ららです。
なんだか、
スマホ対応がヤバいことになってるみたいですね^^;
4月21日までにスマホ対応しないと、
検索順位を下げられちゃうってGoogleが発表したとか。
ブログのスマホ対応はもはや必須
しかも、4月21日までに修正を終わらせればいいんじゃなく、
それまでにクローラーが回ってこないとダメだから、
長めに見積もって3月中には修正しなくちゃいけないって。
(・o・)え~明日で3月終わりじゃん~;;
なにのんびりしてるんだよって話ですが、あなたは大丈夫ですか?
私のこのブログも、こんな警告が来てました。
「モバイルユーザビリティ上の問題が検出されました」
なんでしょう、怖いですね~。
要するに、スマホ対応しといてねって話ですね。
本来はテーマで対応したい
私はね、この際テーマを変えようと思ってたんですよ。
今はやりのレスポンシブってやつですね^^
このテーマ(エフィシェント)は、スマホ対応してないですからね。
スマホ対応してないし、ずいぶん古いテンプレになっちゃったので。
でも、今日明日でテーマの入れ替えをするのは、どう見ても不可能;;
というわけで今日は、
スマホ対応を今日明日でなんとかしなきゃイケナイっ!
という場合の対処法を伝授します。
緊急の場合はプラグインを使用
それは、
スマホ対応のプラグインを入れること。
はい、それだけです。
私が試したのは、以下の2つ。
- WPtouch Mobile Plugin
- WPtap News Press
どちらも問題なくスマホ対応することができました。
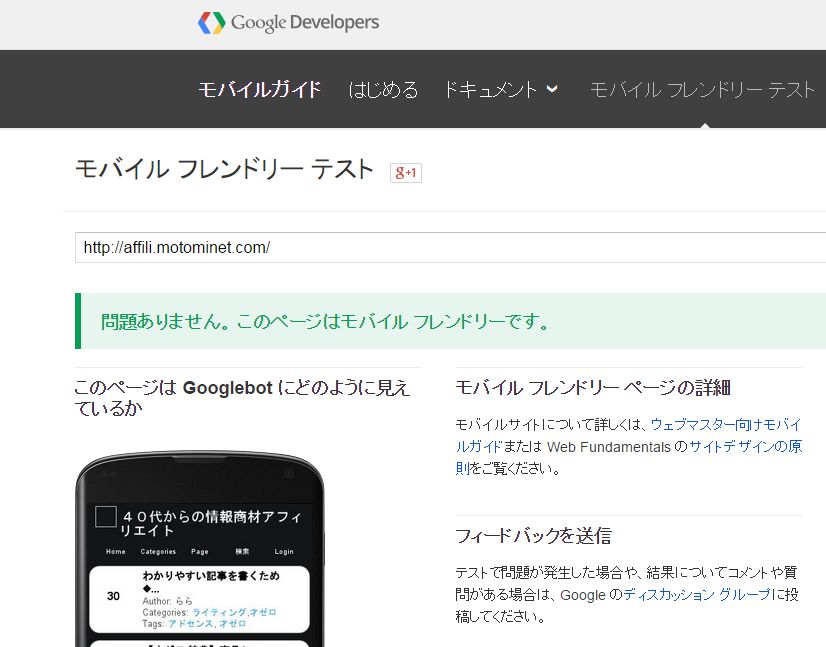
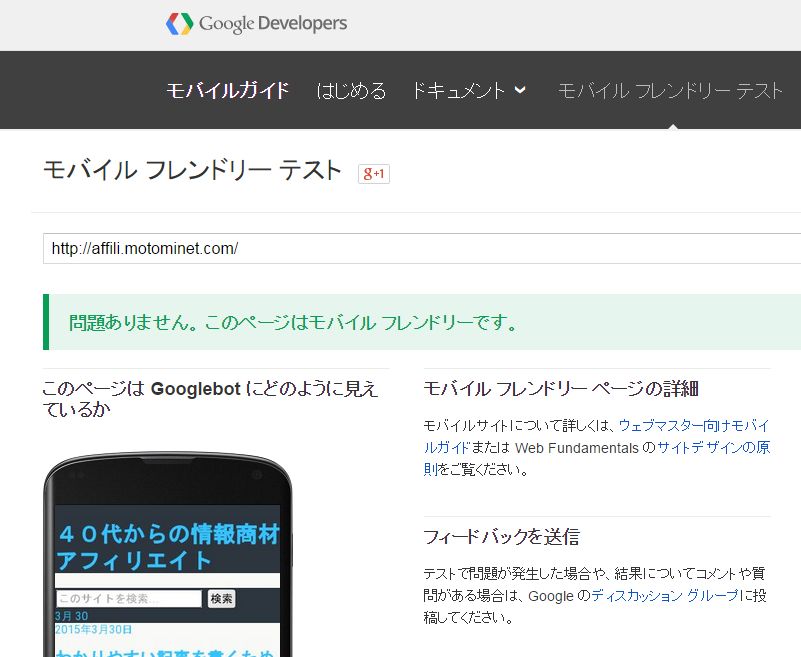
Googleのチェックでも、ほらね。
上と下とでは、スマホの表示が変わっているのがわかりますよね。
上が1番のWPtouch Mobile Pluginで、
下が2番WPtap News Pressです。
お好きなデザインを選んでください。
私は両方好きじゃないですが^^;
で、
プラグインを切り替えたらすぐに
認識される表示も変わりましたので、
つまり、4月21日ぎりぎりでも大丈夫ってことになりますね。
これで、ゆっくりテーマの入れ替え作業ができます。
あ~良かった^^
1番のWPtouch Mobile Pluginを入れた場合の注意点
やってるうちにわかったことなんですが、
1番のWPtouch Mobile Pluginを入れた場合は、注意するべき点があります。
スマホでブログを表示させたとき、一番下に、スマホ用/PC用を切り替えるリンクが表示されるんですが、
ここで、うっかりPC用をタップしてしまったが最後。二度と元に戻らなくなりますので注意です。
正確に言うと、裏ワザを使って元に戻すことはできるようです。
でも、ちょっと私には理解できないくらいの難易度なので、
これは「二度と元に戻らない」と認識することにしました。
本当はスマホ対応のテンプレートに替えるのがベスト
このように、プラグインでスマホ対応することもできますが、
でもちょっと不安なことも事実。
だって、プラグインは無料のものですから、
- いつなんどき、古くなってしまうかわからないし、
- もしバグなどがあっても文句は言えないし
- デザインやカラーがいまいちでも我慢しなくちゃいけないし。
ね。
だったらテーマをスマホ対応しちゃいましょ。
それなら安心^^
私のおすすめはこれ。
ららのサポート付で手に入れることができます^^



















コメント