ららです。
Table of Contents Plusは、記事内に目次を作ってくれるプラグインです。
目次機能のないテーマを使用している場合に使用すると便利です。
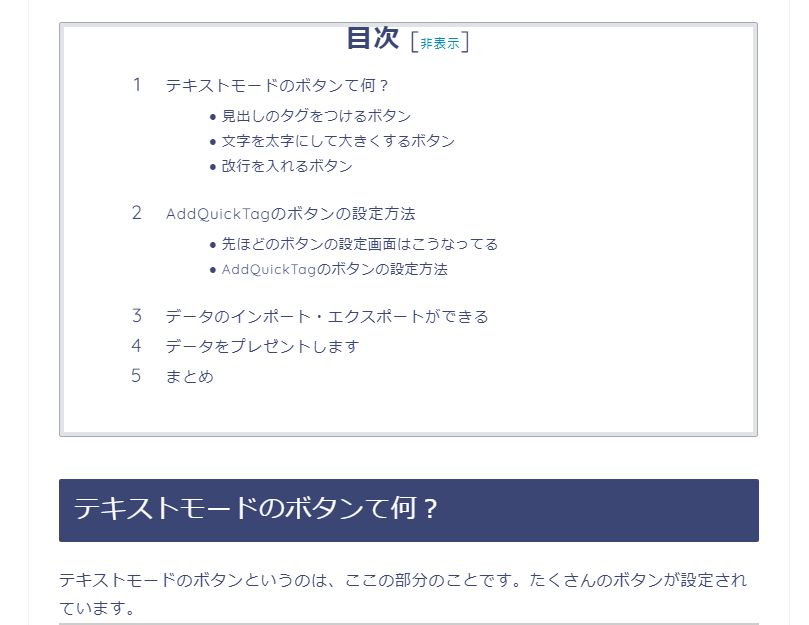
こんな目次が作れます(このデザインは一例です)。

目次があると、その記事にどんなことが書いてあるかわかるとともに、読みたい場所にダイレクトで飛んで行けるので、読む人からするととっても便利ですよね。
読者が便利だと思うことを「ユーザービリティ」と言いますが、Googleはそれをすごく大事にしていますので、もしテーマに目次機能がないのであれば、目次プラグインは必ず入れて欲しいプラグインの1つになります。
この記事では、目次プラグイン「Table of Contents Plus」の設定方法について、どこよりもわかりやすく図解します。
Table of Contents Plusのインストール方法
プラグインのインストール方法は、こちらの記事を参考になさってください。

Table of Contents Plusの設定方法
Table of Contents Plusは、設定しなくても動くことは動くんですが、
目次はやはり記事の中心になるものなので、見た目などにこだわりたいですよね。
そのための設定方法をご紹介します。
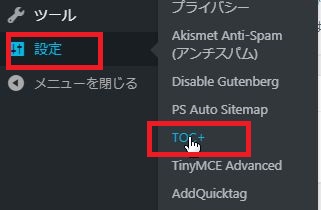
まずは、設定→TOC+から、設定画面に移動してください。

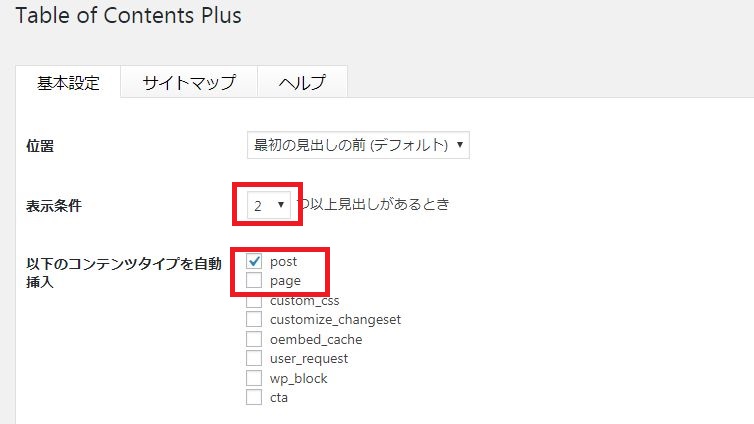
表示条件
デフォルトでは「4つ以上」になっているのですが、
これだとなかなか目次が表示されませんので「2つ以上」に変更します。
見出し2が2つ以上ある場合に目次が表示されます。
以下のコンテンツタイプを自動挿入
どのページに目次を表示するか?をここで設定します。
「post」は通常の記事のことです。
ここには必ず目次を表示したいので、必ずpostにはチェックを入れます。
「page」は固定ページのことです。
固定ページにも目次を表示したい場合には、pageにもチェックを入れてください。
固定ページに目次を表示するかどうかははブログの性質にもよりますが、
固定ページに目次を表示するとなると、「運営者情報」や「サイトマップ」「プライバシーポリシー」といったページに目次が表示されることになりますので、私個人としては固定ページに目次は不要だと思っています。

