ららです。
カスタマイズの記事なんかを書いていると、記事の中にコードを書きたい事、ありますよね。
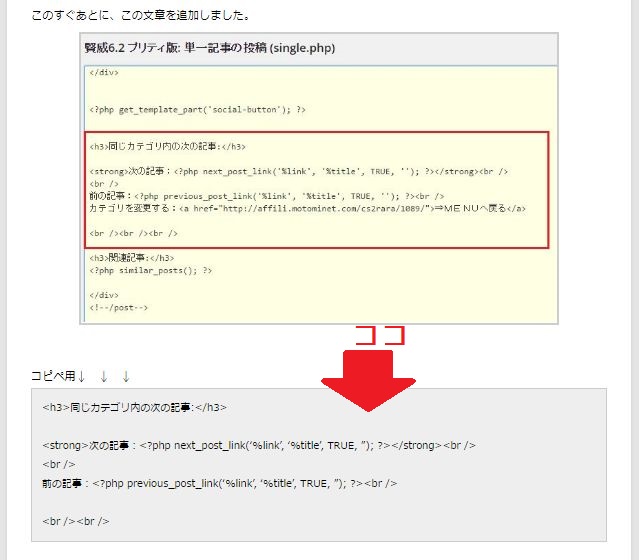
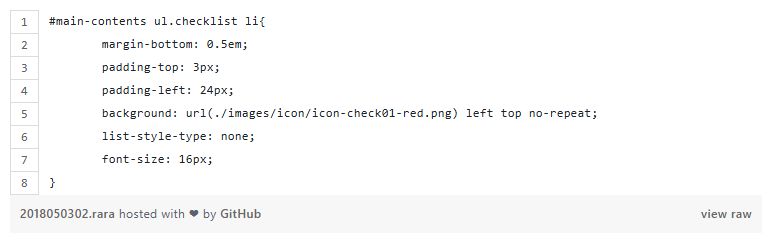
私の場合も、こんなふうにコードを表示させてたんですが、

┐(´д`)┌ とにかくこのコードの書き方が面倒臭い!
CSSならいいんですが、このコードがHTMLだと、「<」や「>」という記号がつきもの。
この「<」や「>」という記号は、記事の中に絶対に書いちゃいけない記号なんです。
うっかり書いてしまうと、その部分をHTMLだとワードプレスが勘違いして、表示が崩れて泣く羽目に^^;
なので、「<」や「>」という記号を書きたい場合は、
直接書かずに暗号みたいなものを書かなきゃいけないんですよね。
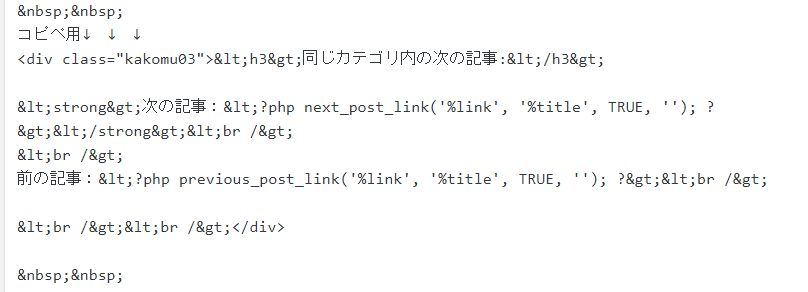
ちなみに上の記事の場合は、実はこんなふうに書いてるんですよ。
(;´Д`)もうこんな想いはコリゴリ!
と思い、プラグインを導入して楽~にコードを挿入しようと考えました。
プラグインは難しい;;
ワードプレスの記事にコードを表示させるのに、一番有名なプラグインは「SyntaxHighlighter」というものらしいんです(2018年5月現在)。
なので最初は迷わずコレを導入しようと考えたのですが、
どう~~もコレの使い方が良くわからない。
ググって解説を読んでもなぜか私には理解できませんでした;;
それからもう1つ、「Crayon Syntax Highlighter」というプラグインも有名なんだそうですが、
このプラグインは現在は更新が止まっているそうで、「要注意」とあちこちのサイトに書いてあります。
そう聞いてしまうと強行はできないのが世の常ですよね~…^^;
コレなら簡単だった!
というわけでプラグインは諦めて、こっちのツール「GitHubGist」を利用することにしました。
プラグインとどう違うのか?
プラグインは、直接あなたのワードプレスにインストールして使いますよね。
だから
- ときどき重たくなったり
- プラグイン同士が干渉して動きがおかしくなったり
- プラグインの使い方を覚えないといけなかったり
という面倒なことが起きます。
まぁこれは、プラグインの一般的な欠点です。
でもこの「GitHubGist」は、
動画をいったんYouTubeにアップして、その動画を記事内にコードで共有するような感覚で利用できるんです。
YouTubeの動画が、コードになったと思ってください。
なので、
- ブログが変わってもプラグインを入れなおさず済みますし
- 重たくなることも干渉することもなく
- よくわからないプログラムをインストールすることもありません。
さっそく使ってみましたが、カンタンでしたよ^^
GitHubGistの使い方
まずは無料登録から
まずはこちらのサイトに行って無料登録をします。
all英語のサイトなので「げ。」と思いますが、
- ユーザー名
- メールアドレス
- パスワード
を入力するだけで登録が終了します。
コードの埋め込み方
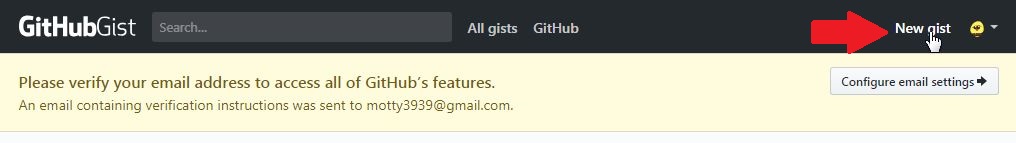
新規でコードを登録するには、まずココをクリックします。

