ららです。
賢威8が出ましたね~。
さっそく使ってみましたよ~。
メインビジュアルという、ヘッダー部分の下に表示される画像は、
動画にできたりスライダーにできたり、色んな楽しみ方があるんですけど、
ヘッダー部分はシンプルが推奨のようで、メニューから色を変えることはできません。
メインビジュアルはTOP画面だけですからね、
各記事の上部に常に表示されるヘッダーもちょっとこだわりたいじゃないですか。
なので私は、こんな感じのシンプルなヘッダーを

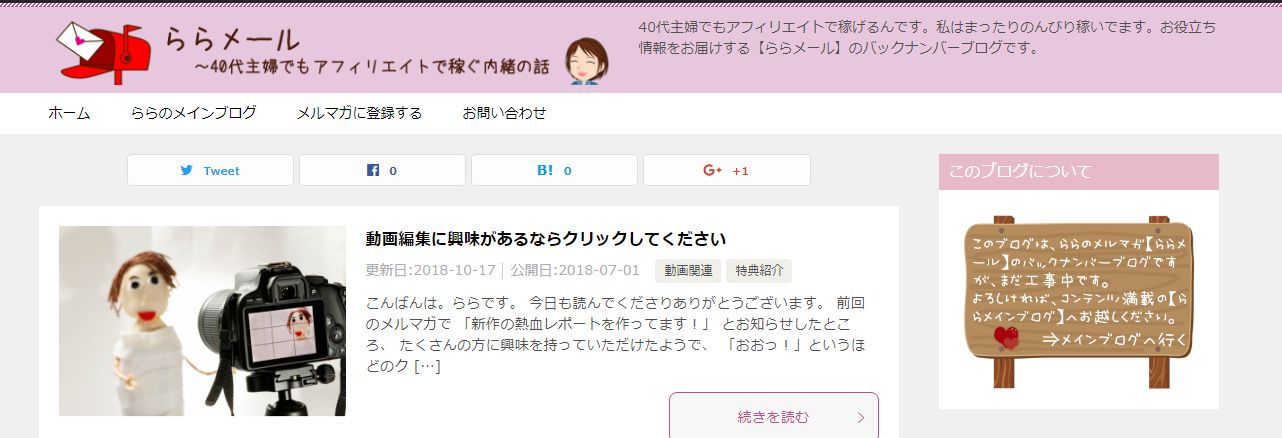
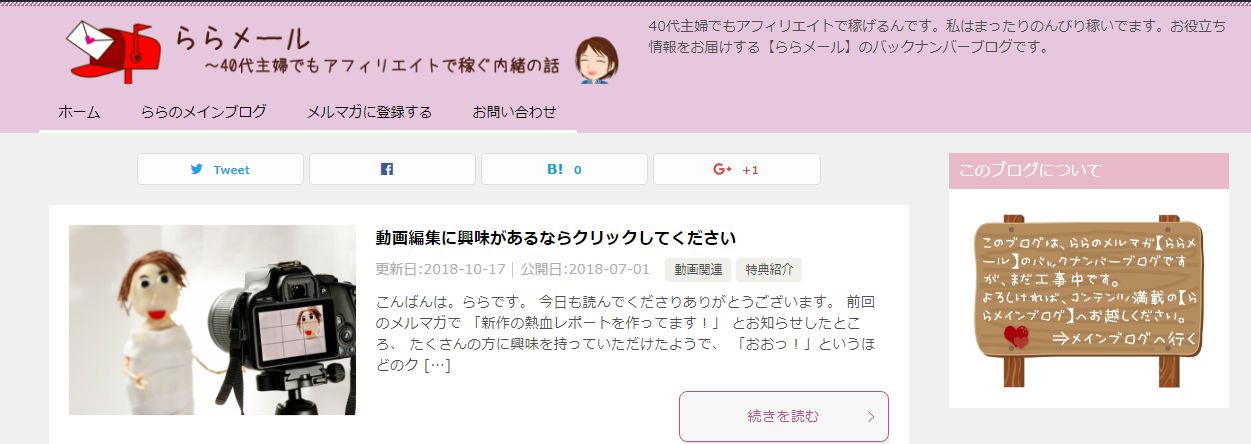
こんなふうに画像ベースのピンクに変えてみました。

