ららです。
アドセンス報酬を得るには、
ブログの記事内にアドセンス広告を表示させることが必須なんですが、
この広告表示って意外と難しくないですか?
アドセンスのコードを、直接HTML内に貼り付けようとすると、
- 間違って貼り付けて変なふうになっちゃったり
- 記事の中には表示できなかったり
- いくつ貼ったかわからなくなっちゃったり
と、意外と大変です。
それに
(;´Д`)そもそもやり方がわからないんだよ!
って場合もありますよね。
でも。
私のやってる方法でやれば超カンタン♪
その方法をご紹介します。
「WP QUADS」を利用してアドセンス広告を表示させる方法
私がやってる方法は、「WP QUADS」というプラグインを利用して
ブログ内にアドセンス広告を表示させる方法です。
そのやり方をご紹介します。
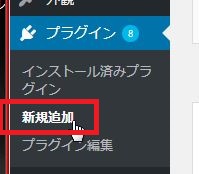
「WP QUADS」をインストール
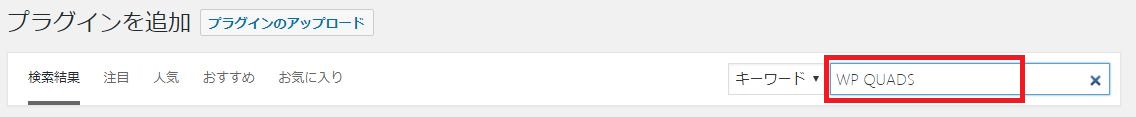
ワードプレス管理画面のプラグインの新規追加より

「WP QUADS」と検索して、プラグインをインストール・有効化してください。


アドセンスのコードを取得する
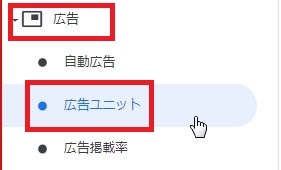
アドセンスのサイトにログインして、ここをクリックします。

ここを選択

3ヶ所に貼る場合は、違う名前をつけて3つ同じタグを発行させます。
そうすれば、どの部分の広告から報酬が上がっているかが確認できるようになるからです。
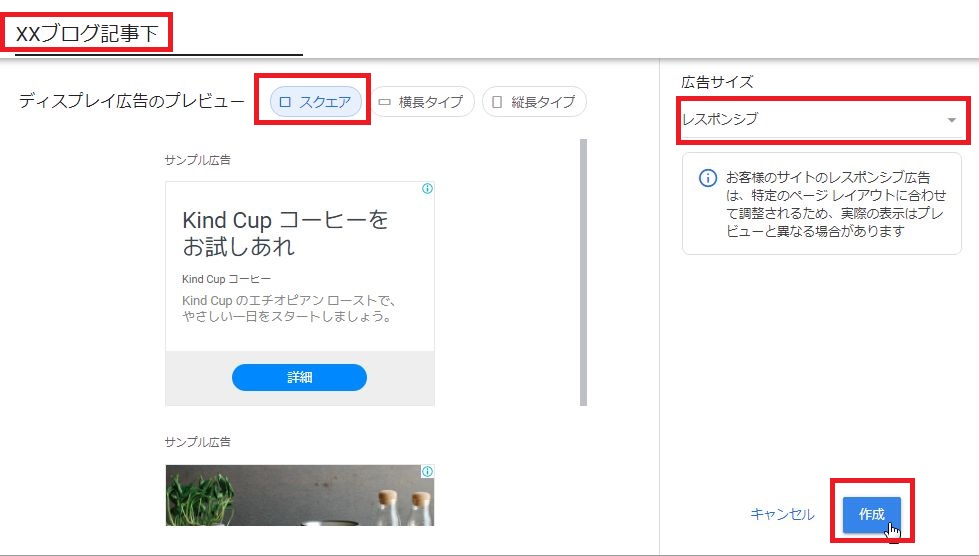
このようにして、名前をつけた上で好みのタイプの広告を選択します。