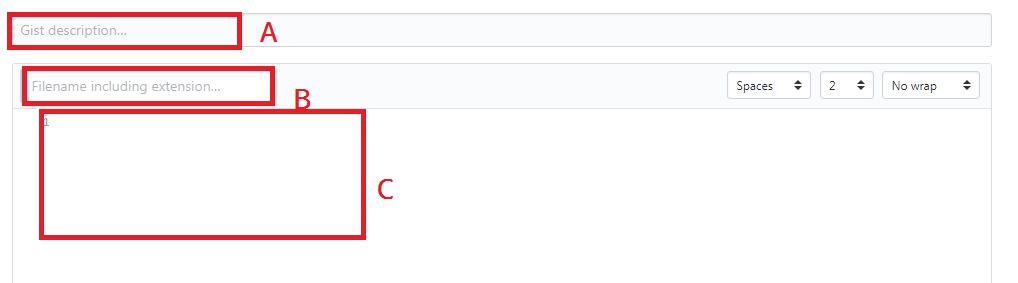
ここに入力していきます。

A:このコードの説明文です。入力なしでも大丈夫です。
B:このコードの名前です。これは必須です。
C:コードの本文です。もちろん必須です。
入力したら、公開ボタンを押します。左が限定公開、右が一般公開のような感じです。
私は限定公開を選んでます。

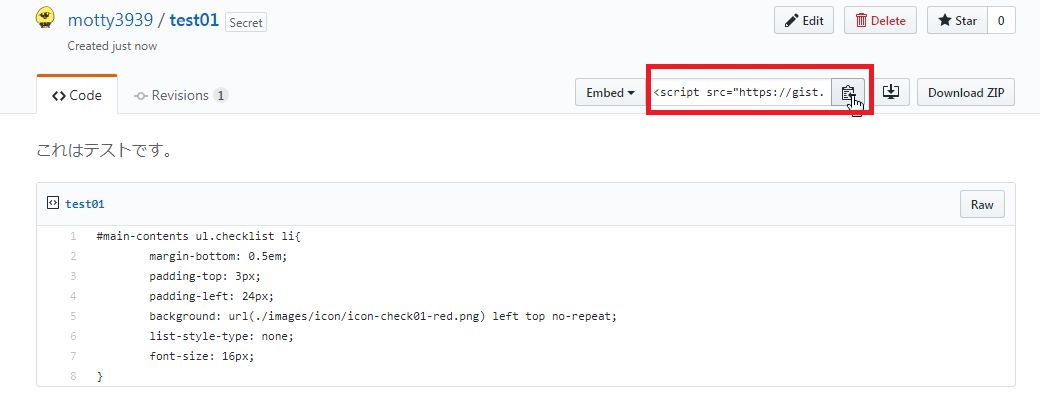
このコードをワードプレスの記事に埋め込みます。

実際に埋め込んだのがこちら。GitHubGistの画面です。可愛いでしょ^^

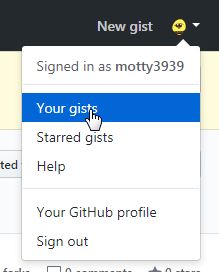
右上のここをクリックすると、今まで登録したコードが全部見られます。

あとの機能は触りながら覚えてください。英語だけど難しいことは書いてません。
コード以外にも使えそう
調べてみたら、Gistとは「要点」と言う意味だそうです。
決して「コード」という意味ではないので、つまりこれは、コード以外の定型文などにも使えるんじゃないかな?と思います。
実際、日本語を入力しても問題ないようでしたよ。
また新しいツールを見つけましたね。
アイデア次第で活用できそうです^^
GitHubGistの不安な点
プラグインじゃないから重たくならないし、使い方もカンタンだし、ブログが変わっても同じコードで同じように表示してくれる。
GitHubGistは、すごく簡単に、ブログ記事にコードを表示させられます。
使い方も簡単ですし、プラグインじゃないから重たくならないし、ブログが変わっても同じコードで同じように表示してくれます。
非常~~におすすめの方法なのですが、1つだけ不安な点があります。
それは、

サービスが終了してしまったらどうしよう…
というものです。
もし万が一、知らない間にGitHubGistのサービスが終了してしまっていたとしたら、
ブログ内で表示していたコードは、いっさい表示されなくなるばかりか、
どんなコードを表示させていたかの手がかりすらなくなってしまう…。
そう思うとすごく不安になります。
そう考えると、プラグインを使った方がいいのかな~とも思いますが、
でもプラグインだって他の誰かが開発しているものですので、開発が終了してしまったらどうなるかはわかりません。
まあ不安ではありますが、人のプラットフォームを利用させていただいている以上、そういう不安はつきものです。結局は各々の判断ということになるんでしょうか^^
ブログ記事にコードを表示させるプラグインについては、こちらの記事でご紹介しています。


















コメント