こちらの記事では、人間用サイトマップ作成プラグインの「Dagon Design Sitemap Generator」がうまく動かなくなった件をご紹介しました。

でも、人間用のサイトマップはブログでは絶対に必要なものですので、代わりになるプラグインを探しました。
その結果、お気に入りのプラグイン「PS auto sitemap」を見つけることができましたので、その設定方法をご紹介します。
なお、「サイトマップってなに?」と思ったあなたにはこちらの記事がおすすめです。

PS auto sitemapのインストール方法
プラグインの「新規追加」から、PS auto sitemapを検索して、
「いますぐインストール」ボタンでインストールしてください。
「有効化」も忘れずに。
プラグインのインストール方法は、こちらの記事を参考になさってください。

PS auto sitemapの設定方法
サイトマップの記事を作成
まず、サイトマップの記事を作成します。
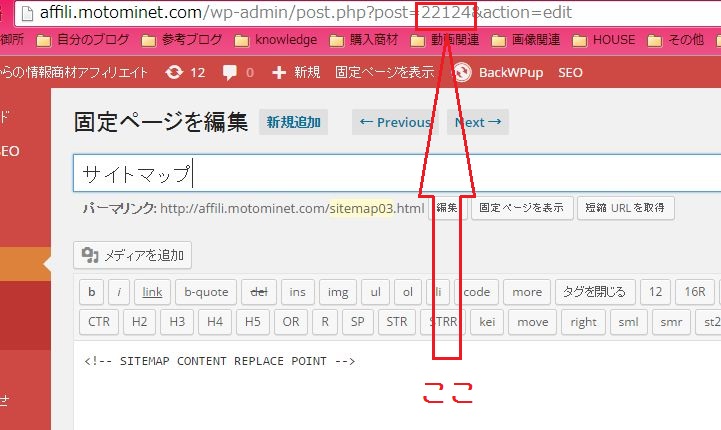
固定ページで記事を1つ新規作成してください。
タイトルは「サイトマップ」など。好きなタイトルでいいです。
中身はこの1文だけ。
<!-- SITEMAP CONTENT REPLACE POINT -->サイトマップの記事番号を控える
保存したあと、ここに出てくる数字を控えておきます。
PS auto sitemapの設定画面を開く
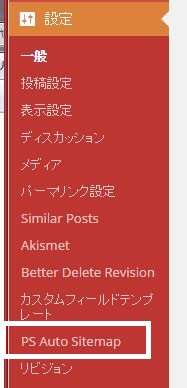
PS auto sitemapの設定画面は、ワードプレス管理画面の「設定」の中にありますので、ここをクリックしてください。
表示内容の設定
ここで、
どの記事を表示させるかをざっくり決定します。
デフォルトはこのようになっていますが、
お問い合わせフォームなど、固定ページは表示させたくない場合は、固定ページのチェックを外してください。
私は固定ページの出力はOFFにしています。
記事番号を入力
ここに、さきほど控えた記事番号を入力します。
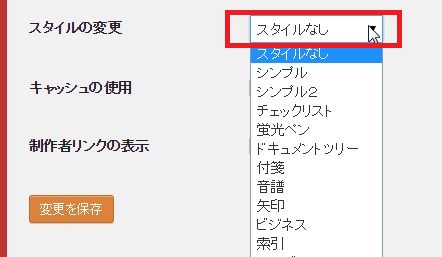
デザインを変更する
ここで、何種類ものデザインを設定できます。
デザインに関しては、実際にサイトマップを表示させて試してみてください。
テーマによって、見え方が違うようです。
私の試した範囲だと、エフィシェント・ALPHAの場合はいまいち綺麗に表示されません…。
そんな場合は、デザインを「なし」にしておけば無難です。
当ブログ(SWELL)の場合だとこんな感じ。
キレイにデザインが出ています。
>>当ブログのサイトマップ
グローバルメニューで表示する
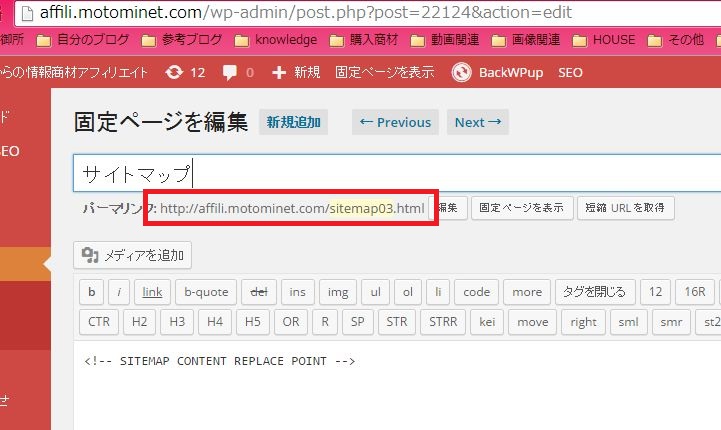
これが、サイトマップのURLになりますので、
こんなふうに、グローバルメニューに追加すると目次のように使えます。
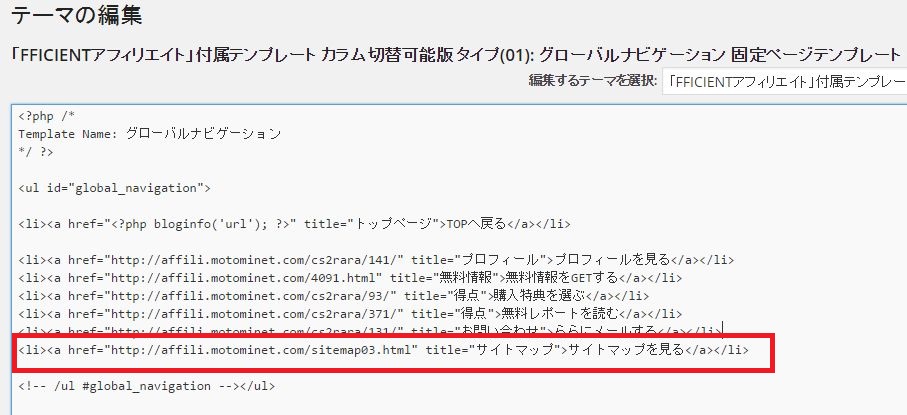
エフィシェントの場合は、外観→テーマ編集から、「固定ページテンプレート」を編集すれば、
グローバルメニューを編集することができます。
あとの項目は、すべてデフォルトで使用しています。
サイトマップと言えども、目次の役割も果たす大事なページです。
訪問者さんが、ストレスなく記事を探せるよう、見た目にもこだわりたいですよね^^





















コメント