ららです。
ららの別のブログでは、
テンプレートに「ALPHA(アルファ)」を使っています。
ALPHA(アルファ)は、シンプルでスタイリッシュなデザインがとってもお気に入り。
なかなか洗練されているのですが、
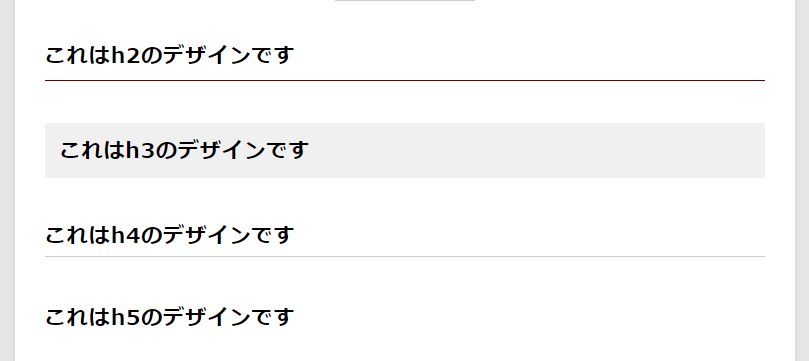
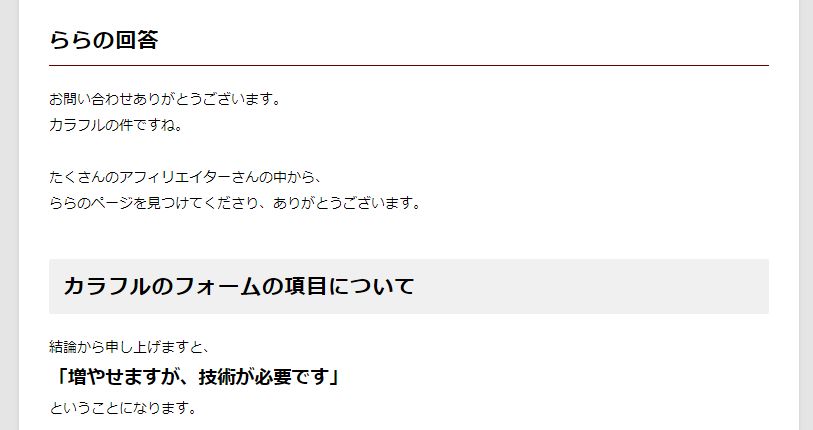
h2やh3のタイトルのデザインがちょっとシンプルすぎ…。
こんな感じです。


これはこれで、シンプルで素敵♪な部分でもあるんですが、
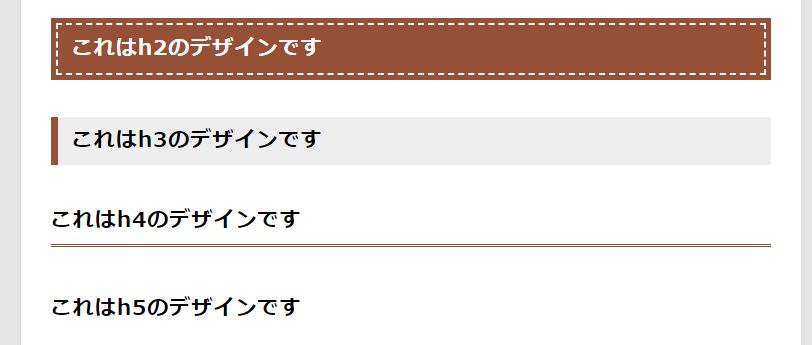
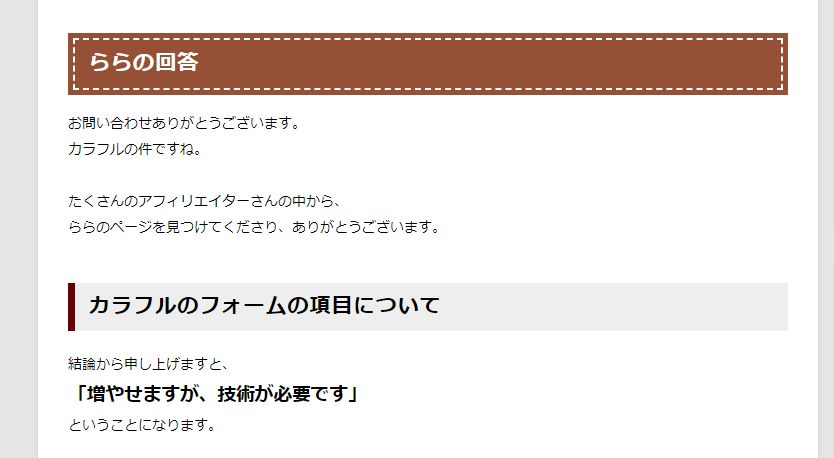
私はもうちょっと可愛い目にしたかったので、こんなふうに変えてみました。
↓ ↓ ↓


