ららです。
PS auto sitemapは、読者さん用のサイトマップを作ってくれるプラグインです。

サイトマップって何?読者さん用ってどういうこと?
と思ったらこちらの記事をご覧ください。


PS auto sitemapのインストール方法
プラグインのインストール方法は、こちらの記事を参考になさってください。


サイトマップの記事を作成
設定画面より必要情報をコピー
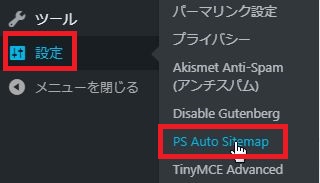
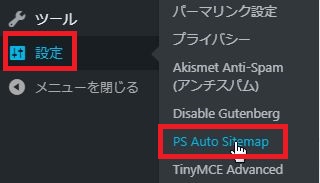
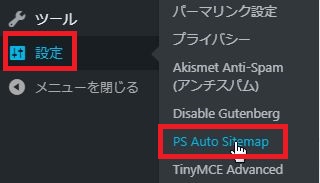
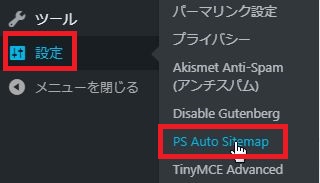
まずは、設定→PS Auto Sitemapから、設定画面に移動してください。


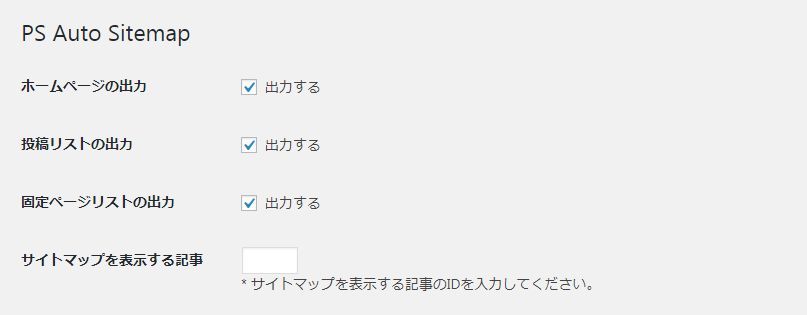
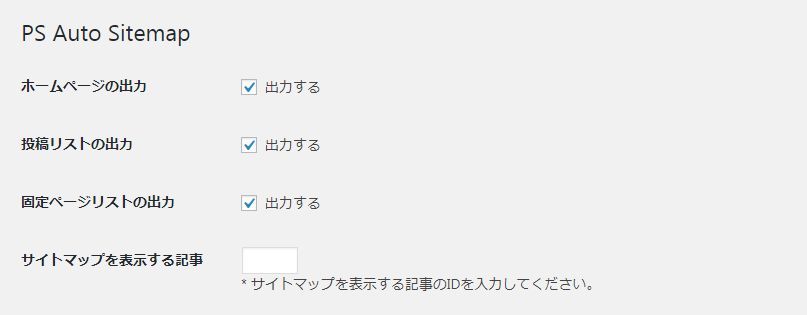
このような設定画面になりますが、とりあえず今はすべて無視してスクロールしてください。


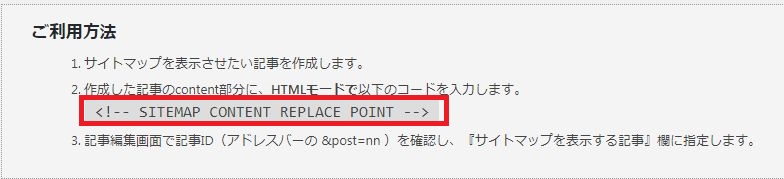
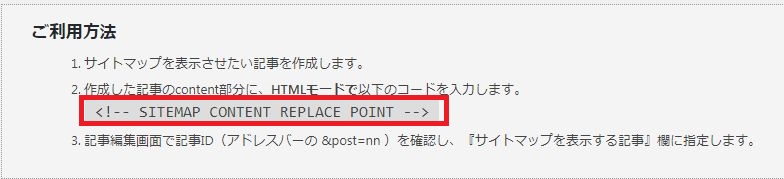
一番下にこのような部分がありますので、赤枠の中をコピーしてください。