作成すると
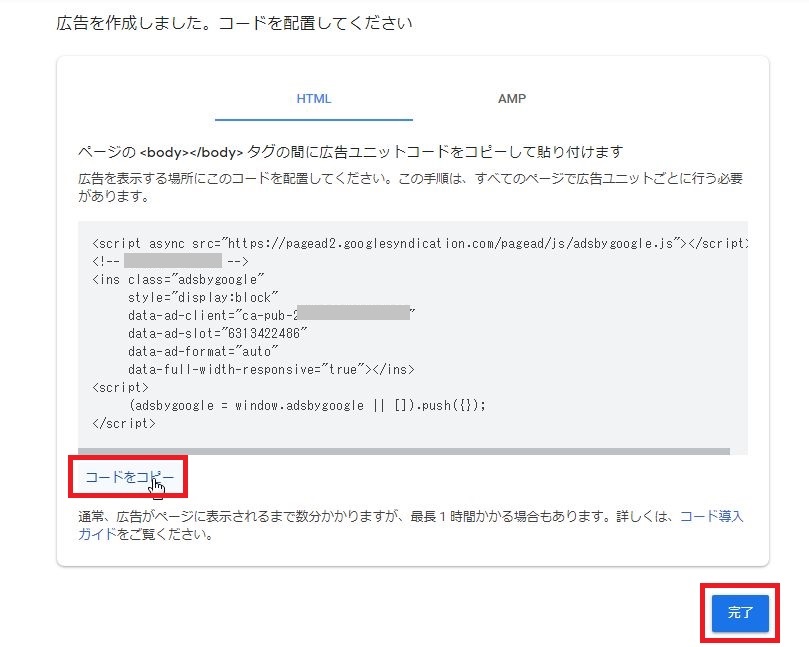
このようにコードが発行されますので、全文をコピーします。
ここで画面を消してしまっても、あとから表示させることもできますので安心してください。