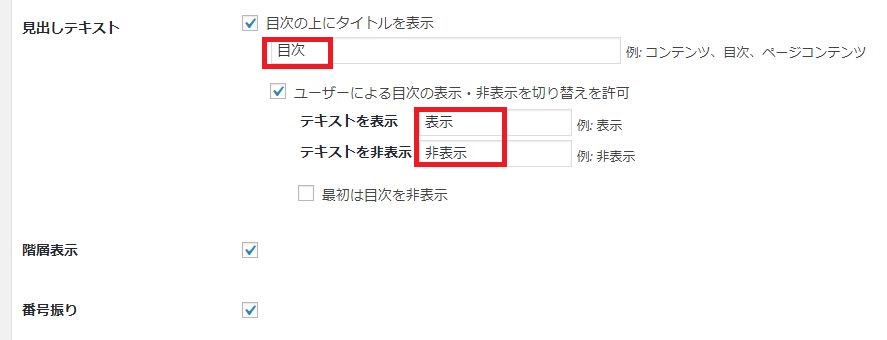
見出しテキスト
見出しテキストの部分は、

目次のこの部分を指定します。

「目次」「非表示」などの単語は、日本語の方がわかりやすいので変更します。
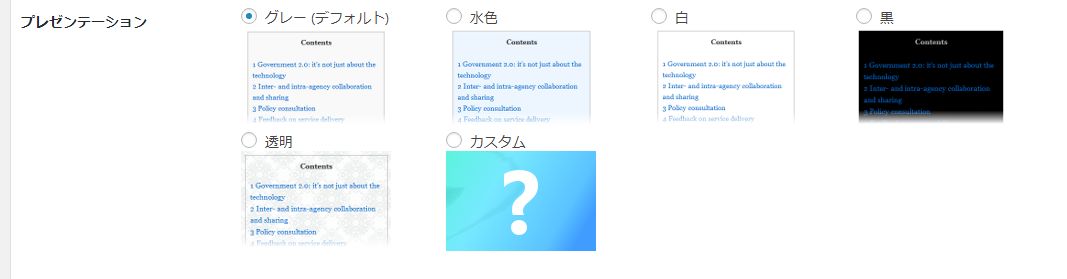
プレゼンテーション
これは目次の見た目を変更します。好きなデザインを選んでください。
ちなみに私は、自然な感じにしたいので、デフォルトのグレーか白を選ぶことが多いです。

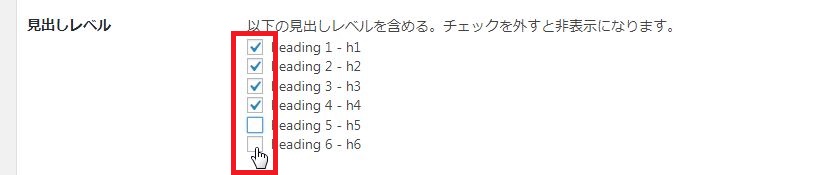
見出しレベル
「上級者向け」をクリックすると出てきます。どの深さの見出しまでの表示するか?の設定です。

あんまり細かい見出しまで表示させると、やたらと長い目次になってしまいますので、私は「見出し4」で止めるようにしています。
テンプレートが「JIN」の場合
テーマがJINの場合にはここにチェックを入れる事となっています。

まとめ
以上が、Table of Contents Plusの設定方法です。
これで最初の見出しの直前に目次が表示されるようになりました。
私もついついやってしまうのですが、記事をずらずらっと何の見出しも置かずに書いてしまうと、非常に読みにくい文章になってしまいますので、しっかり見出しを使ってわかりやすい記事構成を心掛けましょう。














コメント