固定ページを作成
では次に、固定ページでサイトマップ用の記事を新規で1つ作ります。
ブロックエディターの場合
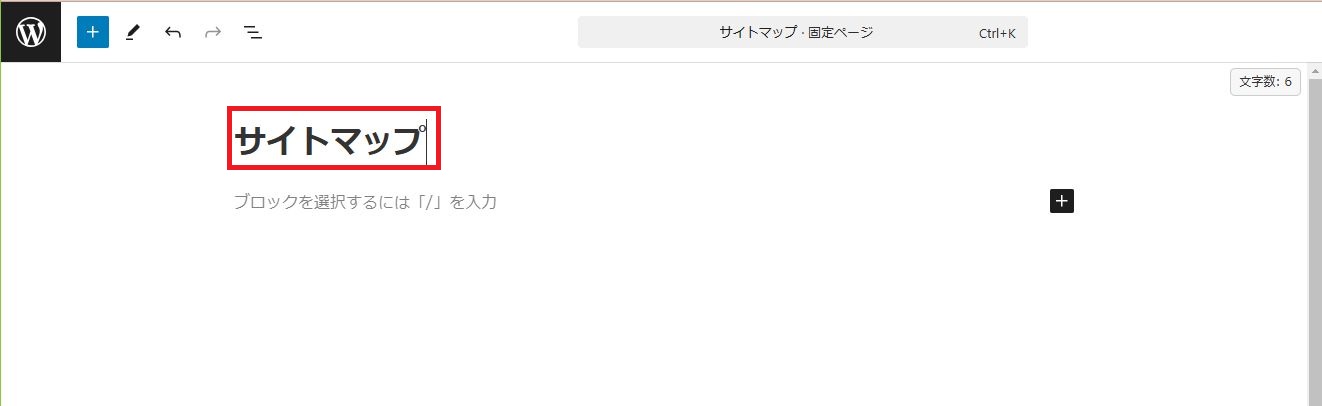
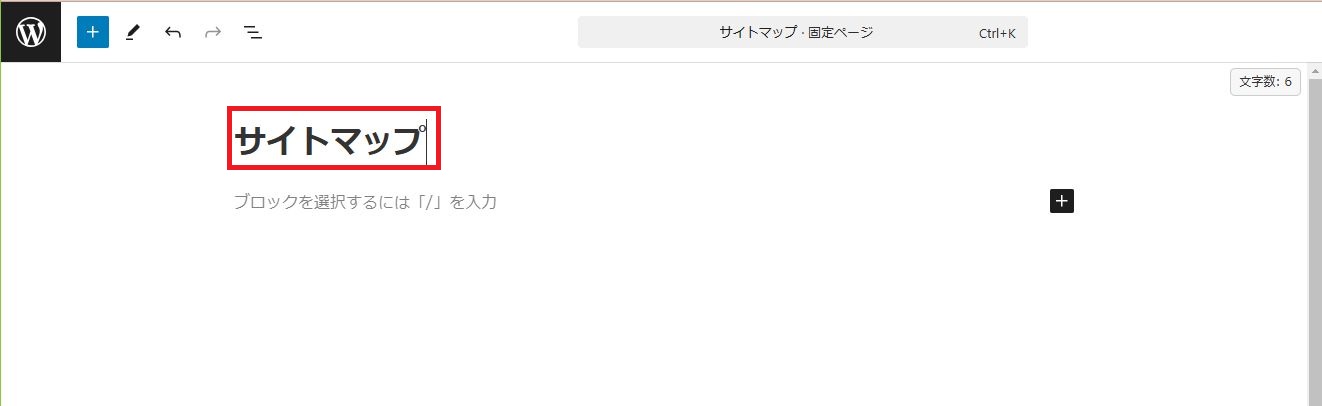
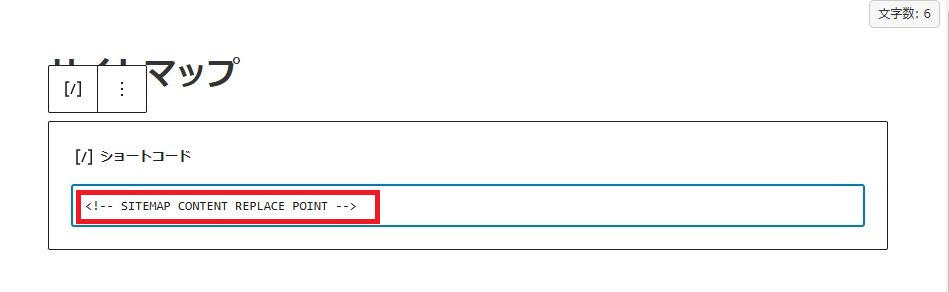
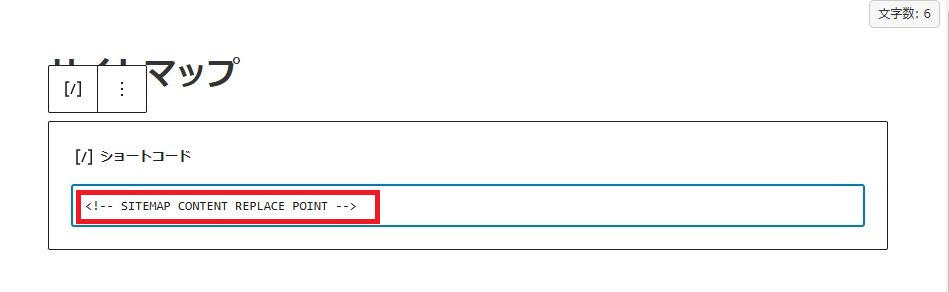
タイトルは「サイトマップ」など。好きなタイトルでいいです。