なかなか素敵になりましたよね。これのやり方をご紹介しますね。
あなたも自分なりのセンスでカスタムしてみてください^^

カスタマイズに慣れていない場合は、必ず下の2記事に目を通してください。
カスタマイズの基本的なことが書いてあります。


h2のデザインをステッチ風に変える
「追加CSS」もしくは子テーマの「style.css」に、このようなコードを追加します。
/* 既存のスタイルをリセット */
.entry-content > h2,
.textwidget > h2 {padding: 0;border-radius: 0;background: none;border: none; }
/* 見出しのスタイルを変更 */
.entry-content > h2,
.textwidget > h2 {
margin-right: 5px;
margin-left: 5px;
padding: 0.5em 0.666em;
border: 2px dashed #ffffff;
background: #965036;
box-shadow: 0px 0px 0px 5px #965036;
color: #ffffff;
font-size: 21px;
line-height: 1.333;
}![]() 全体の色は、12行目と13行目のカラーコードを変更すると違う色になります。
全体の色は、12行目と13行目のカラーコードを変更すると違う色になります。![]() ステッチの色(今は白)は、11行目のカラーコードを変更すると変わります。
ステッチの色(今は白)は、11行目のカラーコードを変更すると変わります。![]() 文字の色を変更したかったら、14行目を変更してください。
文字の色を変更したかったら、14行目を変更してください。
h3のデザインを変更する方法
h3は、左側にちょっとポイントを入れただけのカスタマイズになります。
「追加CSS」もしくは子テーマの「style.css」に、このようなコードを追加します。
/* 既存のスタイルをリセット */
.entry-content > h3,
.textwidget > h3 {padding: 0;border-radius: 0;background: none;border: none; }
/* 見出しのスタイルを変更 */
.entry-content > h3,
.textwidget > h3 {
padding: 0.5em 0.666em;
border-left: 7px solid #670202;
background-color: #eeeeee;
color: #000000;
font-size: 21px;
line-height: 1.333;
}![]() 9行目が、そのポイントを指定している行です。
9行目が、そのポイントを指定している行です。
9行目のカラーコードを変更すると、ポイントの色が変わります。![]() バックの色をグレーじゃなく変更したい場合は、10行目のカラーコードを変更します。
バックの色をグレーじゃなく変更したい場合は、10行目のカラーコードを変更します。![]() 文字の色は、11行目のカラーコードを変更すれば変わります。
文字の色は、11行目のカラーコードを変更すれば変わります。
h4のスタイルを変更する
h4は、太めのアンダーラインを追加しました。
「追加CSS」もしくは子テーマの「style.css」に、このようなコードを追加します。
/* 既存のスタイルをリセット */
.entry-content > h4,
.textwidget > h4 {padding: 0;border-radius: 0;background: none;border: none; }
/* 見出しのスタイルを変更 */
.entry-content > h4,
.textwidget > h4 {
padding: 0 0 0.5em;
border-bottom: 3px double #670202;
color: #000000;
font-size: 21px;
line-height: 1.333;
}![]() アンダーラインの色の変更は、9行目のカラーコードを変更します。
アンダーラインの色の変更は、9行目のカラーコードを変更します。![]() 10行目で、文字の色が変更できます。
10行目で、文字の色が変更できます。![]() 11行目で文字の大きさが変更できます。
11行目で文字の大きさが変更できます。

以上になります。
記事の見出しのデザインを変えると、ブログの雰囲気がガラッと変わります。
特にALPHAは、元がシンプルなので、
自分好みのデザインに変更して、楽しんでみてくださいね^^

ALPHAの関連記事はこちらです







コメント
コメント一覧 (0件)
はじめまして
あや子と申します
ブログランキングから来ました。
きれいなデザインですね。
見た目も重要だと感じます。
ありがとうございました。
応援ポチ