コレのやり方をご紹介します。
あなたも、素敵なヘッダーに変えてみてくださいね^^
ロゴ画像を設定する
まずは普通にロゴ画像を設定します。
私が使用した画像は、以前のブログでヘッダーとして使っていた、横1200px、タテ150pxほどのサイズのものです。

これを、賢威の設定のロゴ画像からアップロードします。

そうすると、こんなふうに縮小されて、ロゴ画像の位置に表示されます。
右側にはブログの説明文が表示されています。この説明文は消すこともできます。

カスタマイズの準備をする
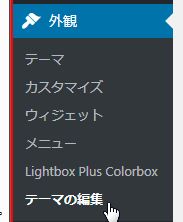
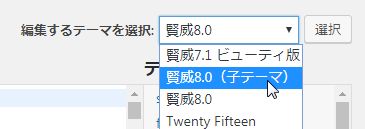
外観⇒テーマの編集をクリックします。

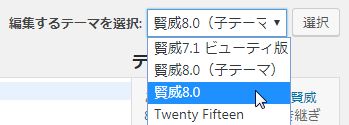
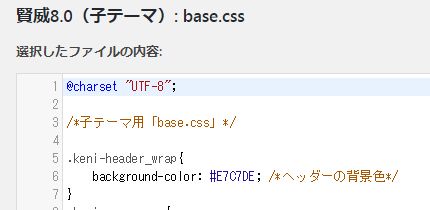
この部分が「賢威8.0(子テーマ)」になっていると思うので、「賢威8.0」に変更してください。

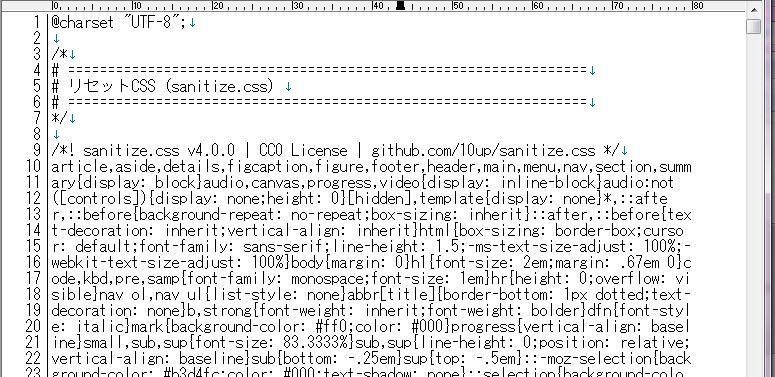
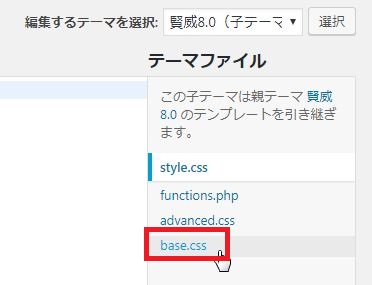
base.cssをクリックします。そうすると、中央の画面にコードがズラッと表示されます。

そのコードをCtrl+Aで全選択してコピーして、メモ帳に貼り付けます。
(ここではTeraPadを使用しています)

これが親テーマのCSSになるんですが、
親テーマを直接編集せずに、該当箇所をコピーして、子テーマのCSSに書き加えていく形を取ります。
親テーマはもう必要ないので、先ほどの部分を、子テーマに戻してください。

子テーマのbase.cssを開きます。ここにコードを追加していくことになります。

以上でカスタマイズの準備は終了です。次からは実際にカスタマイズを行っていきます。
ヘッダー部分の色を変更する
まず、ヘッダー部分全体をピンクにする方法をご紹介します。

