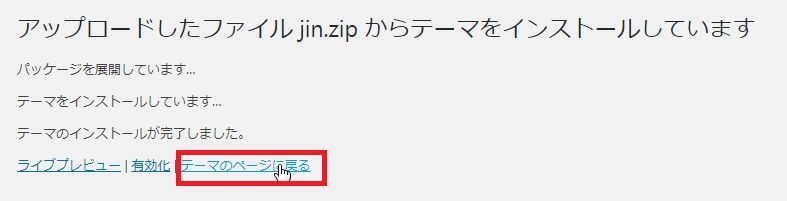
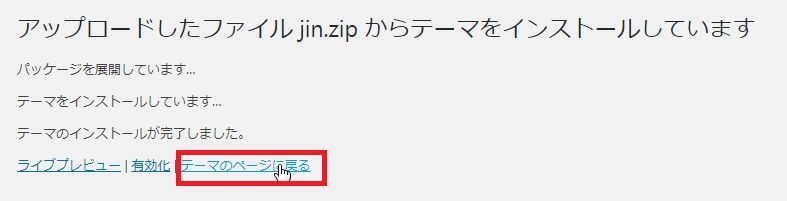
インストールが完了したら、有効化はせずにテーマに戻ってください。


これで親テーマのインストールは完了です。
子テーマをインストール
また「新規追加」「テーマのアップロード」と進み、今度は子テーマのファイルを指定して「今すぐインストール」をクリックします。
子テーマには「child」とついているので見分けがつきます。


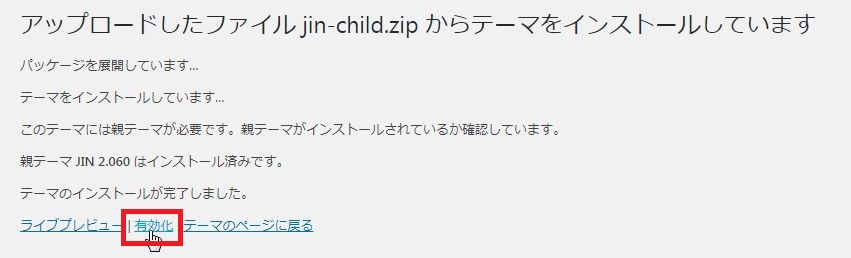
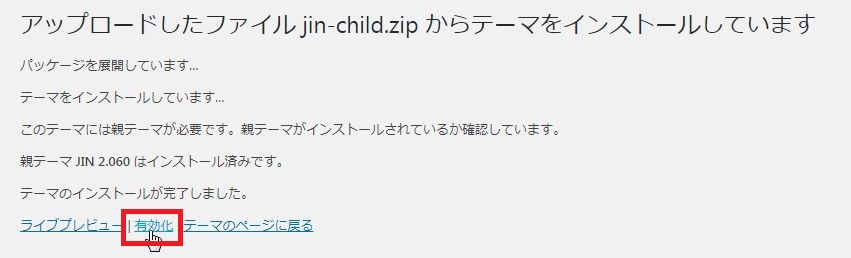
インストールが無事に完了したら、有効化をクリックしてください。


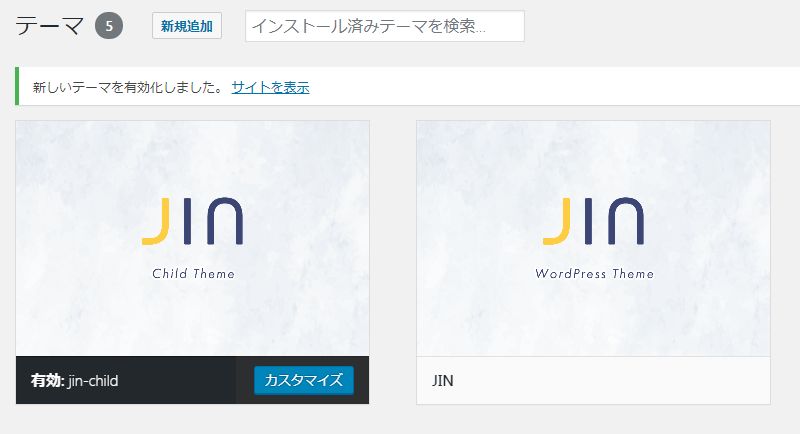
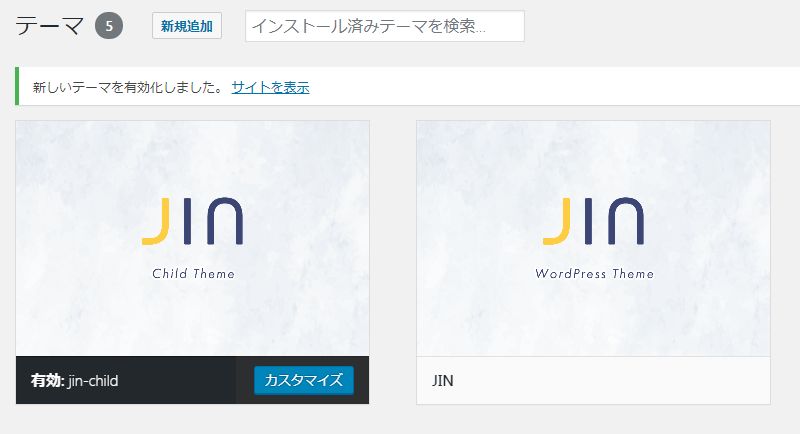
このように、JINと書いたイラストが2つ並びました。これでJINのインストールはすべて完了です。


サイトを表示してみる
サイトを表示してみてください。
このように、JINカラーが綺麗に表示されていれば成功です。


これから順番に、サイトを完成させていきましょうね。


次はワードプレスの基本設定をしましょう!












コメント