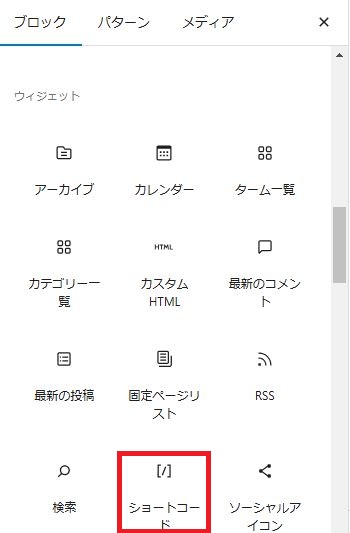
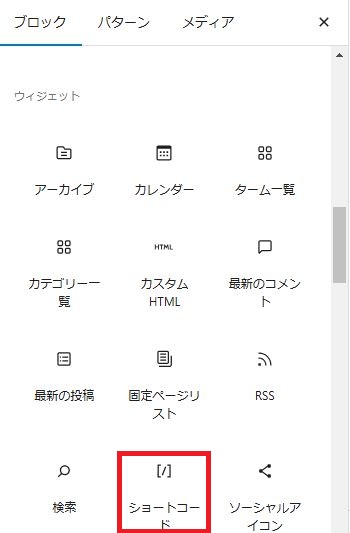
ブロックは「ショートコード」を使用します。


先ほどコピーしてきた文章を入力してください。


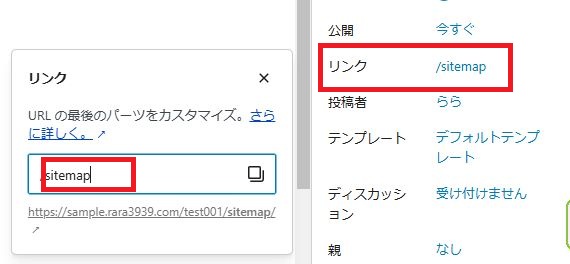
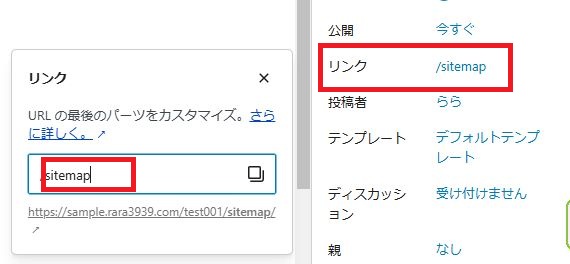
パーマリンクを変更します。日本語だと良くないので、「sitemap」などに変更してください。


クラシックエディターの場合
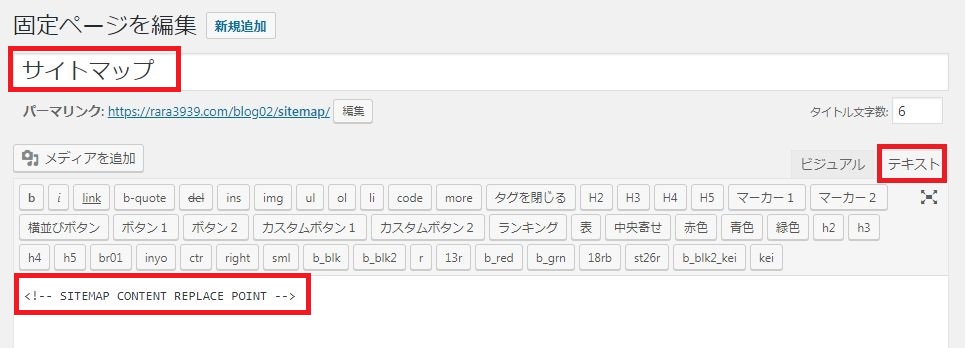
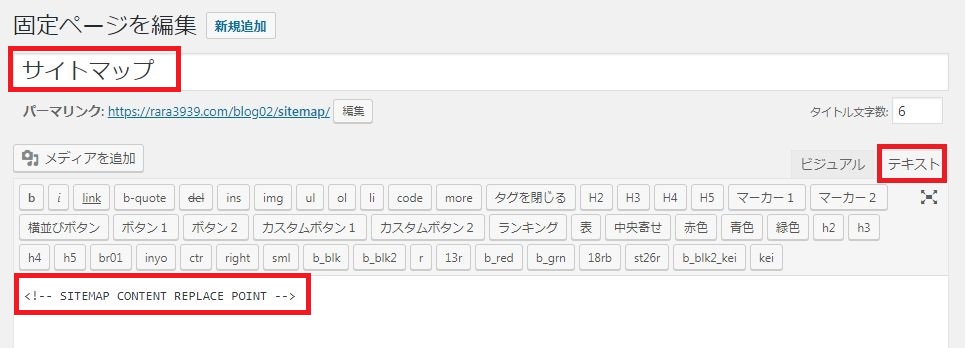
必ずテキストモードで作業してください。
タイトルは「サイトマップ」など。好きなタイトルでいいです。
本文には、先ほどコピーしてきた文章を1文だけ入力してください。


