ららです。
賢威6.2では、
記事の終わりに「次の記事」「前の記事」というリンクがないですよね。
(6.1や5.0でもないですが)
これは別のテンプレートの例です。記事のあとに必ず表示されてました。
こういうのがあると、記事を順番に読みたいときなんかに助かりますし、
何より、ページビューのアップに一役買ってくれそうな気がしませんか?
ね?
てことで。
つけてみました。
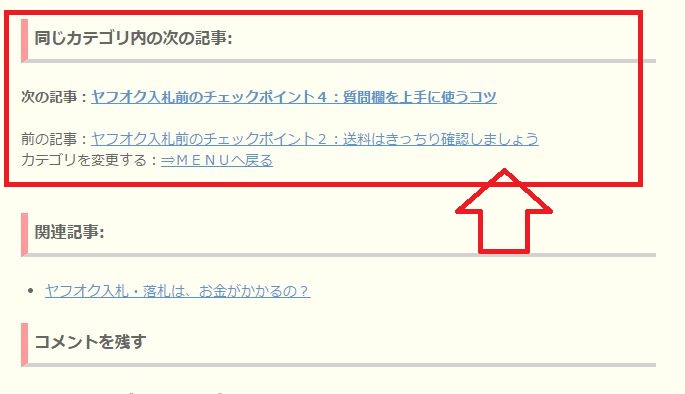
こんな感じにしましたよ~。
どうでしょうね。
何もないところからのカスタマイズなので、まぁまぁじゃないでしょうかね(自画自賛^^;)
これの表示方法をご紹介します。私も忘れちゃいそうなんで^^;
記事の最後に「次の記事」「前の記事」のリンクをつける方法
まず最初に、カスタマイズに慣れていない場合は、必ずこの記事に目を通してください。
カスタマイズの基本的なことが書いてあります。

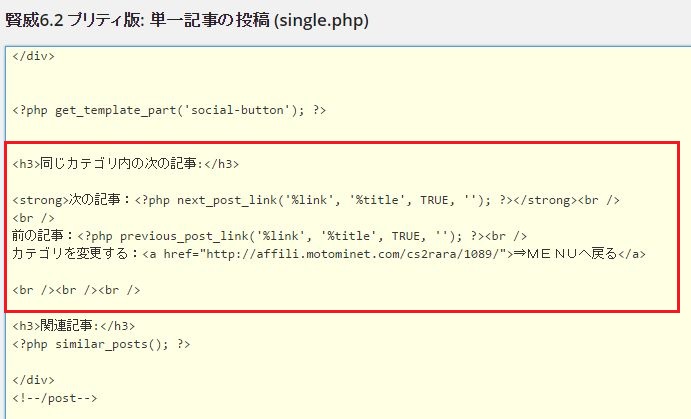
外観→テーマ編集より、単一記事の投稿(single.php)に手を加えます。

行数で言うと50行目あたりに、
このような、ソーシャルボタンを表示する1行があります。
<php get_template_part('social-button'); >このすぐあとに、この文章を追加しました。
コピペ用
<h3>同じカテゴリ内の次の記事:</h3>
<div class="p10-b">次の記事:<?php next_post_link('%link', '%title', TRUE, ''); ?></div>
<div class="p30-b">前の記事:<?php previous_post_link('%link', '%title', TRUE, ''); ?></div>
カテゴリを変更する:<a href="http://xxxx/xxx/xxx/">⇒MENUへ戻る</a>
<br /><br /><br />これで、
同じカテゴリ内ではありますが、
次の記事・前の記事への誘導ができるようになりました。
ちょっと解説
<php next_post_link();>↑ これをぽつんと書くと、次の記事へのリンクが表示されます。
()の中にオプションを書くことで、いろんな表記になります。
私の場合は、同一カテゴリーの中だけで表示させています(TRUEがそうです)。
同様に、
<php previous_post_link();>と書くと、前の記事へのリンクになります。
「next_post_link」でググってみると、使い方があれこれ出てきます。
私が最終的に参考にさせていただいたページがこちら
⇒ http://kirinblog.com/wordpress/wordpress-tips-2.html
ありがとうございます。











コメント
コメント一覧 (0件)
私も賢威利用しているので参考にさせてもらいます。
さっそくカスタマイズしてみたのですが、何かが間違っているようで
そのままの英数字がサイトに出てきてしまいました(‘◇’)ゞ
何が間違ってるのか、また時間のある時にでも
チャレンジしてみます。
ありがとうございました