ららです。
ブログの一番目につくところに、メルマガ登録などのバナーを設置したい!
という希望は多いかと思います。
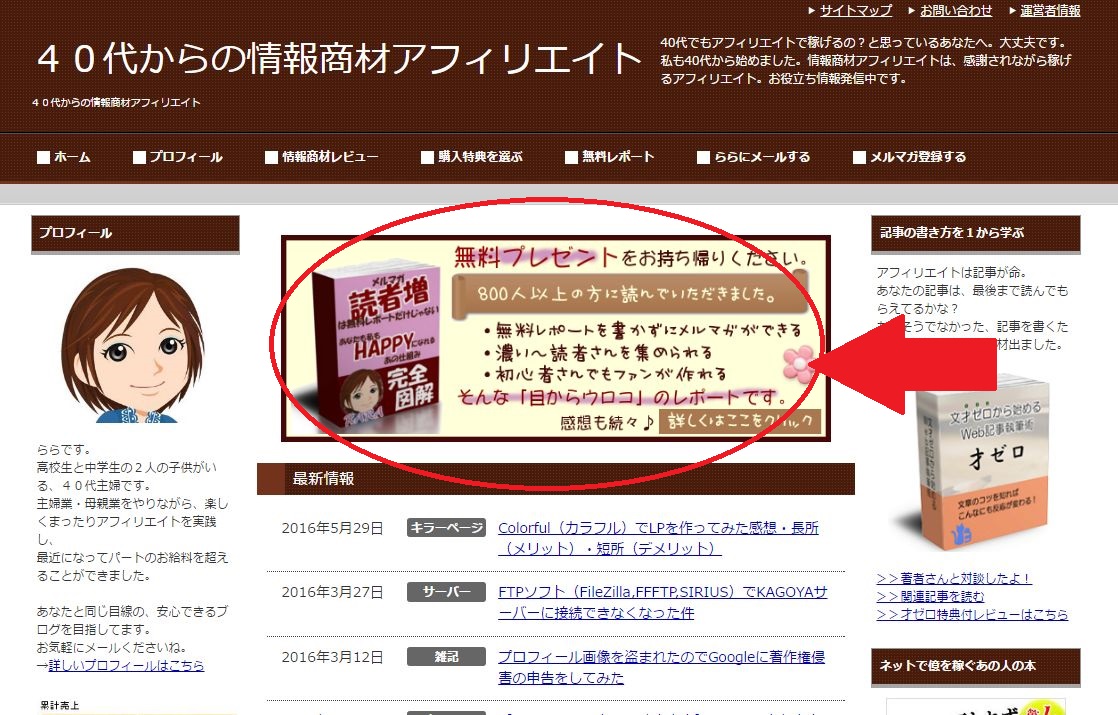
ららのブログで言うと、ココですね~。

でもどうやったらいいかわからない…┐(´д`)┌
そんなあなたへ。
賢威6.2でのやり方をご紹介しようかと思います。
賢威6.2で、ブログのトップにバナーを設置する方法
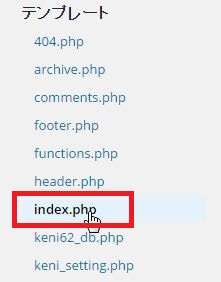
index.phpを選択
「外観→テーマの編集」より、index.phpを選択します。

該当箇所にHTMLを書き込む
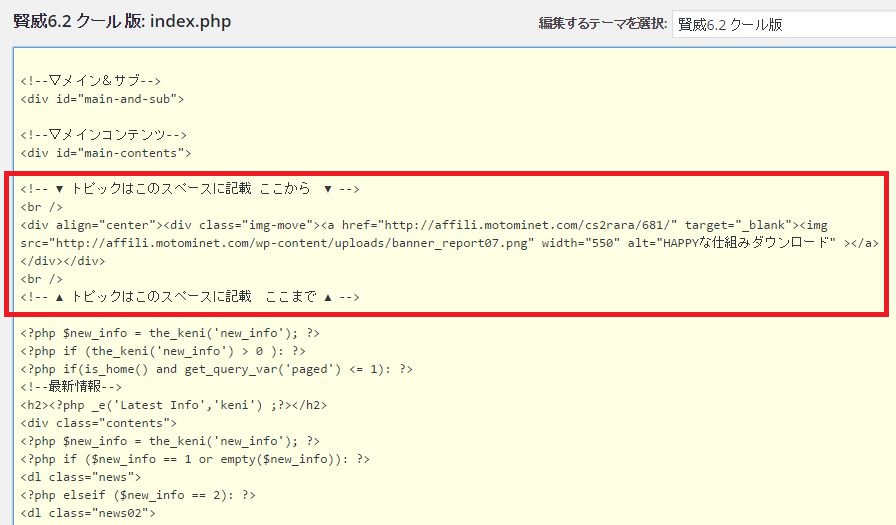
少しスクロールすると、こんな場所がありますので、スペースをガガーッと開けて、バナー設置のHTMLを書いて保存してください。それだけでOKです。
私の場合…
私の場合はこんな感じです。(2016年6月現在)
簡単にHTMLの解説
上↑のHTMLを簡単に解説します。
上のHTMLは、主に、imgタグとaタグの2つからできています。
imgタグは、画像を表示させるタグ。
aタグは、リンクを張るタグです。
どちらも非常に良く使うので、この機会に覚えちゃってくださいね^^
imgタグの使い方
<div class="waku_dott"><span class="b f12em"><img src="(画像のURL)"></span></div>というのが基本的な使い方です。
サイズを指定するときには、
width=”(数字)” もしくは height=”(数字)” もしくはその両方を付け加えます。
widthは横幅、heightはタテの長さを表します。
<div class="waku_dott"><span class="b f12em"><img src="(画像のURL)" width="(数字)"></span></div>となります。
aタグの使い方
<div class="waku_dott"><span class="b f12em"><a href="(リンク先のURL)">(リンクを張るテキストもしくは画像)</a></span></div>というのが基本的な使い方です。
たとえば、
>>ららのブログはこちら
と、ブログへのリンクを張りたい場合には、
<div class="waku_dott"><span class="b f12em"><a href="https://rara3939.com">>>ららのブログはこちら</a></span></div>となるわけです。
リンク先を別窓で開きたい時には、target=”_blank” という言葉を付け加えます。
<div class="waku_dott"><span class="b f12em"><a href="(リンク先のURL)" target="_blank">(リンクを張るテキストもしくは画像)</a></span></div>となります。
以上です。
非常~~に良く使うのですが、意外と忘れてしまいがちなので、
辞書登録しておくか、メモ帳に書いておくといいですね^^














コメント
コメント一覧 (0件)
こんにちは。いつもありがとうございます。
賢威のことが丁寧に書かれていてとても勉強になります。
ありがとうございます。
応援して帰ります。
52歳でアフィリエイトに挑戦を始めた〝トシ〟と申します。今の僕には少しハードルの高い記事の内容でしたが、インプットする事がまずは重要との認識で、最後まで読ませていただきました。詳しい内容はよく分かりませんでしたが、ららさんのブログが賢威を使って作られており、大変見やすいブログだなぁ!と感じました。また勉強させていただこうと思いますので、よろしくお願いします!