ららです。
パソコン画面の見たまんまを切り取って画像にすることを
キャプチャすると言います。
キャプチャするためにはソフトが必要なのですが、
私は、WinShotという無料ソフトを使っています。
このWinShotの使い方を記事にしたところ、
思いがけず、一番の人気記事になっています。
それだけ、キャプチャしたい人が多いんですね^^
>>winshotの記事はこちら
使い方をまとめたマニュアルも、ご好評いただいています。

これがあれば、ブログにアクセスしなくっても
わからないところが見直せます。
無料でお渡ししていますので、ぜひお持ち帰りくださいね。
こちらからご請求ください。すぐにお送りいたします。
WinShotレポート請求フォーム
winshotでキャプチャした画像をアメブロに貼り付ける方法
さて、今日は、このWinShotでキャプチャした画像を、
アメブロのブログ記事に貼りつけるにはどうしたらいいか?
それをご紹介しようと思います。
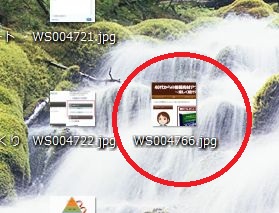
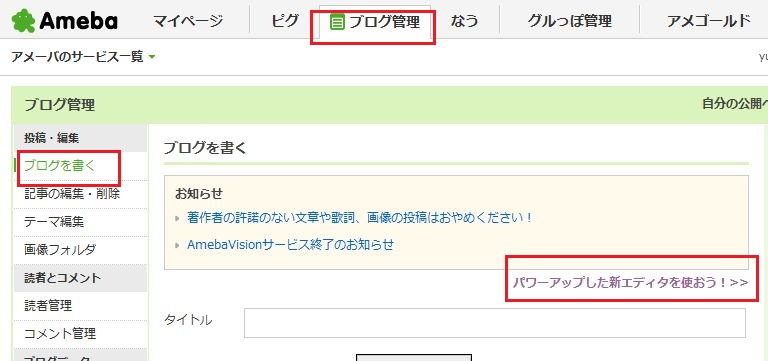
たとえば、このブログの一部分をキャプチャしたとします。

こんなふうに、デスクトップにできあがりますね。

この画像はこのままにして、アメブロを開きましょう。
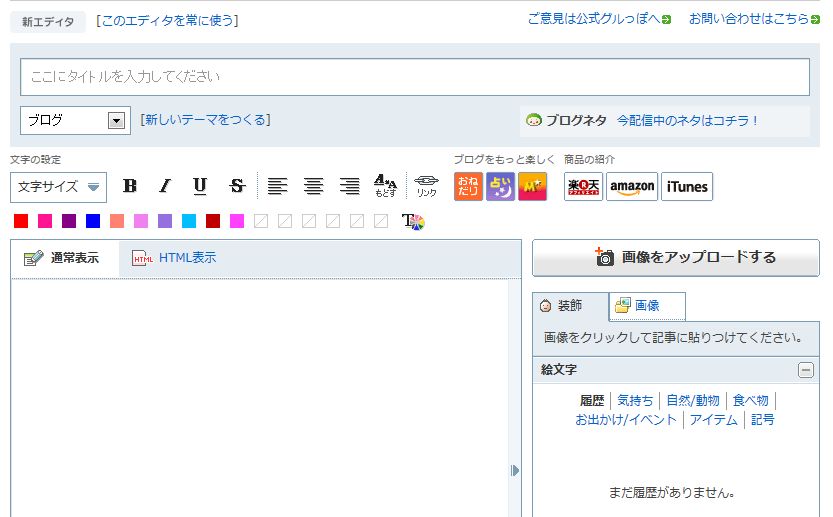
エディタは新エディタを使います。
こんな画面ですね。

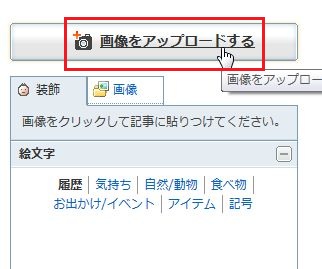
アメブロで画像を使うには、
使いたい画像を、アメブロの中に「アップロード」しないと使えません。
※アップロードとは、アメブロ側に送信するようなイメージです。
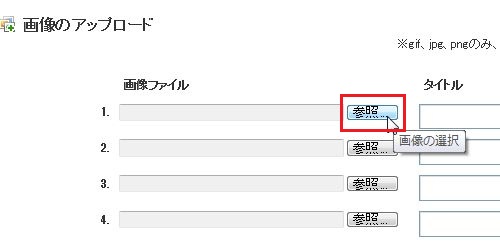
ここをクリック。