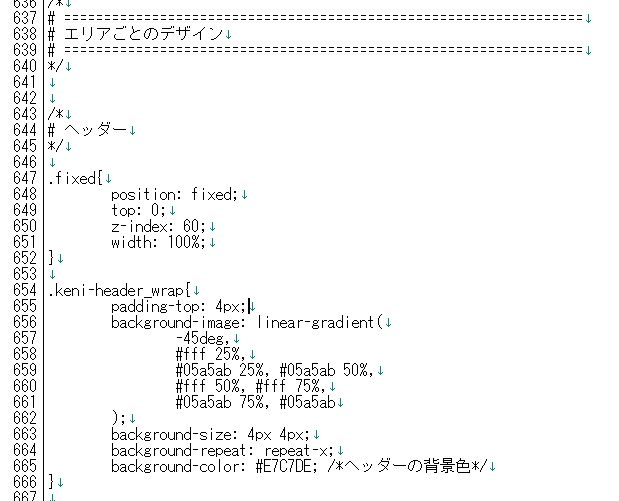
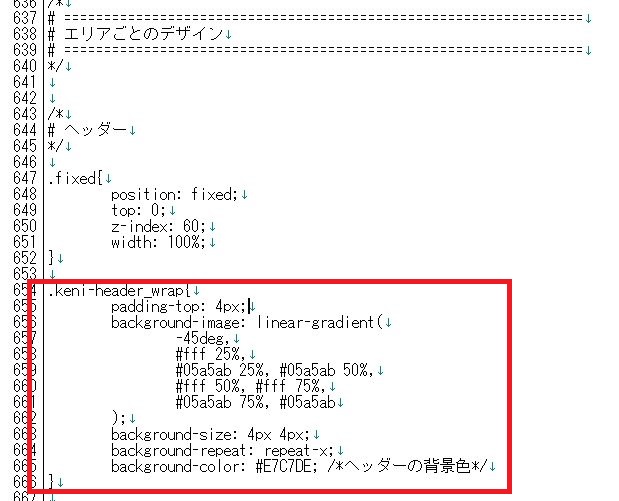
メモ帳を検索して、このような場所を見つけてください。

ここがヘッダー部分の背景色を指定している場所です。

ここ全体をコピーして、子テーマのbase.cssに貼り付けます。

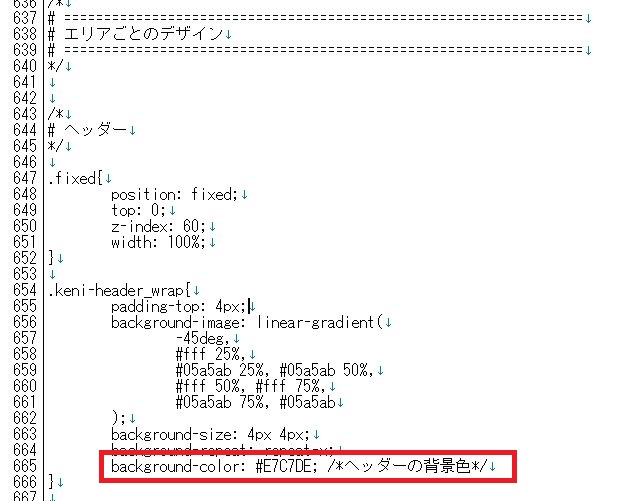
最後の行以外は不要なので、削除して1行にします。

そして、カラーコードの部分を変更したい色のカラーコードに変更します。
background-color: #E7C7DE; /*ヘッダーの背景色*/

更新して表示させてみると、ヘッダー部分が指定の色に変更されています^^

ちなみに、カラーコードがわからない!という場合には、こちらのフリーソフトが便利です。
私もヘビーに利用してます^^
>>パワースポイト
グローバルメニュー部分の色を変更する方法
次は、グローバルメニューの部分の色を変更します。
実際のメニューの部分を残して、周辺の部分だけが変わります。