パーマリンクも変更します。


日本語だと良くないので、「sitemap」などに変更してください。これがサイトマップのURLになります。





私の経験上、サイトマップのパーマリンクは「sitemaps」「sitemap」とするとうまくいかないことが多いです。もしサイトマップがうまく表示されなかった場合は、「sitemaps001」など違う名前に変えてみてください。
固定ページの記事番号を控える
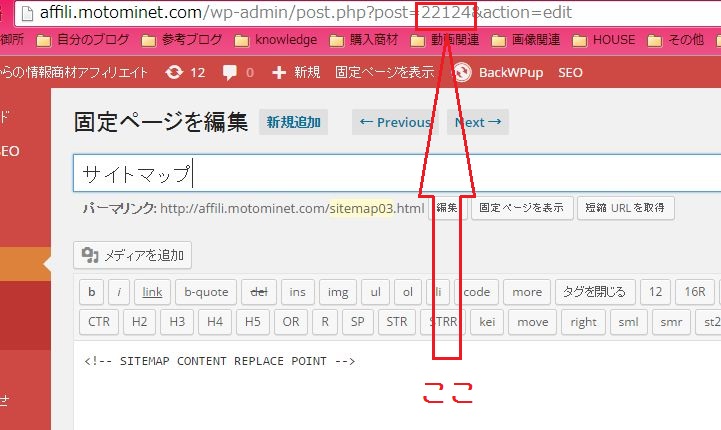
そのまま公開して、アドレスバーのここに出てくる数字を控えておきます。
よくわからない場合は、固定ページ一覧のココにもIDが出てくることがある(テーマによる)ので、ここで調べてもOKです。


PS auto sitemapの設定を行う
ではもう一度、設定→PS Auto Sitemapから、設定画面に移動してください。


表示内容の設定
ここで、どの記事を表示させるかをざっくり決定します。
デフォルトはこのようになっていますが、お問い合わせフォームなど、固定ページは表示させたくない場合は、固定ページのチェックを外してください。


記事番号を入力
ここに、さきほど控えた記事番号を入力します。


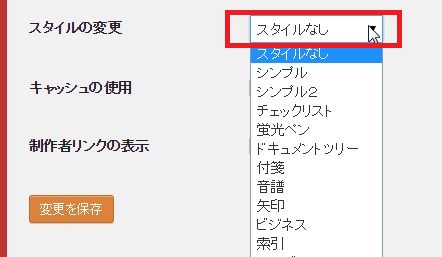
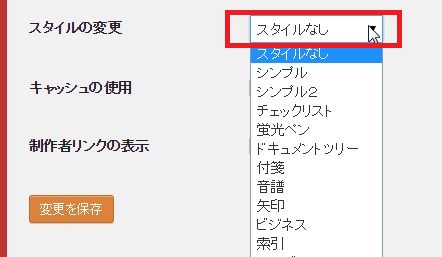
デザインを変更する
ここで、何種類ものデザインを設定できます。


どんなデザインになるのかは、実際にサイトマップを表示させて試してみてください。
私個人としては「矢印」がシンプルでお気に入りです。
テーマによっては、サイトマップのデザインが競合して、上手に表示されないこともあるようです。
そんな場合には、そのままで我慢するか、もしくは残念ですがデザインを「なし」にして使用してください。サイトマップ自体はちゃんと表示されますので。
こちらはcocoonの例ですが、キレイに表示されています。


設定は最後に「変更の保存」ボタンを押すのを忘れずに。
グローバルメニューでサイトマップを表示する方法
サイトマップを作ったら、ブログに訪問した人が自由に見られるように、わかりやすい位置にリンクを置いておくことが重要です。
多くの場合、グローバルメニューにサイトマップを載せています。
グローバルメニューの作成方法については、こちらの記事でご紹介いたします。





テーマがJINじゃなくても理解できる内容になっていますよ。
まとめ
Googleのロボット用のサイトマップと同様、人間用のサイトマップはユーザービリティーの観点からも欠かすことのできないページになります。
ワードプレスを立ち上げたら、必ずインストールするようにしてください。
人間用サイトマップを作成するプラグインは他にもありますが、私はPS auto sitemapが今は気に入っています。












コメント