この画面で、どの画像をアップロードするか、指定します。
参照をクリック。

次に出てくるのは、自分のパソコンの中身です。
アップロードしたい画像を選択してください。

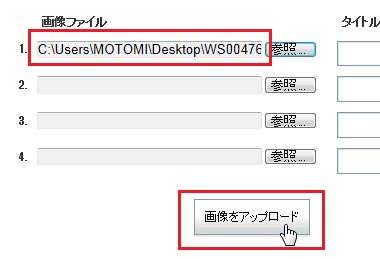
さきほどの画面に戻ると、画像の名前が自動で入っています。
画像をアップロード をクリックしてください。

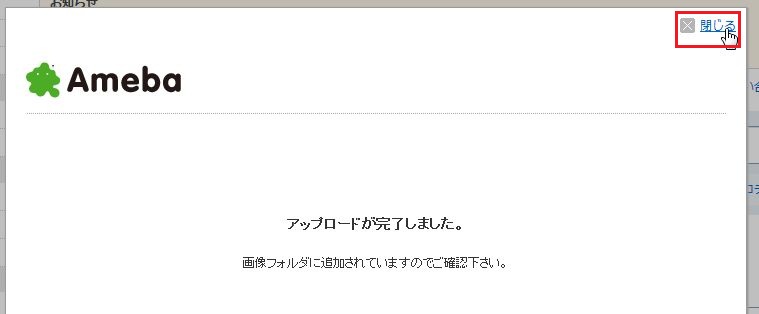
アップロードが完了しました。画面を閉じてください。

アメブロのエディタに戻ります。
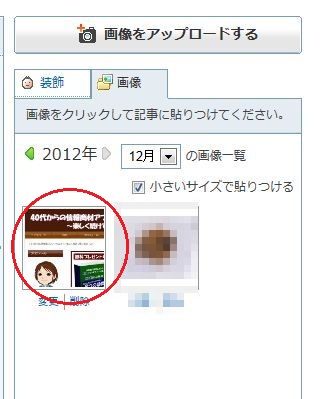
ここに画像が表示されているはずです。
※もし表示されていなかったら、画像のアップロードからやり直してみてください。

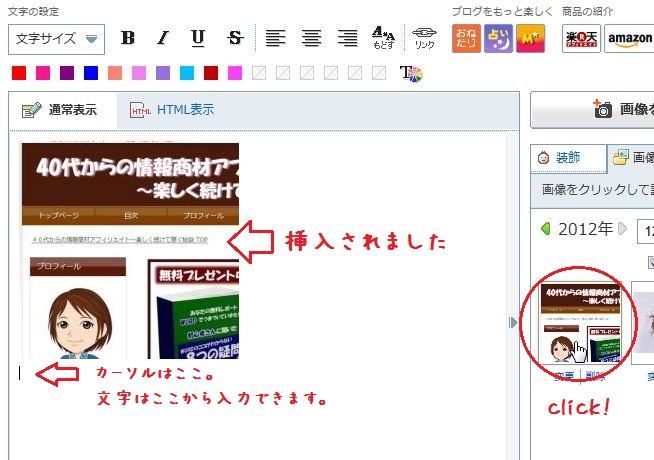
記事を書く部分の中で、画像を入れたい場所にカーソルを置き、
右側の画像をクリックすると、自動で画像が挿入されます。
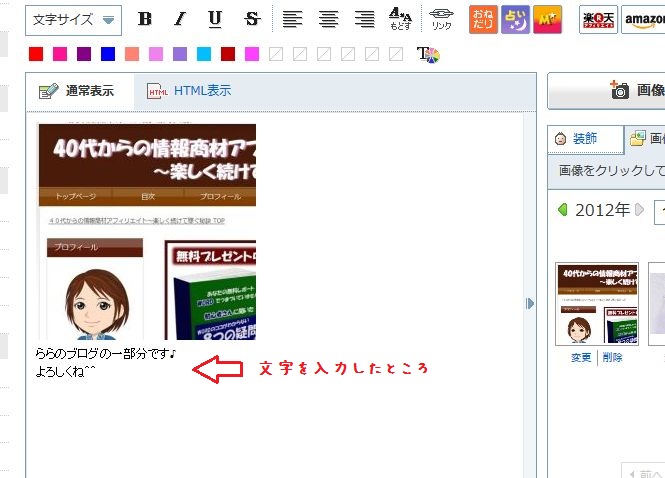
文字を入力するカーソルは、画像の下に移動しています。

文字はここに書けます。

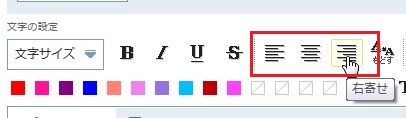
画像を場所を横に移動したいときには、画像をクリックすると、こんなメニューが出ますので、
これをクリックすることで、移動できます。
※左寄せ・真ん中・右寄せから選べます。

もうひとつ方法があります。
画像をクリックして、このような状態にしておいて…

上部のこのボタンをクリックしても、移動できます。

サイズの変更もできます。
回りの小さい四角をクリックしたまま、動かしてくださいね。

以上で説明を終わります。
おわかりになりましたでしょうか。

















コメント