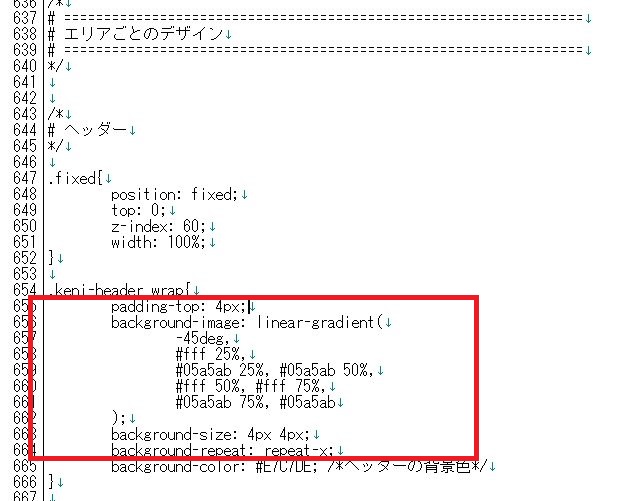
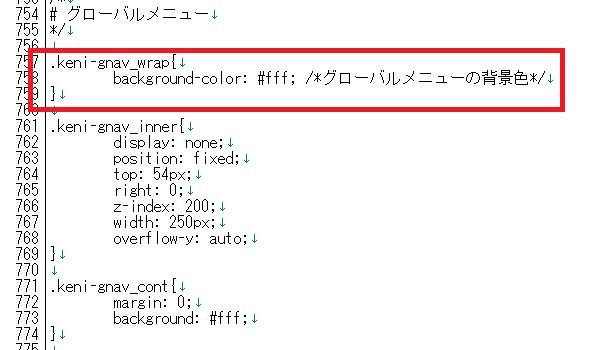
メモ帳の中から、このような部分を検索してください。
赤で囲った部分が、該当の箇所になります。

ここをコピーして、子テーマのbase.cssに張り付けて、カラーコードを変更します。

これだけで、グローバルメニューの周辺の色が変更されます。

グローバルメニューの色を変更する方法
最後に、グローバルメニューのバックの色を変更して、文字の色も変更する方法をご紹介します。

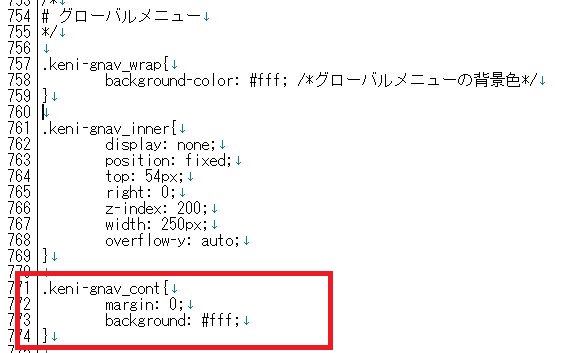
まずは先ほど使用した箇所のちょっとした、この部分が該当コードになります。
コピーして子テーマのCSSに貼り付けてください。

カラーコードをお目当ての色のコードにしてくださいね。

これだけだとまだこんな状態です。
メニューの文字の色と、その下の白い部分の色を変えていきます。

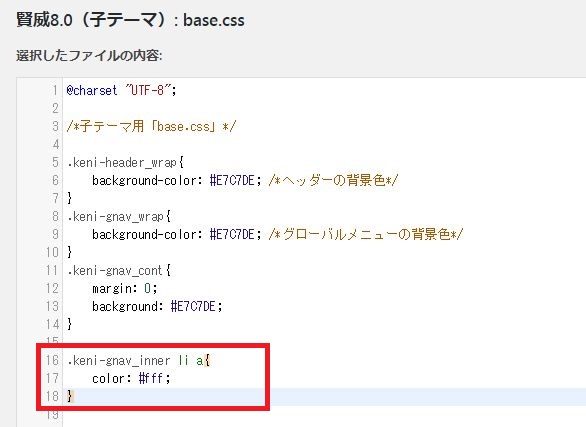
親テーマのCSSから、このコードを検索してください。「keni-gnav_inner」で検索すればヒットします。

「color」の行だけ残してあとは削除して、カラーコードを変更します。ここでは文字を白にしたいので「#fff」にしています。

最後に、グローバルメニューの文字の下の白い線の色を変更します。
先ほどの行の下に、この1行を追加してください。赤い部分は好きなカラーコードに変えてください。
border-bottom: 3px solid #E7C7DE;

以上ですべての工程が終了しました。お疲れさまでした。











コメント
コメント一覧 (2件)
ららさん!
ブログランキングから訪問しました。
新しい商材をすぐに使いこなして素晴らしいですね!
少しずつ勉強させていただきますね!
ららさんのような素敵なブログを作りたいです。
又訪問します。
コメント失礼いたします。
参考になりました!
ありがとうございます(^_-)-☆