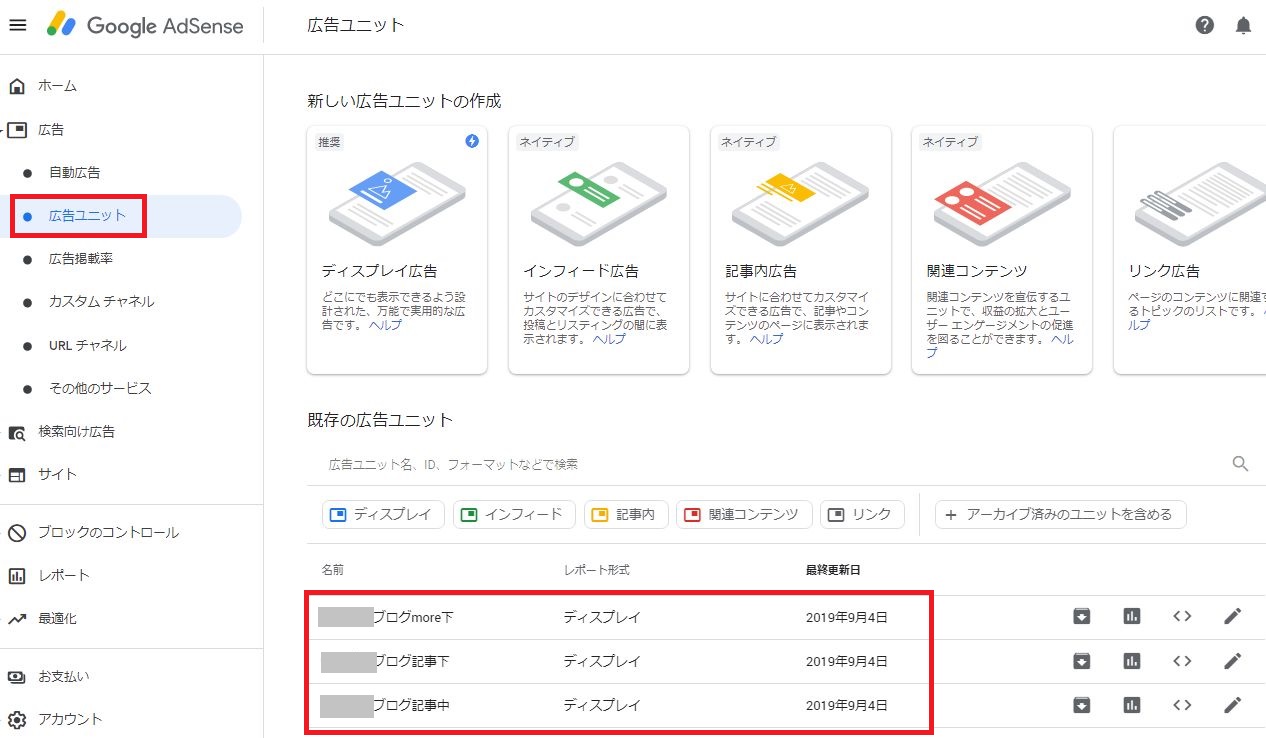
これを3回やると、このようにコードが3つ発行されました。

コードを表示させたい場合は、ここをクリックすればコードが表示されます。

ワードプレス側でプラグインの設定をする
ワードプレスでここをクリックすると、「WP QUADS」の設定画面が開きます。

もしも、PRO版への案内が出たらスルーしてください。

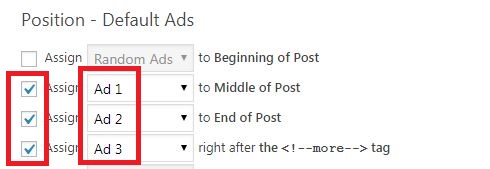
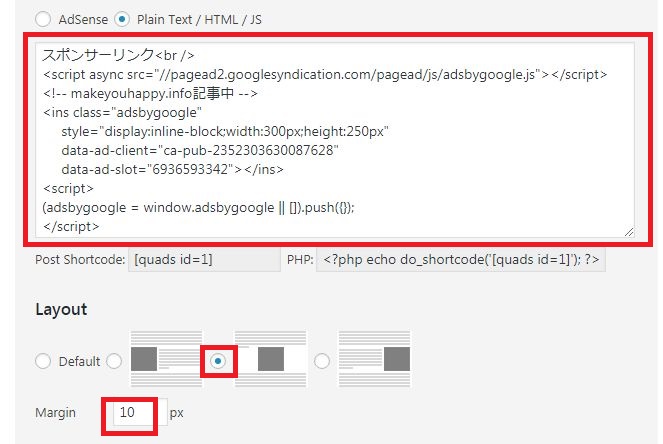
このようにチェックを入れて、Ad1からAd3を選択してください。

私の場合は、記事中・記事下・moreタグ下の3ヶ所なので、2番目3番目4番目にチェックが入りました。
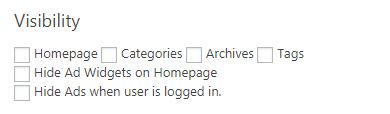
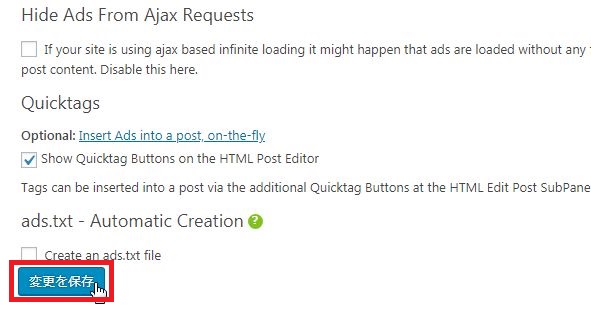
ここはこのようにチェックを全部外しています。

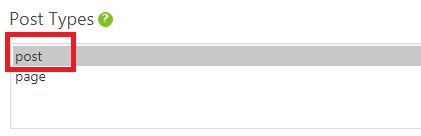
ここは、記事と固定ページどちらに表示させるか?の設定なので、記事のみに設定します。

その他のオプションはこんな感じで、最後に保存をクリックします。

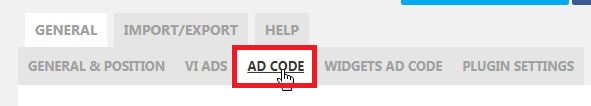
次に、ここをクリックして設定を進めます。

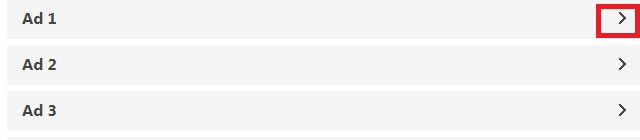
先ほど設定したAd1からAd3に、アドセンスのコードを貼り付ける作業です。
Ad1には記事中のコード、Ad2には記事下のコード、Ad3にはmore下のコードを貼り付けます。
この矢印をクリックしてコードを貼り付けます。

こんなふうにしてコードを貼り付け、オプションを設定します。
アドセンスコードの冒頭には、
スポンサーリンク<br /> (<>は半角にしてください。スラッシュの前には半角スペースが入ります)
と追加してください。
これをAd3まで繰り返したら、保存して終了です。

以上でアドセンスコードの設定は終了です。
記事を表示させて、アドセンス広告が表示されるか確認してみてください。
注意点
この記事の通りに設定した場合、
- 記事にmoreタグを書き忘れると、広告が1つ表示されません。賢威の場合は要注意です。
- 記事中の広告は自動的に表示されるので、変な場所に広告が表示される場合があります。
記事中の広告がおかしなところに表示されてしまった場合の対処方法については
別の記事でご紹介します。
お疲れ様でした。

















コメント