ららです。
賢威7では、「共通コンテンツ」という機能が追加されました。

なんじゃ?そりゃ?なんだか難しそうなネーミングだな~
と、思いますよね。
私も最初はそう思いました。
だけどね、使ってみるとけっこう便利なんですよ。
賢威7の新機能「共通コンテンツ」とは何ぞや?
ブログを運営していると、何度も何度も出てくるパーツってありません?
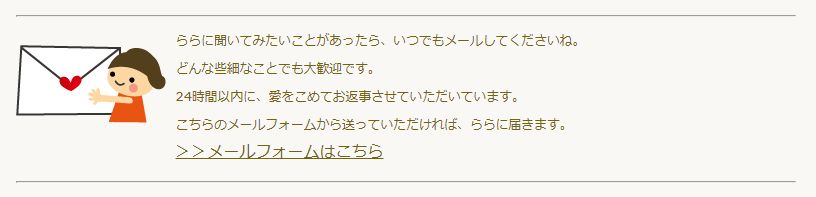
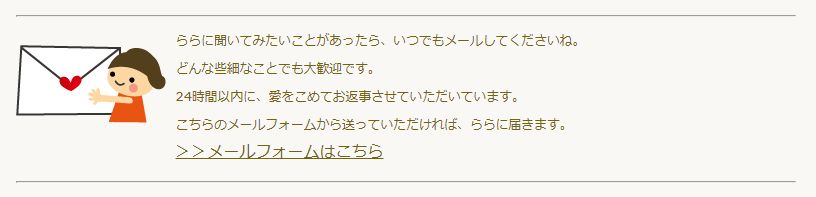
たとえばこんなお知らせ↓ ↓ ↓


「いつでもメールしてくださいね」っていうお知らせです。
こういうの、よく出てきますよね~。
大事なパーツだから手は抜きたくないんですけど、でもいちいちコードを書くのは面倒ですよね。
画像の余白も設定しなくちゃいけないですし、
文字を少し小さくしたり、リンクを張ったりしなくちゃいけないです。
どっかからコピーして来たくても、
そういう時に限って見つからなかったり…ね。
ららも、こういうのを書く度に
なんとかならんかな~┐(´д`)┌ と思っていたんです。
でも、賢威7のこの機能は画期的。
「またかよ~面倒だな~」と思うようなパーツは、
まとめてごっそり、別の場所に保存しておいて、使いたい時に呼び出せばいいシステムなんです。
共通コンテンツの具体的な設定方法
具体的にお見せするとこんな感じ。


ワードプレス管理画面の「共通コンテンツ一覧」というところに
よく使うパーツを登録しておき(ビジュアルでもテキストでも可)、
呼び出したい時には、割り当てられたコードを書くだけ。
ただこれ、記事内じゃないと通用しないみたいですね。
テーマ編集のHTML内では、コードを書いても効き目なしです。
まぁそれでも、かなり便利ですよね。
ナイスアイデアだと思います^^
これを使っちゃうと、もう他のテンプレートには戻れないかもしれないですね。


「賢威7」は、あなたのブログを今風のスタイリッシュなブログに変身させます。
賢威にまつわる記事をもっと読みたい場合はこちら









コメント